Nettdesignkritikk nr. 58: Sitatroller
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
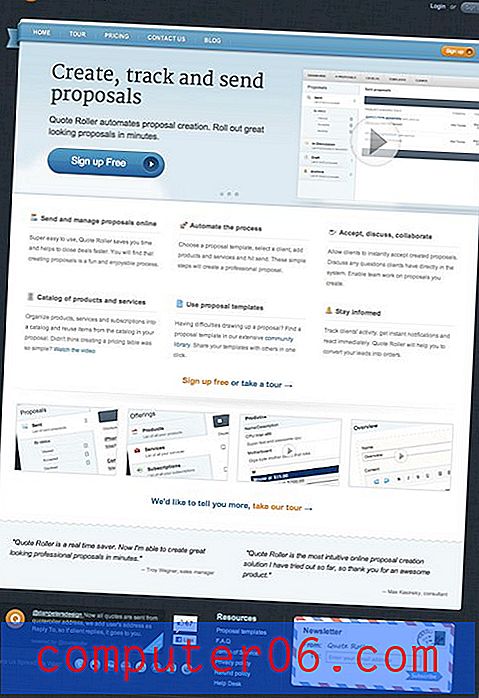
Dagens nettsted er Quote Roller, en nydelig nettapp for å lage og sende profesjonelle forslag.
Utforsk Envato Elements
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Sitat Roller
“Quote Roller hjelper til med å automatisere og effektivisere prosessen for å opprette forslag. Glem rutinemessig tekstkopi-liming i Word. Med Quote Roller kan du lagre og gjenbruke generell informasjon om selskapet ditt, tjenestevilkårene og andre ting du pleide å legge inn forslag manuelt. Quote Roller kommer også med et vennlig og intuitivt dra & slipp-grensesnitt som har ubegrensede tilpasningsmuligheter. "
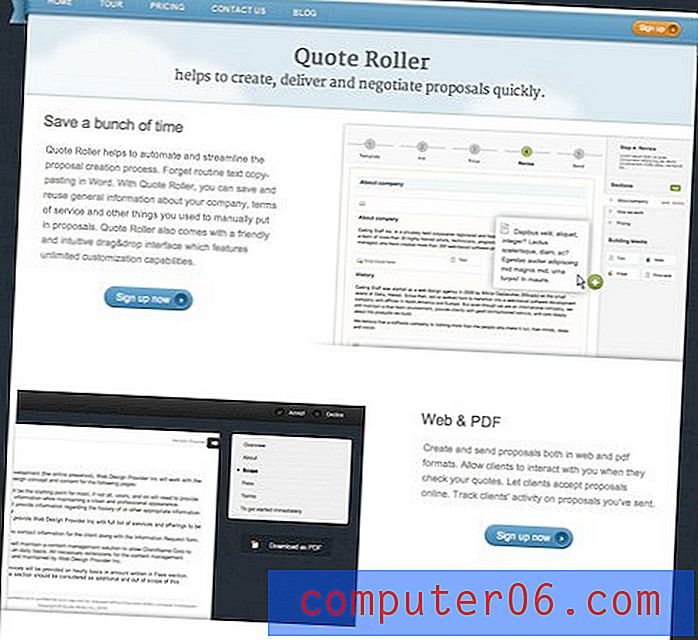
Her er et skjermbilde av hjemmesiden:

Første inntrykk
Rett utenfor flaggermusen kan jeg fortelle deg at jeg virkelig liker dette nettstedet. Det eksemplifiserer flere trender innen moderne webdesign, noe som betyr at det ikke akkurat er unikt, men det trenger ikke å være det. Poenget er å kommunisere at Quote Roller er et avansert, moderne, tilbudsbyggende verktøy, og denne designen gjør akkurat det.
Det er ekstremt viktig å ha mål som dette i bakhodet når du oppretter et nettsted. Altfor mange designere slår av i en retning som passer deres humør på en gitt dag, noe som resulterer i vakre nettsteder med gjørmete beskjeder. Grafikken på et nettsted er en primær kilde til kommunikasjon, og du vil forsikre deg om at de sier hva du vil ha dem til!
Farger
Det første jeg vil diskutere er fargeskjemaet fordi det bruker en veldig populær teknikk som vi har diskutert her før. Primærpaletten bruker forskjellige blå nyanser, et valg for et rent, profesjonelt utseende. Når det tette omfanget av farger er etablert, hentes en vekt på fargen som virkelig skiller seg ut på siden, i dette tilfellet oransje.

Dette fungerer veldig bra fordi det gir deg mye kraft til å rette brukerens øye. Når du blar nedover siden, ser du mye blått og hvitt avbrutt av veldig få lyspunkter med oransje. Øynene dine vil naturlig trekke seg mot de lyspunktene, der du vil se og lese nøyaktig hva designeren vil at du skal. Det er en superenklet teknikk med sterke resultater.
Grafisk tema
Hovedinnholdet på nettstedet holdes i et avrundet rektangel. Dette er plassert på toppen av en lerret strukturert bakgrunn. Denne attraktive, men subtile strukturen tilfører mye dimensjon til siden og er veldig enkel å bygge. Vi lærer deg en lignende teknikk i denne artikkelen.

Navigeringsområdet har et veldig fint bånd pakket rundt det. Dette tjener både til å hjelpe navigasjonsområdet til å skille seg ut og gi en tredimensjonal effekt på siden som helhet.
Et annet lag er lagt rett over bunnteksten der kunden sitater og anbefalinger bor. Disse typer effekter gir nettstedet bare et fint, polert preg. Du kan fortelle at designerne faktisk brukte litt tid på å foredle den estetiske kvaliteten.

typografi

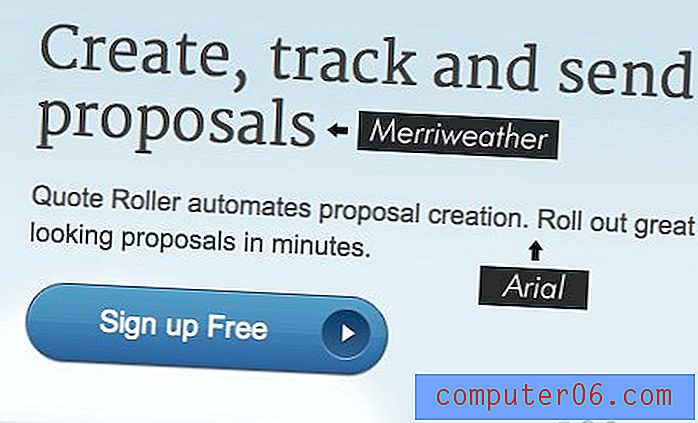
Har du ikke budsjettet for Typekit eller en lignende premium-fonttjeneste? Google Web Fonts tilbyr et fantastisk, gratis og enkelt å implementere alternativ. Quote Roller bruker Google Web Font for "Merriweather" overskriften, en unik og sofistikert serif.
Legg merke til at den tilpassede fontimplementeringen her er ganske konservativ, bare overskriftene bruker Merriweather, resten er Arial. Det er greit å bruke en tilpasset skrifttype til karosseriet, men det er ikke alltid det beste alternativet på grunn av lastetid. Videre er det ganske enkelt å bare gå nøtt med fancy skrifter og få det endelige resultatet til å se ut som et rot. En tryggere rute er å bare finne en tilpasset font og la den være det unike designberøringen.
Meldinger
Meldingen på nettstedet er veldig enkel og tydelig: "Lag, spor og send forslag" er det aller første du leser. Det er ingen juling rundt busken, du forstår umiddelbart hva som skjer.
Dette blir forsterket med mange skjermbilder. Jeg hater absolutt å finne en ny web-app og deretter søke etter minutter på slutten for å finne et skjermbilde. Noen ganger er det ikke noen på hjemmesiden eller til og med introvideoen! Hvis du gjemmer grensesnittet ditt til en bruker faktisk registrerer seg, vil jeg anta at du skammer deg over det.
Når jeg går videre på meldingsfronten, liker jeg også hvordan funksjonene ble presentert på dette nettstedet. Den dristige overskriften med et bittelite ikon og solid understreking skilt fra avsnittet ser veldig skarpt ut. Dette området er svært lesbart og bruker mye hvitrom for å gi hvert element pusterom.

Tur-side
Hvis du leter etter noe solid produkt-turné-side, har Quote Roller en flott. Jeg liker de store skjermbildene vekslende sider nedover på siden. Å bla gjennom denne siden gir deg en rask, men grundig titt på hva du får ved å registrere deg for appen.

Konklusjon
Quote Roller er et virkelig flott nettsted som tjener sitt formål godt. Det er rent, moderne og profesjonelt, en perfekt kombinasjon når du selger en webtjeneste til forretningsfolk.
Meldingen er veldig tydelig med rikelig med forsterkning via ikoner og skjermbilder. Fargene er perfekte og det er mye oppmerksomhet på detaljer.
Totalt sett gir jeg den enorme tommelen opp og kan egentlig ikke tenke på noe negativt å si om det!
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.