Nettdesignkritikk nr. 82: Paul O'Rely
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens side er den personlige porteføljen til Paul O'Rely, designer fra Brasil. La oss hoppe inn og se hva vi synes!
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om Paul O'Rely
En selvbeskrevet interaktiv designer og nettentreprenør, Paul er for tiden 28 år gammel, bosatt i Brasil og er "lidenskapelig opptatt av ting som er kreative, enkle og overraskende."
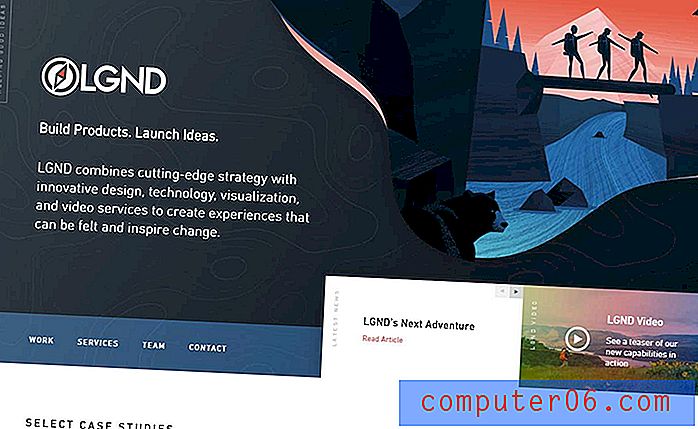
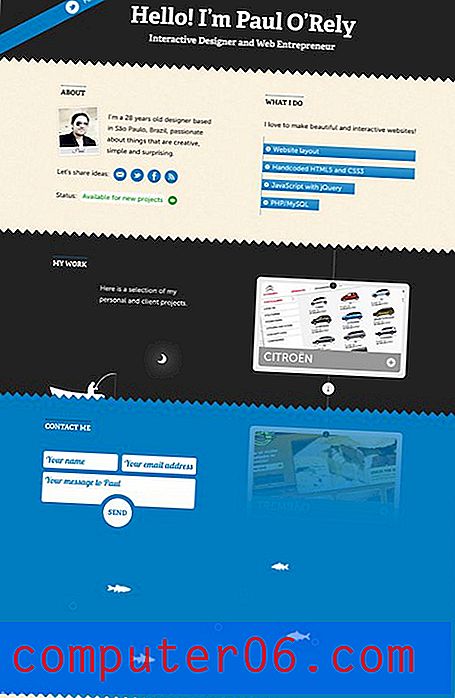
Her er et skjermbilde av nettstedet hans

Førsteinntrykk
Jeg vil si rett fra den flaggermus at jeg virkelig liker Pauls nettsted. Det er ganske unikt, det er mange interessante ting å se på og samhandle med, og meldingen er krystallklar: her er hvem denne personen er, hva han gjør og hvordan han kan kontakte ham. Dette er ærlig talt de viktigste aspektene ved en designers personlige portefølje, og jeg tror Paul spikret dem alle (litt kopieredigering kan være i orden, men ellers, flott arbeid).
Hvis jeg måtte sende inn en slags generell klage, ville det sannsynligvis være mangelen på en betydelig "wow" -faktor i overskriften. Nettstedet som helhet er flott (det er noen smarte voodoo i bunnteksten), men når jeg laster opp den øverste delen av siden, er det ingenting som virkelig griper meg og inviterer meg til å se videre. Som jeg nevnte, fokuserer han på å gjøre en ypperlig jobb med å introdusere oss for nettstedet og ham selv, og jeg ville ikke ønske å gjøre noe med det, men jeg føler fortsatt at det kan gjøres noe mer med dette stedet for å imponere besøkende.
Nå som vi har diskutert nettstedet som en helhet, la oss terningkast det og snakke om de forskjellige spesifikke aspektene ved designet. Det meste av det jeg har å si er positivt, så dette er en av disse nettstedene som vil tjene mer som et godt eksempel enn et dårlig.
Bare en side!
Jeg har hørt folk basse sider på én side, men jeg digger dem. Paul har faktisk gjort ganske mye med dette ene lerretet, og likevel klarer det fortsatt å føle seg fullstendig overfylt av hvitomrom.
Gitt nettstedets relativt enkle formål, ser jeg ikke behovet for å dele dette innholdet opp i separate sider. Flyten er logisk og lett å følge: opp du møter Paul og lærer hva han gjør, neste gang du ser arbeidsprøvene hans, så har du muligheten til å kontakte ham hvis du liker det du ser.
Unntaket fra en-siders paradigme er selvfølgelig bloggen hans, men det føles virkelig som en helt egen enhet i stedet for en utvidelse av dette nettstedet.
typografi
Paul har noen flotte, tilpassede skrifter på nettstedet sitt, som selvfølgelig blir tjent med tillatelse fra Typekit. Den dristige skive-seriven i overskriften heter Adelle, en fin forandring fra den typiske ChunkFive som du ser overalt.

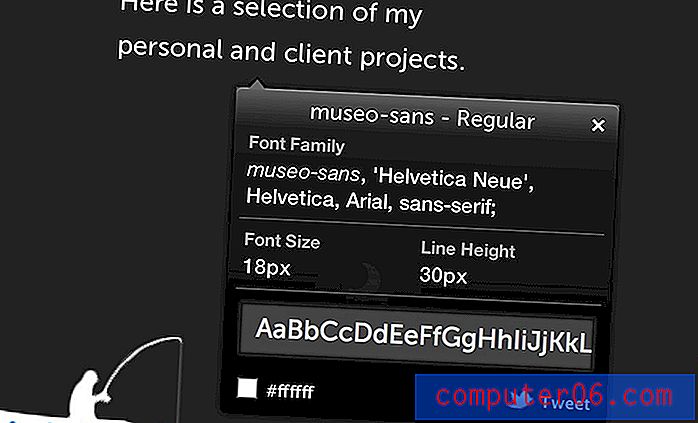
Jeg liker også veldig godt Pauls valg av hva jeg skal sammenkoble Adelle med: Museo Sans. Museo-familien er egentlig mest slab-seriffer, men de har en versjon av sans serif. Dette er et veldig smart valg fordi Museo Sans er spesielt designet for å se bra ut ved siden av serif-typene.

Selv om Paul klarte seg godt med de to første fontvalgene, synes jeg dessverre at den tredje er en stor glipp.

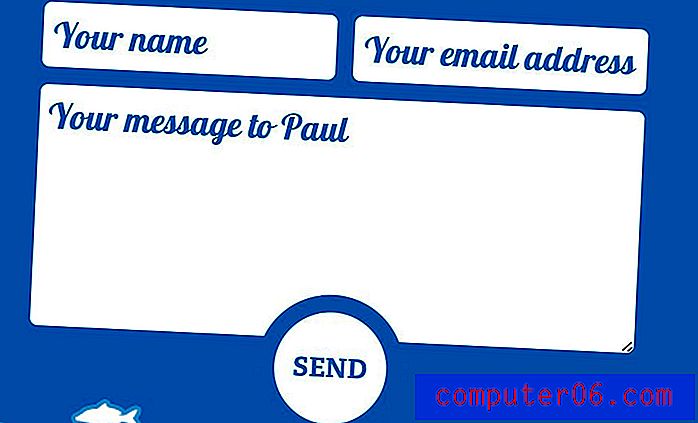
Som du ser bruker kontaktskjemaet Hummer. Det er tre grunner til at jeg ikke spesielt liker dette valget. For det første nærmer Lobster seg raskt klisjeterritorium bare fordi det er så allestedsnærværende. For ikke å si at du ikke kan bruke populære skrifttyper, du trenger bare å gjøre det med forsiktighet og takt.
Enda viktigere er at du allerede har valgt ditt store, dristige, unike skrifttype for siden, og avviker fra det rent for kontaktskjemaet er litt skurrende. De to kan kombineres, men det må være på en integrert måte med et tydelig hierarki som eksemplet nedenfor, snarere enn ved vilkårlig veksling mellom dem.

Til slutt, praktisk talt hver gang du har mye tekst, vil et skrifttypeskrift være et bemerkelsesverdig dårlig valg fra et lesbarhetsperspektiv. Den enkle sannheten er at det er mye mer arbeid for øynene og hjernen å sortere gjennom og tyde et helt avsnitt som er skrevet i et sløyfet, tilkoblet manus.

Gitt at dette er et kontaktskjema, er det mulig at klienter vil henvende seg til Paul med en lang tonehøyde. Å tvinge meg til å skrive i Hummer er en fin måte å sikre at jeg aldri bruker kontaktskjemaet ditt.
Farger
Pauls nettsted bruker et grunnleggende femdels fargeskjema. Her er et raskt oversikt over fargene du ser på siden:

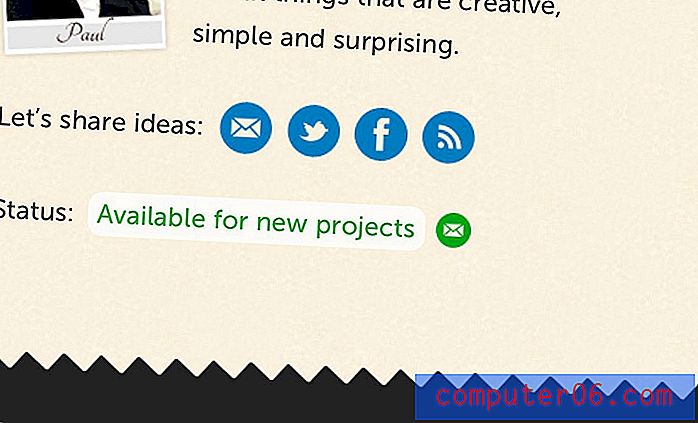
Som du ser er dette et veldig dristig fargeskjema designet for å fange oppmerksomheten. For det meste bruker han en balanse mellom trekull, krem og blå, hvorav de to første er milde nok til at de får det blå virkelig til å skille seg ut. Den grønne brukes bare til statuselementet som et brudd på normal flyt, noe som virkelig vekker oppmerksomheten mot det punktet.

Hvis du ser hardt ut, finner du noen røde skvetter der også. Jeg synes dette virker inkonsekvent og unødvendig. Det ville være bedre å bruke repetisjon og ta dette som en ny mulighet til å bruke det grønne (eller kanskje bare bruke rødt uten grønt).

Engasjement og samhandling
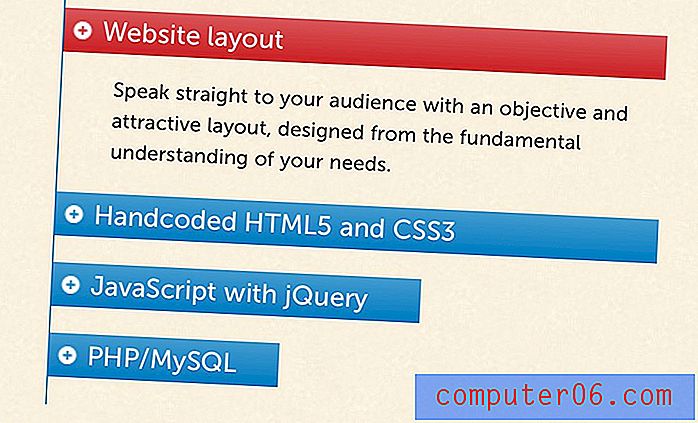
En annen ting som Paul gjør veldig bra er å engasjere deg og samhandle med nettstedet. For eksempel viser overskriften et slags stolpediagram over talentene hans, som har forskjellige kategorier som kan klikkes på og utvides med en jevn animasjon.

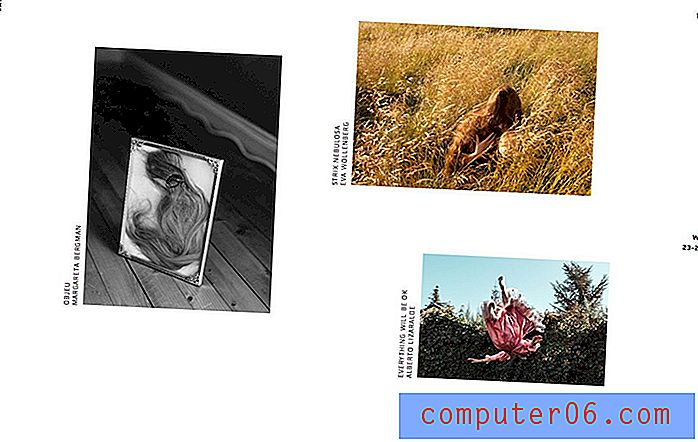
Bla videre nedover på siden, så finner du en interaktiv vertikal bildeskytter som viser arbeidet hans. Nok en gang ser vi utmerket bruk av overganger og klikkhendelser, så vel som litt hyggelig lette arbeid.

Når du kommer til bunnteksten finner du en innsjø med svømmende fisk. Denne delen er faktisk virkelig imponerende! Ingenting med det føles som en kjedelig, uniform, loopet animasjon. Mønsteret til fisken og boblene føles tilfeldig (om det virkelig er eller ikke er nesten irrelevant).

Jeg elsker også hvordan fiskene varierer hastigheten på en realistisk måte. De svømmer sakte, og stopper så nesten slik at de kan vrikke og skyte fremover. Hat til Paul for en god del animasjonsarbeid her!
Sammendrag
For å oppsummere, jeg elsker nettstedet. Det er veldig bra gjort, og jeg kan fortelle at Paul strømmet over det og la ned mye arbeid. Nesten alt på nettstedet ser bra ut, fra layout og skrifter til farger og illustrasjoner. Min største klage er bruken av hummer i kontaktskjemaet, og min sekundære bekymring er å tenke nytt på overskriften for å trekke inn noen av "wow" -faktorene du får når du virkelig graver deg inn på siden.
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.