Alt du trenger å vite om HD-design
Hvis du ikke allerede har lagt merke til det, går Internett høyt. Fra bilder til bakgrunner til brukergrensesnittelementer, er høy definisjon det nye.
Det startet med noen av netthinnen og høyoppløselige skjermer, men tilgang til raskere tilkoblinger har også lagt vekt på dette fenomenet, og gir større tilgang til HD-nettsteder fra alle enheter. Tenker du på og designer i høy definisjon? Her er et par ting du bør vurdere.
Hva er HD, egentlig?

Det vanligste signalet for HD er begrepet netthinnevisning. Laget populært av Apple-enheter har uttrykket blitt synonymt med HD-skjermer. Dette gjelder noen ganske spesifikk teknologi for enheter.
Paula Borowska for Designmodo har en av de enkleste å forstå beskrivelser:
- Enhetspiksel er den minste fysiske enheten som vises.
- Pixeltetthet er antall piksler som vises i et gitt område.
- Oppløsning er antall piksler over hele bredden eller høyden på det synlige området.
- Piksler per tomme, kjent som ppi eller dpi, refererer til antall piksler du får når du deler den fysiske bredden på skjermen med antall horisontale piksler som vises.
- Høy DPI er en visningstetthet på 200 piksler per tomme eller større.
De fleste enhetene du kjøper i dag, fra mobiltelefoner til nettbrett til bærbare datamaskiner har sannsynligvis en HD-skjerm. (Og virkeligheten er at selv om du har en enhet uten HD-skjerm, vil ikke det å ha et HD-nettsted være skadet.)
Bilder

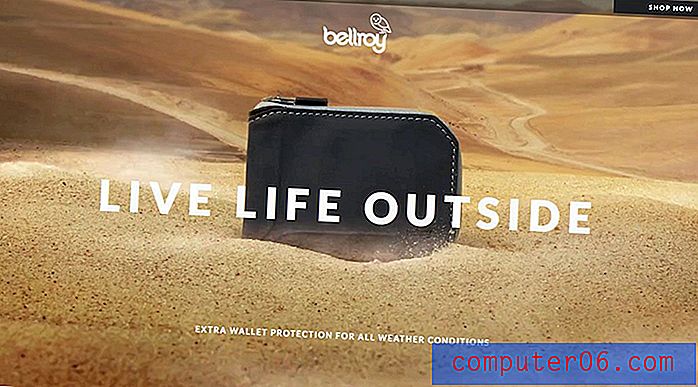
Stedet hvor du først vil tenke på høy definisjon er når det kommer til bilder. Dagene med å lagre hvert bilde på 600 piksler bredt med 72 ppi er over. Det vil bare ikke kutte det på dagens skjermer.
Basestandarden for HD er 200 ppi. Det er mer enn det du har spart på tidligere. Legg til det faktum at skjermene blir større med 1920 til 1080 som vokser i raskt tempo. I følge W3Schools.com er de vanligste skjermbildene 1024 x 768 piksler eller høyere, med mer enn 30 prosent av brukerne som jobber på en HD-skjerm.
Det samme gjelder for små skjermer. Populære enheter som iPhone 6 (401 ppi) og Samsung Galaxy S5 (577 ppi) har også HD-mulighet.
Så når det gjelder bilder, må de være skarpe. Du slipper ikke unna med uskarpe eller pikseliserte bilder. Hvis du sparer med den gamle "standardoppløsningen", blir designen din flat, mens bilder med høy oppløsning vil se mer polerte ut. Ulempen med å bruke denne typen bilder er hastighet; høyere kvalitet tilsvarer lengre belastningstider. Lagre så nær spesifikasjonen du kan, og ikke overopplasting av bildefiler.
Morsomt triks: Vurder å bruke den uskarpe bildetrenden til din fordel her hvis du er bekymret for belastningstider. Det er mindre data å lese, og du kan lagre litt mindre og fremdeles få ønsket skarphet fra andre mindre høyoppløselige elementer.
video

Video er den must-have visuelle trenden i 2016. Det virker som om overalt hvor du snur deg det er bevegelige handlinger på hjemmesidene til nettstedet. Akkurat som med bilder, må den være av høy kvalitet.
For de fleste designere og nettsteder betyr dette å holde seg til en ganske kort loop-video for å forhindre lasting av hikke. Andre velger lengre videoer og distraherer brukere fra ventetiden med en lastende animasjon. Video av høy kvalitet krever innspilling, komprimering og lagring av høy kvalitet.
Det krever også mye planlegging når det kommer til hvordan videoen skal spille av og se ut i utformingen av nettstedet. En helvideo for fullskjerm for eksempel, må fotograferes horisontalt for at den skal passe til skjermen. For enkel bruk, vil enkle videoredigerere hjelpe deg med å justere bildene etter bildeforhold. Velg 16: 9 for en bredskjermfølelse eller 4: 3 for det mer firkantede utseendet.
Morsomt triks: Bruk “still-video” for en høy dramaeffekt. Her er ideen: Film noe som stort sett er statisk med bare en liten bit av bevegelse i bakgrunnen. Du får en kul brukeropplevelse uten å veie designet ditt.
Illustrasjoner og bakgrunner

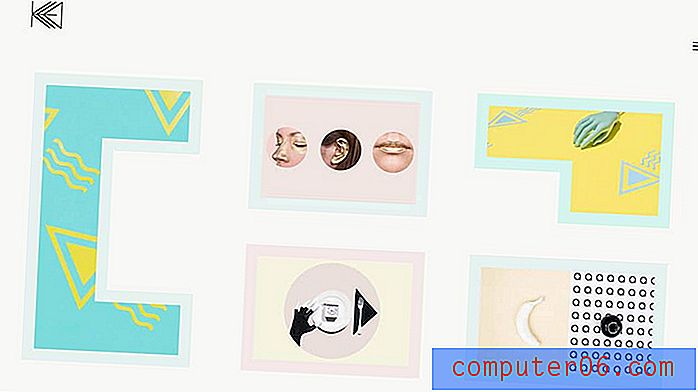
Når det gjelder illustrasjoner og bakgrunn, så betyr HD også her. Husk at hver detalj (eller mangel på dem) er synlig i HD-plassen, så du vil sørge for at hver del av designen bidrar til den generelle estetikken.
Når det gjelder illustrasjoner eller bakgrunn, er detaljer viktige. Fokuser på å lage et design som praktisk talt er piksel perfekt, passer til designet og ikke faller fra hverandre når det skaleres opp eller ned. Den enkleste måten å gjøre dette på er å fokusere på enkelhet.
Selv om det kan være lett å bli trukket inn for å lage en komplisert illustrasjon eller strukturert bakgrunn, er enkelt sannsynligvis et bedre alternativ. Hvis du vil legge til mer interesse, kan du vurdere å lage et lite animert element del av designet, eller krydre det med dristigere fargealternativer enn du vanligvis bruker.
Og så er det den tekniske komponenten: Du må bruke et skalerbart bildeformat slik at alt faktisk skaleres som beregnet og til sitt fulle HD-potensial.
Morsomt triks: Legg til et snev av animasjon i bakgrunnen på en lang sløyfe. Besøkende med rask surfing kan gå glipp av den, men den lille belønningen vil garantert glede gjentatte brukere og de som holder seg i en lengre periode.
Ikoner og elementer

Når det gjelder alle ikonene og brukergrensesnittelementene på nettstedet ditt, er det seks bokstaver du trenger å vite: SVG og CSS. Og alle disse elementene vil sannsynligvis bli klassifisert som en av disse to typene.
SVG, eller skalerbar vektorgrafikk, er viktig vektor for nettet. Du kan bruke SVG til å lagre former, ikoner og mange andre brukergrensesnittelementer. Bilder leses av moderne nettlesere - det er noen eldre der ute som ikke fungerer (vi snakker med de færreste av dere som jobber med Internet Explorer) - som tekst og gjengis på omtrent samme måte som HTML. Scott Murray har en ganske flott primer på bloggen sin hvis du vil komme inn i den nitty gritty av SVG.
CSS-elementer er ren kode og vil skalere og style med designet. (Du trenger sannsynligvis ikke å tegne knapper i Photoshop og lime dem inn på nettstedet ditt.) W3Schools.com har en grunnleggende opplæring om hvordan du oppretter og bruker CSS-elementer.
Her er saken med både SVG og CSS: Elementene flytter med nettstedet ditt. Dette er hva du trenger i en responsiv ramme. Ingenting vil drepe den høye definisjonen av webdesign raskere enn en haug med pixelknapper.
Morsomt triks: Du trenger ikke å finne opp hjulet på nytt for å finne noen kjekke SVG- eller CSS-elementer. Sjekk ut disse SVG-knappene fra Tympanus eller CSS Button Generator.
Konklusjon
Høy definisjon skiller nettstedet ditt fra alle som ikke gjør det. Brukere begynner å forvente en HD-opplevelse på alle skjermene sine fra TV-apparater til datamaskiner til telefoner. Nettstedet ditt må oppfylle disse forventningene.
Den gode nyheten er at du kan gjøre små endringer på veien til å komme dit. Vær oppmerksom på bildene, videoene og andre brukergrensesnittelementene for å sikre at du viser piksler og at hvert visuelt bilde er sømløs og av høy kvalitet.