10 CSS-formeksempler
Skjemaer kan forbedres kraftig med et snev av CSS, noe som gjør dem mer brukbare og langt mer visuelt attraktive. Følg noen av eksemplene nedenfor, så lager du fantastiske CSS-skjemaer på kort tid.
Utforsk Envato Elements
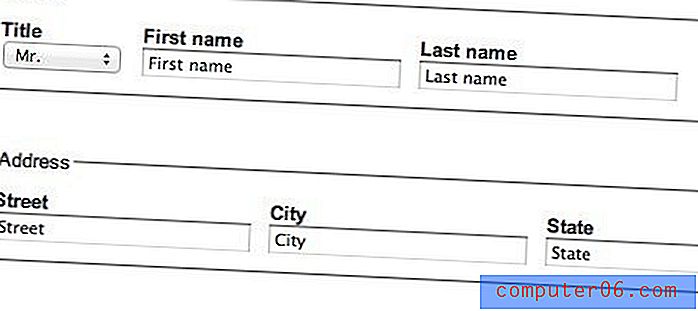
1. Semantisk horisontal form

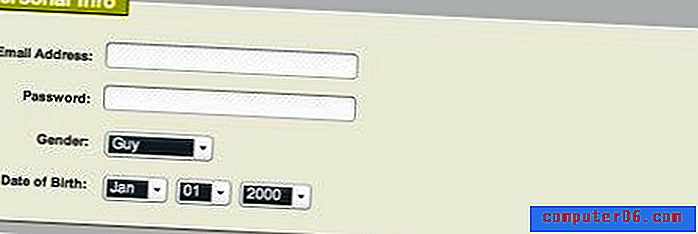
Denne formen er kodet på en semantisk måte, og elementene er plassert ved siden av hverandre bortsett fra det siste feltsettet som spenner over hele bredden på skjemaet under de tre øverste feltene. Den er testet i FF1.x, IE6 og Opera8. (ser litt finurlig ut i IE5.x, men fremdeles brukbar)
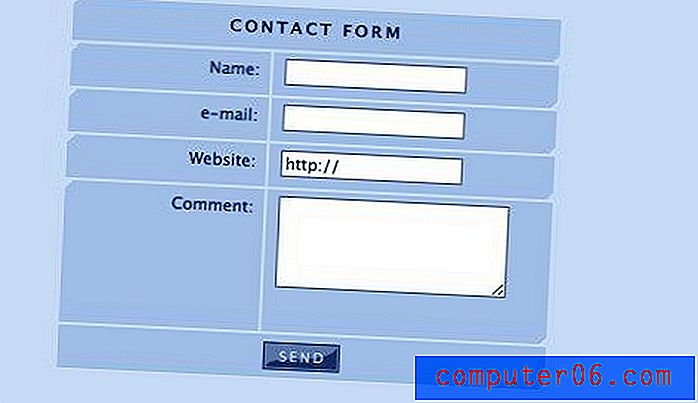
2. Fin form

En flott form, med grafiske elementer og farger for å skape et annet og unikt utseende. Alt gjort med CSS og semantisk koding.
3. StylePhreak Simple CSS Form

En enkel form med regelmessig justering og unike linjer for å bryte opp de forskjellige seksjonene. Dette fungerer godt som et flott utgangspunkt å starte din egen tilpassede form fra.
4. Veerles blå CSS-skjema

En enkel blå form med avrundede bakgrunnshjørner, alt stylet i CSS og XHTML. Oppsettet er piksel perfekt, og bildene kan tilpasses for å matche dine egne krav.
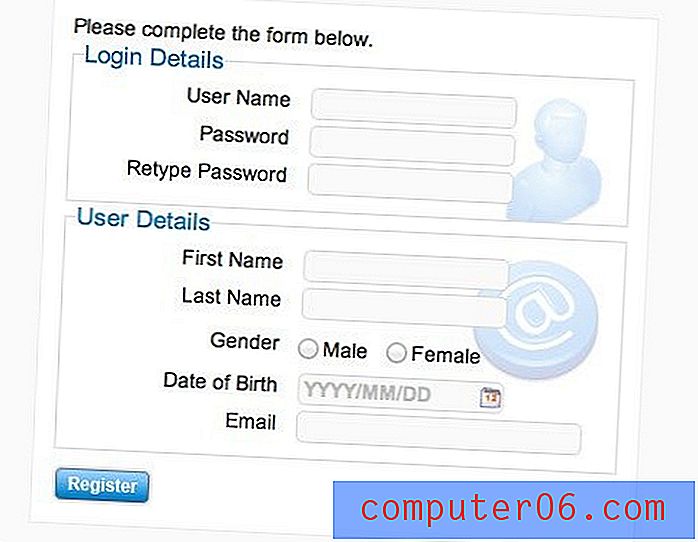
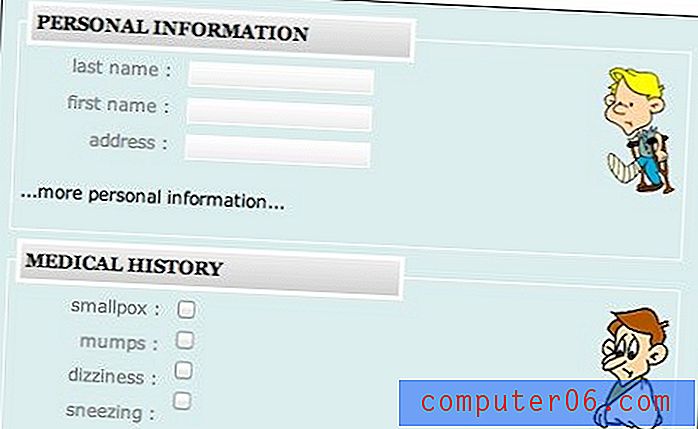
5. Hvem sier CSS-skjemaer kan ikke være pene?

En unik form med myke bakgrunnsbilder for å utfylle feltene. Den belyser mange former for muligheter, inkludert en popup-kalender for valg av dato. En relatert veiledning følger også med eksemplet.
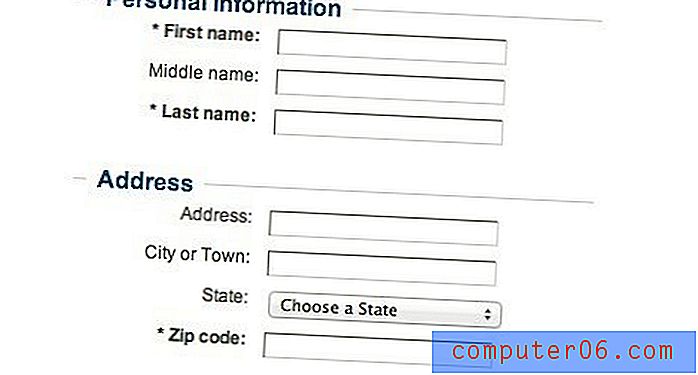
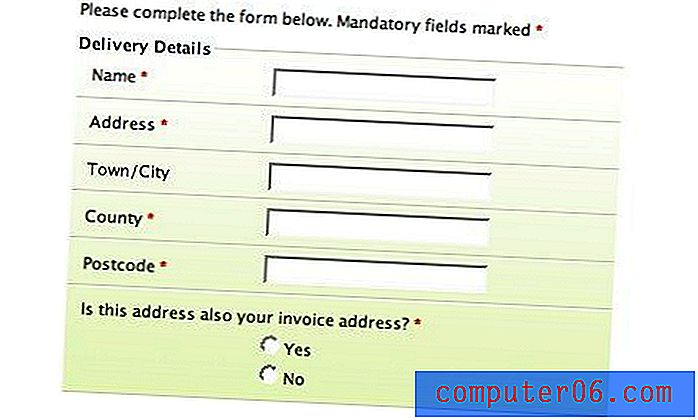
5. Man in Blue: Formeksempler

Her har jeg fått hvert feltsett til å utvide hele bredden på siden. Den viktigste stylingen som foregår er plasseringen av formelementene i feltsettene. Fordi hvert element er inne i en etikettkode, kan du bare flyte etiketter til venstre, gi dem litt margin, og de stiller seg horisontalt (flytter til neste linje hvis det ikke er nok bredde).
6. CSS Play - En form med stil

Skjemaer er ikke veldig vennlige når det gjelder CSS, og hver nettleser har sin egen måte å håndtere dem på. Stiler som fungerer i en nettleser vil ikke fungere i en annen, så avhengig av hvilken nettleser du bruker vil du se en litt annen tolkning.
7. Formhagen
Dette er en generisk nettform som inneholder alle de forskjellige feltene og layoutene som er tilgjengelige på FormAss Assembly.com. Bruk dette skjemaet for å sikre at temaet ditt fungerer godt med alle typer nettformer.
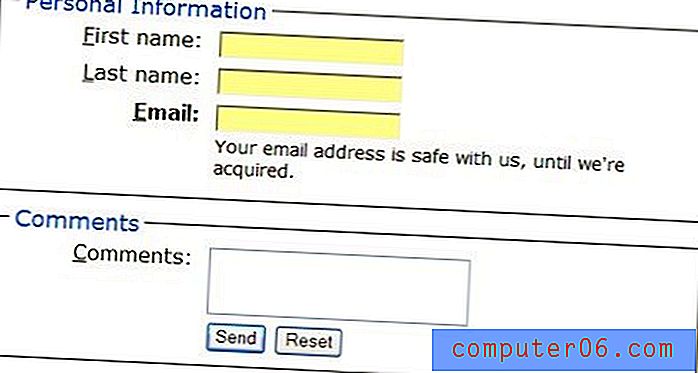
8. Prettier tilgjengelige skjemaer

Den viktigste delen av et skjema er HTML-en vi bruker for å bygge den. Heldigvis gir HTML oss et fint utvalg av tagger for å bygge skjemaene våre på en tilgjengelig måte. Dette er feltsett, legende og etikett.
9. HTML-formeffekter med CSS
For denne opplæringen bør du allerede være kjent med HTML-skjemaer og de forskjellige elementene og attributtene. Du bør også ha en grunnleggende forståelse av Cascading Stylesheets (CSS)
10. Et CSS-skjemaoppsett med 2 kolonner

Nettsteder har blitt mindre tilgjengelige og mer sammensatte over tid i følge nyere studier. Lær hvordan du kan øke trenden ved å lage raske, tilgjengelige CSS-skjemaer som fungerer med moderne nettlesere og grasiøst ødelegger.