Nettdesignkritikk nr. 69: Okay Geek
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er Okay Geek, en herlig geeky tech-blogg som vi har sett før på Design Shack. La oss hoppe inn og se hva vi synes om det nye designet!
Utforsk Envato Elements
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Okay Geek
“Ok, Geek er en blogg som skriver om ting som redaktørene våre synes er interessante. Vi leverer ikke innholdet til andre enn oss selv. Selv om det kanskje høres litt rart ut, gjør vi det i håp om å lage innhold som virkelig uttrykker vår glede og lar leserne forholde seg til oss og det vi skriver om. ”
returnerende kunder
Én kjapp selvbetjenende sideskrift. Hvis du lurer på om en Design Shack Design Critique er verdt det, trenger du ikke se lenger enn våre returkunder som Okay Geek. Flere nettsteder har ikke bare tatt rådene våre i betraktning, men implementert mange av de foreslåtte endringene og returnert for en annen kritikk. Hvis du er i tvil om designet ditt, skyter oss en melding og ordne en kritikk i dag.
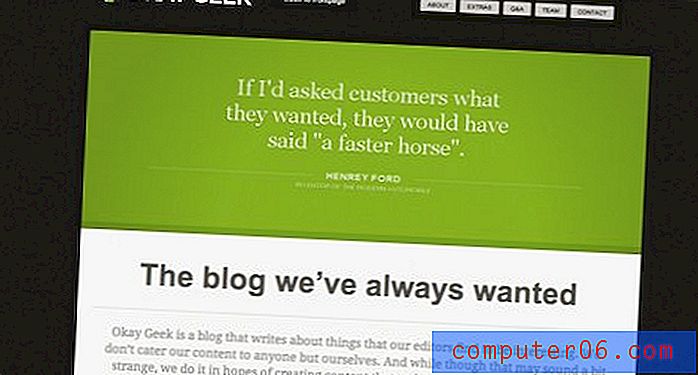
Nå på kritikken, her er et skjermbilde av hjemmesiden til Okay Geek:

Førsteinntrykk
I vår forrige kritikk av Okay Geek, komplementerte vi dem for å ha et veldig rent og skarpt utseende som uthevet innholdet godt mens vi forble nesten tom for rot. Det ser ut til at designerne har bestemt seg for å ta denne ideen enda lenger ved å minimere designen og fjerne alle unødvendige deler. Resultatet er en super strømlinjeformet opplevelse som gir en flott nettopplevelse.
Jeg berømmer designerne for deres arbeid og synes virkelig at de har gjort en god jobb her. Som alltid er jeg full av forslag til hvordan du kan gjøre det enda bedre. La oss se nærmere på og se hva det er.
Navigasjon
Et av de største problemene mine med redesign er navigasjonsområdet. Strengt sett fra et estetisk ståsted er det flott. Det er en fin minimal appell som virkelig supplerer nettstedet godt. Fra et brukervennlig synspunkt scorer det imidlertid ikke så høyt. De forskjellige koblingene er delt opp i to forskjellige seksjoner i overskriften:


Den første delen er pent utført og gir perfekt mening: Omtaler, Redaksjoner, Kontakt, Om oss. Det andre er imidlertid en stripe med ikoner som kontrollerer innholdet i sidefeltet i en slags fanebasert metode. Jeg liker faktisk det de gjør her, og tror de virkelig har laget en allsidig sidefelt, men jeg har noen problemer med ikonene.
Selv om de ser bra ut, er de ganske vage. Stjernen, som er et universelt websymbol for å gjøre noe til en favoritt, er for eksempel en lenke til “Main” -delen av sidefeltet. "Temaer" -delen er på samme måte forvirrende og blir representert av fire firkanter (noe som gir mening bare når du har klikket på det). Titlene vises på svevet, men inntil da har du ingen anelse om hva disse ikonene er til.
Å finne veien
I en teknologiblogg som denne som dekker et ganske bredt spekter av temaer, er det viktig for brukere å raskt kunne finne den nisjen de er interessert i. Som en test, hvis du setter noen foran dette nettstedet for første gang og si "Finn spillartiklene", det vil sannsynligvis ta dem oppover i ti sekunder å finne "emnene" -delen, som deretter fører dem til spill.
Jeg er ikke helt sikker på hvordan jeg ville gjort det, men jeg vil absolutt anbefale å tenke gjennom hvordan de skal gjøre det enklere for brukerne å bore ned til bare det innholdet de vil se. Ærlig talt, det kan være så enkelt som å synliggjøre teksten under ikonene hele tiden.
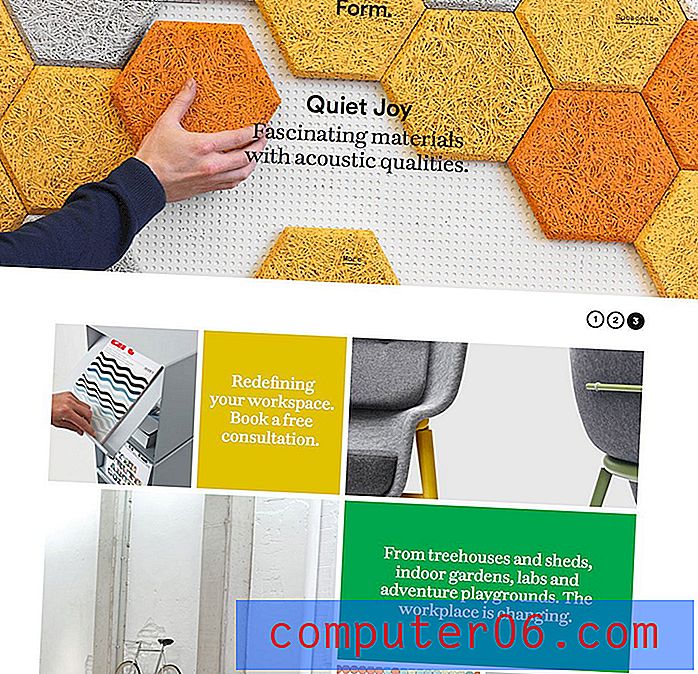
Utvalgt innhold
Som alle gode nyhetsnettsteder, er det et par forskjellige funksjoner for innhold som hjelper deg med å fremheve artikler forbi det som vises i den primære startsiden. Disse ser veldig bra ut, og akkurat som navigasjonen vises både øverst til venstre og i sidefeltet til høyre.


Gjentakelse
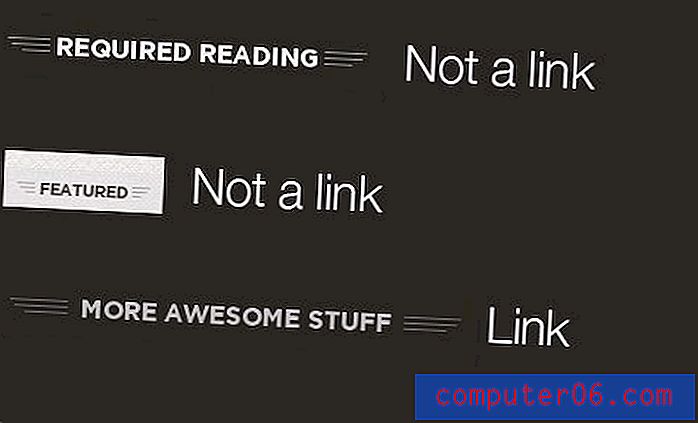
Når jeg ser på disse, ser jeg et av favorittdesignverktøyene mine på jobb: repetisjon. Det er en veldig fin, men enkel konsistens i merkingen av hver seksjon. Imidlertid er dette et perfekt eksempel på hvordan repetisjon kan være et vanskelig beist og kan til og med villede brukeren. Tenk på følgende grafikk, som viser tre konsekvent designede overskrifter fra siden:

Nå fungerer de to første av disse som seksjonsoverskrifter. De sitter over innholdet og fungerer ganske enkelt som etikett for det som er under dem. De er ikke lenker, bare visuelle hjelpere. Dette får hjernen til å tenke at dette vil være tilfelle for alle lignende ting du ser på hele nettstedet. Den tredje kaster deg imidlertid en kurveball.

Denne etiketten sitter over et tomt område, noe som gjør den umiddelbart forvirrende hva den refererer til. Husk at de to andre overskriftene allerede har lært oss at dette ikke er lenker, så vi kan konkludere med at “More Awesome Stuff” ennå ikke er lagt til. Det viser seg imidlertid at denne overskriften faktisk ikke er en overskrift i det hele tatt, men en lenke til en annen side.
Selektiv repetisjon
Den enkle designleksjonen her er at repetisjon må utøves nøye. Forsikre deg om at elementene har et felles formål og funksjonalitet når du gjentar en visuell designstil eller -element. Ellers setter du opp en forventet arketype som du deretter bryter, og reduserer dermed brukervennligheten via repetisjon i stedet for å forbedre den.
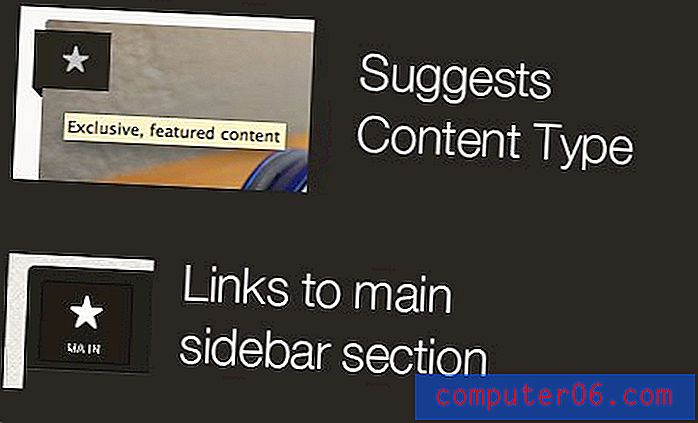
Jeg ser at det samme problemet oppstår minst ett annet sted på stedet i tilfelle av det nevnte stjerneikonet. Det brukes i sidefeltet bare for å betegne "Hoved" -fanen og gjentas i forhåndsvisning av innlegg for å indikere at innlegget er "Eksklusivt, omtalt innhold." Nok en gang er repetisjonen å fjerne betydningen ut av ikonet fordi den brukes til to veldig forskjellige formål.

Innlegg og forhåndsvisninger
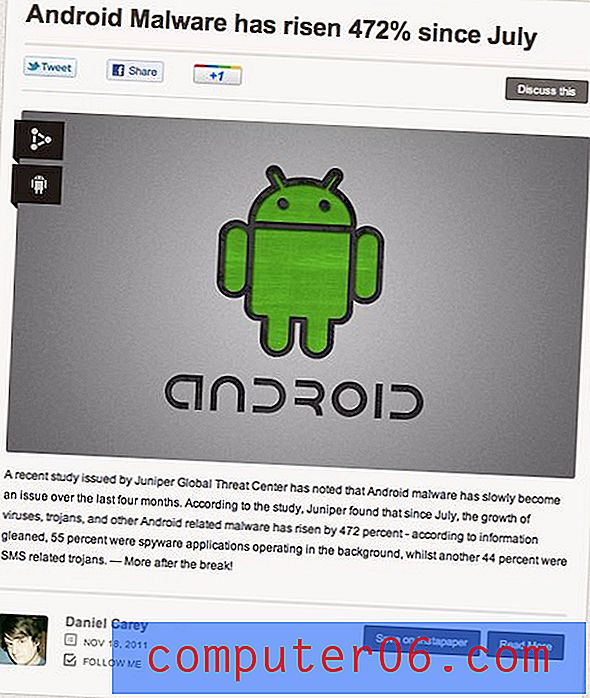
Bortsett fra ikonrepetisjonen som jeg indikerte over, liker jeg virkelig det nye forhåndsvisningsformatet. De fine store bildene trekker deg inn, og all informasjonen om innlegget du trenger er tydelig representert på en veldig organisert måte.

Jeg merker også at den gamle vage “Lagre” -knappen er endret til en “Lagre på Instapaper” -knapp etter mitt forslag. Bonuspoeng for å implementere noen foreslåtte endringer! Jeg tror dette gjør det uendelig tydeligere hva som skjer med denne knappen.
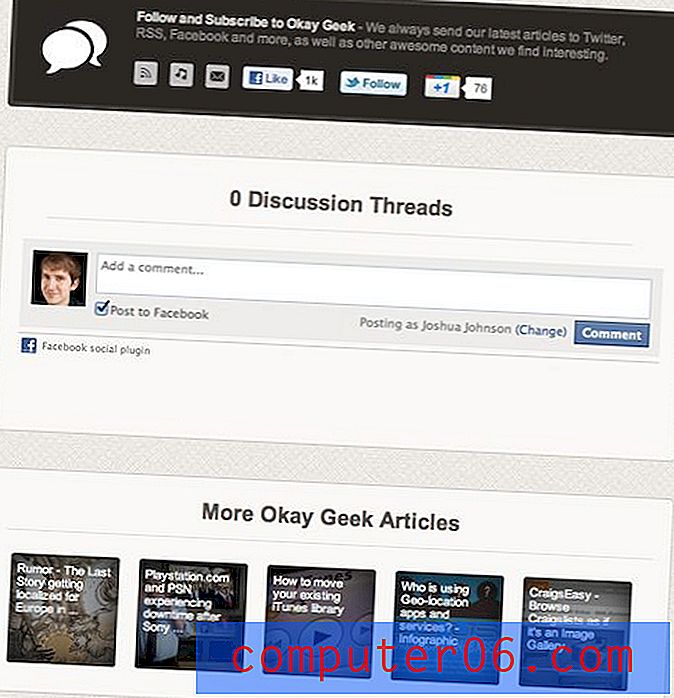
På samme måte når vi klikker og følger til et spesifikt innlegg, ser vi noen flere eksempler på virkelig attraktivt designarbeid. Slutten på et innlegg er der folk tradisjonelt plasserer mye forskjellig innhold som deling, lignende artikler og kommentarer. Dette området kan fort bli et rotete rot, men jeg elsker hvordan det ble håndtert her. De tre forskjellige seksjonene er tydelig forskjellige, men visuelt like og passer virkelig godt med det overordnede temaet for nettstedet.

Du vet at en designer er god når han / hun bruker mye tid på å få de små tingene helt til rette, og jeg synes denne delen er et tydelig eksempel på hvor flott designerne jobber med dette prosjektet.
Om oss
Den siste delen som jeg tror garanterer litt oppmerksomhet er Om oss-siden. Da siden først lastet inn, ble jeg lamslått over hvor attraktiv den var. Dette er en veldig fin design som skiller seg veldig fra resten av siden mens du holder deg 100% på merkevaren.

Konklusjon
Gutta på Okay Geek oppfordret meg virkelig til å ta en god titt rundt på siden og gi dem begge tønner når jeg la merke til noe som trengte adressering. Dette indikerer en klar vilje til å gjøre nettstedet så bra som det muligens kan være for brukere.
Å ta kritikk er en av de vanskeligste oppgavene du vil møte som designer. Vi øser oss i prosjektene våre så mye at en kritikk føles som et personlig angrep. Når vi kan gå bort fra denne emosjonelle responsen og evaluere tilbakemeldinger på en logisk måte, blir vi bedre designere og prosjektene våre forbedres eksponentielt.
Som jeg gjentatte ganger uttalte gjennom kritikken, er dette nettstedet nydelig fra et rent visuelt designsynspunkt. Områdene som jeg har foreslått å forbedre er alle nært knyttet til brukervennlighet og forbedring av brukeropplevelsen. Dette er ting som er lett å overse når vi har stirret på et prosjekt for lenge. Jeg er sikker på at teamet vil vurdere og ta opp mange av disse problemene og fortsette å gjøre Okay Geek til et virkelig flott sted å lære om den siste utviklingen i teknologiens verden.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.