Webdesignkritikk nr. 62: Influentials Network
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er Influentials Network, en politisk nyhetsaggregator og filter.
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Influentials Network
IN overvåker og samler kontinuerlig de mest virale og viktige politiske nyhetshistoriene i alle medier. IN filtrerer automatisk de 10 mest relevante politiske personlighetene og / eller problemstillingene til en enkelt, dynamisk og enkel å skanne side. "
Her er et skjermbilde av hjemmesiden:

Førsteinntrykk
For å være ærlig, er det ikke mye om utformingen av dette nettstedet som virkelig ser ut til å fungere bra. Den samlede tre kolonnes utformingen er anstendig, men det visuelle temaet og den generelle estetikken kan bruke en ganske drastisk oppdatering.
Mange mennesker som ønsker en kritikk, vil egentlig bare ha et klapp på baksiden, men jeg har snakket med designeren og utvikleren bak IN og han uttrykte et genuint ønske om å høre åpne og ærlige tilbakemeldinger angående nettstedet. Han vet at det er rom for forbedring og leter etter klare råd om hvordan du gjør det. La oss komme i gang med det!
Tanker om News Aggregator Design
Nyhetsaggregatorer er veldig rare dyr for en nettdesigner, og jeg innrømmer fullstendig at reglene for suksess synes å forholde seg til alt annet enn estetisk skjønnhet.
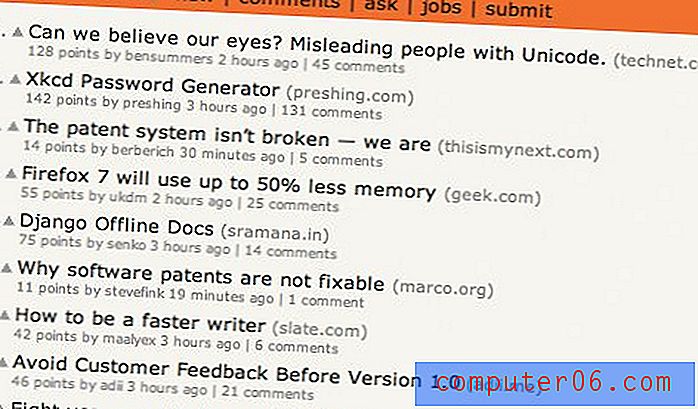
For eksempel, en samlet som jeg besøker ganske ofte er Hacker News. Sjekk ut deres design:

Som du ser er ikke dette akkurat et bilde av moderne webdesign. Det er ikke engang et godt eksempel på moderne minimalisme, det er egentlig bare en liste over lenker med bakgrunnsfyll! Til tross for dette, elsker jeg fortsatt å komme innom og se det siste fra nerdens verden. Andre populære aggregatorer som Reddit er ikke bare enkle, de er direkte stygge.
Alt det å si, mitt første instinkt er å tilnærme meg design IN som alle andre sider, men det kan faktisk ikke være den beste måten å gjøre det på.
Utseendet til IN
Selv gitt den nåværende tilstanden til aggregatdesign, tror jeg fortsatt at IN kan bruke noe arbeid i den visuelle avdelingen. For det første er jeg ikke tilhenger av bakgrunnen som brukes på hver seksjon. Jeg føler at nettstedet er veldig gradient-tung. Vær alltid på vakt mot å finne et designtriks og misbruke det gjennom overforbruk.
Hovedinnholdet har også en middels grå bakgrunn og flankeres av en lys stripe på hver side. Dette føles litt vanskelig av en eller annen grunn. De to fargene er sannsynligvis altfor like. Det er ikke noen reell fargekontrast som hjelper hovedinnholdet med å skille seg ut, bare et lite og forvirrende fargeskifte. Ærlig talt, selv om jeg tror det bare legger unødvendig visuell komplikasjon og anbefaler bare å oversvømme hele bakgrunnen med det grå som for øyeblikket opptar bakgrunnen til det primære området i sentrum. Et av våre postmål for dette nettstedet vil være å forenkle det ganske travle designet.
En annen ting som jeg tror umiddelbart får ned den visuelle appellen til siden, er den stygge miniatyrbildet. Bildene blir strukket og klemt for å passe inn i forhåndsinnstilte boksestørrelser. Dette resultatet er et skikkelig kledelig design som umiddelbart antyder en “god nok” mentalitet fra designeren.

Det er sannsynligvis mange JavaScript-plugins for å løse dette problemet, til og med noen smarte CSS kan forbedre situasjonen.
Overskrift

Det primære problemet jeg har med overskriften er flyten av kommunikasjon. Foreløpig tror jeg at den inneholder all informasjonen den trenger, men kanskje ikke i riktig rekkefølge.
Slik gjør jeg det på nytt. Øverst til venstre, der det for øyeblikket er en boks som inneholder en beskrivelse av nettstedet, ville jeg plassere nettstedets navn og logo fin og stor slik at folk umiddelbart vet hvor de er. Deretter ville jeg flytte beskrivelsen til boksen under navigasjonen.
Videre fungerer ikke linjen “I flytende”. Det er på et merkelig sted som kaster ut utformingen av nettstedet og er formulert på en slik måte at det føles av. Jeg vil gjøre det til en underkode til nettstedets logo og ta ut mellomrommene. Innflytelsesnettverk: Påvirket, INFORMERT, INSPIRERT.
Når det gjelder navigasjonen, er dette en av favorittdelene mine på siden ganske enkelt fordi det svarte gir litt tiltrengt kontrast til siden. Jeg vil vurdere å lete etter andre steder for å gjenta dette temaet.

widgets
Flankerer hovedinnholdet på hver side er sidefelt som inneholder forskjellige widgets og seksjoner av innhold som følgende:

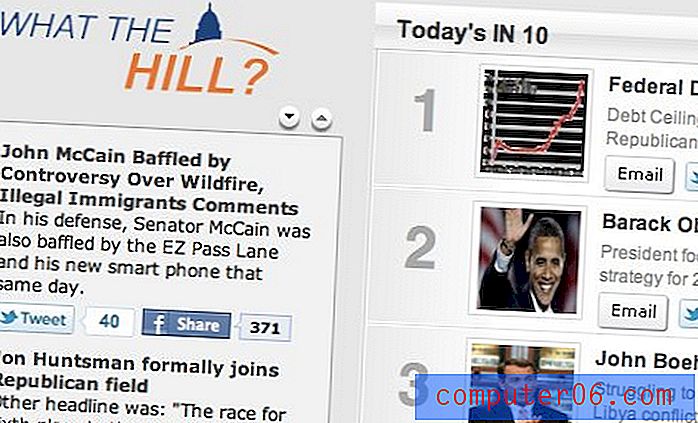
Totalt sett kan hver av disse bruke litt mer finjustering og finesse. For eksempel kan "What the Hill" -delen ovenfor bruke en kort deskriptor som forklarer hva delen inneholder. Teksten føles også ganske klemt her, noen ekstra linjehøyde kan komme langt.
Hver av widgetene inneholder dessuten de små opp- og ned-pilene øverst, slik at du kan klikke for å bla gjennom innholdet. Dette ser kanskje mer minimal ut, men en enkel rulle vil fungere mye bedre.
En annen widget som trenger mye arbeid er fotoseksjonen. Dette er bare et stort tomt rom som ikke ser ut til å fungere ordentlig.

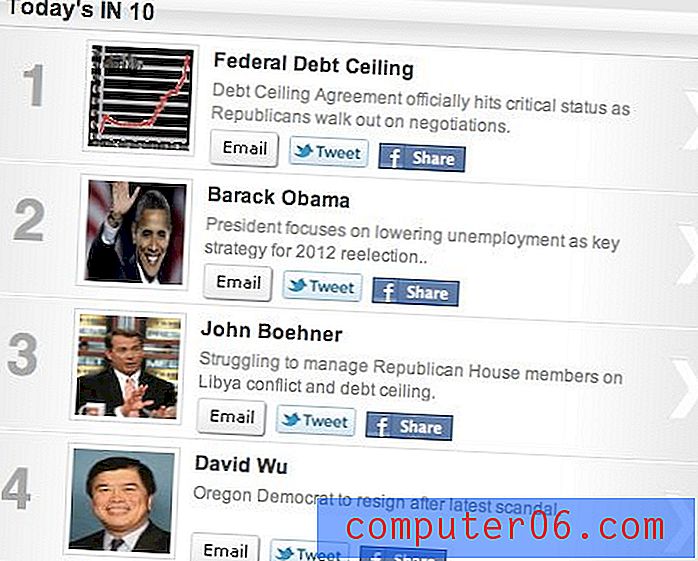
I 10 kolonne
Den siste delen som vi kan gå over er hva jeg vil vurdere det primære innholdet på siden. Vi har allerede nevnt størrelsen på fotostørrelsen, og annet enn dette ser dette området ganske anstendig ut.

En ting du kanskje vurderer å endre her er sveveeffekten. Den forskyver for øyeblikket alt med noen få piksler, men bevegelsen er så liten at det nesten føles som en feil. Enten øker du mengden innholdet blir forskjøvet, eller bytt til noe annet som for eksempel en fargeendring.
Delingsknappene ser også for inkonsekvente ut. Prøv å lage dem til samme størrelse og form.
Konklusjon
Jeg tror dette nettstedet trenger mye arbeid, men jeg tror også at det er perfekt gjennomførbart. Min anbefaling er å ta det i biter. Fokuser på overskriften i en uke, og bruk virkelig litt tid på å gjøre det så bra du mulig kan. Gå deretter over på en annen seksjon og bruk en uke til å raffinere det til det er perfekt. Akkurat nå er nettstedets viktigste problem at det føles ruset, som om det ikke var helt klart til å lanseres, men ble lansert uansett.
Som et langsiktig mål, tenk på hvordan du kan forenkle innholdet. Slutt å legge til funksjoner og begynn å strippe funksjoner. Uthev primærinnholdet bedre og eliminere alt bortsett fra det viktigste essensielle innholdet. Hver gang du er i tvil om å kutte noe, kan du se på Hacker News igjen og tenke på hvor enkelt det er!
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.