30 gratis videoopplæringer for å lære nettdesign
Å komme i gang med webdesign kan være ganske vanskelig. For leserne er det mange gode gratis opplæringsprogrammer på nettet. Noen mennesker synes imidlertid at visuell instruksjon er mer effektiv for læringsstilen sin.
Instruksjonsvideoer er et utrolig rikt læringsverktøy og kan være akkurat det du trenger for å endelig lære nettutvikling skikkelig. Vi har samlet en liste over over 30 utmerkede skjermbilder for nybegynnere på tvers av en rekke webteknologier og fagområder.
Utforsk designressurser
NetTuts
NetTuts er en av de beste leverandørene der ute for gratis innhold relatert til læring av webdesign. De har et vell av artikler og videoopplæringer for elever på alle nivåer. Her er noen for nybegynnere i HTML5, CSS3 og JavaScript.
Den ultimate guiden for å lage et design og konvertere det til HTML og CSS
“Denne screencasten vil fungere som den siste oppføringen i en flerdelsserie på tvers av TUTS-nettsteder som demonstrerer hvordan man bygger en vakker hjemmeside for en fiktiv virksomhet. Vi lærte hvordan du lager wireframe på Vectortuts +; vi la farge, teksturer og effekter på Psdtuts +; nå tar vi vår ferdige PSD og konverterer den til et pent kodet HTML- og CSS-nettsted. ”

Hvordan gjøre alle nettlesere gjengitt HTML5-merking riktig: Screencast
“HTML 5 gir noen gode nye funksjoner for webdesignere som ønsker å kode lesbare, semantisk meningsfylte oppsett. Imidlertid er støtte for HTML 5 fortsatt i utvikling, og Internet Explorer er den siste som legger til støtte. I denne opplæringen lager vi en felles layout ved hjelp av noen av HTML 5s nye semantiske elementer, og bruker deretter JavaScript og CSS for å gjøre designet bakoverkompatibelt med Internet Explorer. Ja, til og med IE 6. ”

Slik bygger du en navigeringsmeny for lavalampestil
”En av leserne våre ba om en tutorial om hvordan man bygger en lavalampestil-meny. Heldigvis er det en ganske enkel oppgave, spesielt når du bruker et JavaScript-bibliotek. Vi bygger en fra bunnen av i dag. "

JavaScript fra Null: Video Series
"Denne screencast-serien fokuserer utelukkende på JavaScript, og tar deg fra din første" Hello, World "-varsel til mer avanserte emner."

Hvordan konvertere en PSD til XHTML
"Jeg fortsetter å bli overrasket over hvor godt Collis" Build a Sleek Portfolio Site From Scratch "-opplæringen fortsetter å utføre. Det har gått måneder, og det er fortsatt sterke tall hver uke. Tatt i betraktning det faktum, bestemte jeg meg for å lage en screencast som viser deg nøyaktig hvordan du konverterer en PSD til perfekt XHTML / CSS. ”

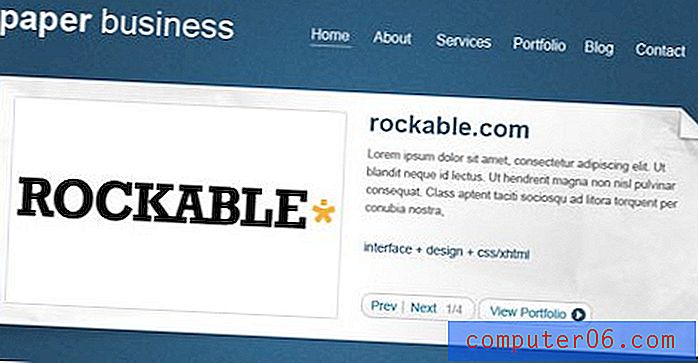
Skive og terning den PSD
"I dagens videoopplæring, vil vi dele opp en PSD, terning den for nettet og servere den på en varm kokeplate. Designet vårt gir en fin "Web 2.0" -følelse og kommer med tillatelse fra Joefrey fra ThemeForest.net. Sørg for å besøke profilen hans hvis du har sjansen. ”

Lære på TV
Gutta på Doctype la ut hyppige filmvisninger på emner som spenner over hele webdesignspekteret. Nedenfor finner du videoer for å komme i gang med Ajax, nettbasert design, CSS3-kolonner og bygge din første jQuery-plugin.
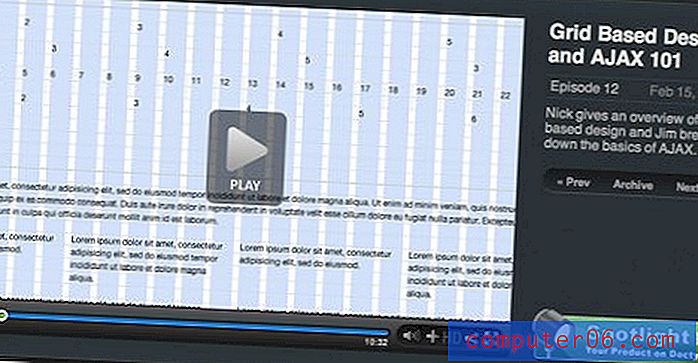
Nettbasert design og AJAX 101
"Nick gir en oversikt over nettbasert design og Jim bryter det grunnleggende om AJAX."

CSS3 kolonner og jQuery-plugins
"Nick dekonstruerer layout av flere kolonner i CSS, og Jim viser deg trinn for trinn hvordan du lager din helt egen jQuery-plugin."

TutVid
TutVid er et opplæringsnettsted for webdesign som tilbyr gratis instruksjonsvideoer. Du kan også kjøpe en gitt video for å motta en nedlastbar versjon med høyere oppløsning sammen med eventuelle tilknyttede prosjektfiler. Nedenfor ser vi på noen av de tilgjengelige Dreamweaver-veiledningene.
Dreamweaver CS4: Styling Tagger med CSS
“Lær alt om stylingmerker og hvordan du skriver CSS-kode i Dreamweaver. Mot slutten av denne opplæringen vil du ha en god forståelse av hvordan du skriver CSS, hvordan CSS fungerer og hvordan du kan skrive din CSS-kode i Dreamweaver. ”

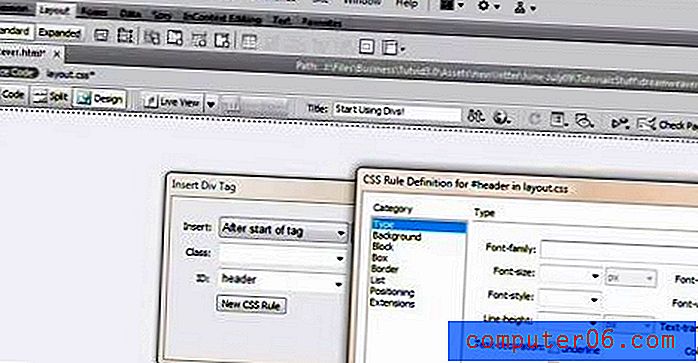
14 trinn: Hvordan bruke divs
“Vi vil se på en hel haug av de tingene du vil være sikker på å vite når du begynner å bruke Divs. Lær alt om å plassere og bruke Divs i tillegg til å style dem med CSS i Dreamweaver! ”

Lag et grunnleggende XML-dokument
"I denne videoen vil vi raskt kjøre over XML, hva den er og hva den brukes til. Vi vil deretter sette oss ned og skrive ut vårt aller første XML-dokument, bare en enkel liste over seks personer. Vi vil bruke Dreamweaver, men egentlig er enhver tekstredigerer bra. Vi vil dekke å lage det faktiske språket, legge til attributter, samt hvordan vi lager våre egne koder og bare noen grunnleggende for å få deg til å skrive ditt eget XML-dokument. "

Lag et komplett CSS-nettsted
"I denne videoen vil vi starte med en mappe med bilder og på omtrent 30 minutter konstruere en veldig enkel 2-kolonneoppsett ved hjelp av CSS for å style siden vår! Vi lærer alt om å bruke divs, lage CSS-regler, målrette divs, lage en bakgrunn og mye mer! Begynn å lære å utnytte den rå kraften fra Cascading Style Sheets for å lage, layout og style websidene dine i dag! ”

Themeforest
Themeforest er en Envato markedsplass som selger nettstedsmaler av forskjellige typer (HTML, WordPress, Joomla, etc.). Nettstedet har også en blogg som legger ut noe virkelig nyttig innhold fra tid til annen. Sjekk skjermkastene på PHP og jQuery nedenfor.
Dykking i PHP videoserie (11 deler)
“I dag markerer begynnelsen på en helt ny serie som vil vise deg Nøyaktig hvordan du kommer i gang med PHP. Akkurat som med serien “jQuery for Absolute Beginners”, vil vi starte helt fra bunnen av og sakte jobbe oss frem til noen mer avanserte emner. ”

jQuery for absolutte nybegynnere
"Fra i dag lanserer jeg en daglig videoserie som vil lære deg PRESISK hvordan du bruker jQuery-biblioteket i dine egne prosjekter. Vi starter med å laste ned rammeverket, lage vår første funksjon, undersøke syntaks og mer. Hver dag legger jeg ut et fem-ti minutters "treningsregime" som utvider det du allerede har lært. Så det er ingen grunn til å kjempe mot det lenger! Lær denne dang-tingen, og begynn å tjene mer penger på ThemeForest.net med dine nye funksjoner. "

CSS-triks
Chris Coyier over på CSS Tricks skyver ut en jevn strøm av utrolig lærerike videoopplæringsprogrammer. Nettstedet hans har for tiden 84 gratis å laste ned skjermbilder som dekker ulike HTML-, CSS- og JavaScript-teknikker og tips. Nedenfor ser vi på seks som skal være nyttige for nybegynnere.
Konvertere en Photoshop Mockup (del 1 av 3)
"I denne første video-podcasten noensinne, starter jeg konverteringsprosessen til en Adobe Photoshop-mockup av et nettsted, til et ekte live CSS-basert nettsted. Dette er ganske grovt her folk, jeg er sikker på at disse vil bli mer fokuserte med tiden. ”

CSS-formatering
Å være organisert og bruke god formatering i CSS-filene dine kan spare deg for mye tid og frustrasjon under utviklingsprosessen og spesielt under feilsøking. Flerlinjeformatet gjør det enkelt å bla gjennom attributter, men gjør filen vertikalt veldig lang. Enkeltlinjeformatet holder filen vertikalt kort, noe som er fint å bla gjennom velgere, men det er vanskeligere å bla gjennom attributter. Du kan også velge hvordan du vil gruppere CSS-uttalelsene dine. ”

Konvertere en Photoshop-mockup: Del to, avsnitt én
“Det har kommet mange gode tilbakemeldinger på den første serien om å konvertere en Photoshop Mockup til HTML / CSS. Så la oss gjøre det igjen! Hver nettside er forskjellig vil kreve forskjellige konverteringsteknikker, så det vil være mye å lære denne gangen som vil være annerledes enn forrige gang. ”

Designing for WordPress: Part One
“I del én vil vi laste ned og installere WordPress. Deretter vil vi installere “Starkers” -temaet av Elliot Jay Stocks for å starte med en helt fersk skifer for vår nye design. Ingen mening å starte med standardtemaet, det er mer trøbbel enn det er verdt! I del to vil vi gå over teorien bak design for WordPress og hvordan det er mye å “jobbe modulært” og faktisk komme i gang med å designe. I del tre vil vi avslutte designen og starte med litt mer avansert funksjonalitet. ”

HTML & CSS - MEGET Grunnleggende
“Denne videoen er VELDIG grunnleggende om hva HTML og CSS er, for en absolutt nybegynner. HTML- og CSS-filer er bokstavelig talt bare tekstfiler. Du trenger ikke noen spesiell programvare for å lage dem, selv om en fin kodeditor er nyttig. Du kan opprette disse filene på hvilken som helst datamaskin og bruke nettleseren til å forhåndsvise dem under utvikling. Du kan tenke på HTML som innholdet på nettstedet ditt: en haug med tekst og referanser til bilder pakket inn i tagger. CSS er designet på nettstedet ditt. Den er rettet mot kodene du skrev i HTML-en din, og bruker stilen. Å holde disse to tingene separate er nøkkelen til webdesign av høy kvalitet. ”

Bygge et nettsted: HTML / CSS-konvertering
"I del 2 av denne serien begynner vi HTML / CSS-konvertering av Photoshop-modellen som vi opprettet i del en. Vi starter med en veldig skjelettprosjektramme. Så tar vi en titt på Photoshop-filsjiktorganisasjonen. Så starter vi nedenfra og opp, lager de brikkene vi trenger fra Photoshop-filen og skriver HTML og CSS vi trenger for å få jobben gjort. Mye av arbeidet “skiver” ikke Photoshop-filen, men ser nøye på den og prøver å etterligne hva som gjøres der med riktig markering og CSS-teknikker. ”

Victoria Web
Victoria web er en slags online nettskole for tiden i beta. De har en liten håndfull gratis videoopplæringer for nettutviklere.
Komme i gang med PHP
“Ønsker du å begynne å lære og lage PHP-applikasjoner? Denne videoen demonstrerer verktøy som brukes av bransjefolk for å få applikasjonene sine i gang og raskt. "

jQuery Introduksjon
“Introduksjon til jQuery JavaScript-rammeverket. Du lærer hvordan du bruker CSS-velgere for å endre DOM-objekter, skyve dem inn og ut av visningen, falme og lage tilpassede animasjoner. "

Hele webdesign
“Lær å lage hele forhandlernettstedet fra start til slutt. Dekker ulike teknikker som lagmasker, klippemasker, refleksjoner, skyggelegging og mer. ”

ShowMeDo
ShowMeDo er en kilde for instruksjonsvideoer om arbeid med åpen kildekode-teknologi og programvare.
Grunnleggende om Javascript
“I denne videoen viser jeg det grunnleggende i Javascript. Koden begynner mellom koden. Det kan også være i mellom taggen. Derfor kaller vi meldingen () -funksjonen fra onload-attributtet i taggen (det vil si når siden lastes inn). Å skrive ut enkel tekst på html-siden og varslingsbokser, definere en funksjon og en hvis / annet-klausul, gir oss en umiddelbar og generell følelse av hva Javascript er. ”

Python fra null
“Denne serien av videoer er en veldig grunnleggende tilnærming til python-programmering for nybegynnere. I håp om at publikum forblir tunet til pygameopplæringen, som viser hvordan man lager enkle 2D-spill uten forkunnskaper om datagrafikk.

Andre kilder
Videoene nedenfor er fra spredte kilder rundt på nettet. Det er alltid godt å lære fra så mange separate kilder som mulig for å sikre at du får en grundig utdanning.
Opprette en WordPress-mal - Del 1 av 3
"En dyptgående tredelt gjennomgang for å lage ditt første WordPress-tema."

Endre WordPress Theme - Video Tutorial
“Dette er den tredje videoen i Advanced WordPress Video Tutorials. Denne videoopplæringen viser hvordan du kan jobbe med noen WordPress-temakoder, det er hvordan du kan legge til autosvarskode i blogg-sidefeltet, hvordan du kan plassere banner i ett innlegg og lignende ting. "

Hvordan lage en wordpress-plugin
"En kort videoopplæring om hvordan du lager en wordpress-plugin."

Opprette et nettsted: Fra start til slutt
En tredelt serie som tar deg fra å designe et nettsted i Photoshop hele veien gjennom koding i HTML og CSS.

jQuery Online Movie Tutorial av John Resig
"John Resig, skaper av jQuery javascript-biblioteket, har lagt ut en online video om hvordan du lager en trekkspillstil-meny ved hjelp av jQuery. Ganske enkle ting ... men en god introduksjon til jQuery hvis du er ukjent med dette. ”

Konklusjon
Med alle de gratis ressursene ovenfor, håper jeg at du går tom for unnskyldninger for at du ikke kan kode nettsteder for hånd. Det er på tide å hoppe i for å få føttene våte. Bare å følge med videoene over vil lære deg masse og vil komme deg godt på vei til å bli en fullverdig webutvikler.
Vet du om flere gratis videoopplæringer? Legg igjen en lenke i kommentarene nedenfor.