8 enkle og nyttige tips for Kerning Type
Kerning er gøy! OK, med mindre du er en seriøs type nerd som meg, vil det definitivt ikke være en sann uttalelse. Imidlertid er det en helt essensiell del av din typografiske utdanning og implementering.
Hvis du har ignorert kerning eller ganske enkelt ikke er sikker på hvordan du gjør det ordentlig, kan du se på disse åtte raske tipsene og komme i gang med å bli en kerningmester.
Utforsk Envato Elements
Introduksjon
De siste årene har det vært en eksplosjon av typen på nettet. Det pleide å være tilfelle at webdesignere ble klandret for ikke å ha en sterk følelse av typografi, men ingenting kunne være lenger fra sannheten i disse dager da nettdesignere fører kunsten til typografi til nye høyder av popularitet og respekt.
Designere har en nyvunnet forståelse for både typografisk kunst og de praktiske måtene typografi kompletterer og til og med driver et sterkt design.
Det er fremdeles minst ett hovedemne som webdesignere har en tendens til å gå glipp av: kerning. Sannheten er at kerning på nettet er fortsatt et mareritt. Det er noen få alternativer for å gjøre oppgaven enklere, men i det store og hele ignorerer vi bare den.
Som et resultat er det mange nettdesignere som ikke tenker på kerning, eller de forstår egentlig ikke hvordan det fungerer på et grunnleggende nivå. Heldigvis er det ikke rakettvitenskap. Den største faktoren som er involvert i å lære seg kjernetype, er å gjøre deg oppmerksom på at det ofte må gjøres. Nedenfor går vi over noen grunnleggende og nyttige triks for å komme i gang.
# 1 Hva er Kerning? Tenk på blokker
Det første du bør vite om kerning er vel, hva det er. Det er mange morsomme, typografiske termer, og det er lett å bli forvirret raskt, så det er nødvendig å sørge for at vi alle er på samme side.
En gang i tiden var det ingen datamaskiner. Type ble satt, få dette for hånd. Det er et vanvittig konsept, men tro det eller ei, prosessen med å bringe et design til live pleide å være en ganske arbeidskrevende oppgave, i motsetning til de cushy desk-jobbene som vi nå alle liker.
På den tiden ble bokstaver satt på fysiske blokker laget av tre eller metall. Naturligvis betydde blokkenes natur at du bare kunne klemme to bokstaver sammen så langt, til det punktet hvor kantene deres traff. Som en løsning på problemet skapte typografer sett med hakkede blokker som passer sammen som puslespillbrikker, og dermed la bokstavene bevege seg nærmere hverandre når det trengs.

Fotokreditt: Joel Gillman
Årsaken til at jeg forteller deg dette er at det gir deg noe virkelig å forestille deg når du tenker på kerning. Dette hjelper deg med å huske hva det er og skille det fra andre typografiske termer. Når du hører ordet "kerning", vil du tegne vedblokker med hakk i dem og huske hvordan det fungerer.
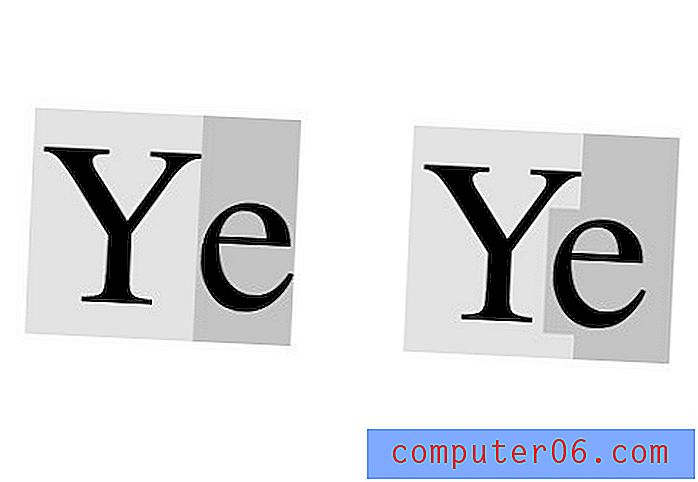
Det er klart, i disse dager er kunsten å manuelt innstille en nyhet. I stedet blir alt håndtert i det digitale riket, rett på dataskjermen. Imidlertid er kjernekonseptet her identisk. Kerning viser fortsatt til justering av mellomrom mellom to bokstaver.

Målet er enkelt: å utjevne utseendet på hvitområdet mellom bokstaver. Dette blir vanskelig fordi du virkelig må føle det ut. Noen ganger vil ensartet avstand mellom bokstavene ikke se ut som ensartet avstand, og du må finpusse og finpusse til ordet ser ut som du synes det burde. Det er egentlig ingen magisk formel, du må bare øye ballen og bestemme hva som ser riktig ut.
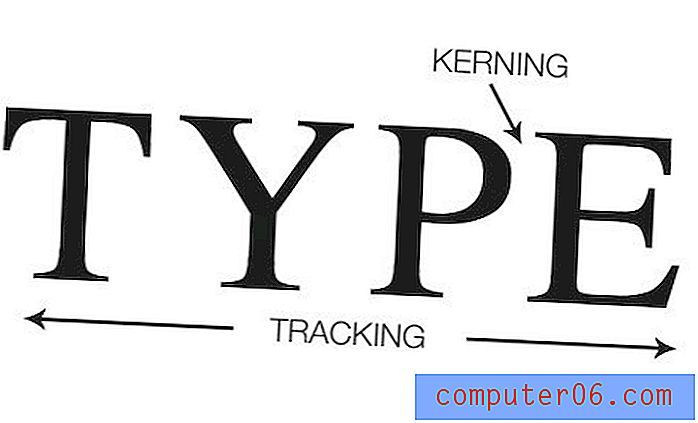
# 2 Kerning ≠ Sporing
En ting som reiser opp de fleste nye designere, er forskjellen mellom kerning og sporing. Ikke gjør feilen ved å blande disse to begrepene, gamle skoletrykkdesignere elsker å peke og le av folk som gjør det.
Forskjellen mellom de to er enkel: sporing refererer til det enhetlige avstandet mellom alle bokstavene i et gitt tekstvalg og kerning refererer til avstanden mellom to spesifikke bokstaver.

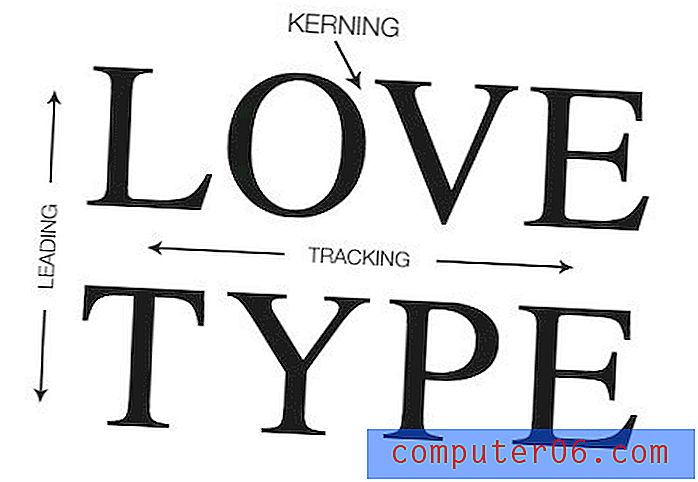
ledende
Nå, for å tilføre denne ligningen enda mer forvirring, kan vi kaste ledende inn i blandingen. Leading (“led-ing”) er det vertikale rommet mellom linjene av typen. I CSS bruker vi en lignende justering kalt “linjehøyde”.

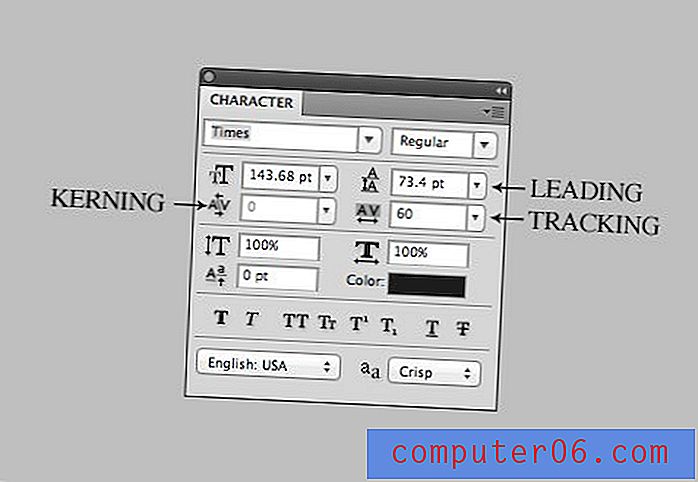
I Type-paletten
Mens vi er inne på å justere alle disse verdiene, er her en rask henvisning slik at du vet hvordan du kan se dem i Photoshop, Illustrator eller InDesign.

Legg merke til at “Alternativ” -tasten (Alt) er din beste venn når du justerer noen av disse, sammen med piltastene selvfølgelig. Hvilken den justeres avhenger av valg og markør. Plasser markøren mellom to bokstaver og Alternativ + Venstre / Høyre justerer kerning, eller med et større tekstvalg justerer de samme kommandoene sporing. Tilsvarende vil alternativ + opp / ned med et tekstvalg justere ledelsen.
# 3 Brev å se på
Når du begynner å gjøre det til en vanlig praksis å kjerne overskriftene og annen viktig type, vil du merke at visse bokstaver er mer problematiske enn andre.
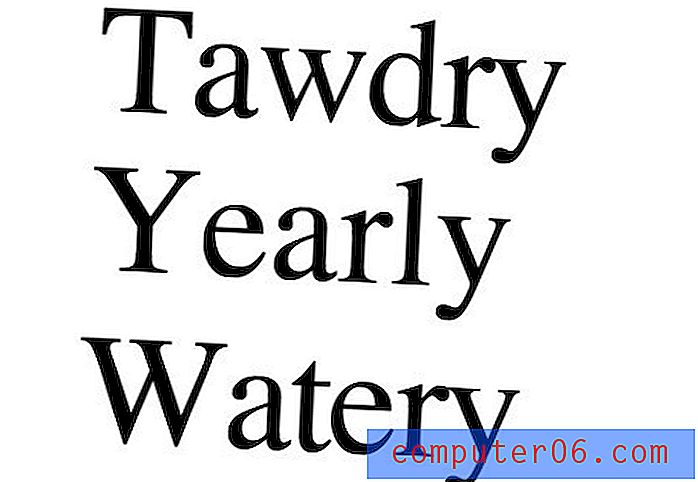
For å få en følelse av hvordan dette fungerer, la oss åpne Photoshop, angi kjernen til "0" og skriv noen få ord med Times. Disse resultatene har ikke blitt forskjøvet av meg i det hele tatt, de er virkelig denne fryktelige rett ut av programvaren.

Alle caps type har en tendens til å være ganske problematiske, så som en tommelfingerregel følger nøye med på den. Imidlertid finner vi lignende problemer når vi begynner å blande store og små bokstaver.

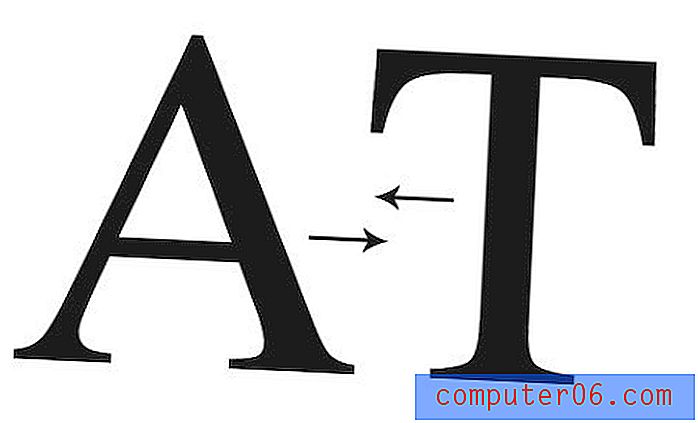
Når vi ser på dette, ser vi at et mønster begynner å dukke opp. Generelt sett, jo mindre en bokstav stemmer overens med en blokkform, jo mer problematisk blir den. Bokstaver med sterke skråblokker som store bokstaver "A" og "W" er bundet til noen saker, enten de er blandet med store eller små bokstaver. Legg også merke til hvordan den overhengende stangen på “T” og armen på “Y” forårsaker problemer når den brukes som startlokk. Her blir små bokstaver som følger fordelt i forhold til blokkkonturen, men vi må hakk i blokkene akkurat som de gamle typografene:

Du kan finne store lister med spesifikke bokstaver å se på, men som en tommelfingerregel holder jeg generelt øye med bokstaver med diagonale linjer som "A" og forekomster av innledende kaps (spesielt når en "T" er involvert), nei uansett hva sammenkoblingene. Selv om små bokstaver har en tendens til å spille ganske pent sammen, er du ikke i orden med dem. Legg merke til hvordan “ly” i eksemplet ovenfor skiller seg veldig fra “ry” -avstand.
# 4 Kern opp ned
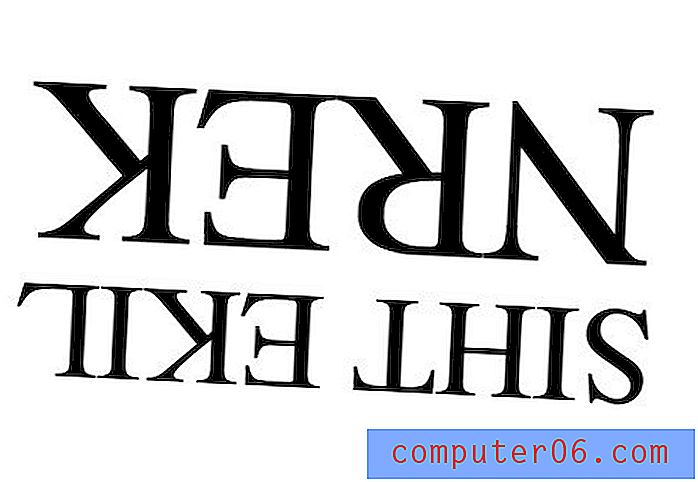
Grunnen til at kerning er så lett å savne er fordi øynene dine har en tendens til å ignorere avstanden i jakten på å lese ordet eller setningen. Etter flere tiår med lesing, ser voksne ikke bokstaver lenger, vi ser ord.
For å redegjøre for dette, foreslår noen designere det enkle trikset med å snu typen din opp ned før de blir kerning. Det er en strålende enkel teknikk som virkelig hjelper deg å fokusere på bokstavformene og hvordan de passer sammen i stedet for å bli distrahert av ordene.

# 5 Ikke kjør før du bestemmer deg for en skrift
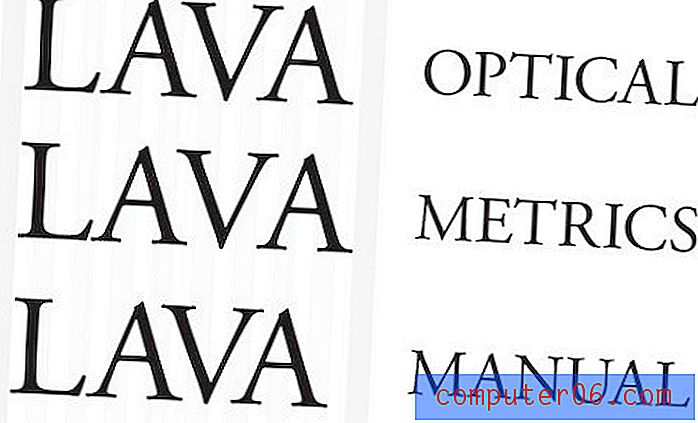
Det er klart, at bokstavavstand vil variere drastisk fra skrift til skrift. På praktisk nivå betyr dette at prosessen din skal være å velge en font først, deretter kern.

Lett ikke sant? Vi har en tendens til å glemme dette trinnet når vi ombestemmer oss på en font i siste øyeblikk. På dette tidspunktet kan du ikke bruke den kerning som du allerede har gjort, men i stedet må ganske mye starte fra firkant en og behandle hver skrift som unik.
# 6 Se ordavstand
Vi har diskutert sporing, ledelse og kerning, men det er et område mer med typografiavstand du virkelig må passe på: avstanden mellom to ord. Dette koker egentlig ned til størrelsen på et "mellomrom" i en skrift.
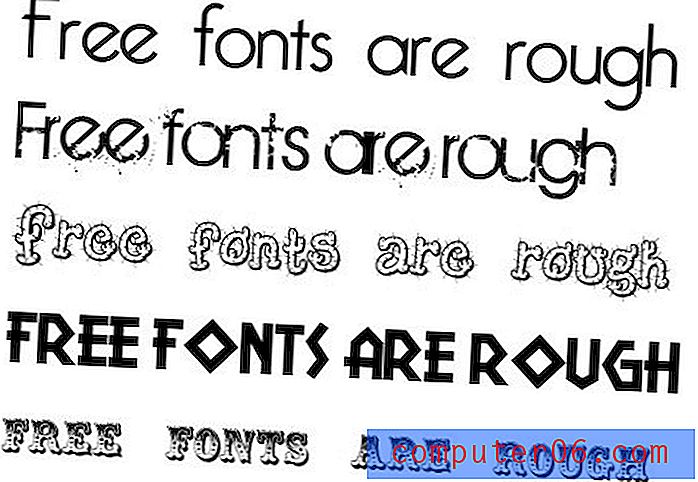
Én ting som virkelig har tullet meg i det siste om gratis skrifttyper, er hvor mange av dem har en tendens til å ha virkelig vanskelig plass mellom ord.

Generelt kan kerning i gratis skrifter være ganske dårlig, men ordavstanden har en tendens til å være et spesifikt problematisk punkt som du ønsker å følge med på. En font med veldig dårlig ordavstand blir superhøyt vedlikehold når du faktisk begynner å jobbe med den, så det er best å bruke dem sparsomt eller unngå dem helt.
# 7 Ikke stol på programvaren
Som jeg skisserte i en fersk artikkel om generelle typografitips, har Photoshop og Illustrator noen få innebygde auto-kerning-modus. Disse er fantastiske å bruke, men bruker dem i forbindelse med manuell kerning, de er rett og slett ikke smarte nok til å håndtere oppgaven på egen hånd.

# 8 Bruk Kern.js til Kern Online
Alle disse tipsene er gode hvis du designer for utskrift eller gjør overskriften til et bilde, men hva med live webtype? Som jeg nevnte ovenfor, er kerning på nettet vondt, og mange designere foreslår at de bare lever med dårlig kerning når det gjelder netttyper. Nylig er det imidlertid laget noen gode JavaScript-verktøy for å gjøre jobben litt enklere. En av de beste jeg har sett så langt er Kern.js, en forlengelse av den utmerkede Lettering.js.

Konklusjon
For å oppsummere er ikke kerning det vanskeligste du noensinne gjør i design, men det kan bli litt kjedelig og har en tendens til å være noe du glemmer å gjøre.
Gjør det som et poeng å huske å være nøye med å analysere bokstavavstanden. Seksti sekunders kerning på hver overskrift du oppretter vil forbedre din typografiske kompetanse med store sprang.
Tittelfotokreditt: katietower.