Lag fantastiske animasjoner i Photoshop
After Effects er Adobe-applikasjonen for å lage både enkle og komplekse animasjoner. Imidlertid, for de brukerne som enten ikke har tid til å lære et helt nytt program eller ganske enkelt ikke eier en kopi av After Effects, har Photoshop innarbeidet veldig lik, om enn skalert tilbake funksjonalitet.
I dag skal vi gå gjennom det grunnleggende om hvordan animasjon fungerer i Photoshop og deretter bygge en grunnleggende animasjon fra bunnen av. La oss komme i gang!
Liker artikkelen? Husk å abonnere på RSS-feeden vår, og følg oss på Twitter for å holde deg oppdatert om nylig innhold. Du kan også dele artikkelen ved å kopiere følgende kodestykke: Lag fantastiske animasjoner i Photoshop http://ow.ly/2EQ3e
Endelig demonstrasjon
Klikk på bildet nedenfor for å få en liten titt på hva vi skal bygge i dag.

Møt animasjonspaletten
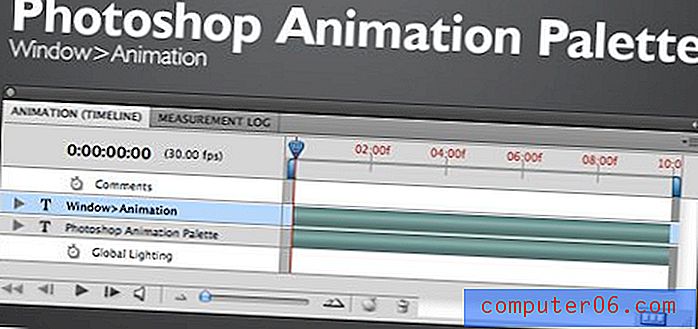
For å komme i gang åpner du Photoshop og klikker på “Window” -menyelementet. Nær toppen skal du se et element i listen som sier “Animasjon”, klikk på dette for å få frem paletten nedenfor.

Hvis du er kjent med After Effects, vil dette være fornuftig for deg med en gang. Hvis du ikke er kjent med After Effects, vil det sannsynligvis ikke være noe lurt.
Det er tre hovedavsnitt her. Først er listen over lag til venstre. Det er her du skal definere hvilke objekter som blir animert. Området til høyre er tidslinjen. Det er her du vil sette punkt for å starte og stoppe animasjoner. Endelig er området nederst listen over kontroller. De fleste av disse er selvforklarende (spill, stopp osv.), Vi vil diskutere funksjonaliteten til de viktige tingene når vi går videre.
Knappen helt nede til høyre på paletten lar deg jobbe med rammer i stedet for tidslinjen. Hvis du er som meg første gang jeg brukte denne paletten, høres rammebasert animasjon ut mye lettere å forstå, og du vurderer derfor å bare ta den ruten.
Selv om begge metodene har fordeler og ulemper, kan du stole på meg at det definitivt er mye enklere å jobbe med tidslinjen når du har funnet den grunnleggende funksjonaliteten. I dag skal vi fokusere på tidslinjebaserte animasjoner og ignorere individuelle bilder.
Animerer et lag
Animasjoner i Photoshop er lagdrevne. Siden du allerede er vant til å jobbe med lag, gjør dette å lage komplekse animasjoner til en nesten smertefri opplevelse med en overraskende lav læringskurve.
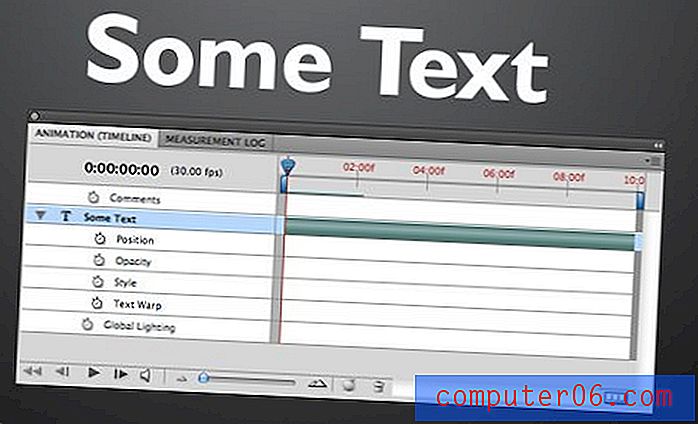
Hvert lag på dokumentet ditt vises i listen på venstre side av animasjonspaletten. Som et eksempel har jeg laget et enkelt dokument med et enkelt tekstlag. Du kan se på bildet nedenfor at laget "Noen tekst" vises på listen. Hvis du vil se alternativene for å animere et bestemt lag, klikker du på pilen ved siden av lagnavnet.

Som du kan se, for et tekstlag har jeg muligheten til å animere Position, Opacity, Style eller Text Warp. For de fleste ikke-tekstlag vil bare alternativene Posisjon, Opasitet og stil vises.
keyframing

Før vi går inn på hvordan du bruker tidslinjen i Photoshop-animasjonspaletten, bør du forstå begrepet keyframing. For mange år siden ville de beste animatørene på Disney tegne noen viktige paneler for en scene (nøkkelrammer) og la de lavere betalte animatørene fylle ut alle rammene mellom (en prosess kalt tweening).
I Photoshop er du den høyt betalte profesjonelle animatøren som lar datamaskinen gjøre alt det grytende arbeidet. Alt du trenger å gjøre er å angi den opprinnelige tilstanden til laget sammen med dets endelige destinasjon, og Photoshop vil fylle ut resten. For å gjøre dette bruker du nøkkelrammer.
Hvis du for eksempel vil at et lag skal endre posisjon, plasserer du laget, angir et nøkkelbilde, flytter laget til dets endelige destinasjon og angir en annen nøkkelramme. Det er alt du trenger!
La oss se på hvordan alt dette fungerer med å bygge vår egen grunnleggende animasjon fra bunnen av!
PSD
Jeg kastet sammen det enkle bildet nedenfor for å bruke som grunnlag for animasjonen vår. I utgangspunktet er det tre raske og skitne bokeh-lag og ett tekstlag på toppen av en bakgrunnsgradient.

Det vi ønsker å lage er en slags parallakseffekt med prikkene som sakte beveger seg etter teksten. Det første bokeh-laget er på toppen av teksten og animerer i raskeste hastighet. Det andre bokeh-laget er bak teksten og vil animere i en lavere hastighet. Det siste bokeh-laget er på bunnen og vil forbli stille.
Denne lagdelingsmetoden kombinert med de forskjellige hastighetene vil gi sluttproduktet en fin følelse av dybde.
Animering av det første laget
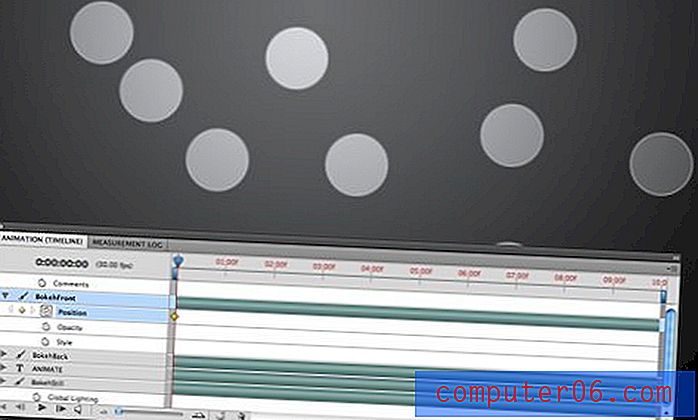
For å gjøre ting lettere å se på, må du først skjule alle lagene, bortsett fra det du vil jobbe med. Deretter tar du opp animasjonspaletten og utvider det riktige laget.
Siden vi ønsker at de små prikkene skal bevege seg, er Position attributtet vi skal jobbe med. Klikk på den lille klokken ved siden av Posisjonsattributtet for å la Photoshop vite at du endrer posisjon.

Å klikke på den klokken burde ha laget en liten diamant på begynnelsen av tidslinjen. Dette er din første nøkkelramme! Var det ikke så enkelt?
Som en rask merknad, legg merke til at tidslinjen min er satt til ti sekunder. For å endre dette, klikk og dra den lille loddrette linjen plassert på slutten av tidslinjen.
Innstille Keyframe Two
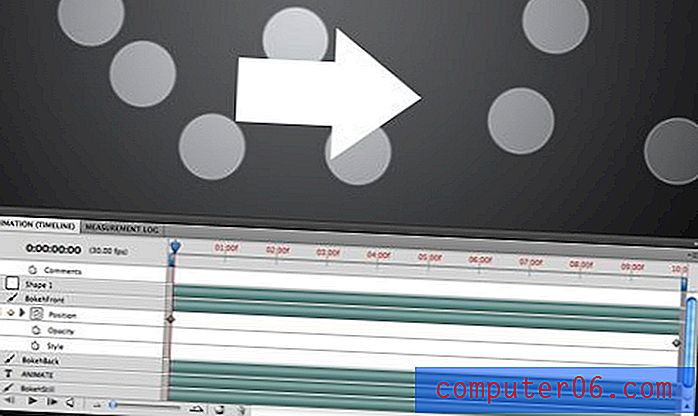
Nå som du har angitt starttilstanden din med det første nøkkelbildet, drar du den lille tidslinjeglideren (spillhodet) til slutten av animasjonens tidslinje.
Når spillehodet er på plass, drar du det øverste bokeh-laget og flytter det veldig langt til høyre (bokeh-kunsten må strekke seg godt forbi kantene på lerretet for at dette skal fungere riktig.)

Når du gjør dette, opprettes en annen nøkkelramme automatisk for å lagre lagposisjonen. Legg merke til at du kan flytte nøkkelrammer til venstre og høyre eller opprette en ny ved å klikke på det tomme diamantområdet ved siden av klokkeikonet.
Nå har du laget din første animasjon! Klikk på avspillingsknappen for å se den i aksjon. Animasjonen vil være litt treg til du lar den cache ved å spille helt igjennom en gang, etter det skal den jevnes ut betydelig.
Legg merke til at hvis du skyver tidslinjen manuelt frem og tilbake, kan du se lagene dine bevege seg rundt.
Animerende Opacity
Bare for moro skyld la oss få punktene til å pulsere litt etter hvert som animasjonen skrider frem. For å oppnå dette, aktiverer du Opacity-attributtet ved å klikke på klokken og angi tre nøkkelrammer: en i begynnelsen, en nær midten og en på slutten.

For den første og siste nøkkelrammen angir du opaciteten til 100% og for den midterste nøkkelrammen angir du opaciteten rundt 30%. Når prikkene glir forbi, vil de også bli svakere og lysere!
Skum, skyll, gjenta
Ta de samme trinnene som vi nettopp gjorde ovenfor, og bruk dem på det bakre bokehlaget. Denne gangen flytter du laget mindre til høyre før du stiller inn nøkkelrammen, så det vil ha en kortere avstand til å krysse i løpet av samme tid og vil derfor gå saktere.
Når du har fullført dette, bør du ha en fin animert, pulserende, parallax bokeh-effekt!
Teksten
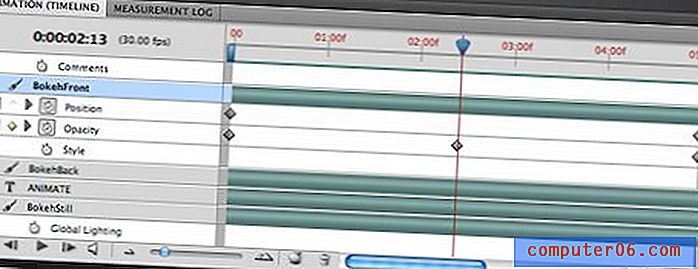
For å avslutte animasjonen, leker vi litt med teksten. Animer først opaciteten. Lag et nøkkelbilde på begynnelsen av tidslinjen med 0% opacitet og en annen på rundt ett sekund ved 100% opacitet. Dette vil gradvis visne teksten inn.
Deretter lager du en plassering nøkkelramme på det nøyaktige punktet der teksten treffer 100%. Teksten skal være sentrert for dette nøkkelbildet. Til slutt lager du et nytt tastatur på slutten av animasjonen og drar teksten opp og ut av lerretet.
Den samlede effekten skal være som følger: Tekst er usynlig, tekst blekner inn, tekst begynner å bevege seg opp, tekst kommer ut av rammen. Jeg har merket opp tidslinjen nedenfor for å bedre illustrere hvordan dette fungerer.

Den endelige effekten når den kombineres med de bevegelige bokeh-lagene er ganske kul i ti minutters Photoshop-arbeid!
Konklusjon
Jeg håper denne opplæringen har oppmuntret deg til å leke med Photoshop-animasjoner. Det er superenkelt å lage noe som til syvende og sist er ganske imponerende.
Hvis du blir hektet på å lage animasjoner, må du huske å sjekke ut noen After Effects-tutorials for å komme i gang med profesjonelle animasjoner på høyt nivå.