Webdesignkritikk nr. 45: Optimalisert kabelselskap
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er Optimization-World.com, hjemmet til Optimised Cable Company.
Utforsk designressurser
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om optimalisert kabelselskap
Hver kabel som selges hos Optimized Cable Company er garantert hele livet. Hvis kabelen din noen gang mislykkes, kan du bare returnere den til oss for en problemfri erstatning. Vi er stolte av å tilby kabler av høy kvalitet til veldig rimelige priser. Ikke betalt for mye for kablene dine i varehusene. Bestill fra oss og dra nytte av vår gratis frakt spesial. Vi nikkel-n-dime deg ikke. Prisen du ser er prisen du betaler.
Her er en del av hjemmesiden:

Første inntrykk
Det er noen gode ideer på jobben her, men i det store og hele speiler utformingen veldig noe som ville vært ganske vanlig for rundt ti år siden. Nettdesigntrender er noe som fortjener oppmerksomhet når du skal utforme et nettsted. Ikke slik at du kan utslette andres ideer, men slik at du sikrer at sluttproduktet ditt føles moderne og relevant.
Som designere er det for lett for oss å sitte fast i måten vi nærmer oss et prosjekt. Den negative effekten av dette er at verden forandrer seg mens vi holder oss den samme. Å ha et nettsted som føles utdatert er spesielt farlig for nettbutikker fordi det direkte kan forholde seg til lavere salg. Besøkende er innom og er plutselig usikre på om nettstedet er et trygt sted å bruke penger. Er dette et legitimt selskap som vil beskytte kredittkortinformasjonen min? Eller er nettstedets sikkerhet utdatert? I dette tilfellet kan jeg gå videre til Best Buy uansett pris og kvalitet på produktene bare fordi nettstedet føles tryggere.
Riktignok er det vanskelig å finne nøyaktig hva som skiller et moderne design fra en utdatert, så i dag skal vi gre gjennom og se om vi kan identifisere hvilke aspekter som direkte påvirker inntrykkene våre om tidsperioden.
Overskrift

Det første som fanger oppmerksomheten vår her er logoen. Det er et kraftig glanset element som føles som om det er fra den tidlige web 2.0-perioden. Glans kan fortsatt fungere i mange nettdesign hvis det gjøres riktig, men her føles dette elementet malplassert. Stort sett ingenting annet på siden samsvarer med dette utseendet og følelsen, inkludert teksten på logoen, som føles mer som noe fra en veteranbilannonse (mer tidsforvirring).
Deretter går vi over på den gule gradienten. Denne fargen bryter virkelig opplegget for resten av nettstedet. Markedsførere som dette fordi det skiller seg ut, men fra et designperspektiv føles det bare galt. Farger som komplementerer, kan skille seg ut og kalle oppmerksomhet uten å kollidere. Selv uten hensyn til resten av siden er den gule gradienten en annen ting som ikke gjenspeiler dagens trender.
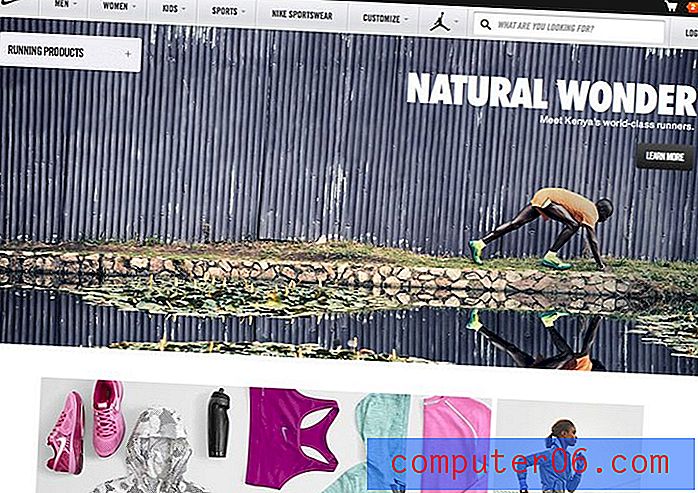
For å se hva jeg mener, la oss sammenligne leveringsbanneret på nettstedet over med det samme elementet på Staples nettsted.

Vi kan lære mye av dette. For det første er oppsettet mye romsligere og romslig, alt er ikke så tett. Vi ser noen sterke venstrejusteringer også på plass, i motsetning til relativt svake midtlinjer. Legg merke til at nøkkelen her er subtilt. Det er graderinger og til og med en struktur som er laget av tynne linjer, som vi begge ser på det optimaliserte nettstedet. På Staples-nettstedet er imidlertid disse elementene mye mer dempet. Både gradientene og linjene er lette å savne hvis du ikke legger merke til, noe som betyr at de legger til det estetiske uten å bli distraherende.
Farger og teksturer
Når vi beveger oss nedover på siden, kan vi forstå denne ideen om at farger og teksturer spiller en stor rolle i inntrykket av en tidsperiode. I skjermdumpen nedenfor ser vi dette i spill sammen med sterk bruk av harde hjørner med enkle piksel svarte streker som grenser til dem. Dette skaper en boxy følelse som minner meg om litt arbeid som jeg gjorde for en klient en gang i et CMS kalt Plone.

La oss igjen sammenligne dette med noen av behandlingene vi ser i et lignende område på en stor konkurrent. Skjermdumpen nedenfor viser sidefeltet fra Radio Shack-hjemmesiden. Dette selskapet er ikke akkurat et perfekt bilde av moderne forretningspraksis, men de prøver å holde nettstedet sitt friskt og relevant.

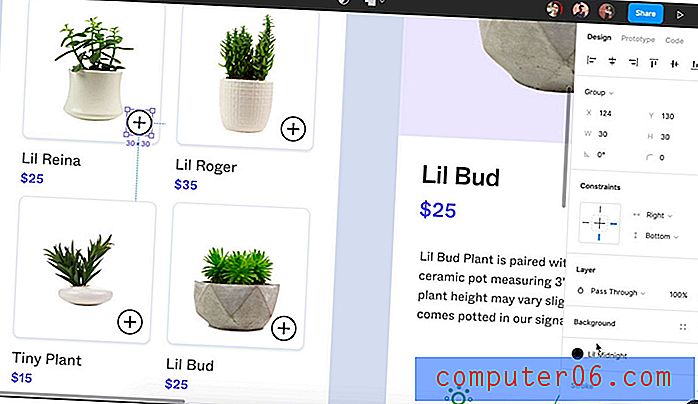
Bilder og tekst
Sammen med de grafiske elementene på siden, må du også se hvordan du strukturerer bildebehandlingene dine. Bildet nedenfor har virkelig ikke noe godt område med ensfarget å plassere tekst på, så teksten fikk en vanskelig spøkelsesfull skygge-behandling for å hjelpe den å skille seg ut.

Noen ganger har du et bilde som virkelig ikke fungerer med tekst. I stedet for å prøve å feste de to sammen når de ganske enkelt ikke fungerer, kan du vurdere en alternativ rute. Vi har en hel artikkel viet til Designing with Photos som deler noen fantastiske triks for hvordan du kan kombinere tekst og fotografi på en attraktiv og lesbar måte.

Tekst og logoer
Den siste delen av denne siden som jeg vil adressere, vises på bildet nedenfor. Her har vi en hel pakke logoer, noen av dem er uten tvil nødvendig, men jeg er definitivt ikke overbevist om at de alle trenger å være der. Akkreditering fra BBB er bra, men trenger jeg virkelig å vite at nettstedet bruker US Postal Service? Det er ganske gitt at hvis jeg kjøper et produkt på nettet, vil det på noen måte bli sendt til meg, og de fleste av oss tar US Postal Service for å bety "vanlig gammel post".
Videre kan kredittkortlogoene sannsynligvis flyttes til betalingssiden. De fleste forbrukere som er komfortable nok til å kjøpe online, vil anta at du tar store kredittkort.

Til slutt, det som kommer videre er en enorm blokk med enhetlig tekst. Det er ingen overskrifter, ikoner, differensierte tekstbehandlinger (bortsett fra lenker) eller andre triks som brukes til å bryte dette opp og gjøre det mer leselig. På et øyeblikk vet jeg ikke engang hva denne delen av teksten handler om, så hvorfor skulle jeg ta flere minutter å lese den?
I webdesign kan du ganske enkelt ikke forvente at besøkende takler en bit med ren tekst som dette. Én av hundre besøkende kan faktisk gå gjennom første ledd, men det er optimistisk. Betyr det at du ikke kan ha mye tekst på en webside? Absolutt ikke. Du må bare lære å bryte den opp i meningsfulle og håndterbare biter som du kan bla raskt etter relevant informasjon.
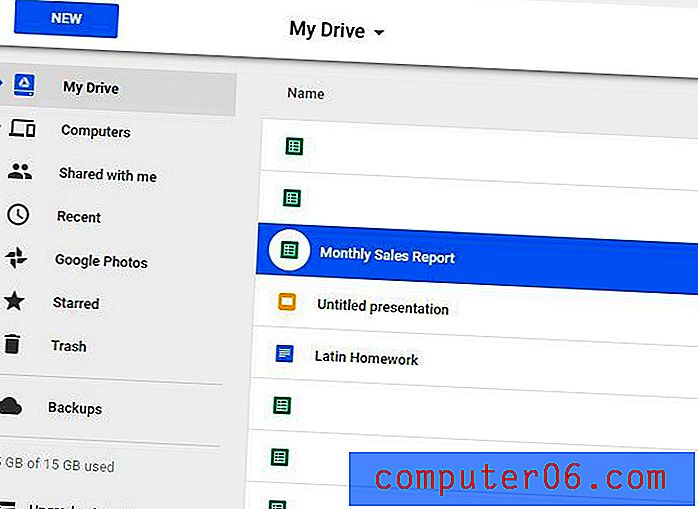
Designerne på MailChimp er fantastiske på dette, og jeg viser alltid til arbeidet deres når jeg diskuterer dette emnet. Deres nyere omhåndtering av nettsteder har en funksjonsside som er full av tekst, men sjekk ut hvordan de håndterte den:

Sterke overskrifter, korte blokker med tekst og bilder som antyder innholdet, brukes alle her for å gjøre alt dette innholdet lett fordøyelig.
anbefalinger
For å bringe dette nettstedet inn i 2011, anbefaler jeg designerne å ta seg en titt rundt på andre nettsteder, både innen sitt felt og ute (designgalleriet vårt ble opprettet nøyaktig for dette formålet). Undersøk mer hva som skiller moderne nettsteder fra trender og taktikker sett på det optimaliserte nettstedet.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.