Denne uken i design: 28. november 2014
Ferien er offisielt kommet! Og med det, fokuserer denne uken innen design på noe litt nytt (materialdesign), noe gammelt (brukervennlighet) og noe til gave (en ny bok om responsiv webdesign).
Hver uke planlegger vi å se på viktige produktutgivelser og oppgraderinger, verktøy og triks og til og med noe av det mest populære du snakker om på sosiale medier. Og vi vil gjerne høre hva som skjer i din verden også. Har vi savnet noe? Slipp meg en linje på [e-postbeskyttet].
Utforsk Envato Elements
Tenker på apper og materialdesign

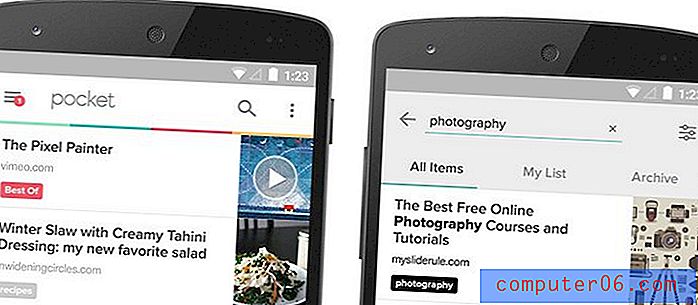
Alle ser ut til å snakke om materialdesign i disse dager. Mange begynner til og med å lure litt. Men materialdesign, som et overordnet konsept, er ingenting å være hellig for.
Max Weiner, Android Lead Designer hos Pocket, tilbyr en god startveiledning i "How to Not Freak Out About Material Design." Artikkelen forklarer det grunnleggende i designspråket og tilbyr mange ressurser som hjelper deg å få en bedre forståelse. Plus Weiner hjelper deg å komme i gang med en casestudie basert på prosjekter som skjer på Pocket.
I tilfelle du ikke har blitt utsatt for materialdesign ennå, er det et nytt formspråk / konsept fra Google som kombinerer prinsipper for god design med "innovasjon og mulighet for teknologi og vitenskap." Ideen, i et nøtteskall, er å lage og bygge design som har en enhetlig opplevelse på tvers av plattformer og enheter.
Her er hva du trenger å vite akkurat nå. (Sørg for å lese hele innlegget for mer informasjon og relevante lenker.)
- Lær den grunnleggende teorien om materialdesign
- Samhandle med apper som bruker materielle konsepter. (Det er Googles idé, så begynn med de.)
- Gjør en revisjon av appen din. Hva trenger du å gjøre?
- Prioriter. Husk at du ikke kan gjennomgå alt på en dag.
- Hold fokus og jobb mot målet.
Hvilken innvirkning ser du at materialdesign har på prosjektene dine fremover? Tror du det er noe du vil støte på? Lær mer om konseptet fra Google i ganske omfattende dokumentasjon.
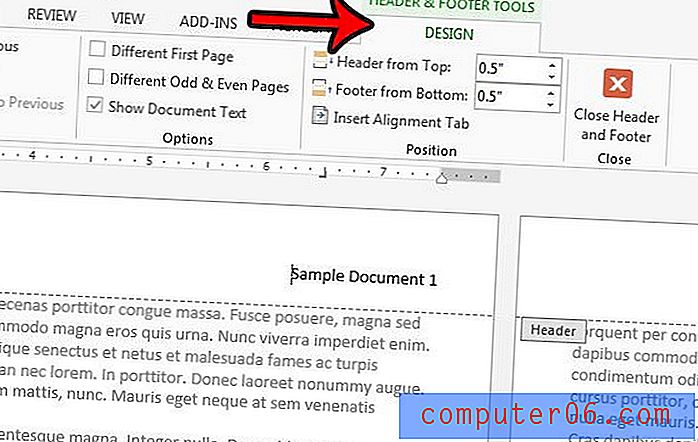
10 vanlige feil for brukbarhet å unngå
"Å luke ut utdatert innhold bør være en del av vanlig vedlikehold av nettstedet."Nå som du tenker på nettstedet og appen din, takket være materialdesign, er det også et godt tidspunkt å forsikre deg om at du ikke gjør vanlige bruksfeil. (Vi har alle gjort en av disse på et tidspunkt.)
Bare Creative satte sammen en liste over 10 feil som for mange nettsteder lider av. Bruk denne guiden som en sjekkliste over ting du kan unngå i prosjektene dine.
- Mangel på konsistens: "Besøkende forventer å se de samme fargene, logoene, skrifttypene, navigasjonsfanen, osv. På samme sted på hver side."
- Ingen søk
- Eksperimentell navigasjon
- Utdatert innhold: "Å luke ut utdatert innhold bør være en del av vanlig vedlikehold av nettstedet."
- Døde lenker
- Merkelig eller ukonvensjonell organisasjon
- Dårlig lesbarhet
- Musikk: "Hvis en musikkspiller brukes, må du sørge for å ha en stoppknapp og holde løkken kontinuerlig."
- Forsømmer mobilbrukere
- Glemme kontaktsiden
Når du har funnet disse feilene, kan du komme deg ut og gjøre noe med det. De er nøkkelen til et flott design, er brukervennlighet. Du trenger at publikum skal samhandle og forstå designet.
Strømpestuffer

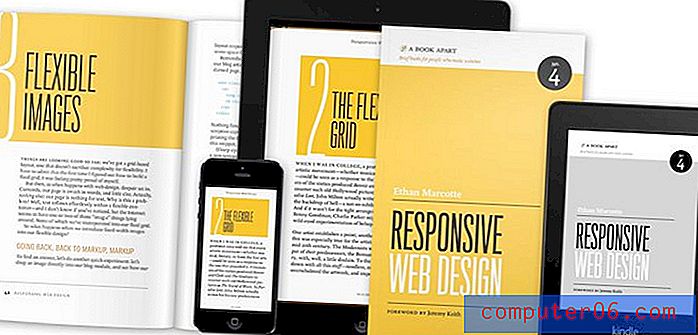
Du kan unngå alle de vanvittige Black Friday-kjøpere og linjer ved å vente til 3. desember og bestille den andre utgaven av “Responsive Web Design” av Ethan Marcotte. Denne boken er et flott tillegg til hyllen (fysisk eller digital) til enhver designer eller utvikler.
Fra utgiver A List Apart: “I den andre utgaven av 'Responsive Web Design' utvider Ethan Marcotte designprinsippene bak flytende rutenett, fleksible bilder og mediesøk. Gjennom nye eksempler og oppdaterte fakta og tall lærer du hvordan du kan levere en kvalitetsopplevelse, uansett hvor stor eller liten skjerm. ”
Du skal være veldig, veldig spent på denne utgivelsen. Alle de gode designerne på listen min vil få en kopi helt sikkert!
Typography Quiz: Hva font passer deg?

Så… det er ikke så mye sjokk at jeg Helvetica. Det er min standard-bruk-det-overalt uten skam skrift. Og tilsynelatende - fordi quizen sier det - jeg er denne skriften personifisert.
I et nøtteskall: “Klassisk og pålitelig, du er kresen med design. Ren og strømlinjeformet, du blir ikke fast i detalj eller dekor. Allsidighet og enkelhet er nøkkelen, og du er herre over begge deler. "
Ja, jeg vil innrømme denne beskrivelsen veldig beskriver mine personlige og designstiler. Kanskje disse dumme internettquizene vet hva de snakker om. (Bare ikke baser noen større livsavgjørelser av resultatene.)
Selv om det ikke er mange skrifttypealternativer som du kan "være", er quizen fortsatt mye moro. Og med bare 10 spørsmål, er det en rask avledning når du trenger en pause. Ta quizen for å finne ut om du er Impact, Courier, Brush Script, Comic Sans, Helvetica, Times New Roman, Franklin Gothic eller Futura og sørg for å dele resultatene med oss i kommentarfeltet.
Bare for moro skyld

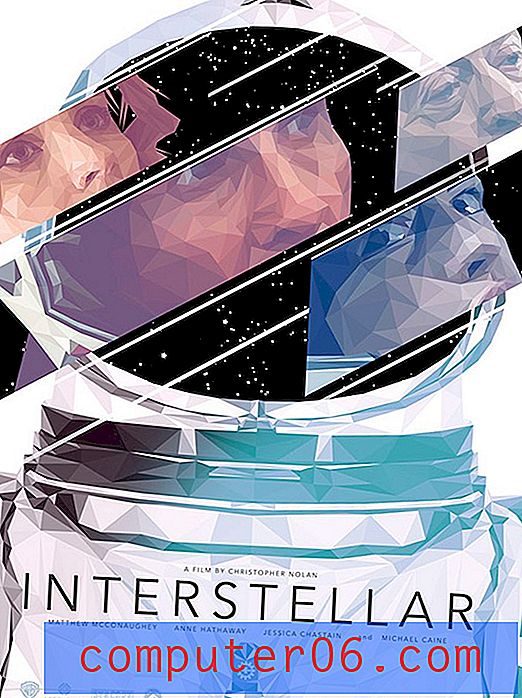
Box-office-hit “Interstellar” har inspirert designere til å lage. Creative Market fant 30 av de beste filmplakatdesignene der ute inspirert av romtrilleren.
Designene er flotte, uavhengig av hva du syntes om filmen eller om du til og med har sett den i det hele tatt. Hver av dem tar et dramatisk annerledes inntrykk av film- og designkonseptene. Det er inspirerende å bla gjennom plakatgalleriet.
Min favoritt ovenfor har en glassmaleri-effekt som inkluderer bemerkelsesverdige detaljer. Designeren, Simon Delart, tok også en ganske annen tilnærming til designet med flere lyse farger enn mange av de andre plakatstiler med mellomrom.