Webdesignkritikk nr. 20: Inspirasjonsbloggen
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke både områdene som er gjort godt, så vel som de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er The Inspiration Blog, et nettsted som er veldig likt det som er viet til inspirasjon til visuell design.
Utforsk Envato Elements
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 24 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om inspirasjonsbloggen
Det er ikke mye biografisk informasjon på nettstedet bortsett fra individuelle forfatterbioer, men overskriften øverst på hjemmesiden oppsummerer det hele pent: "En blogg fullstendig dedikert til visuell inspirasjon og søte produktoppdateringer."
Her er en del av hjemmesiden (noen få innlegg i bunken ble fjernet for å gjøre bildet kortere):

Overordnet design
Rett utenfor flaggermusen liker jeg det jeg ser. Vi har et fint, avisinspirert tema med sterk minimalistisk innflytelse og rikelig med hvitrom. Legg merke til hvordan enkle linjer har blitt brukt tungt gjennom hele designen ved å bruke teknikker som ligner på de vi påpekte i en fersk artikkel.
Designet er veldig rent og strukturert uten å være kjedelig. Som med mange av nettstedene vi ser på, vil kritikkene nedenfor være mer på nivået av svake justeringer enn vidstrakte designendringer. Det er en attraktiv side og trenger veldig lite for å tømme den nærmere den perfekte.
Jeg tror at hvis en ny design noen gang var i verkene, kan det være fint å gi en dristig uttalelse i overskriften via en stor grafikk av noe slag. Dette vil gi både litt merkevarebygging og visuell interesse på siden.
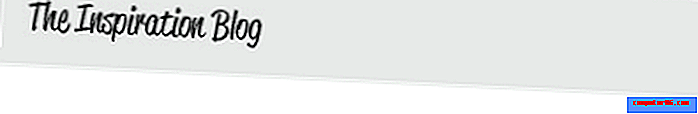
Logoen
Det første jeg la merke til er den håndskrevne stilen som ble brukt i bloggens logo. Jeg liker skriftvalget og tenker at det gir et unikt element til et nettsted med mange standardtype.

Skriftfonter kan imidlertid være ganske vanskelige å lese når de vises i en så liten størrelse. Kerning her virker litt stramt, og når det kombineres med den lille skriftstørrelsen gjør det definitivt litt vanskelig å lese ordet "Inspirasjon."
For å starte, vil jeg foreslå å dele bokstavene bare litt. Hvis dette ikke øker lesbarheten nok, skal du oppskrive fonten noen få punkter.
Overskrift
Jeg liker Georgia-overskriften. Det er fint og stort med fet skrift og en enkel melding. Den siste delen av overskriften, "Trenger du inspirasjon?", Fungerer faktisk som en lenke for å få opp et tilfeldig innlegg. Dette er en fin funksjon som er subtil, men morsom når du først skjønner at den er der.

Problemet mitt her er at når du laster inn siden og ser på overskriften, er det ikke en øyeblikkelig lese. Snarere er det en stor kopi som leserne kanskje eller kanskje ikke tar seg tid til å lese gjennom.
En ting som jeg stadig ble utfordret med i de seks årene jeg utførte detaljhandelsreklamedesign, var å lage attraktive overskrifter som fungerte som et visuelt element som folk umiddelbart kunne ta i. Hva dette betyr på et praktisk nivå er at du trenger å understreke de viktige ordene slik at selv om flertallet av seerne dine bla gjennom overskriften uten å lese den, får de fremdeles nesten nesten ved et uhell.
Du kan legge til vekt med farger (som du har gjort), størrelse, dristighet, kursiv, etc. Som et eksempel, her er en rask mockup med noen få områder med selektiv fet skrift.

Når du skanner over overskriften, hopper de viktigste sidene ved nettstedet ut mot deg. Dette kan til og med være en mulighet til å gjenta manuset som ble brukt i logoen.
Forhåndsvisninger til innlegg
Jeg liker hvordan forhåndsvisning av innlegg er strukturert. Hver er en tydelig individuell enhet med god avstand mellom separate innlegg og fine store forhåndsvisningsbilder på 200 x 200 piksler.

Igjen, jeg begynner sannsynligvis å høres ut som en ødelagt plate, men jeg tror det eneste problemet jeg har her er lesbarheten til noe av teksten (riktignok er det et teksttungt tema, så det er ikke mye annet å diskutere). Problemet på dette området ligger i teksten øverst i forhåndsvisningen av innlegget (Eks: Skrevet 30. spetember ...). Denne teksten vises i kursiv, alle store bokstaver som nesten ser tomt ut for mellomrom mellom ord. Det hele går sammen til en stor lang linje som du må jobbe for å skille mentalt.
Sidepanelet
Som med de fleste blogger, inneholder sidefeltet annonsering, koblinger til sosiale nettverk, tagger, søkeboks og andre diverse ting. Jeg liker dette området ganske godt hvordan det er. Hver seksjon er pent på avstand og justert og passer perfekt til resten av temaet.

En valgfri ting som du kanskje vil vurdere å øke kontrasten mellom standard- og svevetilstandene på kodene. Jeg konsulterte en venn med fargeblind, og han klarte ikke å skille mellom de to statene. En enkel løsning kan være å fjerne understrekingen på svevet (motsatt side av det du ser på mange lenker på nettet).
En av de siste irriterende bittesmå tingene jeg la merke til i dette området, er teksten "Abonner 'n' Følg". Den andre apostrofen virker merkelig plassert for meg. Når jeg går på "Steak 'n Shake" som et eksempel, tror jeg at dette bør endres til "Subscribe' n Follow." Det er mulig at jeg tar helt feil. Uansett er det definitivt ikke noe stort.
Bunnteksten
Det siste området vi ser på er bunnteksten. Som alt annet på siden er det fint og enkelt. Hvis du ønsker å hente noe ekstra arbeid, leter de etter forfattere, så husk å stikke innom nettstedet og søke.

Jeg synes det er litt rart at seksjonen til det sosiale nettverket dupliseres nøyaktig her i stedet for i en enklere form, men ikonene øker sannsynligvis klikkfrekvensene, så til slutt har jeg det bra.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også om å respektere nettstedets designer og tilby klare konstruktive råd uten alle vanskelige fornærmelser.