Nettdesignkritikk # 66: Matthew Coughlin
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er porteføljen til fotograf Matthew Coughlin.
Utforsk designressurser
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Matthew Coughlin
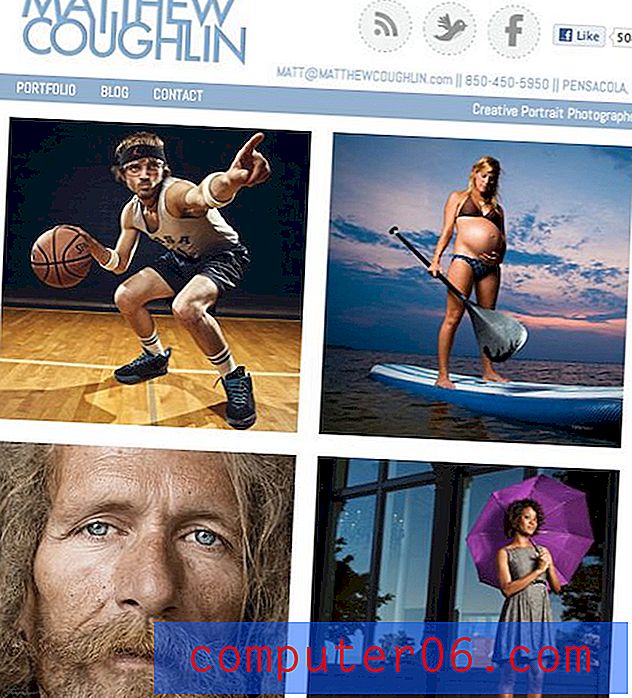
Matthew Coughlin er en kreativ portrettfotograf fra Pensacola, Florida. Hans arbeid gjør tung og ganske nydelig bruk av studiobelysning i naturlige miljøer. Resultatet er en veldig distinkt stil som typisk har et imponerende dynamisk område og et veldig dramatisk utseende. Jeg liker spesielt godt hans evne til virkelig å fange personligheten til faget sitt. Hvert bilde forteller en veldig definert historie på en veldig engasjerende måte.
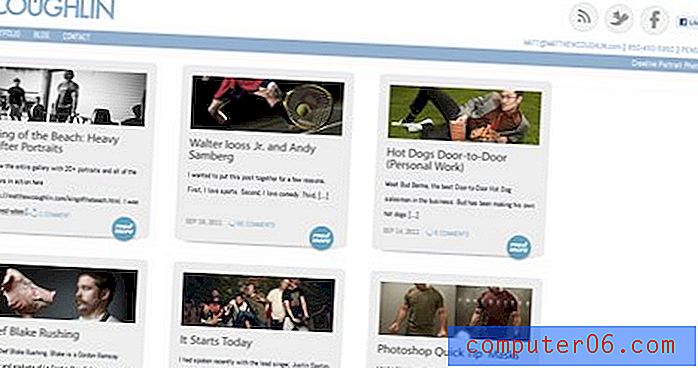
Her er et skjermbilde av hjemmesiden:

Se ma, ingen flash
Vi har nylig holdt en liten gave for en kritikk som krevde at deltakerne bare skulle skyte oss en tweet med nettadressen til nettstedet. Etter å ha sett gjennom deltakerne ble jeg øyeblikkelig trukket til Matthews side personlig både som fotograf og som webutvikler.
Det første jeg syntes var veldig forfriskende var mangelen på Flash. Jeg vil ikke gjøre dette til en Flash-bashing-økt, men jeg er overbevist om at det er en kritisk overavhengighet av Flash i fotograferingsbransjen. Omtrent hvert eneste fotografnettsted du finner er bygget nesten fullstendig på Flash.
For å være rettferdig, er det både fordeler og ulemper med denne tendensen. På oppsiden har fotografesider en tendens til å være utrolig dynamiske og interaktive, noe som kan være en veldig engasjerende måte å se bilder på. Dette er et element som definitivt mangler fra Matteus nettsted siden det er en ganske statisk side. Det er litt interaktivitet, som vi vil se på senere, men for det meste er det bare et standard CSS-bildegalleri.
På den negative siden har Flash mye bagasje. Det er prosessorintensivt, kan definitivt påpekes som årsak til et stort antall nettleserkrasj, men viktigst av alt er det ikke veldig mobilvennlig. iOS blokkerer åpenbart Flash fullstendig, men selv de mobile plattformene som støtter den, blir ganske tynget av enorme 100% Flash-fotografersider.
Alt å si, jeg elsker å se en og annen fotograf som bestemmer seg for å satse mot det som absolutt er bransjestandarden og bruke en mer allment kompatibel tilnærming til nettsteder.
Responsive Layout
En annen ting jeg umiddelbart satte pris på med dette nettstedet er at oppsettet er ganske responsivt. Så vi ser at dette nettstedet ikke bare er mobilvennlig i den forstand at det ikke bruker Flash, men det skalerer også ekstremt godt til mindre skjermstørrelser. Gitt, designet er enkelt nok til at dette ikke var en enorm prestasjon, men det er definitivt ikke en dårlig ting!

Den responsive / forkastelige utformingen oppnås veldig enkelt, med bare et enkelt mediesøk og mange prosentbaserte verdier. Ingenting endres virkelig når oppsettet endres, siden reflekteres bare. Jeg tror at litt hensyn til flytende bilder kan gjøre mobilvisningen finere.
Ikke alle lydhøre

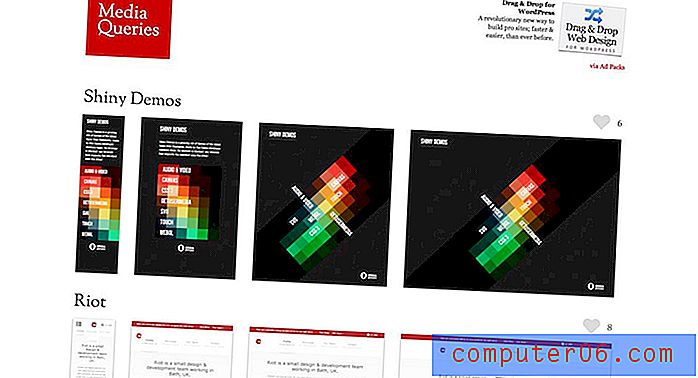
En ting som forvirrer meg litt er at den responsive designen i det vesentlige stopper på hjemmesiden. Bloggoppsettet, som er veldig lignende rutenett som det på hjemmesiden, passer perfekt for den samme teknikken, og allikevel er den definitivt ikke så solid.
Interessant nok ser bloggsiden faktisk bedre ut på iPhone-en enn på skrivebordet mitt, noe som antyder at designeren tok en mobil-første strategi. Imidlertid, som du kan se på bildet over, er oppsettet ganske vanskelig på skrivebordet, da det er en stor mengde tom plass på høyre side.
Interaksjon
Hopp tilbake til hjemmesiden, la oss se på hva som skjer når du klikker på et bilde. Her ser du at du får denne fine, store jQuery-glidebryteren som viser frem bildene i en mer fokusert setting.

Jeg liker dette mye, og jeg tror nettstedet absolutt trenger det, men jeg har noen få forslag for å gjøre det bedre. For det første er kontrollene frem / tilbake litt ute av veien, og det er kanskje en dårlig måte å si det fordi jeg liker dem der de er, men jeg tror det ville vært mye mer brukbart hvis, i tillegg til det som allerede er i sted, klikk på det store bildet avanserte lysbildefremvisningen. Denne funksjonaliteten er intuitiv, jeg regner med å få et nytt bilde når jeg klikker på hovedbildet, men det gjør jeg ikke.
Videre tror jeg det kan være fint å kaste inn en liten "Play" -knapp som blar automatisk gjennom bildene. Du kan rett og slett ikke komme deg rundt at folk er vant til å se lysbildefremvisning på fotograferingsider. Det er en fin måte å ta inn en gruppe bilder og krever null arbeid fra brukerens side. Jeg tror å kaste inn denne funksjonaliteten her mens du holder meg i JavaScript / jQuery-området, vil øke inntrykket av den totale opplevelsen.
Konklusjon
For å oppsummere, liker jeg virkelig den grunnleggende, fotosentriske utformingen av nettstedet. Jeg elsker at nettstedet ikke er Flash-basert, så mange fotografiporteføljer er, og jeg setter pris på det ekstra arbeidet som er lagt ned for å gjøre hjemmesiden noe responsiv.
Som jeg nevnte, vil jeg definitivt revurdere oppsettet til bloggsiden og legge til litt funksjonalitet til glidebryteren på hjemmesiden. Som et siste forslag, kan det være fint å ha et omtalt bilde eller lysbildefremvisning på hjemmesiden. Rutenettet er perfekt attraktivt, men kan oppleves som litt kjedelig og ensartet. Å bryte opp designet litt med ett bilde som er større enn resten, vil legge til variasjoner og redusere overflødigheten i oppsettet.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.