Nettdesignkritikk nr. 44: Owain Lewis
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er den personlige porteføljen til Owain Lewis, en freelance webdesigner.
Utforsk designressurser
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Owain Lewis
Jeg er freelance webdesigner og front-end webutvikler fra Cardiff. Jeg bygger rene, moderne og profesjonelle nettsteder ved hjelp av HTML5. I løpet av de siste årene har jeg jobbet med et stort antall kunder, inkludert webdesignbyråer, store bedrifter, startups og privatpersoner, og opprettet nettsteder som hjelper folk med å oppnå bedre resultater på nettet.
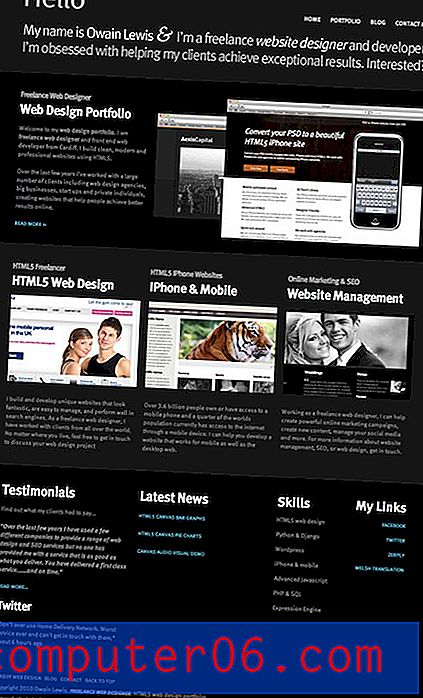
Her er et skjermbilde av Owains hjemmeside:

Første inntrykk
Mitt førsteinntrykk av denne siden er ekstremt positivt. Jeg liker oppsettet, grafikken og teksten. Innholdet er også organisert i klare seksjoner, både gjennom plassering og subtile bakgrunnsendringer. Det er et virkelig nydelig stykke arbeid som sterkt minner meg om noen av de svarte sidene som Apple har på nettstedet deres.
For det meste vil kritikken vår være positiv. Vi tar en titt på hver seksjon og diskuterer hva som gikk riktig! Imidlertid er det noen få små ting som jeg tror kan tilpasses, og jeg vil peke de ut underveis.
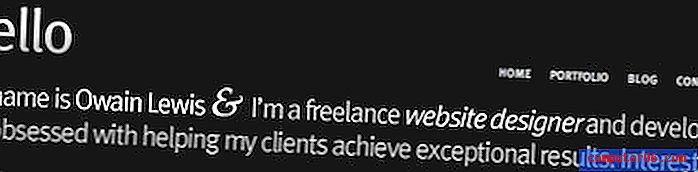
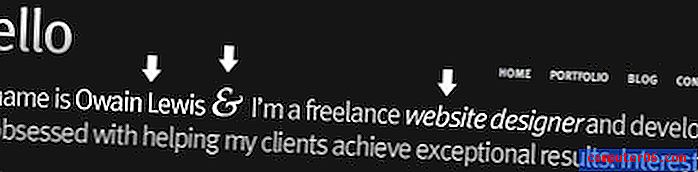
Overskrift

Overskriften handler om typografi. Det gir en sterk og vennlig introduksjon som lar deg vite hva nettstedet handler om. I løpet av de siste ukene har jeg ansatt designere for nesten å skjule den grunnleggende forklaringen på nettstedene deres, og er en fast tro på å kaste den ut i det fri, så det ikke er noen forvirring. Med en gang ser vi at dette nettstedet er for Owain Lewis, en freelance webdesigner.
Overskriften setter også opp en sterk berettiget justering som setter tonen for resten av siden som skal følges. Denne justeringen blir deretter strengt fulgt helt ned gjennom bunnteksten.
Det eneste problemet jeg har i dette avsnittet er mangelen på konsistens med typografien i overskriften. Her har designeren brukt prinsippet om kontrast og utnyttet farge, dristighet og typevalg for å skille bestemte ord. Tyngdepunktene bruker imidlertid tre forskjellige behandlinger.

Den første bruker den vanlige tynne skriften som brukes i resten av overskriften, den andre bruker en meget stilisert og ganske tykk ampersand, og den siste bruker en kursiv versjon av overskriftsfonten. Jeg anbefaler at “Owain Lewis” og “website design” stemmer overens. Enten de er vanlige eller kursiverte betyr ikke så mye, bare pass på at de begge er like. Jeg vil også vurdere å lage dem begge til en fet versjon av skriften for å bidra til differensieringen.
Som en liten lapp kan den første linjen i overskriften også bruke litt tegnsetting.
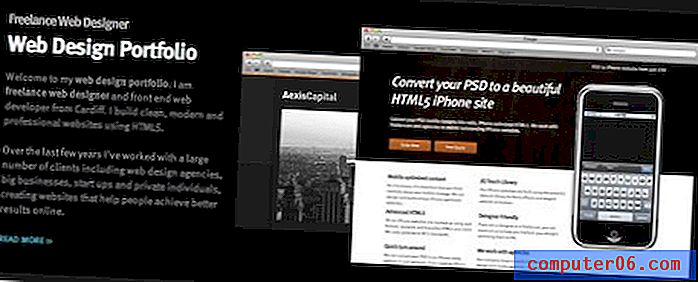
Intro seksjon

Den neste delen er den som virkelig fanger oppmerksomheten din når du laster opp siden. Alt det svarte gjør at øynene dine øyeblikkelig går til poenget med kontrast: den store hvite miniatyrbilden, som får deg til å sprette litt rundt i den delen og fortsette ned til de andre miniatyrbildene. Siden leser veldig bra, og designeren har gjort en god jobb med å lede brukeren gjennom oppsettet.
Selv liker jeg den lille flytende "Hire Me" -koden på høyre side av siden. Når som helst når du surfer gjennom siden hvis du bestemmer deg for at denne fyren er så god at du vil ansette ham, er det en grei rute til dette målet som du rett og slett ikke kan gå glipp av! Legg merke til at det holder seg langt til siden og ut av veien, triks som dette er ekstremt irriterende når de faktisk overlapper innhold (jeg ser på deg Twitter for iPhone).
Jeg er ikke sikker på at denne delen i det hele tatt trenger endringer, selv om jeg blir litt fanget på overskriften: “Freelance Web Designer Web Design Portfolio.” Dette er åpenbart et overflødig utsagn og føles som SEO-støy (sidetittelen gjør det samme, men mye verre). SEO-taktikker nærmer seg grå områder raskt, så hver designer må bestemme hva som er og ikke er en god ide, men personlig føler jeg at det er noe irriterende søkeordoppblåsning som skjer på denne siden.
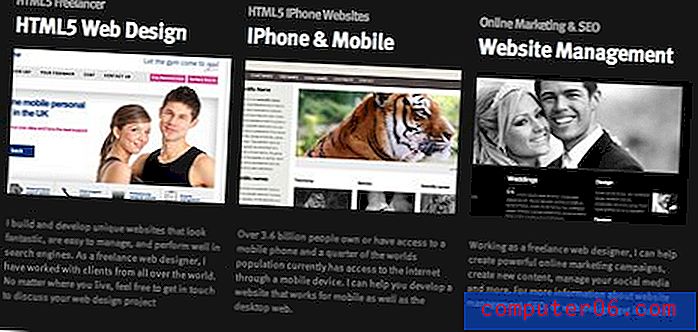
Utvalgt seksjon

Flyten av dette nettstedet mens du blar er interessant, fanget du det? Det første området er en bred kolonne, det andre området er to kolonner, denne kjente delen er tre kolonner og bunnteksten er fire (alle opprettholder den sterke justeringen). Noen ganger sliter designere mye med ideen om å variere layout og enten beholde det samme på hele siden eller prøve en drastisk endring og skru opp flyten. Owain har gjort en god jobb med å lette brukeren i innholdet og tilby opp nok variasjon til å redusere visuell redundans.
Som sist er denne delen ganske attraktiv. Jeg liker den visuelle behandlingen av overskriftene og de animerte sveveeffektene på miniatyrbildene. Alt føles glatt og høy klasse.
En liten endring: kapitaliser aldri "jeg" i iPhone. Det virker ubetydelig, men folk er kresen med dette, og noen vil ikke ansette deg for å bygge sin iPhone-side hvis du ikke vet nok om produktet for å få navnet riktig.
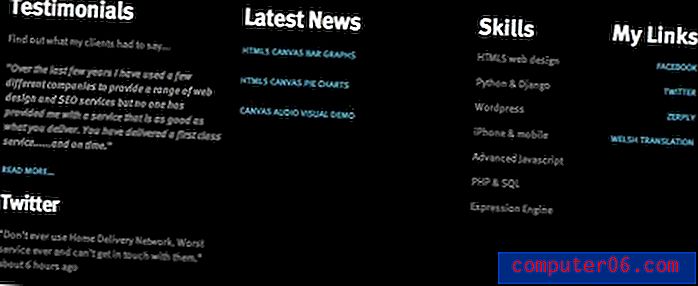
bunntekst

For meg er denne delen den eneste delen av nettstedet der oppsettet blir litt vanskelig. For det første føles flyten av kolonnene rart med den store mengden klossete mellomrom i midten. Jeg er ikke sikker på at det er den beste ideen å lage de fire kolonneseksjonene sammen med bruddene på den tre kolonnedelen ovenfor. Dette kan være mer fornuftig hvis kolonnene ble fordelt jevnt over plassen slik de tre ovenfor er (så følg metoden i forrige seksjon, ikke den nøyaktige plasseringen).
Til slutt er den høyre justerte delen "Mine koblinger" litt rart gitt at alle de andre kolonnene er venstrejustert. Dette er et klassisk tilfelle av design som et av de stedene hvor du kan følge enhver regel og fremdeles ha noe som ikke er helt riktig. Jeg rusler videre og videre om hvordan det er viktig å følge oppsettet du har etablert strengt, men her foreslår jeg at den siste kolonnen kanskje ikke trenger å følge det berettigede oppsettet, og bare kan ha en fillete høyre kant.
Å være designer betyr å lære alle reglene og deretter finne ut når det er akseptabelt å bryte dem. Problemet er selvfølgelig at hver designer vil bestemme annerledes. Jeg deler riktignok hår med denne kolonnediskusjonen, mens mange designere ikke vil se noen som helst problemer med bunntekstoppsettet! Jeg oppfordrer bare Owain til å se på oppsettet her og bestemme selv om det på en eller annen måte ikke kan gjøres sterkere.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.