Nettdesignkritikk nr. 18: To kapsler
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke både områdene som er gjort godt, så vel som de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er Two Chaps Branding et Baltimore-basert webdesign og markedsføringsfirma.
Utforsk designressurser
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 24 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om to kapsler
“Her på TwoChaps tror vi at et merke er mer enn en pen logo og en oppgaveinnsats lastet med de nyeste bransjens buzzwords. Vi tror at en merkevare er historien til et selskap, en historie som definerer dets fortid, nåtid og fremtidige forhold til sine kunder og kunder. Vi tror at et merke er mer enn hvordan du ønsker å bli oppfattet, det er hvordan du faktisk blir oppfattet. Enten ignorert eller pleid - merket ditt definerer deg. ”
Her er To Chaps hjemmeside:

Den generelle designen er veldig attraktiv. Det gamle temaet utføres godt på tvers av farger, type og teksturer, og oppsettet er enkelt, men likevel kraftig. Innretningen er veldig tett, og hoveddelen av innholdet omfatter en tydelig definert kolonne.
La oss bryte ned noen av aspektene ved designet og se på dem på en mer dyptgående måte.
Logoen
Jeg liker virkelig arbeidet de har gjort i logoen. Bowler og bart er en perfekt visuell beskjed til “Two Chaps” -navnet. På samme måte er det sterke serif-skriftsnittet spot on for den perioden designerne skyter etter.

Selv om jeg liker logoen helt fint hvordan den er, kan jeg ikke la være å lure på om den ville være sterkere, bander barten. Akkurat nå er det to konkurrerende grafiske elementer i logoen, og å redusere den til en enkelt kan forbedre stykket. Jeg er klar over at barten, bokstavene og hatten tilsier et ansikt, men det leser fremdeles mer som bokstaver med en bart og en hatt.
Som hovedgrafikk kan bowleren deretter brukes andre steder som et frittstående element uavhengig av resten av logoen.
Overskriften
Overskriften er min favoritt ting med nettstedet. Selv om det vises til høyre, er det en av de første du ser på når siden lastes på grunn av sin størrelse og dristighet.

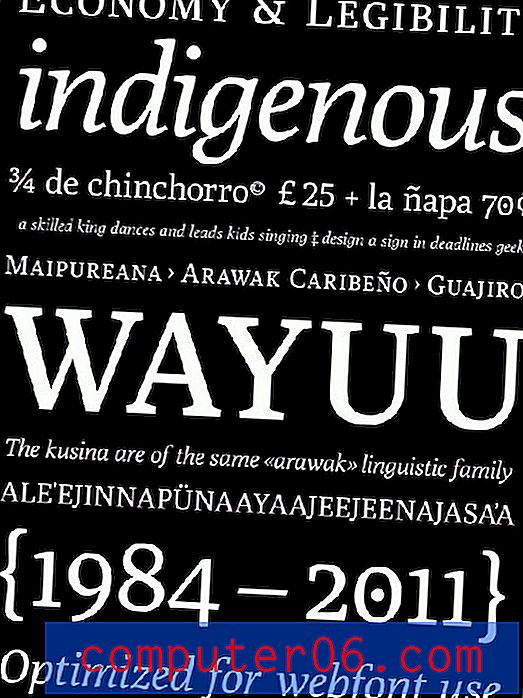
Bokstavstørrelsene har vært perfekt strukturert for å lage en sammenhengende enhet som fanger oppmerksomheten din og sørger for en rask lesing. Legg merke til hvordan de mindre viktige ordene (the, of) er blitt redusert i størrelse for å gi rom for de viktigere ordene (sann kunst).
Siden dette er en grafisk og ikke levende type, vil jeg absolutt anbefale deg å ta deg tid til å jobbe med kerning av teksten her. Noen bokstaver, for eksempel “T” og “r” i “Sann”, er merkelig langt fra hverandre, mens andre er litt klemt sammen.
Det er lett å glemme dette trinnet når du designer, men hvis typografi vil være en hovedfunksjon i designen, vil du alltid være sikker på at bokstavavstanden er så nær perfekt som du kan få det.
Miniatyrbilder
Bildene på hjemmesiden har fått en utmerket grensebehandling. Skyggen gir virkelig bildene mye dybde da den skaper tre separate nivåer.

Som standard er bildene gråtoner, men hvis du holder musepekeren over dem, slipper de en piksel eller to (forsettlig?) Og blir fullfarge. Dette er en fin effekt som er morsom å leke med hvis du sjekker ut nettstedet for første gang.
Sidepanelet
Som du kan se er sidefeltet et vertikalt bånd som inneholder logo, navigasjon, et par sosiale knapper og litt juridisk info. Hvis du sjekker ut nettstedet, vil du se at bunnteksten praktisk forblir stående når nettstedet ruller. Dette gir enkel tilgang for å endre sider uansett hvor du er på nettstedet.

Jeg elsker frimodighet til det røde og hvor mye det skiller seg ut fra resten av designet. Jeg liker også behandlingen og fargene som brukes til Facebook- og Behance-knappene. Det er imidlertid litt rart at bokstavene i “Facebook” har en så hard skygge mens de i “Behance” ikke har det.
Navigasjonsdelene på sidefeltet utvides og trekker seg sammen med en jevn animasjon når du klikker på overskriftene. Nøkkelen her er at alle elementene fremdeles er perfekt tilgjengelige med JavaScript deaktivert, menyene vises ganske enkelt alle i åpen stilling, og du ville ikke en gang vite at du savnet noe.
Det er alltid godt å gå en ekstra kilometer og sørge for at nettstedet ditt fungerer for nettleserne som støtter de små visuelle godbitene dine, så vel som de som ikke gjør det.
bunntekst
Bunnteksten holder en oppfordring til å ansette firmaet, og er enda et pent designet snurr på det gamle temaet.

Linjene på toppen og bunnen er en fin touch, så vel som det lille "Klikk her" -skiltet med en sidekrøll. Denne delen virker som om noen SEO-eksperter har fått tak i det, da ordet "merkevare" fremstår som forferdelig mange ganger for en liten tekst.
lesbarhet
Som jeg sa ovenfor, generelt liker jeg virkelig designet på nettstedet. Det er unikt, dristig, attraktivt og ganske funksjonelt. Imidlertid tror jeg at nettstedets brukervennlighet lider på grunn av teksten. Sjekk ut bildet under fra "Vår historie" -side.

Som du kan se, er verken den store fargede overskriften dernest eller den hvite kroppen teksten veldig lesbar på den strukturerte bakgrunnen. Dette forverres av det faktum at bakgrunnen holder seg på plass når teksten rulles, noe som skaper en veldig kompleks og travel visuell effekt når du surfer på nettstedet.
Til slutt kan det hende at den fine strukturerte bakgrunnen gjør mer hardt enn godt. Det er lurt å eksperimentere med å droppe dens uklarhet eller skrape den helt til fordel for noe enklere. Det kan være ubehagelig å høre, men hvis det øker lesbarheten av teksten på hele nettstedet, er det verdt innsatsen.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også om å respektere nettstedets designer og tilby klare konstruktive råd uten alle vanskelige fornærmelser.
Er du interessert i å ha kritisert ditt eget nettsted? Du kan finne ut mer her.