Topp 10 CSS-navigasjonsmenyer
Å lage navigasjon med CSS er en av de mest avgjørende elementene i nettsteddesign. Få navigasjonen riktig, så folk vil føle seg velkomne og hjemme. Gjør det galt, og det kan stave problemer for nettstedet ditt. Dette er en flott samling av 10 CSS-navigasjonseksempler og opplæringsprogrammer for å få deg i kreativ stemning.
Utforsk Envato Elements
1. CSS Fancy Menu

Denne artikkelen går gjennom opprettelsen av en tilpasset navigasjonslinje med noen søte Javascript-effekter som sikkert vil imponere vennene dine. Takket være det flotte Mootools-biblioteket, er denne skjønnheten inneholdt i 1, 5 kb. Ikke bare det, men det er også tverrleser (testet på Internet Explorer 6/7, Firefox og Safari) og tilgjengelig!
2. cssMenus

Denne navigasjonsmenyen fungerer både vertikalt og horisontalt og er fullt kompatibel med alle nettlesere.
3. Avansert CSS-meny

Denne opplæringen vil jeg vise deg hvordan du kan dele opp menyutformingen (trinn for trinn) og sette dem sammen med CSS. De fleste av dere vet sannsynligvis hvordan du koder en horisontal eller vertikal CSS-listemeny. La oss nå ta det til neste nivå - kode en avansert (u-typisk) listemeny som bruker CSS-posisjonsegenskapen.
4. Taming CSS-lister

I denne artikkelen skal jeg demonstrere hvordan du bruker CSS for å bringe uhåndterlige lister under kontroll. Det er på tide at du forteller lister hvordan de skal oppføre seg, i stedet for å la dem løpe løpsk på hjemmesiden din. Spesiell oppmerksomhet rettes mot å bruke en liste som en vertikal CSS-meny.
5. Mini-faner

Jeg kom med disse små "mini-fanene" for navigasjon mens jeg jobbet med noen få prosjekter. De vil sannsynligvis vises i den virkelige verden etter hvert. De er selvsagt generert med ren CSS, og krever ingen bilder.
6. Faner med omvendte skyvedører

Dette er en forklaring på hvordan jeg tilpasset Doug Bowmans skyvedører-teknikk for å jobbe med inverterte faner for en ny redesign av netrelations.se.
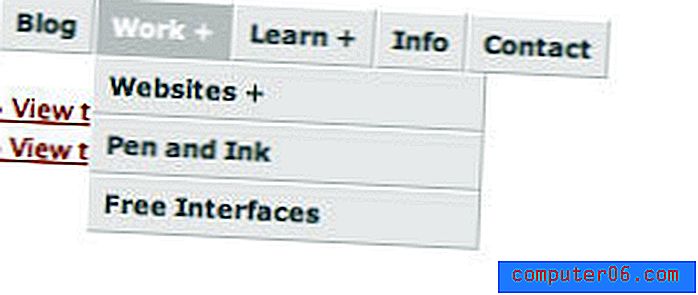
7. En samling gratis CSS-menyer
8. En enkel CSS-meny med gradient
9. En gjennomgang av forskjellige CSS-navigasjonsteknikker
10. Mini-skyve navigasjon