Ti tips for tilgjengelige nettsteder

Vi vet alle at det er viktig å bygge tilgjengelige design, men hvor mange av oss tar det virkelig i betraktning når du lager et nettsted? Her er noen enkle og effektive trinn for å gjøre nettstedet ditt tilgjengelig for alle.
Utforsk designressurser
1. Valider XHTML og CSS
Validering av koden din kan ofte føre til at du oppdager problemer du ikke la merke til før. Ting som ikke-lukkede og feiltegnede koder som ser bra ut i nettleseren din, men som kan forårsake problemer når de blir sett av andre. De to viktigste verktøyene du trenger å bruke er en XHTML Validator og en CSS Validator.
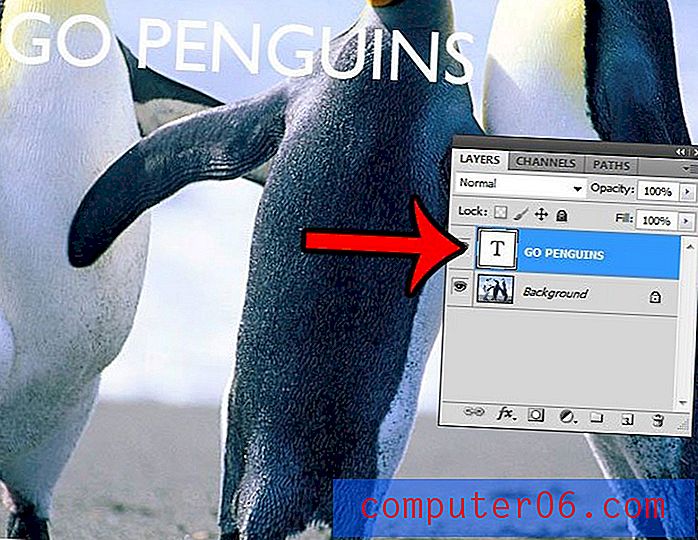
2. Legg til alternativ tekst for bilder
Ikke alle har bilder slått på i nettleseren, og mange bruker tekst-til-tale-programmer da de lider av synsproblemer. Tilveiebringelse av alternativ tekst for bilder gjennom alt attributtet sikrer at bilder har en beskrivelse og kan være fornuftige av besøkende. Det hjelper deg også når du indekseres av søkemotorer.
3. Forsikre deg om at nettstedet ditt fungerer uten JavaScript
I likhet med bilder, mange mennesker bla gjennom JavaScript slått av (nesten 6% i skrivende stund). Dette er et ganske høyt antall, og det er verdt å sikre at nettstedet ditt fungerer riktig uten JavaScript. Å stole for tungt på det kan fremmedgjøre visse mennesker i ditt publikum.
4. Bruk CSS for å skille innhold og formatering
Som et nettsted som viser frem og promoterer bruken av Cascading Style Sheets, er det ikke overraskende å se dem nevnt her. Bruk av CSS holder sidene dine rene fra formatering, og sikrer at nettlesere kan legge til sine egne regler for å gjøre sider høyere kontrast og enklere å se.
5. Gi et ark med høy kontrast
Hvorfor ikke lage et nytt stilark til nettstedet ditt som reduserer eller fjerner fargen, og gjør alt høyere kontrast. Plasser lenken for å aktivere denne stilen øverst på siden, slik at svaksynte brukere kan se fordelen av innholdet på nettstedet ditt.
6. Forsikre deg om at koblingsteksten er beskrivende
I stedet for bare å skrive “klikk her” eller “les mer”, gjør koblingene dine mer beskrivende. Vi faller alle sammen i denne fellen fra tid til annen, men en meningsfull kobling kan forstås mye lettere og forbedrer tilgjengeligheten.
7. Legg til "Hopp til innhold" -koblinger på sider
I stedet for å få folk til å rulle nedover den repeterende overskriften på hver side på nettstedet ditt, inkluderer du en kobling som lar dem hoppe til hovedinnholdet nede på siden. Dette sparer tid, spesielt på tekst-til-tale-nettlesere som leser ut all informasjonen på siden.
8. Forsikre deg om at hvert skjema har merkelapper
Ved å merke innspillene på skjemaene dine riktig, vil de kunne tolkes og fylles ut mye enklere av tilgjengelige nettlesere.
9. Ikke åpne lenker i et nytt vindu
Selv om det er fristende å koble til andre nettsteder i et nytt vindu, er det virkelig dårlig praksis. Alle vet hvordan man bruker en “Tilbake” -knapp, men når behovet oppstår for å lukke vinduer og holde oversikt over flere samtidig, kan mange nettbrukere bli forvirrede og irriterte.
10. Lag en tilgjengelighetserklæring
Å ha en uttalelse på en side på nettstedet ditt vil vise folk hvilke tilgjengelighetsfunksjoner du tilbyr, og forklare hvordan de enkelt kan navigere rundt på nettstedet ditt. Forklar hvordan du slår på stilarket med høy kontrast, og hvor "Hopp til innhold" -koblingene er. Folk vil være takknemlige for at du forklarer dem tydelig.