5 Super Easy Illustrator-typografiske triks
Vakker typografi går mye lenger enn å finne riktig font.
Dagens innlegg vil hjelpe deg med å bryte ut av den ekle vanen med å ganske enkelt skrive ut en overskrift og kalle den for en dag ved å vise deg hvordan du lager standardtekst i Illustrator til noe mer interessant og unikt.
Nedenfor finner du en ganske tilfeldig samling av triks som jeg har plukket opp de siste årene. Hver metode er svært åpen for tolkning, og du bør absolutt prøve å finpusse og tilpasse dem etter dine egne preferanser.
Skribent tekst
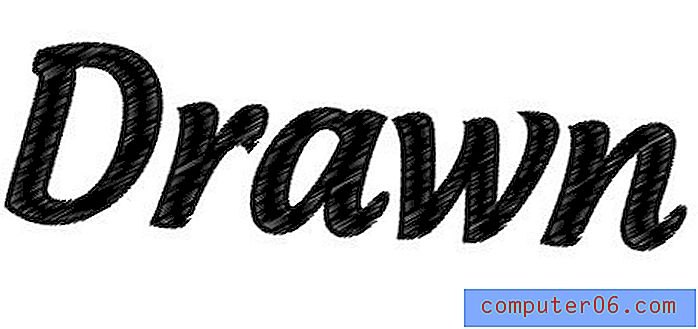
Den første teknikken er superenkelig og litt ostete, men med litt kreativitet kan du lage noen fine bruksområder. Alt du trenger å gjøre er å velge en type og gå til Effect> Stylize> Scribble. Dette vil åpne følgende dialog.

Herfra kan du lage dine egne innstillinger eller bare velge en av forhåndsinnstillingene. I eksemplet nedenfor valgte jeg “Tight” for den første versjonen og “Moiré” for den andre.

Jeg liker å dobbeltfeste denne teknikken for å virkelig presse illusjonen av håndtegnet tekst. For å gjøre dette, legg til et fint tykt strek til den klottede teksten. Streken vil ta seg opp i den krabbete effekten mens den gir bedre definisjon på kantene dine.

Utsmykende manus
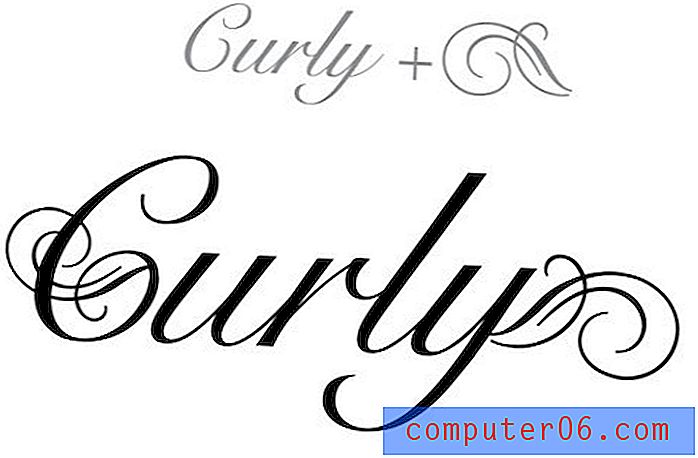
Det er mange gratis skrifter og vektorer på nettet som virkelig ikke er noe mer enn noen få virvler. Nedenfor tok jeg en slik pynting og la den til et manus som allerede var ganske svirrete.

Det er ikke mye med denne teknikken utover å finne de riktige varene og plassere dem riktig. Spill med størrelsen og rotasjonen til du finner en god match, og husk at du kanskje må bruke kommandoen Transform> Reflect for å snu grafikken rundt.
For å faktisk bli med på pynten til typen, konverterer du først skriften til konturer (Kommando + Skift + O). Så utvid teksten for å håndtere enhver overlapping, og trykk til slutt den aller første knappen i Utseende-paletten for å slå sammen formene.

Avrundede hjørner
En annen veldig enkel Illustrator-effekt du kan bruke på tekst er Round Corners. Velg litt tekst og gå til Effekt> Styliser runde hjørner. Spill med radius til du finner noe du liker og treffer "OK."

Dette er en live-effekt, slik at du når som helst kan redigere både teksten og radiusen uten å starte på nytt og gå tilbake til trinnene dine. Når du er ferdig med å finjustere, kan du konvertere teksten til konturer og utvide utseendet slik at effekten blir permanent.
Dette er en flott måte å legge til et tilpasset preg på en font i en logo. Det gjør at skrifttypen ser mer unik ut og hjelper deg med å bryte fra design som ser for standard ut.
Dessverre kan Round Corners-effekten ødelegge for visse bokstavformer og har en tendens til å fungere best på bokstaver med få kurver. Bare husk å være nøye når du påfører effekten, og gå tilbake og reparer eventuelle kurver som ble skadet.
Enkel 3D-tekst
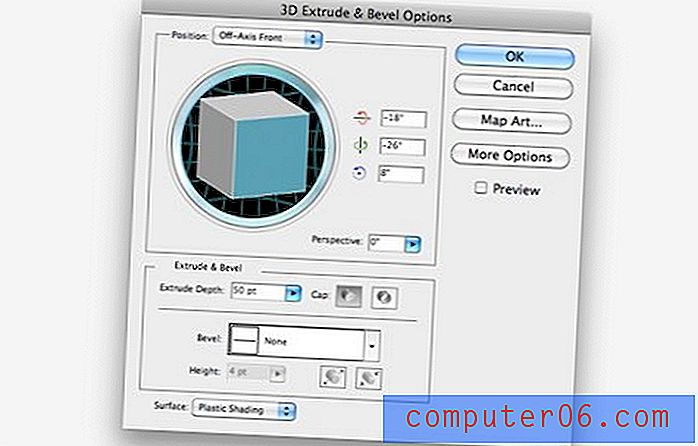
Som du sikkert vet, er det superenkelt å lage 3D-tekst i Illustrator. Skriv først ut litt tekst, og gå deretter til Effect> 3D> Extrude & Bevel.

Med litt finjustering har du fått deg en fin tredimensjonal typografi. Husk at du ikke er låst inn i effekten når du trykker på "OK". Du kan alltid gå tilbake og klikke på effekterikonet i utseende-paletten for å endre parametrene.

Dette tipset er ikke bare for å informere deg om at Illustrator kan lage 3D-tekst, dette er en ganske standard funksjon som har eksistert i mange år, så de fleste av dere har sikkert allerede visst om den. Som du sikkert har lagt merke til, gir dette noen ganske tegneserie-resultater. Hvis dette er hva du går til, flott, men ellers, hvordan får du bedre resultater?
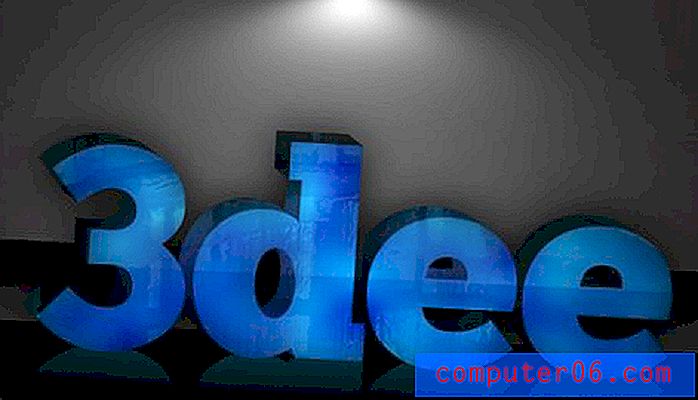
Jeg bruker vanligvis Illustrator 3D-tekst ikke som et ferdig produkt, men som grunnlag eller utgangspunkt for et mye mer involvert prosjekt. Å bringe denne teksten inn i Photoshop som et smart objekt vil virkelig åpne deg for noen gode muligheter. Nøkkelen er å i utgangspunktet låne illustrasjonen av strukturen og kontrasten og legge over farge, tekstur, glans, skygger og andre effekter i Photoshop.
Med bare litt arbeid kan du komme på noe som visuelt er mye mer imponerende enn den gamle gamle Illustratorteksten.

Leker med brevformer
Når du innser at du ikke sitter fast med de kjedelige formene som fontene dine har som standard, åpnes mulighetene virkelig opp. Ved å bruke retningsvalgverktøyet og Pathfinder, kan du gjøre massevis av fantastiske forbedringer som tar teksten mye lenger enn enkel farge og størrelse kan gjøre.
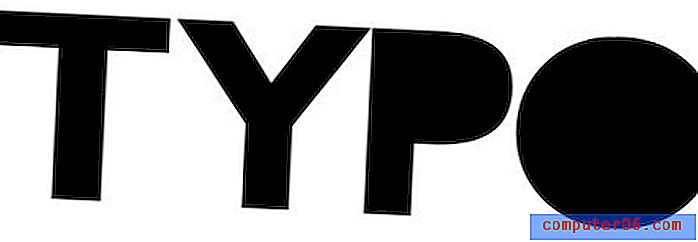
La oss se hvordan dette fungerer ved å starte med den vanlige gamle dristige san-serif-typen nedenfor.

Det første du vil gjøre er å konvertere teksten til konturer, akkurat som vi gjorde i noen få av teknikkene ovenfor. Ved å gjøre teksten om til former, får vi mye mer frihet over hvordan vi kan tilpasse bokstavene.
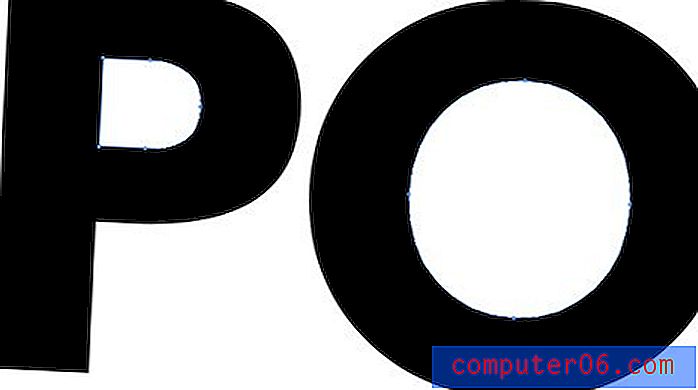
Deretter bruker du det direkte valgverktøyet (A), velger du de indre delene av “P” og “O” eller andre bokstaver du har med fanget negativt mellomrom.

Bare for moro skyld vil vi slette disse. Dette går allerede langt mot å gjøre vår kjedelige font til noe mye mer edgy og kult.

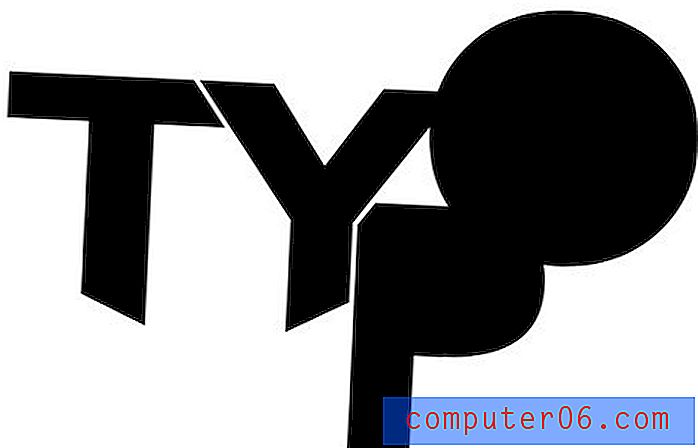
Neste trinn blir litt vanskelig, de flere trinnene vises nedenfor i en progresjon. Først tar du “T” og “Y” og overlapper dem litt øverst. Velg og kopier deretter bare “Y” (det kan være lurt å bare lage en duplikat og plassere den til siden). Deretter, sørg for at "Y" er på toppen, velg begge bokstavene og trykk på den andre knappen i Pathfinder-paletten (Minus Front).
Dette bør kutte en del av "T" -filen din som i det andre trinnet på bildet nedenfor. Lim nå “Y” inn igjen og plasser den nær, men ikke berør “T” slik at det er et lite gap som nesten ser ut som et slag.

Gå nå gjennom de samme trinnene, denne gangen ved å bruke "Y" for å kutte øverste venstre hjørne av "P". Ta deretter “P” ned og lukk “Y” som i eksemplet nedenfor.

Til slutt, ta inn “O” og bruk Direct-valgverktøyet ditt til å ta et par av punktene på bunnen av bokstavene og få dem opp slik at det skaper en vinklet vertikal linje. Igjen, dette er bare å ta den tilpassede typen videre inn i noe som ser ut og føles unikt.

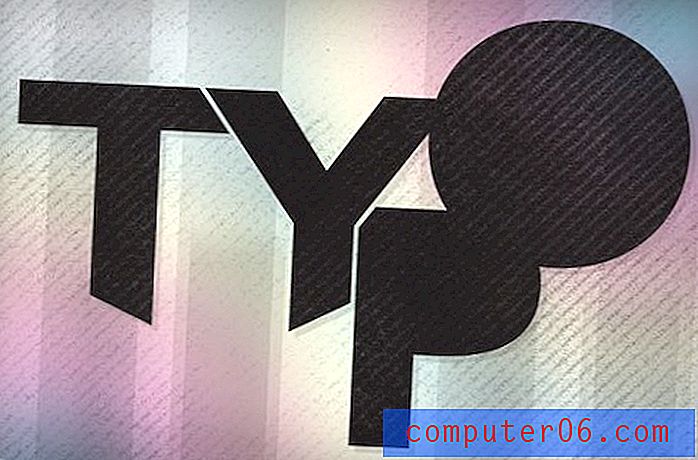
Som med 3D-teksten, kan du legge til litt Photoshop-kjærlighet, og du kan enkelt lage et fantastisk ferdig produkt som ikke ligner den vanlige humanisttypografien som vi startet med.

Konklusjon
Jeg håper tipsene og triksene ovenfor har oppmuntret deg til å ta en ny titt på skrifttypene på harddisken din, slik at du begynner å se dem som verktøy for å hjelpe deg med å lage vakker tilpasset type fremfor ferdige kunstverk som du bare trenger å slippe inn .
Legg igjen en kommentar nedenfor med en lenke til inspirerende tilpasset typografi som du har laget eller har kommet over online. Legg også igjen ideene dine for hvordan du kan lage effekten på nytt i Illustrator og / eller Photoshop!