Nettdesignkritikk 73: Prezzybox
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er Prezzybox, en nettforhandler. La oss hoppe inn og se hva vi synes!
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Prezzybox
“Prezzybox.com er den komplette online gaveløsningen. Hvis du leter etter en unik eller spennende gave til mamma, pappa, brorsøster, kompis, halvt kusine eller deg selv (lar oss innse det - vi fortjener alle noe fint) så er Prezzybox stedet. Fra elektronisk sigarett til sjokoladepizzaen, Retro Slush Maker til vår funky Silly Bandz. Prezzybox har en veriøs overflødighetshorn av rare og fantastiske godbiter som venter på din gjennomgang. ”
Her er et skjermbilde av hjemmesiden:

Førsteinntrykk
Forståelig nok har Prezzybox mye som skjer i denne designen. De har ikke fordelen av å være en fokusert forhandler som kan vise frem et enkelt produkt. De prøver å selge alle slags forskjellige produkter og er i ferd med å søke etter den beste måten å vise frem dem.
De har tydeligvis tenkt dette gjennom ganske mye, og det er mye som de får rett. Imidlertid er det også god plass til forbedring. Siden er en merkelig blanding av gode ideer og henrettelser som er litt på den slurvete siden. La oss se om vi kan være med på å avgrense strukturen og påpeke områder som bør adresseres for å hjelpe til med å gi suksessen med dette designet.
Typografi Woes
Noe av det første jeg legger merke til ved dette nettstedet, er at det ser ut til å være en veldig dårlig forståelse av typografi som driver denne designen. Overalt hvor jeg ser ser jeg noen virkelig grove implementeringer av tilpasset type.
For det første er blandingen av fontvekter i logoen ganske vanskelig:

Noen ganger ser det ikke ut til at skriftene i det samme ordet samsvarer. For eksempel har “0” på “50%” på bildet nedenfor en helt annen vekt og utseende enn “5”.

Det er også noen viktige problematiske spørsmål på nettstedet. Teksten i eksemplet nedenfor er et bilde, så argumenter angående hindringene for å krenke online ikke gjelder. Dette var ganske enkelt resultatet av å hoppe over et skritt i Photoshop-designprosessen.

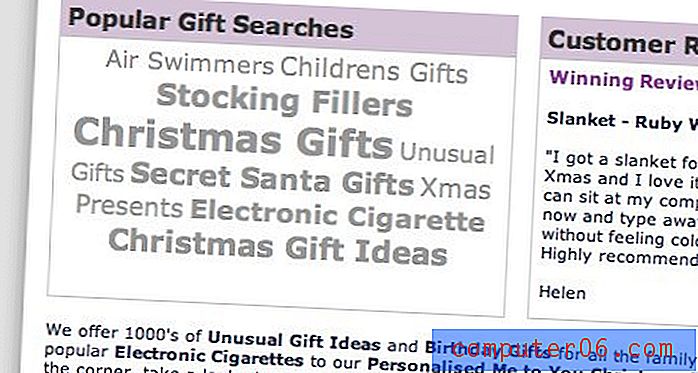
Dessuten er tagskyer nesten aldri den beste måten å dirigere trafikk til populære destinasjoner på. Denne lider av mangelen på tydelig skille mellom tagger. For eksempel er "Air Swimmers" og "Childrens Gifts" to separate koder, men skriftvektene er så like at du ikke en gang kan fortelle det.

Hvordan fikse det
Min anbefaling for typen på denne siden er å begynne på nytt. Skrap alle de forskjellige tekststilene og skrifttypene på denne siden, og ta et nytt løp på den, denne gangen er veldig intensjonell om hvert eneste tegn.
"Ta litt hensyn til hvilket konsept du prøver å kommunisere og hvilket skrifttype som formidler den ideen best."Stedet å begynne er å investere i noen kvalitetsskrifter. Premium-skrifter kan være ganske dyre, men å bruke noe billig og stygt kan ikke ha noen annen effekt enn å få nettstedet ditt til å se billig og stygt ut. Hvis du ganske enkelt ikke har budsjett, er det mange valg på nettet som er gratis og / eller billig, mens du fremdeles er attraktiv og stilig. FontSquirrel og Lost Type Co-op er gode steder å starte.
Ta deg god tid og velg fonter nøye. Ikke la deg friste til bare å ta skjermtypene fordi de ser morsomme ut. I stedet må du vurdere litt om hva konseptet du prøver å kommunisere og hvilket skrifttype som best formidler den ideen. Under denne prosessen kan du begrense deg til noen få gode skrifttyper som fungerer veldig bra sammen og implementere disse på hele siden.
Du kan og sannsynligvis bør bruke vanlige skrifter for enhver live webtype, men pass på at alt er balansert godt mellom skriftstørrelse, linjehøyde og tekstboksbredde for å sikre maksimal lesbarhet. Pearsonified har nettopp skrevet en utmerket skriving om å bruke det gyldne forholdet for å oppnå godt balansert type. Les den og bruk Golden Ratio Typography Calculator som en anstendig tommelfingerregel for å finne ut av type behandlinger.
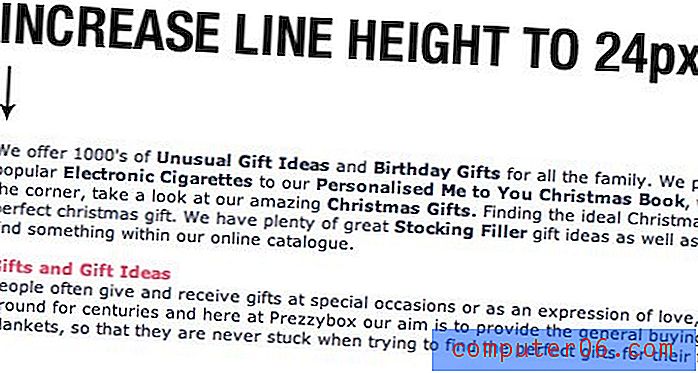
Et sted der dette rådet vil forbedre din type, er i delen nedenfor. Her fortjener innholdsbredden og skriftstørrelsen en økt linjehøyde.

Navigasjon
La oss gå videre til navigasjonsområdet. Inntrykket av at jeg kommer hit er at alt bare er så tungt. Hvert objekt og element har mye visuell vekt og det er litt konkurranse om oppmerksomhet:

I noen deler føles det også som om den vertikale avstanden er for stram, noe som fører til et proppfullt og uoversiktlig utseende.

En ting jeg liker er produktkategoriseringen som blir brukt. Hver seksjon er tydelig segmentert, og det er veldig enkelt å finne gaver til personen du ønsker å handle. Dette dupliseres på en fin og forenklet måte lenger ned på siden:

Hvordan fikse det
Jeg synes navigasjonsområdet er anstendig, det trenger bare å finjustere. En god inspirasjonskilde å sjekke ut er Trådløs, som bruker en veldig lignende navigasjonsmeny som er litt mer raffinert.

Legg merke til hvordan lignende segmentering brukes her, men det hele føles lettere og mye bedre plassert. De første nedtrekksmenyene er ganske enkelt farget tekst på hvit bakgrunn, med det tunge knappet utseende kun brukes på viktige elementer.
Innholdsorganisasjon
En annen sak som jeg ser med dette nettstedet, er at organisasjonstaktikkene kan bruke noe arbeid. For det første er det mange tilfeldige informasjonsbiter som virker som om de ble sittende fast på tilfeldige steder i siste øyeblikk.

Nettstedet bruker horisontale søyler for å skille de forskjellige seksjonene, men områdene er ikke klart definert fra et visuelt eller konseptuelt synspunkt. Avsnittet nedenfor er merket “Prezzybox in the Press” og ser ut til å omfatte to store avsnitt om “Om oss”, populære gavesøk, kundevurderinger, etc., som ingen av disse virkelig hører hjemme i denne delen.

Disse problemene strekker seg til bunnteksten, som kan bruke en viss visuell omorganisering. Jeg er heller ikke tilhenger av det klosset kuttet som skiller det fra hovedområdet. Hvis hans ble gjentatt et annet sted på siden, ville det ikke se så mal ut, men som en frittstående designfunksjon føles det galt.

Hvordan fikse det
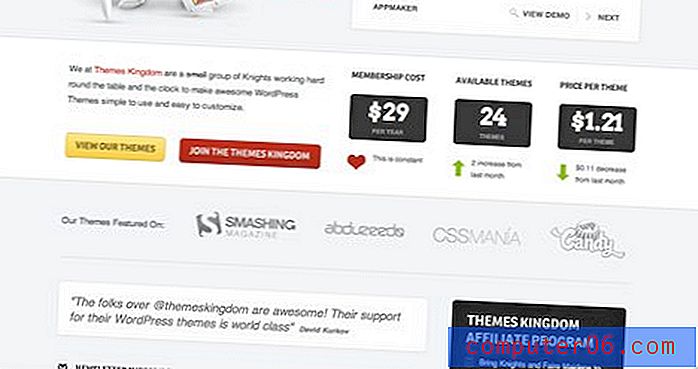
Hver seksjon må være tydeligere definert med både grafikk og innhold. En kilde til god inspirasjon for denne typen design er Themes Kingdom. I skjermbildet nedenfor har dette området av nettstedet massevis av ting som skjer. Imidlertid har designerne brukt noen virkelig klare og moderne innholdsseparasjonsmetoder.

Hvis du virkelig spikrer innholdsorganisasjonen, vil det bidra til at hele siden blir mer effektiv. Det kan bety omorganisering og restyling av mange gjenstander på nettstedet og til og med kutte mye fett fra hjemmesiden, men til slutt vil det være verdt det.
Konklusjon
Netthandel er et interessant dyr for designere. Årsaken til dette er at estetikk ikke korrelerer så tett med suksess som gutta som meg vil ha dem til. For eksempel er Amazon et rotete rot som får hodet til å snurre, men likevel er det den mest suksessrike nettbutikken rundt. Det betyr imidlertid ikke at vi kan redusere attraktive bilder som noe viktig for nettbutikker. Ikke alle kan være Amazon, og en tydelig måte å skille seg ut fra konkurransen er med solid design.
Bortsett fra visuell identitet er det enda mer kritiske området med brukervennlighet, som spiller mye inn i nettbutikker. Mange av endringene jeg har foreslått over, er rettet mot å hjelpe siden med å flyte bedre, slik at brukerne lettere kan se på denne siden og finne det de leter etter. Attraktive visuals støtter bare denne aktiviteten og hjelper med å holde seerne interessert.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.