Nettdesignkritikk nr. 23: Kuenstler
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger både gjennom kommentarer og ved å stemme i vår designundersøkelse.
Dagens side er Künstler.co.at.
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster $ 34 for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Kuenstler
"Bruk nettstedet vårt til å introdusere deg selv og kunsten din, du øker rekkevidden og snakker med mennesker over hele verden, for uansett om du er musiker, skribent eller skulptør: künstler.co.at er den rette plattformen for deg."
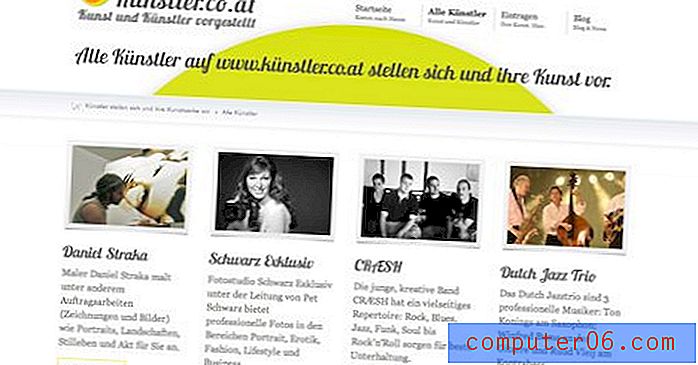
Her er et skjermbilde av hjemmesiden:

Som alltid vil vi bruke dette som et hopppunkt og analysere først den overordnede designen og deretter diskutere noen spesifikke områder.
Førsteinntrykk
Rett utenfor flaggermusen liker jeg det generelle utseendet på nettstedet. Det er lyst, fargerikt, inneholder mye hvitrom og har en logisk, lett å følge layout.
Grafikken er definitivt iøynefallende, og den store JavaScript-glidebryteren er en flott måte å både gjøre nettstedet til å føle seg mer dynamisk og proppe mye innhold til en enkelt side på en helt uoversiktlig måte.
Jeg kunne umiddelbart fortelle at nettstedet bruker hummer til typografi. Hummer er et vakkert og fet skrift som er helt gratis og gir en god kandidat hvis du noen gang skal legge inn tilpassede skrifter (spesielt et skript) på nettstedet ditt.
Gjentakelse
En annen ting som nettstedet gjør godt er repetisjon. Et visuelt tema er sterkt etablert og returneres til forskjellige steder gjennom designen.

Visuell repetisjon er et av de viktigste verktøyene dine i design, og du bør absolutt lære deg å bruke den. Dette nettstedet inneholder ganske mye repetisjon og tar etter min mening ikke det for langt, men skyver det helt til kanten. For mye mer kan ha gått over bord og for mye mindre har kanskje ikke vært like effektive.
Logoen
Det første stedet du ser Lobster-skriften som brukes, er logoen. Jeg har det bra med det, da det er et sterkt, lesbart manus perfekt for logoer. Imidlertid liker jeg definitivt ikke at Hummer ble også brukt som mindre skrift i logoen.

Blanding av typografi kan være vanskelig og til slutt er det en veldig subjektiv kunst. Imidlertid, som en generell regel, vil du definitivt gå lett på skript. De er mye vanskeligere å lese enn et vanlig gammelt serif- eller sans-serif-skrift, og bør nesten aldri brukes i forskjellige størrelser i så nærhet.
I en situasjon som denne er den mindre skriften tydelig satt opp som en sekundær melding og bør derfor bruke en sekundær skrift. La det dristige manuset ta det meste av oppmerksomheten og bruk noe subtilt for underteksten. Her er et raskt eksempel som jeg kastet sammen.

Valgbar tekst
Etter min mening handler det om å legge inn tilpassede skrifter på et nettsted, ikke bare om å kutte ned filstørrelser ved å redusere bilder, det handler også om brukervennlighet og lage live, valgbar tekst.
Dette nettstedet bruker Cufon for å legge inn hummer på siden. Ikke bare krever denne løsningen JavaScript for å fungere (akseptabelt, men ikke ideelt), det skaper også ødeleggelser ved valg av tekst.

Hovedgrunnen til at jeg tar opp dette, er at Hummer er så enkel å legge inn ved hjelp av et @ font-face-sett fra FontSquirrel. @ font-face er en CSS-basert løsning som har mye nettleserstøtte og resulterer i vakker, valgbar tekst. Selv Cufon-nettstedet antyder at bruk av @ font-face er den "enkleste måten å omfavne standarder."
Vakre knapper
Jeg vil ta et sekund og si at jeg elsker designet til denne knappen.

Den er stor og dristig, omgitt av hvitrom, fargerik; flott design. Dette er definitivt favorittelementet mitt på siden.
Innhold med faner
Akkurat som glidebryteren på toppen av nettstedet er en flott måte å vise mye uklart bilder på, er innholdet med faner nær midten en flott måte å ha mye nyttig informasjon på en veldig liten plass.

Hvis du ser på dette området med JavaScript deaktivert, ser du ganske enkelt alle de forskjellige seksjonene som vises på en gang, stablet oppå hverandre som på et typisk nettsted. Dette gir en bedre opplevelse for brukere som ønsker det, og utelukker ikke brukere som ikke gjør det.
Konklusjon
For det meste er dette et veldig godt designet nettsted. I stedet for større designoverhalinger foreslår jeg bare å lage noen få finjusteringer og fokusere på funksjonalitet og lesbarhet, spesielt med bruk av den tilpassede skrifttypen.
Bare slik at du kan få en følelse av nettstedet som helhet, her er noen flere bilder fra noen av de andre sidene:



Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.