Design Theory: The Rule of Three
En. To. Tre. Nå slutter å telle og tenke på hvordan elementer gruppert i tre kan fungere for prosjektene dine. Det er et interessant konsept, men et som krysser flere fagområder.
I offentlig tale er tre punkter i rekkefølge laget for å kjøre hjem et punkt. Når det gjelder fotografering og kunst, hjelper regelen med tredeler deg til å visualisere lerretet annerledes. Selv den amerikanske uavhengighetserklæringen er forankret i tre rettigheter: liv, frihet og jakten på lykke. Hvordan kan du tenke mer på grupperinger av tre og implementere dette magiske tallet i prosjektene dine? Vi har noen få forslag.
Utforsk designressurser
Rammebilder og video ved hjelp av regelen av 3

Reglene for tredjedelsnett deler en ramme i ni like deler. Det tilsvarende forholdet er 1 til 1 per rektangel. Det imaginære rutenettet kan brukes til å ramme inn, beskjære og redigere bilder og video. Rutenettet har blitt "mer mainstream" med fotoverktøy som inkluderer et nettoverlegg på kameraskjermer - iPhone har for eksempel en - som hjelper brukere med å bestemme hvordan de skal ta et bilde.
Regelen om tredeler er et forenklet konsept forankret i forskjellige andre teoribiter og rutenett, og det er utrolig brukervennlig.
Som vi skisserte i en tidligere Design Shack-artikkel, “Ser på bilder: Phi Grid vs. Rule of Thirds”, er det fem fordeler ved å bruke dette konseptet:
- Det er enkelt å bruke og forstå.
- Standard programvare, for eksempel Adobe Photoshop, inneholder regel om tredjedels beskjæringsguider.
- Det skaper visuell harmoni og like vekting i et bilde.
- De "søte flekkene" - kryssende punkter langs rutenettet - er fleksible i størrelse og enkle å finne og justere.
- Den løsere variasjonen på Golden Ratio kan føles naturlig for noen.
Creative Market har et fint galleri med bilder med regelen om tredjedelsnett hvis du vil se det i aksjon.
Retningslinje for lister

Vi vet alle at lister er en flott måte å lage engasjerende innhold som er lett for brukerne å fordøye. Det du kanskje ikke vet, er at det kan være ideelt å starte en liste med tre poeng. En liste over to er ikke veldig mye av en liste. Tre elementer tilfører innholdet vekt, men uten å overvelde brukeren. Tre kuler er sannsynligvis minneverdige og lette å lese med et øyeblikk.
Noen av de mest karismatiske foredragsholderne og presentatørene i verden bruker regelen om tre for å kjøre hjem poeng og skape vekt. Når du skriver disse listene, bør du tenke på harmonien i innholdet.
Hvert kulepunkt skal være like i lengde og omfang. Lister kan være ett ord hver eller inneholde en setning hver. Congruous struktur hjelper med å drive hvert av de tre elementene hjem og kobler dem sammen på en måte som bare føles riktig. Ved å skrive dette blir referert til som en trikolon.
I sammenheng med en popkultur referanser:
- “Jeg tror vi alle har kommet til et veldig spesielt sted. Åndelig, økumenisk, grammatisk. ” - Jack Sparrow i “Pirates of the Caribbean”
- "Til det sier jeg:" Ok, alright, alright. " - Matthew McConaughey, Oscars, 2014
- Utbredelsen av trilogier i filmer eller bøker, for eksempel Star Wars eller The Hunger Games.
Gruppedesign eller navigasjonselementer
Fra bilder til navigasjonselementer til kort kan gruppering av elementer i multiplum av tre være visuelt tiltalende, skape organisering og forbedre den generelle brukerflyten. (Ser du hva jeg gjorde der?)
Bruk dette konseptet som en del av rutenettet ditt, horisontalt eller vertikalt. Hver av de tre nettstedene nedenfor gjør dette på ganske forskjellige måter visuelt, men de er like effektive.
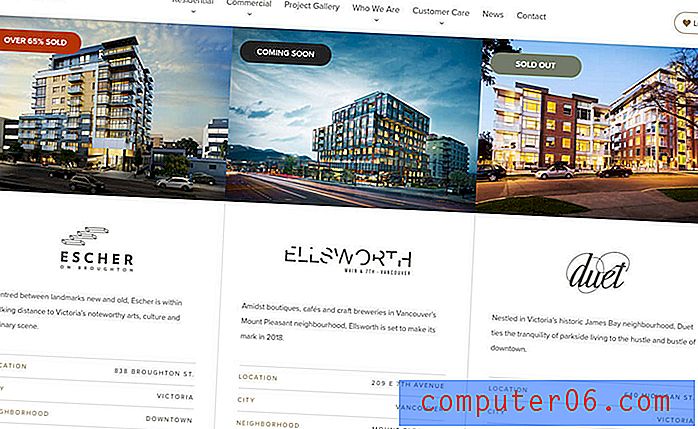
Assos

Nettstedet deler toppen av skjermen i tre bilder i like størrelse som tar deg til forskjellige deler av nettstedet. Bildene er interessante, kommuniserer en visuell historie og fungerer som navigasjonselementer for å føre brukere gjennom nettsteddesignen. Rullen er også delt inn i foreninger av tre på en interessant måte, med det andre panelet av bilder i rullen har et forhold på 2 til 1 (men fremdeles i det samme tredjedelsnettet) og deretter tilbake til tre paneler igjen.
Lucy sier at jeg gjør det

Denne designen bruker treere noen få steder. Det er lettest å se i de tre bildene under heltebildet på hjemmesiden. Dette tre-temaet bæres til glidebryteren under rullen, der seks (flere av tre) paneler beveger seg for å vise frem elementer. Legg til andre grupperinger av tre: Hovedtekstseksjonen har tre kolonner med informasjon, hovednavnet har tre primære seksjoner med dropdowns og heltebilder er designet slik at hvert bilde kan deles i tre paneler basert på plassering og plassering av elementer i hvert bilde.
Coleman Smith

Coleman Smith bruker treere på en helt annen måte. Ser du det? Bruken av tredeler er i de trekantede formene som er integrert i designen. Akkurat som du kan lage tre poeng med tekst, viser denne formen også tre punkter og skaper en tydelig vektstil. Punktene fra formen hjelper deg med å rette oppmerksomheten mot skjermen og trekker deg inn i hovedbildet.
Del prosjekt eller historie
Akkurat som et skuespill har tre akter, kan du dele prosjektet eller innholdet ditt i tre deler. Det vil gjøre prosjektet, spesielt de med mye innhold enklere å navigere og forstå.
Det er flere mønstre å velge mellom, men vurder noe som åpnes nesten på samme måte som et skuespill. Alt må ha en begynnelse, midten og slutt, ikke sant? Sett opp flyt av prosjektet på denne måten for å hjelpe brukere til å bli en del av historien du forteller og følge innholdet fra start til slutt.
Bruk 3 beskrivere i markedsføringsmateriell

Du husker kanskje uttrykket “tynnere, lettere og raskere” fra Apple iPad 2-utgivelsen. Denne kombinasjonen av tre var lett å huske og ga alle en enkel fangfrase for å beskrive produktet fra starten. Mye av mediedekningen om nettbrettutgivelsen inkluderte også dette språket. (Det er akkurat det du vil at folk skal gjøre med markedsføringsmaterialet ditt!)
Dette er noe du kan bruke i arbeidet ditt også. Tenk på nettstedet eller appen din eller til og med deg som profesjonell. Beskriv det med tre ord. Begynn nå å bruke denne tre ordbeskrivelsen når du snakker om nettstedet, appen eller karrieren din.
Du bruker denne lille tingen for å etablere historien som folk vil fortelle om produktet eller merkevaren. Tre ord er bare nok til å huske uten å være overveldende, og hvis du er en mesterordssmed, kan du leke med ordene og se etter fengende kombinasjoner for å gjøre beskrivelsen enda mer minneverdig.
Konklusjon
Nå som du har tre på hjernen, er du klar til å komme i gang? Ta også et poeng for å gå tilbake og se deg rundt. Det kan være overraskende hvor mange forekomster av tre som er rundt.
Det er noe du aldri legger merke til på grunn av den medfødte harmonien før du tenker på det. Kanskje det er grunnen til at regelen om tre er så tidløs.