30 nydelige og allsidige CSS-menyer
Noen ganger kan navigasjonsmenyen være en av de vanskeligste delene av designprosessen. Dette ene området kan sette tonen for brukervennligheten til hele nettstedet.
I dag skal vi se på 30 inspirerende eksempler på god menydesign. Selv om mange er ren CSS, legger andre til i noen bilder og / eller JavaScript for å øke estetikken og funksjonaliteten.
Delving dypere
Det er alltid mer nyttig å få en følelse av prosessen med utviklingen enn bare å se et bilde, så i dette avsnittet vil vi kort diskutere estetikken til hver meny og hvordan utvikleren oppnådde effekten. På denne måten kan du hente inspirasjon til hvordan du bruker nye metoder for å lage dine egne unike menyer.
Silke Tide
Dette er en av de mest minimale menyene på listen. Det er i utgangspunktet bare ren tekst med utvidet blå boks, men det er veldig enkelt å implementere og gir en fin effekt.

Glenn Sorrentino
Dette eksemplet bruker CSS-grenser på toppen og bunnen av menyen som øker i tykkelse når du svever over dem.

Strutta
Hvis du har en strukturert bakgrunn, kan du vurdere å bruke åpenhet i menyen for å øke det estetiske. Dette kan enkelt gjøres med RGBa i CSS3.

Elbow Park
Et annet eksempel på åpenhet i navigasjonsområdet. Denne bruker en lignende effekt som det første eksemplet med valgboksen som strekker seg opp til toppen av siden. Dette øker synligheten og gir en mer sømløs design.

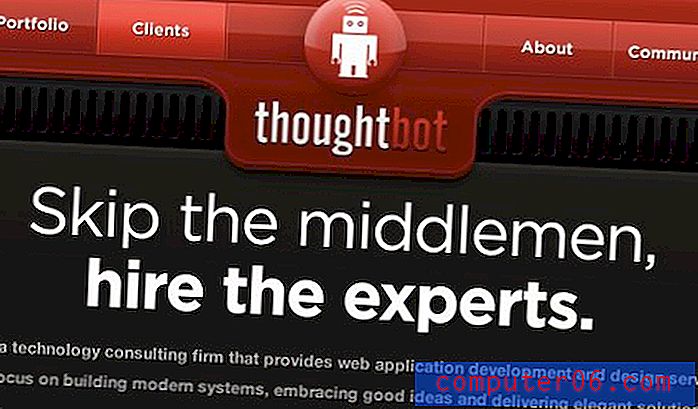
Thoughtbot
Når du rullerer disse knappene, endres bakgrunnen til en lysere rød. Dette kombinert med det blanke utseendet (oppnådd med en gjennomsiktig PNG) skaper illusjonen av at området lyser opp.

Toffee Nut Design
Dette vakre eksemplet bruker CSS-sprites for navigasjonen. Hele menyen er en PNG som viser hver av fanene i tre tilstander: av, på og på + valgt.

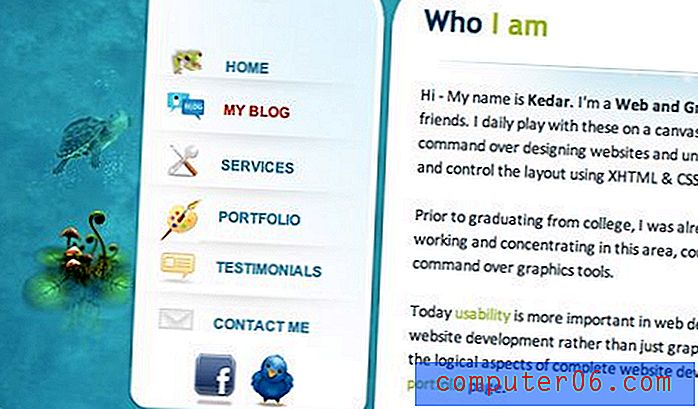
Safarista
Her ser vi hver del av navigasjonen som en hybrid av bilde og tekst. Ikonet, gradienten og mindre bakgrunnen lager bildet til hver seksjon mens den større teksten er HTML-stil med en understreket sveveeffekt.

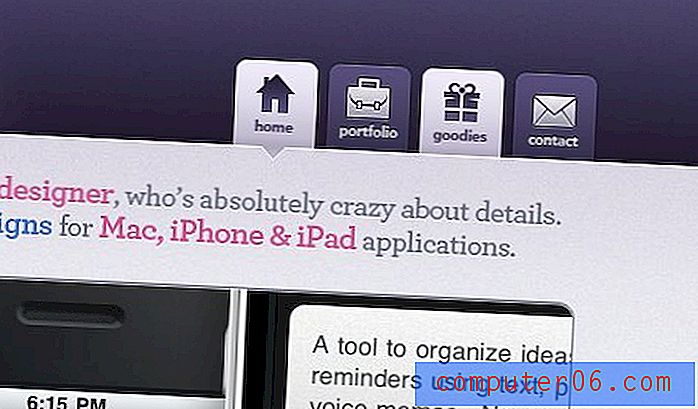
David Jonsson
Nok en enkel sveveeffekt som blør til toppen. Denne hadde skjulte ikoner som bare vises når du holder musen over. En fin effekt!

Asvalia
Jeg liker veldig godt fargene og den skjeve teksten på denne menyen. De glødende rolloverene er perfekte.

Bonsai Studios
Denne er en ekstremt enkel vertikal meny med gjennomsiktighet og en mørkere svever. Det får jobben gjort, ser bra ut og kan bygges på få minutter.

Great Expectations Church
En annen vertikal navigasjonsmeny. Denne implementerer noen grunnleggende, men attraktive ikoner og en bakgrunns-GIF med en gradient for sveveren.

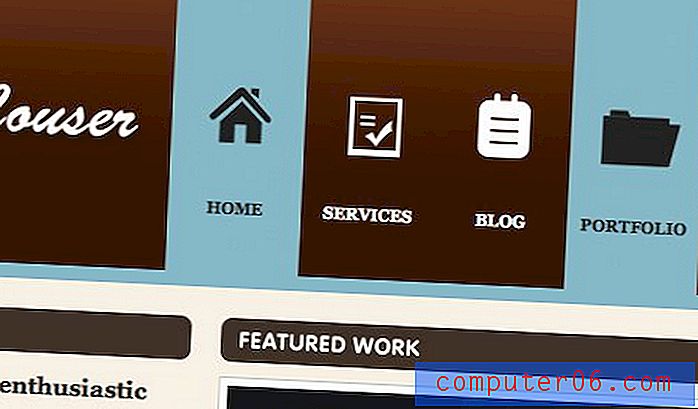
Ryan Couser
Denne bruker noen enkle sprites for å oppnå svevet. Hvert ikon er et bilde med både av og på tilstander.

Kk Media
Her ser vi en vertikal meny med mer detaljerte ikoner. Hver kobling er et HTML-listeelement med et enkelt bakgrunnsbilde brukt i CSS.

Bitteklubb
Jeg elsket denne navigasjonslinjen. Lysstyrken griper virkelig oppmerksomheten din og reversering av fargene gjør en perfekt rollover. Denne bruker også en sprite for hvert menyelement, hver med tre tilstander.

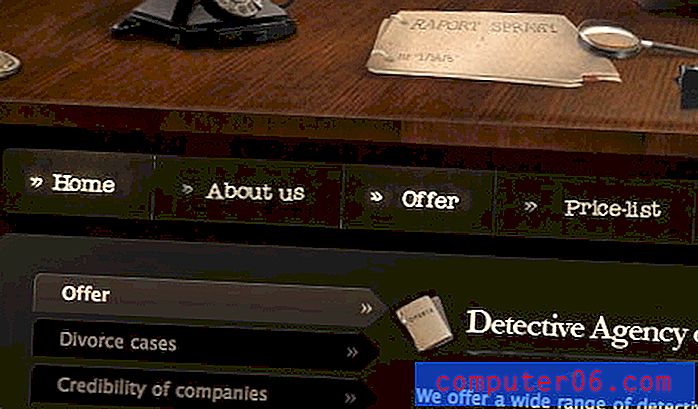
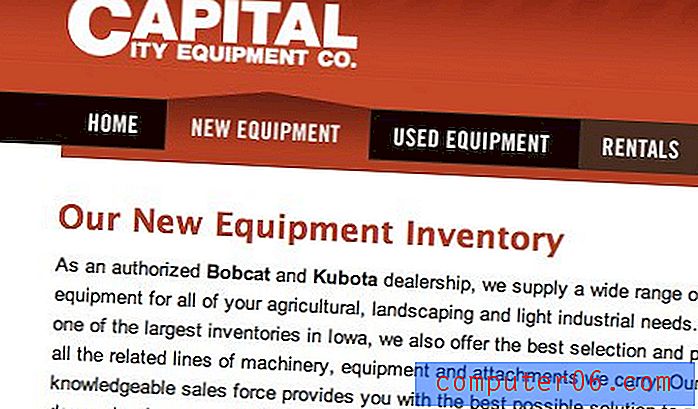
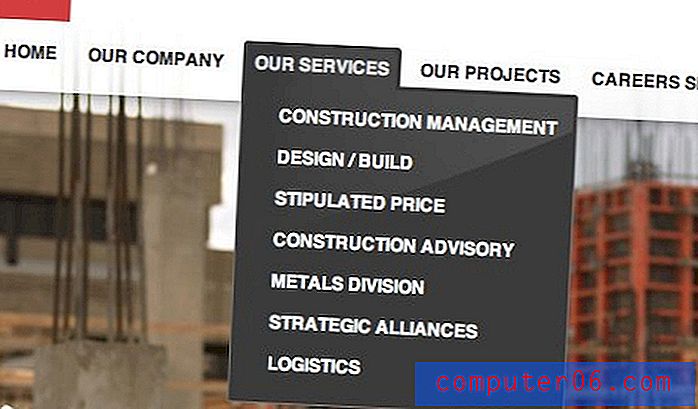
Capital City Equipment Company
Selv om det husformede navigasjonsvalget var smart på denne. Teksten i hver lenke er en del av bildet. Hvis du kopierer noe slikt, ville det være enkelt bare å bruke levende tekst over bakgrunnsbildet i stedet.

Strawberry Fritid
Denne rullegardinmenyen bruker en liten gjenta transparent PNG for å trekke den reduserte opacitetseffekten. Igjen, vi kan se frem til at dette blir mye enklere i løpet av nær fremtid med RGBa når flere nettlesere kommer om bord.

Kunstig studio
Jepp du gjettet det, flere bildespritt (føler en trend her?). De store knappene og utmerkede forløp gir et vakkert navigasjonsområde.

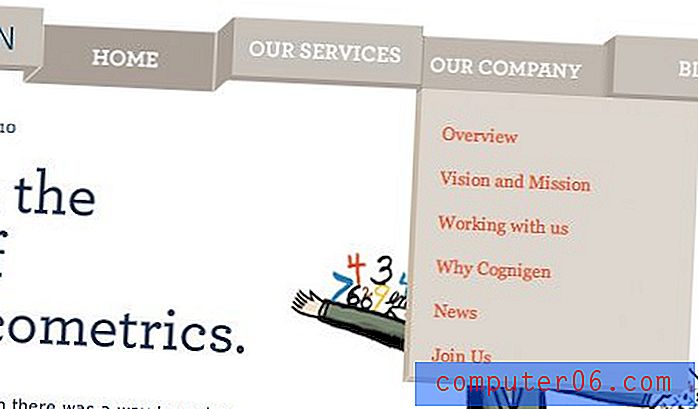
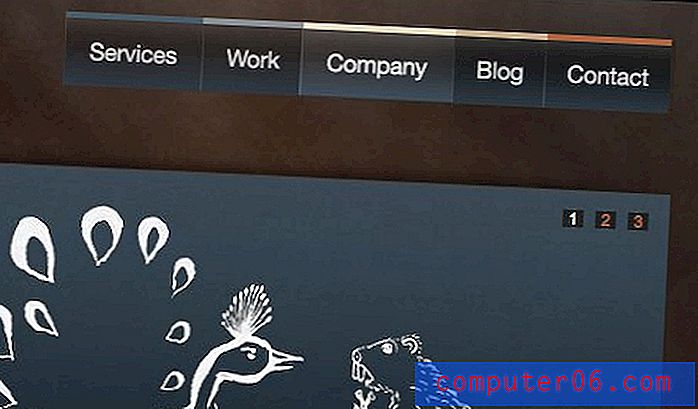
Cognigen
Dette var uten tvil et av de mest originale konseptene jeg kom over i søket mitt. For å trekke den unike 3D-effekten har designeren brukt hele fire tilstander for hver knapp som endres avhengig av om knappen er valgt, svevet over eller har et tilstøtende valg.

Mer CSS-meny Godhet
Nå som vi har diskutert ganske mange gode eksempler, her er det en rekke flere å sjekke ut. Bruk nettleserens inspiseringsfunksjon for å sjekke ut koden og bildene bak det du liker!
Manndible Cafe

Kode Greene

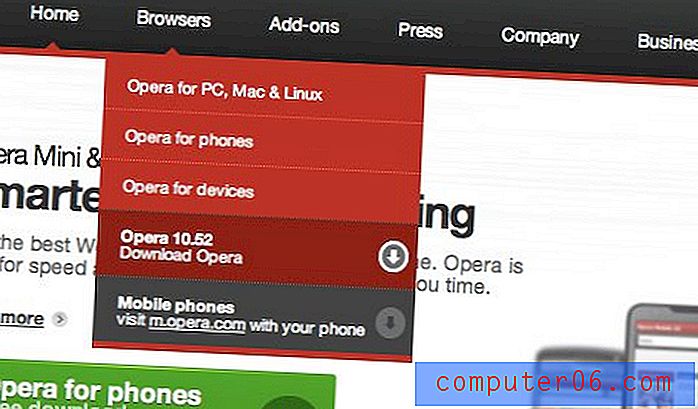
Opera

Mac Rabbit

Clark Builders

Mr. B og Friends

Undergrave

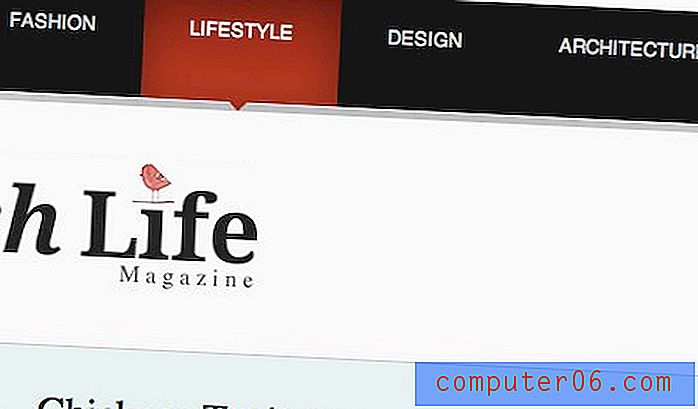
The Swish Life

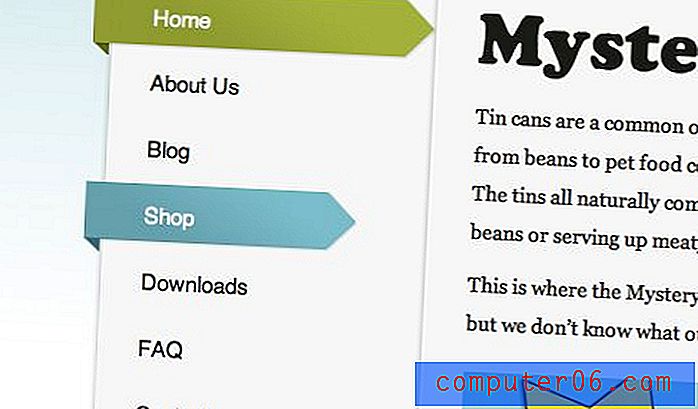
Mystery Tin

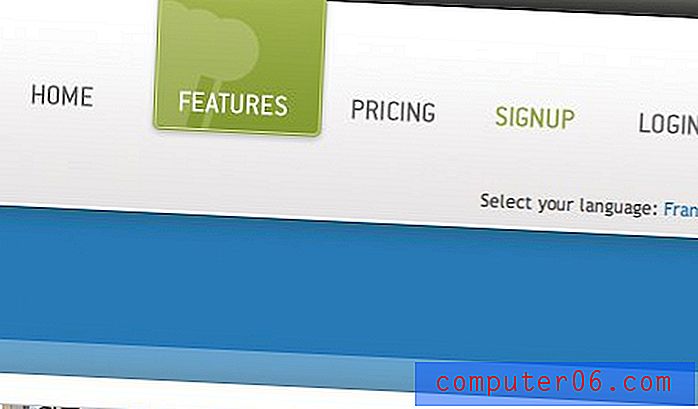
LiveResto

FeelSocial

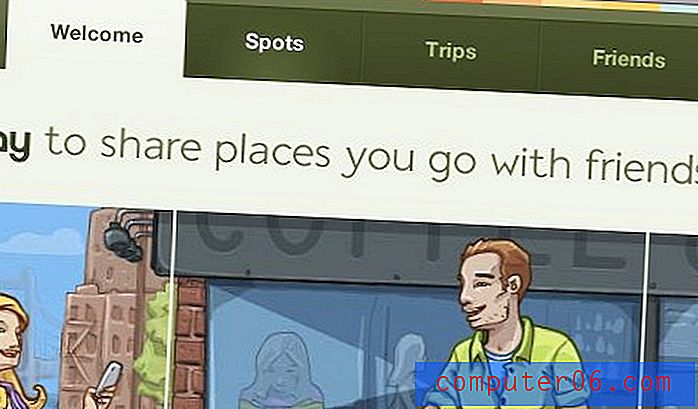
Gowalla

NZ-festivalen

Last ned forhåndsbygde menyer!
Trenger du et godt utgangspunkt for dine egne CSS-menyer? Sjekk ut disse fantastiske gratis ressursene.
- 13 stiler: Menyene er listebaserte, veldig lette, enkle å implementere og kompatible med tvers av nettlesere.
- CSS Menu Maker
- CSS Play: Menyer
- CSS-menyer
- Gratis CSS-menyer på tvers av nettlesere
Vis oss nå dine
Har du en CSS-meny som du er spesielt stolt av? Bruk kommentarene nedenfor og legg igjen en lenke slik at vi kan se. Gi oss også beskjed om hvilke av eksemplene ovenfor du likte best.