10 tips for bruk av teksteffekter som ikke suger
Å legge effekter til typografi kan være en kilde til hjertesorg for designere. Klienter krever en dråpe eller preging, og du sitter fast med teksteffekter som truer med å ødelegge et prosjekt. Det du trenger er et arsenal av teksteffekter som ikke suger slik at du kan hjelpe klienten til å svinge til noe litt mer stilig.
Trikset for alle disse effektene er å bruke dem med formål . God typografi trenger ikke "hjelp." Hvis en font ikke fungerer alene, fungerer den heller ikke med en rekke teknikker. (Du vil bare gjøre noe vondt enda verre.)
De beste teksteffektene er nesten usynlige for ikke-designere. Eller teksteffekter brukes til å legge mening til typografi eller bokstaver. Her er noen tips for bruk av teksteffekter som ikke suger med noen ganske kule eksempler.
Utforsk Envato Elements
1. Bruk hensiktsmessige drop Shadows
 Uansett hva du gjør, ikke klikk på skyggeknappen i designprogramvaren, og bruk bare standardverdiene.
Uansett hva du gjør, ikke klikk på skyggeknappen i designprogramvaren, og bruk bare standardverdiene. Den beste dråpeskyggen er en du ikke en gang ser. En dråpe-skyggeteknikk blir best brukt som et element for å skape dybde mellom tekst- og bakgrunnslag.
Denne "usynlige" dråpeskinnstilen er noe du sannsynligvis ser som designeren når du legger teknikken til tekst, men den skal ikke være gjenkjennelig for den vanlige brukeren. Droppeskygger brukes ofte på denne måten som et mykt element for å skape separasjon eller for å legge til et hint mer kontrast mellom tekst og bakgrunnselementer.
Uansett hva du gjør, ikke klikk på skyggeknappen i designprogramvaren, og bruk bare standardverdiene. Disse innstillingene er sjeldne, og de ser ofte amatørmessige ut.
Andre vanlige - og svært anvendelige - dråpeskyggeteknikker inkluderer alternativer som er laget for å bli sett, for eksempel en hard kantskygge eller en lagdelt skygge.
- Den harde kantskyggen (bildet over) har en distinkt retrofølelse som tilfører et andre lag bak teksten. Dette fungerer best med tykke stryk eller plate skrifter.
- En lagdelt skygge skaper en nesten trelags / tredimensjonal effekt. Den har også en retrofølelse og fungerer best med tykkere skrifttyper.
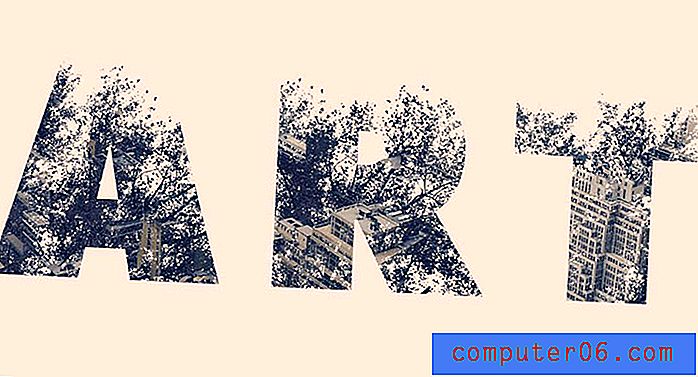
2. Gå trendy med en dobbel eksponering

Bilder med dobbelt eksponering er et trendy og populært alternativ i applikasjoner for nett og trykk. Effekten som plasserer to bildereksponeringer i bokstaver ser kompleks og interessant ut. Når den brukes sparsomt eller med bare de rette bildene, kan det være helt fantastisk.
Vil du lage en kul dobbel eksponering? Vi har en liste over 20 Photoshop-handlinger for å gjøre det til en lek. Eller at Envato Tuts + har en flott tutorial hvis du vil gjøre det selv.
3. Ha det gøy med slag

Krydre blokkbokstaver med interessante slag- eller strykeffekter for ekstra dybde. Et dypt, bredt slag kan ha en retrofølelse eller til og med etterligne bokstaver fra gamle tegn. Neonslageffekten ovenfor er et flott eksempel på hvordan du bruker et slag for å skape en spesifikk følelse for designen.
4. Bruk farger (eller en fargeskrift)

Fargefonter er skrifttyper som inkluderer flere farger, nyanser eller graderinger, teksturer eller gjennomsiktighet. Du kan bruke en fargeskrift for å få denne funky effekten (vi har noen få å velge mellom her), eller lage din egen.
Når du bruker mye farge som teksteffekt, trenger den nesten å være over toppen . Lyse, dristige fargevalg er ganske trendy og vil ikke fornærme brukere siden folk er vant til å se dem.
Bare sørg for å bruke farger på en måte som virker intensjonell. Bare å sprite litt farge på Helvetica er ikke det samme som å designe en teksteffekt som er det primære visuelle elementet i designet.
5. Legg til et snev av animasjon

Det er ingen regel som sier at tekstelementer må være statiske. En animasjon i design av nettsteder er en morsom måte å legge til visuell interesse.
Legg til den visuelle interessen for tekstelementer også. Når du bruker tekstanimasjon, er det viktig å huske på noen få ting for å sikre at bokstaver forblir lesbare:
- Bevegelse skal være forsettlig
- Brevene skal ikke gå raskt
- Rulling eller automatisk avspilling av tekst skal inneholde en måte å stoppe bevegelse på
- Ord skal alltid være lesbare, uavhengig av skjermstørrelse
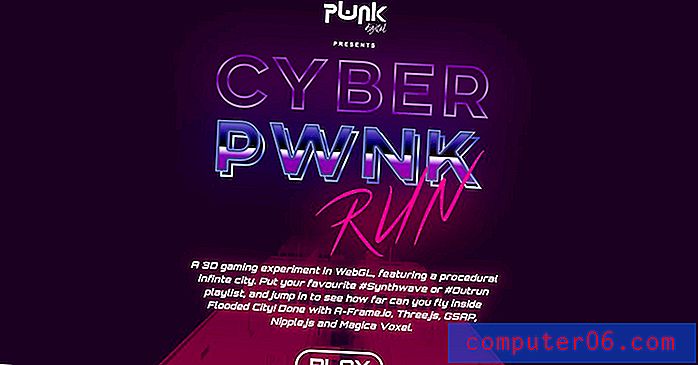
6. Etterligne noe ikonisk

Hver gang noe blir populært, for eksempel Netflix-serien “Stranger Things”, designtrender har en tendens til å etterligne originalen.
Den neon, 80-tallsinspirerte logoen for serien er intet unntak. Det har vært grunnlaget for memes, knockoff-prosjekter og en morsom måte for designere å spille med en ny effekt.
Bare vær klar over at linjen mellom kul, og en teksteffekt som suger, kan skifte raskt med mimringsteknikker. En stil kan date et design raskt. Dårlige replikasjoner kan også se ostete ut og passer kanskje ikke til prosjektet som tiltenkt.
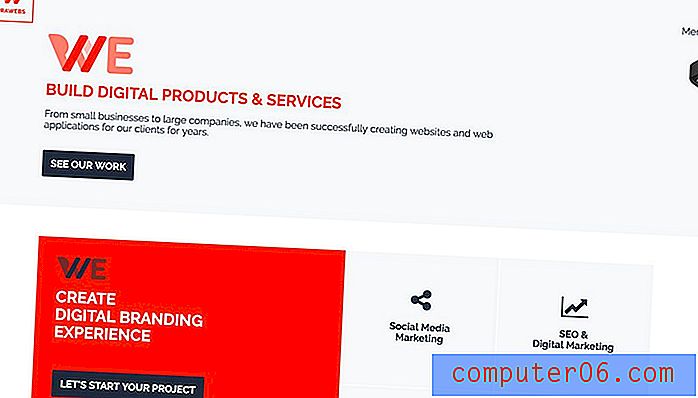
7. Innarbeide former

Å lage lag og blande “medium” kan være en morsom måte å legge til noe litt ekstra til tekst. Ved å la figurer eller andre elementer passe i stedet for en bokstav eller bokstaver, trekker designet øyet når elementene slås sammen.
Trikset med denne teknikken er å sikre at elementet som fungerer som bokstav passer til teksten. Det må være åpenbart at objektet erstatter et spesifikt brev, slik at designet ikke blir vanskelig å lese.
Kasra Design, ovenfor, gjør en god jobb med dette med hovedvideooverskriften så vel som firmaikonet, som gjør en interessant "k" ved bruk av former.
8. Legg til tekstur

Noen skrifttyper har en vintage, unødvendig stil. Andre kan bruke en liten tilpasset forbedring for å jobbe med det generelle designet.
Hvis du legger til tekstur som et bilde i et skrifttype eller som elementer kuttet ut av bokstaver, slik som det ovenfor, kan det få designen til å føles litt mer følbar. Tekstur kan gjøre at tekst skiller seg ut litt mer også.
Eksemplet over inkluderer to typer teksturert tekst:
- Brev med biter kuttet ut for å få dem til å se litt mer ru eller vintage ut
- Brev som er gjennomsiktige med bakgrunn som viser gjennom
9. Lag et egendefinert tegn

Når det gjelder å skape en pen teksteffekt, er den naturlige passformen merkevarebygging. Merker kan faktisk endre eller justere et skrifttype for å inkludere et tilpasset tegn for bokstaver som er minneverdig.
Dette er ikke en teknikk som bør tas lett på. Å lage en bokstavform eller endre et tegn må gjøres med omhu. I de fleste tilfeller vil du samarbeide med en typograf (helst skaperen av skrifttypen) for å oppnå best mulig resultat.
Denne teksteffekten bør brukes i de mest sparsomme tilfeller.
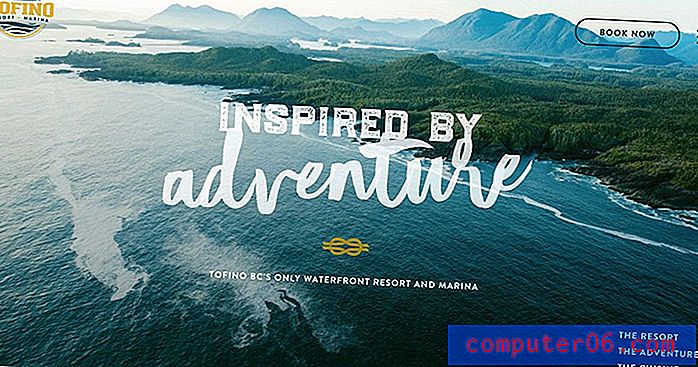
10. La alt være bokstaver
 Alt du trenger å gjøre for å maksimere effekten, er å velge et skrifttype som samsvarer med tonen i prosjekttilleggene.
Alt du trenger å gjøre for å maksimere effekten, er å velge et skrifttype som samsvarer med tonen i prosjekttilleggene. Noen ganger bruker de beste teksteffektene ingen effekter i det hele tatt. Med nok kontrast i form, størrelse og farge, har tekstelementer og bakgrunnen en naturlig separasjon.
Mangelen på å bruke en teksteffekt kan være vanskeligere enn å legge til teknikker for å hjelpe lesbarheten eller øke kontrasten. Du må planlegge alle elementene nøyaktig for å sikre at elementer fungerer sammen og dristige skrifttyper, eller mørke på lys, eller lys på mørke kombinasjoner er de mest lesbare.
University of Essex blir fet med en tykk skrifttype på en mørkere videobakgrunn som nesten hopper ut av designet. Og den beste delen? Ingen eneste "forbedring" til teksten.
Konklusjon
Problemet med teksteffekter er at disse “trendene” kommer og går raskt. (Husker du den lange skyggeteksten for ikke så lenge siden?) Tunge teksteffekter kan få et design til å være datert, så vær forsiktig med mindre det er utseendet du går etter.
Og husk at subtiliteten fungerer til din fordel. Hvis du kan se drop drop, er det sannsynligvis for mye (og suger faktisk). Skaler det tilbake, eller se etter en annen måte å få utseendet du prøver å lage.