Et enkelt designtriks: Bruke et fotos naturlige linjer
I dag skal vi utforske et superenkelt designtriks for å kombinere tekst og bilder på interessante måter. Jeg lærer deg fire metoder for å bruke et fotografis retning for å bestemme et tilsvarende design.
Denne vil være morsom og vil sikkert utfordre måten du tenker på bilder i designene dine, så lene deg tilbake og kom med på turen!
Ingen regler
Jeg forord denne artikkelen med en kort innrømmelse av at følgende tips ikke representerer harde og raske regler som du må følge i designarbeidet. I stedet er det ganske enkelt en metode (i fire deler) som du kan bruke for å justere forskjellige designelementer i forhold til innholdet på et foto.
Selvfølgelig har hensyn som hvitrom ofte en primær effekt på hvor du plasserer tekst på et bilde. Husk dette når du jobber med dine egne bilder på denne måten.
Hvorfor gjøre dette i det hele tatt?
Selv om det ikke nødvendigvis er et krav, oppfordrer jeg deg sterkt til alltid å se godt på de harde linjene i et fotografi du prøver å kombinere med tekst og grafikk. Gjentagelse er et av de viktigste designprinsippene, og dette er en naturlig implementering av den ideen. Ved å analysere bildet og følge dets retning, finner du utrolig enkle måter å gjøre grafikken og teksten din til å se virkelig integrert ut, som om bildet ble laget eksplisitt til det formålet du bruker det til, en flott illusjon hvis du bruker lager .
Så hva mener jeg med å foreslå at du følger de eksisterende linjene på et bilde? La oss ta en titt.
Bokstavelig
Den første metoden vår for å bruke linjene på et bilde er den mest enkle og direkte. Alt du trenger å gjøre er å analysere bildets innhold og bruke harde linjer for å justere kunstverkene dine på en veldig bokstavelig måte.
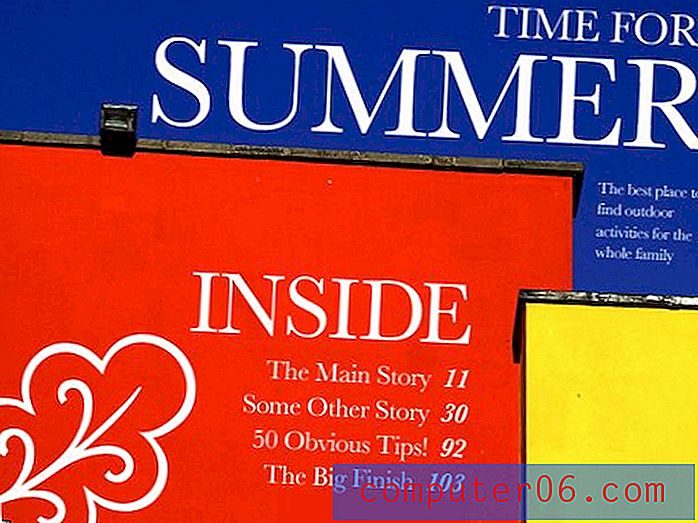
Det første trinnet i denne prosessen er åpenbart å finne riktig bilde. Ikke alle bilder vil bruke seg til teknikkene i denne artikkelen, som en forutsetning, må du bruke noe med klare og harde kanter. Følgende bilde fra fotograf Stephen Heron er et perfekt eksempel.

Som du ser, er det nok av distinkte, store og ensfargede områder. Rammene til bygningene gir naturlig adskilte seksjoner som kan fungere som containere for innholdet vårt.
I den modifiserte versjonen nedenfor har jeg lagt til noen grafiske signaler til bildet slik at du kan begynne å tenke på strømmen av linjene som noe som skiller seg ut og lett kan brukes.

Med disse retningslinjene i bakhodet kan vi plassere innholdet vårt rett i tråd med disse eksisterende linjene. Resultatet er ganske fint. På egenhånd vil denne utformingen virke uberegnelig, men med bildet som styrer plasseringen vår, fungerer det perfekt.

For åpenbar rett? Du trengte ikke en artikkel for å fortelle deg om å plassere tekst på det mest naturlige stedet i et fotografi! Dette er bare utgangspunktet for samtalen, vi kan bruke denne logikken til å gå enda lenger inn på noen plasseringer som kanskje ikke hopper like mye ut på deg.
Utvidet bokstavelig
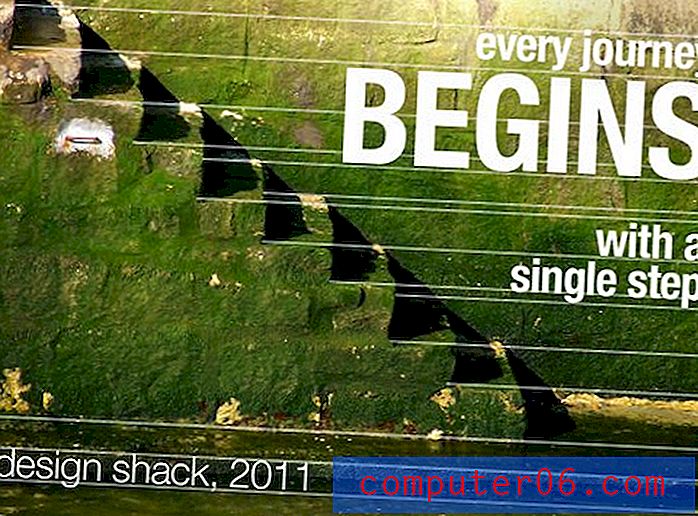
I forrige eksempel tok vi teksten og grafikken vår og plasserte dem direkte på de eksisterende linjene og kantene på bildet. Imidlertid er det ofte slik at et travelt fotografi forhindrer at dette blir en naturlig plassering. For eksempel, i dette fotografiet av theklan, ville det å gjøre noe vanskelig å lese innhold å plassere tekst rett over trappene.

Naturområdet med hvitområdet er på høyre side der vi har en stor tom vegg å jobbe med. Nå kan vi tilfeldigvis kaste teksten vår i dette rommet og kalle den for en dag, eller vi kan være litt mer forsettlige når det gjelder plassering ved å vurdere de eksisterende retningslinjene som fotografiet gir oss.

Legg merke til hvordan jeg har tegnet linjene for å sammenfalle med trinnene, selv om de ikke strekker seg hele siden. Trinnene fungerer som det primære fokuspunktet i bildet, og de har så fine, harde linjer at øynene dine vil ha en tendens til å følge dem. Hvis vi deretter bruker disse linjene, skal teksten vår teoretisk ha en veldig naturlig plassering som ser ut til å passe veldig godt med bildet.

Legg merke til at hvert eneste stykke tekst fra toppen til bunnen har en veldig forsettlig plassering som sammenfaller med bildets forutgående retning. Disse linjene gjelder ikke bare der jeg angir teksten, men til og med størrelsen på hvert stykke.
Denne gangen er vår resulterende effekt mye mer subtil. De fleste seere vil ikke en gang legge merke til hva du har gjort, og likevel er det en definitiv følelse av rettferdighet til måten teksten er plassert på.

Gjentakelse
Husker du vår gode venn repetisjon? Denne gangen skal vi utnytte dette prinsippet tungt i lys av de eksisterende linjene på bildet.
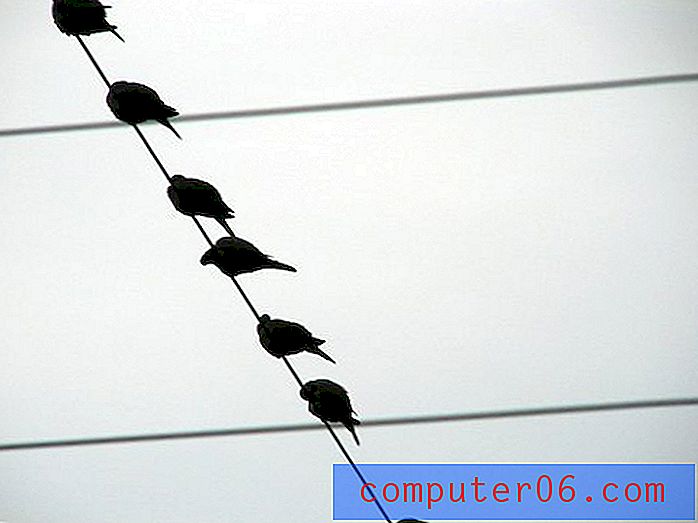
Følgende bilde av fugler på en tråd, tatt av Lali Masriera, gir det perfekte lerretet for dette eksperimentet. Linjene her er krystallklare, og det er en god del mellomrom til høyre som vi kan bruke til innhold.

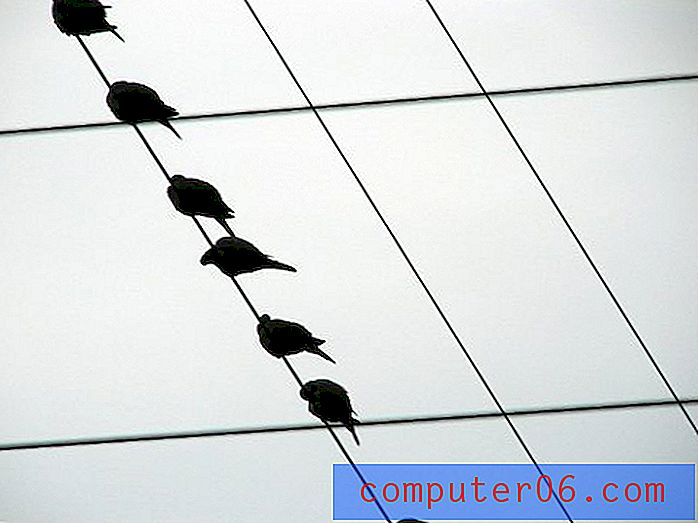
Denne gangen, når jeg la linjene mine, gjorde jeg noe litt annerledes. Ikke bare la jeg linjer som tilsvarer eksisterende elementer på siden, jeg brukte faktisk disse som utgangspunktet for et mønster eller rutenett. Jeg tar noen friheter og legger til mine egne linjer, men de etterligner direkte de som allerede er på plass. Nok en gang kommer dette ganske enkelt til å gjøre plasseringen vår litt mer naturlig enn om vi trosset denne retningen med en perfekt vertikal plassering.

Med disse linjene på plass har vi laget klare og brukbare seksjoner. Legg merke til at disse ikke nødvendigvis eksisterte i denne formen i det originale bildet som de gjorde i vårt første eksempel, i stedet brukte vi det eksisterende innholdet som inspirasjon for en repeterende form.

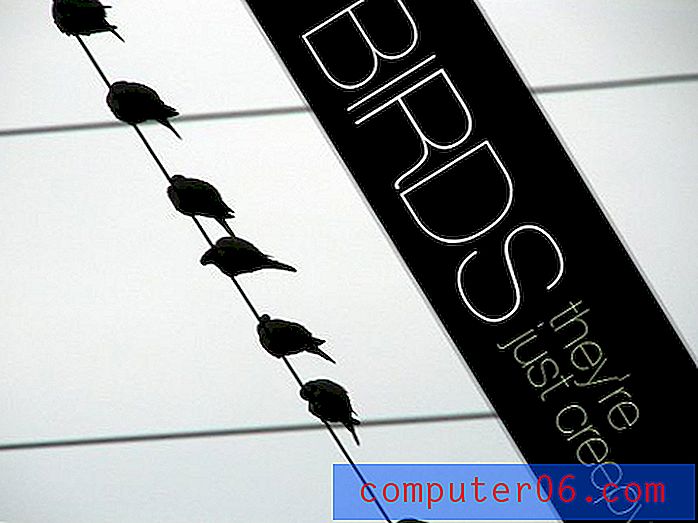
Husk at du kan ta dette prinsippet til det ekstreme og faktisk rotere teksten din for å etterligne retningene til de eksisterende linjene ytterligere.

Inspirert symmetri
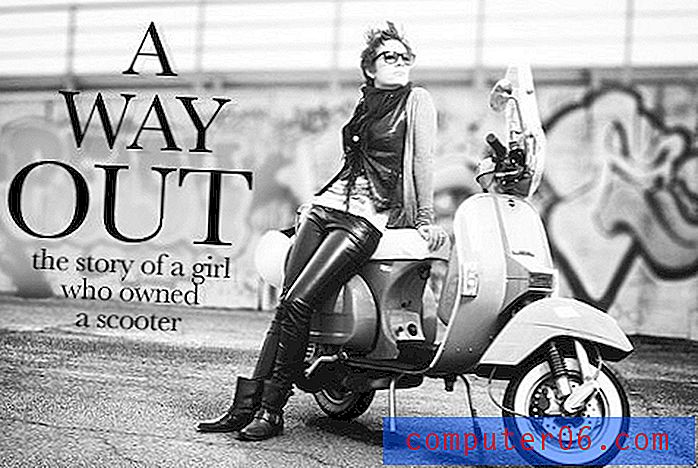
For det siste eksemplet bruker vi en metode som er veldig lik repetisjonsmetoden ovenfor, men på en mer kompleks måte. For å starte tok jeg tak i dette fantastiske bildet fra fotograf Daniel Zedda.

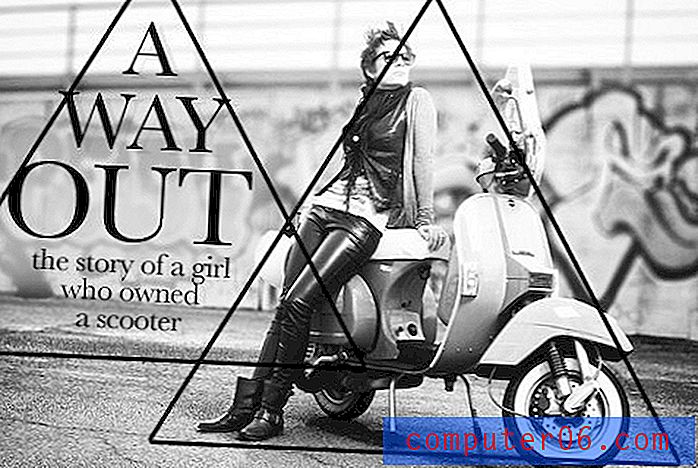
Jeg elsker dette bildet, komposisjonen er utrolig solid og bruker en teknikk som ofte finnes i europeisk renessansekunst. Hvis vi tenker på de sterkeste naturlige linjene på dette bildet, strekker de seg ikke tvers over bildet som i de foregående eksemplene. I stedet ser vi en veldig definert pyramide ta form.

Vi kan bruke denne formen som inspirasjon for hvordan vi plasserer teksten vår på siden, akkurat som vi gjorde med fuglebildet. For å gjøre dette, tegner du linjene som utgjør trekanten, kopierer deretter trekanten og plasserer den i området til venstre. Til slutt bruker du den nye trekanten som en guide for tekstplassering.

Legg merke til at jeg i det endelige resultatet nedenfor ikke faktisk fortsatte pyramideformen helt til bunnen. I stedet virket tekstlinjene mine naturlig å tilpasse seg en nesten diamantform, og det er helt akseptabelt. Nok en gang lager du reglene her, så føl deg fri til å forvrenge og revurdere de naturlige linjene på bildet i stedet for å bare ta dem så bokstavelig.

Konklusjon
Målet her er å ikke følge forslagene mine nøyaktig, men i stedet bare å bli mer bevisst på hvordan det eksisterende innholdet i et fotografi kan brukes til å veilede og inspirere deg til å lage unike design som bryter bort fra kakekutterformen som er så lett å falle inn.
Legg igjen en kommentar nedenfor og la oss få vite hva du synes om disse eksemplene. Tenker du på retningens innholdet i et fotografi før du legger elementer til det, eller er dette en ny idé for deg?