Denne uken i design: 2. januar 2015
Godt nytt år! I løpet av 2015 føltes det bare hensiktsmessig å takle noen nye ideer, teknikker og konsepter denne uken innen design. Så hva gir en god brukeropplevelse? Hvordan kan du lage bedre type? Og hva er noen myter å komme over dette nye året? Les videre for å finne ut av det.
Hver uke planlegger vi å se på viktige produktutgivelser og oppgraderinger, verktøy og triks og til og med noe av det mest populære du snakker om på sosiale medier. Og vi vil gjerne høre hva som skjer i din verden også. Har vi savnet noe? Slipp meg en linje på [e-postbeskyttet].
Utforsk designressurser
Lag 'fantastiske' nettopplevelser

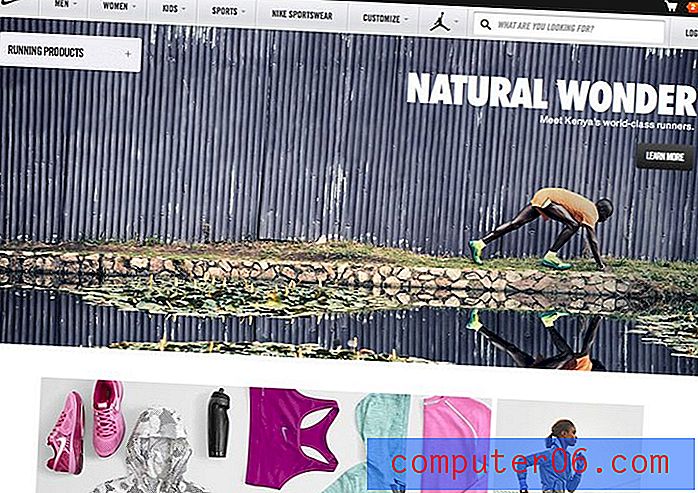
Å designe for nettet handler like mye om opplevelse som det handler om design. "Det kan høres forenklet ut, men fantastiske opplevelser gjør at folk er glade og glade mennesker, gjør verden til et bedre sted, " skrev Jake Lee Haugen i "Bli en mer gjennomtenkt designeropplevelse av brukeropplevelser."
Og det er ikke en mye bedre måte å si det på. Å skape gode opplevelser vil føre til at brukere kommer tilbake. Det vil gjøre at du føler deg bra med tingene du lager og deler, og det vil gjøre nettet så mye lettere å forstå og navigere.
Haugen satte sammen et flott konsept med “fantastisk” design og nettopplevelser. Dette inkluderer en liste over tips for å hjelpe enhver designer å tenke tydeligere på designet og hvordan de kan få det til å fungere bedre for hver bruker. Her er høydepunktene, sørg for å lese hele innlegget hans for mer.
- Plant frøet og tenk ut designprosjekter før starten.
- Fordyp deg i brukerens verden ved å gjøre research.
- Bruk personas og "design personas."
- Forstå hele historien og hva du lager for.
- Forstå kraften i beslutningene dine.
- Se for deg hvordan bestefaren din ville bruke prosjektet ... og om han kunne.
- Ikke vær redd for å vise litt personlighet.
- Ta på deg den omsorgsfulle hatten.
- Identifiser viktige øyeblikk av tilbakemeldinger.
- Identifiser tomme hjørner og bruk dem på en nyttig måte.
- Klapp folk på ryggen.
- Forenkle å la gjennomtenksomheten skinne.
- Øv alltid.
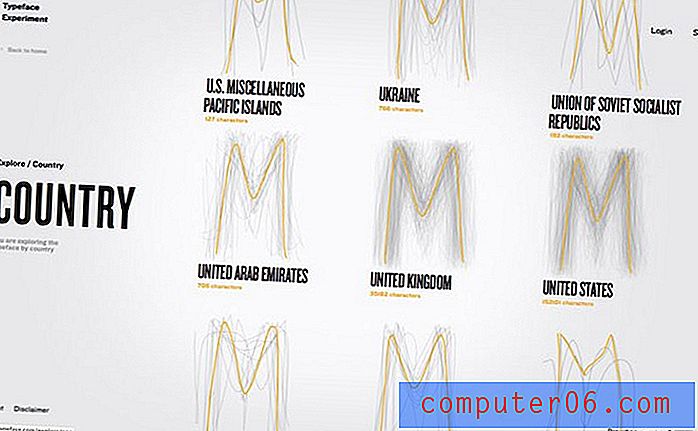
Adobe oppretter typografikunderråd
"Vi ønsker at dette skal være et rom der kundene kan holde oss ansvarlige når vi jobber med å forbedre produktene våre for bedre å imøtekomme typografisk teknologi og generelt fremme moderne teknologi."Designmiljøet har nådd ut til Adobe om å lage mer robuste typografikontroller for å lage en rekke prosjekter, inkludert de som brukes i apper. Som svar har selskapet nylig satt sammen Advisory Board for Adobe Typography.
Gruppen er tiltalt for å diskutere problemforkjennelse og diskusjon i typebransjen. "Vi ønsker at dette skal være et rom der kundene kan holde oss ansvarlige når vi jobber med å forbedre produktene våre for bedre å imøtekomme typografisk teknologi og generelt fremme den moderne teknikken, " sier Adobe.
Noen av de første endringene vil skje når du ser på Photoshop UI med planen om å legge til et glyph-panel. Adobe jobber også med ønsket funksjoner som small caps og subset-kontroller i Typekit-grensesnittet.
Styret er sammensatt av typografer, designere, støpererepresentanter og andre med tilknytning til industrien. Gruppen møttes i slutten av 2014 og planlegger å møtes igjen i år. Styremedlemmer inkluderer Nadine Chahine, Yves Peters, Nick Sherman, Tobias Frere-Jones, Kris Sowersby og John Hudson. Gruppen inkluderer også en gruppe på fem Adobe-kontakter.
Mange av dere har kanskje allerede deltatt i noen diskusjoner ved å bruke #AdobeTypeUI-hashtaggen eller signert en begjæring. Lær mer om grunnene til at dette prosjektet betyr noe fra blogginnlegget I Love Typography "Why a Better OpenType User Interface Matters." Du kan fortsette diskusjonen eller sende tanker til Adobe gjennom Typekit-bloggen, Twitter-siden eller e-posten.
La oss debunk myter

Det er en overflod av informasjon tilgjengelig for webdesignere om hva som fungerer, hva som ikke gjør, hva som konverterer brukere og hvordan hvert designprosjekt skal se ut, føle og fungere. Halvparten av den informasjonen er søppel.
UX Myths er et flott sted å skille faktum fra fiksjon. Nettstedet samler brukeropplevelser misoppfatninger og forklarer hvorfor de ikke stemmer. Det hele er basert på forskning og tall fra toppdesign og brukervennlighet i bransjen. I ordene til UX Myths: "Byg nettstedet ditt basert på bevis, ikke falsk tro."
Nettstedet er hjemsted for mer enn 30 myter, og flere blir lagt til etter behov. Her er noen myter som du kan vurdere å lese opp:
- Mobilbrukere blir distrahert
- Flash er ondt
- Tilgjengelige nettsteder er stygge
- Hvitt rom er bortkastet plass
- Folk leser nettet
Hvis du er blitt like stor tilhenger av dette prosjektet som jeg, kan du tenke på å se på serien med UX Myths-plakater på Behance også. Ikke bare hjelper de med å avlaste vanlige myter, men de er godt designet kunstverk. (De lager gode samtalestykker for din kontorvegg.)
Bare for moro skyld

Noen ganger er det morsomt å komme tilbake til kunsten å lage design med papir og penn. Å skrive brev, sende kort eller forberede en kopi av invitasjon kan være en morsom oppgave - spesielt med disse malene for konvolutter samlet av Creative Bloq.
Denne samlingen med åtte forskjellige konvoluttmaldesign er en morsom måte å ta på seg en annen type kreativt prosjekt. Prosjektmalene inkluderer å lage en bindestreng, klassisk, enkel, tre, mini, gave, hvilken som helst størrelse eller CD-konvolutt prosjektfiler.
Så ta turen til favorittbutikken din, ta litt morsomt papir og saks og begynn å lage noe fysisk i helgen. Ikke bare skal det være morsomt, men det kan bare hjelpe deg å bli mer inspirert av et digitalt prosjekt.