Nettdesignkritikk nr. 74: Pergola gårdshus
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er Pergola gårdshus. La oss hoppe inn og se hva vi synes!
Utforsk designressurser
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Pergola gårdshus
Pergola Farmhouses ble grunnlagt i 1997 da Julian begynte å renovere gamle våningshus til feriehus. Hans kone, Doris, ble den som var ansvarlig for bookinger og den generelle driften av gårdshusene, mens Julian fokuserte på å pusse opp nye karakterhus. Med over femten års erfaring med leie av gårdshus og villaer oppnådd med forskjellige mennesker fra mange opphav, er Julian og Doris alltid her for å hjelpe og for å gjøre ferien din så behagelig og minneverdig som alltid.
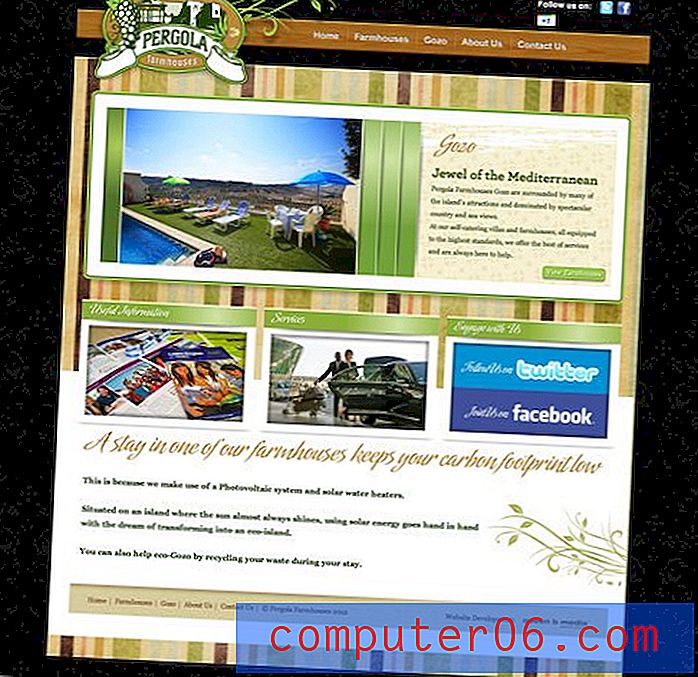
Her er et skjermbilde av hjemmesiden:

Førsteinntrykk
Pergola Farmhouses-nettstedet har en solid, funksjonell base som jeg tror vil tjene dem godt. Fra et estetisk synspunkt tror jeg imidlertid at det kan bruke en oppdatering. Vi skal snakke om hvordan overforbruk av noen utdaterte trender har ført til et nettsted som føles datert.
Etter daterte trender
Et av de vanskeligste temaene å kommentere angående et gitt nettsted er arten av å bruke tidsriktige trender i et design. Noen ganger vet du umiddelbart når du ser på et nettsted at det virker litt datert, men det er vanskelig å finne hvorfor. Dette gjelder spesielt når designen, som dette nettstedet, med vilje har en vintage-estetikk.
For en ikke-designer kan dette dessuten virke smålig. Imidlertid er det mye som å ha klær som lenge har gått ut av stilen, liker det eller ikke, folk vil dømme deg for det. I tillegg, som besøkende hvis jeg føler at grafikken er utdatert, begynner jeg å lure på om informasjonen er like bra.
Som jeg nettopp nevnte, er dette nettstedet med vilje alderen i sin estetiske, men du må vurdere at over tid til og med vintage og retro designstiler utvikler seg. De plagsomme områdene som er enklest å oppdage, er de som egentlig ikke passer med det gamle temaet til å begynne med. For eksempel bruk av avfasningseffekter og pregeffekter i Photoshop:

Denne stilen har ganske enkelt kommet og gått og har en tendens til å se ostete ut i disse dager. Du kan ikke rettferdiggjøre det med retro-argumentet heller, gitt at denne spesielle stilen antyder et opphav fra begynnelsen av 2000-tallet, mens resten av nettstedet antyder en mye eldre periode.
En annen ting som ikke fungerer helt for meg, er den ekstremt tunge bruken av tekstur. Bakgrunnen til bakgrunnsbilder, travle striper, gjentagende mønstre ved siden av lysbildefremvisningen og treverket i navigasjonen kommer sammen på en veldig travel og overveldende måte (spesielt stripene). Teksturtrender i dag har en tendens til å tynge mer mot finesse.

Logoen
Et element som jeg tror trekker frem vintage-motivet, er logoen. Det er et nydelig illustrasjonsverk som ligger fint til i en oval segl. Det minner veldig om Letterheads-stilen, som, selv om den er datert, fremdeles kan være super attraktiv når den blir kontaktet med takt. Jeg tror at de vinstokkene på baksiden kan være unødvendige, men ellers er dette et flott stykke design.

Sosiale lenker
Mens vi ser på toppen av siden, er det en rask ting som er verdt å nevne. Oppsettet av sosiale logoer er ganske merkelig:

Det er rett og slett ingen grunn til at Google + -logoen kommer på sin egen linje. Dette er vanskelig og distraherende og får det til å føles som en ettertanke. Jeg vil satse på at det var et nylig tillegg (gitt at det er et ganske nytt nettsted) og at noen bare ikke investerte den nødvendige tiden for å få denne logoen til å flyte sammen med resten av utformingen.
The SlideDeck
Lysbildeserien som ble brukt på Pergola-hjemmesiden er den populære SlideDeck jQuery-plugin, som jeg er en stor fan av. SlideDeck gjør det superenkelt å bygge en attraktiv og interaktiv måte å inneholde mye innhold på et lite sted.

Selv om jeg liker konseptet med SlideDecks, er jeg ikke gal på implementeringen her. Forløpene her og andre steder er en annen av de berøringene som virker som et Photoshopped utseende som ikke er veldig populært lenger. Videre er det rart å se de vertikale stolpene tomme. Disse er ment å inneholde tekstinnhold knyttet til lysbildet. Tomme, de føler at de bare spiser opp plass uten grunn. I tillegg går du glipp av muligheten til å gi enkle informasjoner om hvert lysbilde: Vakker utsikt over sjøen, fullserviceansatte, etc.
typografi
Det siste området jeg vil diskutere, er typografien på siden. Jeg er en klistremerke for god type og maksimal lesbarhet og kan ikke unngå å tenke på at designeren har gått over bord her med de kursive overskriftene:

Skrivemålet i seg selv er et ganske interessant manus, så jeg kan se hvorfor det ble valgt, men trikset for å implementere manus med noen grad av suksess er å bruke dem sparsomt. For eksempel ser denne skrifttypen bra ut for det eneste ordet "Gozo" overskrift øverst på siden, men resten av tiden er det rett og slett for utsmykket og sørger for en unødvendig vanskelig leseopplevelse.
Videre har avsnittene nær bunnen av siden noen ganske vanskelige mellomrom-fordeling. Det ser ut som det var et enormt gap og litt innhold og de to kom ikke helt godt sammen. Jeg vil anbefale å kutte ut noen av de unødvendige linjeskiftene.

Konklusjon
Når jeg ser rundt på nettstedet, tror jeg det er et godt mål på funksjonalitet her. Som potensiell besøkende har jeg ikke problemer med å navigere rundt og finne den informasjonen jeg trenger. Dette er et stort pluss som ikke bør overses. De fleste besøkende vil bry seg om dette fremfor alt annet.
Når det er sagt, fra et designperspektiv, kan ting bli bedre. Nettstedet føles litt som et gammelt hus som kan bruke litt oppdatering. Du vil at den gamle stilestetikken skal være på plass, men noen av inventarene bør byttes ut for å bringe den opp på nivå med moderne standarder.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.