Nettdesignkritikk nr. 86: WPMU
Hver uke tar vi en titt på en ny webside og analyserer designet. Vi vil påpeke begge områdene som er gjort godt i tillegg til de som kan bruke litt arbeid. Til slutt avslutter vi med å be deg om å gi dine egne tilbakemeldinger.
Dagens nettsted er WPMU.org, et nettsted for WordPress-entusiaster. La oss hoppe inn og se hva vi synes!
Utforsk designressurser
Hvis du ønsker å sende inn nettstedet ditt for å bli vist i en fremtidig designkritikk, tar det bare noen få minutter. Vi belaster 49 dollar for kritikk av designen din - betydelig mindre enn du betaler for en konsulent for å se på nettstedet ditt! Du kan finne ut mer her.
Om WPMU
“WPMU.org er den viktigste kilden på nettet for WordPress-nyheter, tips, plugins og temaomtaler. Vi har flere nye innlegg hver dag av teamet på Incsub, den samme gruppen bak det eldste (og nest største) WordPress Multisite på nettet, Edublogs.org, og det største premium plugin- og temasamfunnet, WPMU DEV. ”
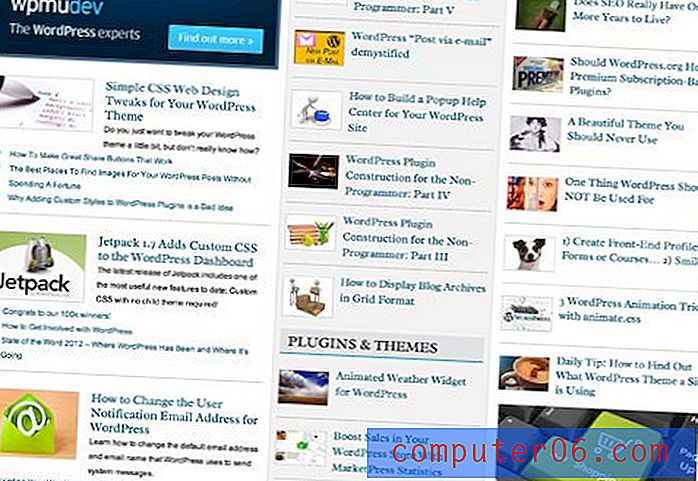
Her er et skjermbilde av hjemmesiden:

Førsteinntrykk
WPMU ser ut til å være en stor informasjonsressurs for WordPress-utviklere. Det er massevis av innhold her på hjemmesiden, som både er en eiendel og en forpliktelse fra en designerperspektiv. Nettstedet ser veldig rent og godt designet ut, og likevel synes det å være i kamp med den veldig organiserte strukturen.
"Det er massevis av innhold her på hjemmesiden, som både er en eiendel og en forpliktelse fra en designerperspektiv."Nettstedet er faktisk responsivt, og dette tidlig i spillet gir jeg fortsatt rekvisitter til alle som i det minste prøver å få dette hoppet. De færreste, om noen, har trukket av et kompleks responsivt design med absolutt perfeksjon, og denne siden er intet unntak fra den regelen. Likevel synes jeg problemene her ikke burde være for vanskelige å løse.
Totalt sett har designerne produsert noe stort her. La oss dykke nærmere og se hvor vi kan foreslå noen endringer.
Logoen
Det aller første jeg ser på siden er logoen. Det er en relativt stor gjenstand i øverste venstre hjørne, slik at øynene dine naturlig trekker seg mot den.

Dessverre synes jeg det er litt grovt rundt kantene. Konseptet er ikke nødvendigvis dårlig, men fra en designers perspektiv er størrelsesforholdene helt av. Den nåværende logoen er en stor del av tekst, som alle er ganske store. Problemet med dette er at hvert tekststykke, i stedet for å harmonisk spille på hverandre, føles mer som å konkurrere om oppmerksomhet.
"Heller enn å harmonisk spille på hverandre, føles hvert tekststykke mer som å konkurrere om oppmerksomhet."Kontrast er et av de kraftigste verktøyene dine som designer, og du vil oppdage at det hjelper å beseire ethvert design som føles litt mangler. Med ideen om kontrast i bakhodet, gjorde jeg ikonet større og tagglinjen mye mindre, slik at det ikke konkurrerer med "WPMU." Da slapp jeg av den veldig klossete roterte “org” helt fordi jeg synes det er helt unødvendig.

Nå har vi en enkel logo i to farger med ett stort stykke tekst, ett lite stykke tekst og et stort, iøynefallende ikon til venstre. Det er nå mye mer balansert og føles mindre rotete.
Andre logoer
Hvis vi hopper over til den andre siden av overskriften, finner vi to andre logoer, denne gangen fra tredjepart.

Etter min mening er disse litt for store. Igjen får vi opp denne ideen om visuell konkurranse. Som designer må du ta tøffe beslutninger om hva som er viktigst. Hvis du prøver å gjøre alt stort og ansvarlig, søppel du hierarkiet med informasjon.
"Hvis du prøver å gjøre alt stort og ansvarlig, søppel du hierarkiet med informasjon."Videre er justeringen av disse to logoene en smule av. Den uregelmessige formen på WPHonors-logoen gjør at det føles som om Google+-logoen er for høy, selv om den er nær eller til og med død på sentrert. Noen ganger kan "visuelt" sentrering av to objekter føre til en mer harmonisk utforming enn å sentrere dem.
Til syvende og sist trenger dette området en fem minutters løsning. Ta ned logostørrelsene litt, ikke dramatisk, og støt Google+-logoen ned noen få piksler.
Desktop Layout
Vi kommer til reaksjonsevnen på oppsettet litt senere, for nå skal vi bare fokusere på utformingen av nettstedet sett på et skrivebord eller en bærbar PC (den store versjonen). I utgangspunktet ser vi på en tre kolonnes layout.
På venstre side har du det som ser ut til å være nylige artikler, senteret er først og fremst okkupert av en liste over opplæringsprogrammer og til venstre har en liste over populære innlegg. Konseptuelt høres dette ut omtrent riktig, men utførelsen er faktisk ikke så flott. Tenk på følgende skjermbilde:

Problemet som jeg har med dette nettstedet er at når jeg blar nedover siden, blir jeg helt overveldet. Det er bare så mye innhold her, og det hele er veldig likt formatert og formatert, slik at det slags blander seg i ett stort rot.
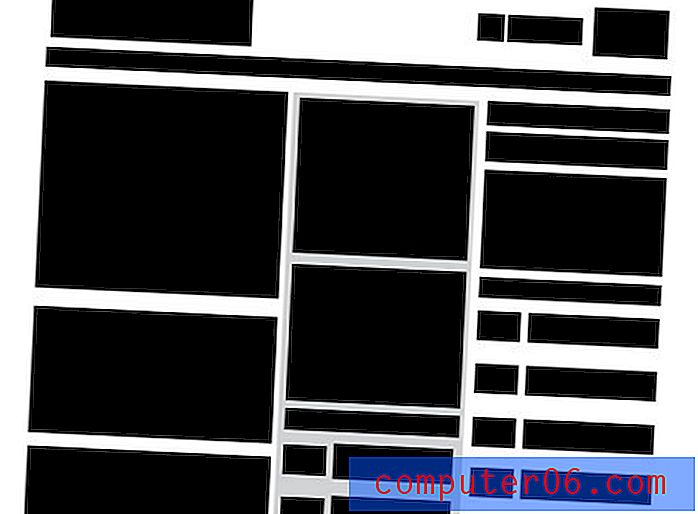
I situasjoner som disse, der layout blir rotete og rotete, liker jeg å fjerne alle distraksjonene og fokusere rent på størrelsen og romlige forhold til objektene på siden. For å gjøre dette, striper jeg innholdet tilbake til en trådramme slik:

Omtenke kolonnene
Nå kan vi virkelig få en følelse av hva som skjer med denne siden. Én ting jeg legger merke til med en gang jeg ser på siden som denne, er det samme gamle problemet som vi stadig kjører innom med den relative størrelsen på objekter som er altfor like.
Her tror jeg at dette problemet spiller ut i kolonnebredden. Selv om den venstre kolonnen er den bredeste, er den ikke så mye. Det er ingen tydelig "omtalt" kolonne når jeg ruller nedover denne siden. Jeg har ikke god sans for hva hovedinnholdet er, i stedet skriker alt på meg på samme volum.
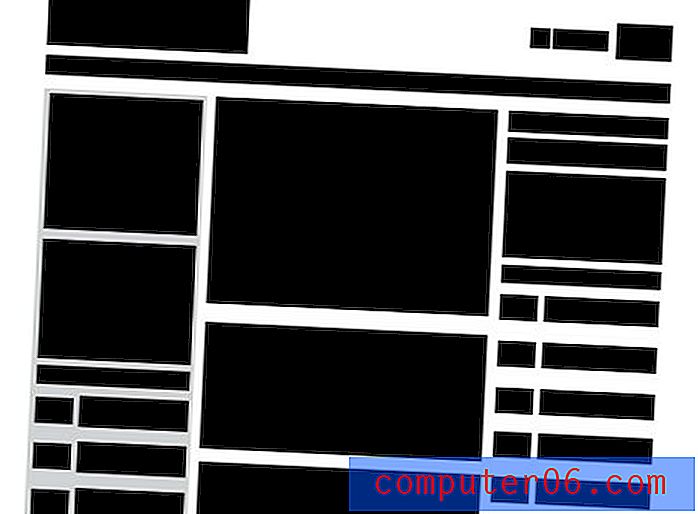
"Jeg har ikke god sans for hva hovedinnholdet er, i stedet skriker alt på meg på samme volum."For å omarbeide dette, la oss prøve å flytte den venstre kolonnen til midten og justere bredden i forhold til de andre (utvide midtkolonnen, smal de andre). Mens vi er der, la oss løse noen justeringsproblemer og redusere størrelsen på disse topplogoene. Det bringer oss til følgende oppsett.

Som du kan se, har vi nå opprettet et mye tydeligere samlingspunkt når du blar nedover siden: midtkolonnen. Det andre innholdet er sekundært, der hvis du vil ha det, ikke for distraherende hvis du ikke gjør det.
Luft ut utformingen
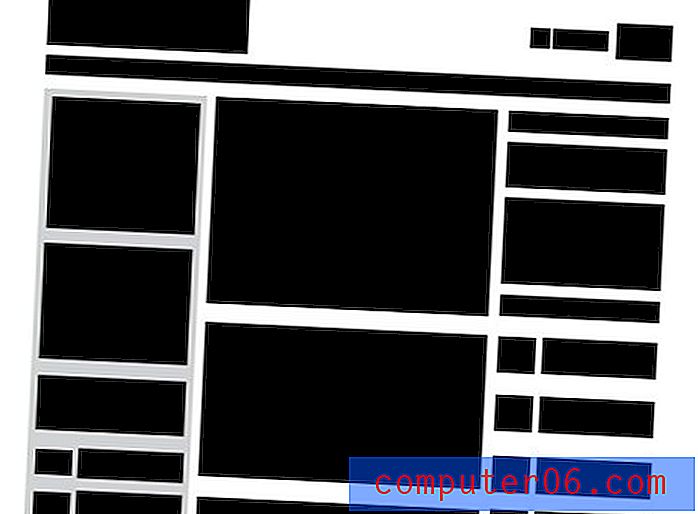
Til tross for at vi har hjulpet situasjonen ved å introdusere et tydeligere hierarki med informasjon, sliter vi fortsatt sterkt med rot. Jeg tror rett og slett at det er for mye på siden til enhver tid. Vi trenger ikke å fjerne massevis av innhold, men vi kan gjøre siden mye bedre med noen få reduksjoner og noen flere justeringer i størrelsen.

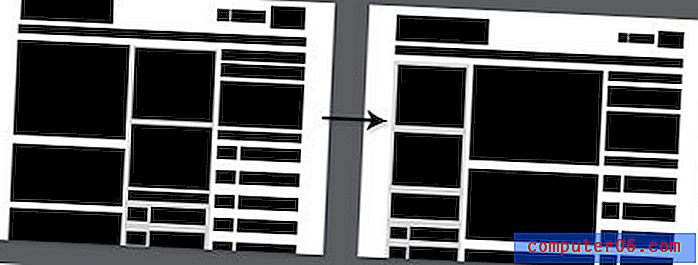
Gå tilbake og sammenlign dette med wireframe som vi startet med. Forskjellen kan virke subtil, men stol på meg, hvis du implementerte disse endringene på oppsettet, ville innvirkningen være stor. Innholdets fotavtrykk vil være mye mer påvirkelig og romslig med en tydeligere vei for brukerne å følge når de blar nedover siden.

Responsive Layout
I det hele tatt reagerer oppsettet ganske bra, da visningsområdet smalere. Den populære innleggssøylen synker ned til bunnen, og hovedområdet er okkupert av de to andre kolonnene. Det romlige forholdet her virker perfekt, mye bedre enn det vi så før.
Dessverre, under alt dette, er overskriften full av problemer. Mest bemerkelsesverdig er hvor dårlig navigasjonen reagerer på en reduksjon i bredden. På et tidspunkt har den en vanskelig brytning i to linjer.

Dette er litt irriterende fra et estetisk ståsted, men når du først går enda smalere ting faller virkelig fra hverandre. Overskriften blir et stort, tomt gap med en stygg, ustylert liste over lenker som flyter til venstre.

Når du har sett nettstedet i et smalt vindu, og deretter utvidet tilbake til full størrelse, går ikke overskriften tilbake til den opprinnelige utformingen, men blir i stedet rart med ekstra mellomrom. Jeg vet at dette er et tilfelle av bruk (bare nerdutviklere endrer størrelse for å se resultatene), men det er fortsatt et tegn på et problem med oppsettet.

Det er ikke lett å svare
Poenglinjen: responsiv layout er et vanskelig, ustyrtelig beist. Hatter av til utviklerne her for å gi det et skudd i det hele tatt. Når det er sagt, er det åpenbart noen problemer som må løses.
Navigasjonen er hovedområdet som har problemer, det kan være nyttig å se på gjennomgangen til å lage en responsiv navigasjonsmeny.
Sammendrag
WPMU er et flott nettsted. Selv om det er litt generisk, representerer det et sterkt forsøk på å organisere og presentere massevis av interessant innhold. De fleste designere ville slite med denne oppgaven, og jeg tror disse karene har gjort en bra jobb.
Når det er sagt, er områdene over de som jeg mener virkelig trenger å adressere. Mitt råd utgjør en fullstendig omtenking av oppsettet, men så lenge du har bygget nettstedet på et sterkt, fleksibelt rutenett, bør ikke gjenspeiling av dette innholdet tilsvarer begynnelsen. Hvis du ikke bruker et sterkt og tilpassbar underliggende rutenett, foreslår jeg at du starter!
Din tur!
Nå som du har lest kommentarene mine, kan du slå inn og hjelpe ved å gi designeren noen flere råd. Gi oss beskjed om hva du synes er flott med designet og hva du synes kan være sterkere. Som alltid ber vi deg også respektere nettstedets designer og tilby klare konstruktive råd ugyldige for harde fornærmelser.