Designtrend: Inkorporerer Whimsy
Pysete: lunefull humor eller disposisjon; ekstravagant, fantasifull eller overdreven lekent uttrykk. Å legge et snev av snodd til et prosjekt er en enkel, og morsom måte å lette stemningen på designet på.
Fra små elementer til en fullverdig skala design, kan disse berøringene trekke inn brukere på grunn av deres enkle sjarm. Whimsy er ofte assosiert med mer feminine prosjekter og vanlig for design som fokuserer på barn, men det er ikke alltid tilfelle. Mange av de mer trendy retro-stilene som har vokst i popularitet, inneholder også en tydelig følelse av lunefull. Her er noen ideer som hjelper deg å innlemme lunefullt i prosjektene dine.
Utforsk designressurser
Håndskrevne skrifttyper

Et enkelt håndskrevet skrifttype tilfører et sjarmelement som har nesten umiddelbar innvirkning. Bokstilen må virke autentisk og skildre stemningen i prosjektet for å ha størst innvirkning.
Det som skal unngås er overbrukte, klisjéske håndskriftstiler - for eksempel permanente markørskrifter. For best bruk av håndskriftstiler, må den faktisk se ekte og håndskrevet ut. For mange datamaskingenererte alternativer mangler den autentisiteten.
Når du velger et håndskrevet skrift, bør du vurdere disse tingene:
- Se etter et alternativ med alternative bokstavstiler. Hvis du bruker bokstaver flere ganger, vil du at de skal ha små forskjeller, akkurat som de ville gjort hvis du hadde skrevet dem for hånd.
- Hold håndskriftstilteksten til et minimum, og bruk den bare for noen få ord, for eksempel en overskrift.
- Husk tonen. Lette skrifttyper par med lett innhold. Tyngre stiler trenger heftigere innhold.
vannfarge

Akvarell er en av de tingene som kan være tøffe å bruke, men ser fantastiske ut når de blir gjort bra. Det er mange måter å innlemme det fra bakgrunner til deler av bildet, for eksempel med Made of Sundays ovenfor.
Når du bruker akvarell er det viktig å vite hva du vil gjøre. Det fungerer best når du går ut med det, som i bakgrunnen, eller hvis du bruker det til mindre elementer.
Det fungerer også best når det ikke er mange andre konkurrerende bilder, for eksempel bilder eller andre store farger. Eksperimenter med det, og hvis det føles minst overveldende, kan du slå av designet litt.
illustrasjoner

Ingenting fanger oppmerksomhet som en kul liten tegning. Det er noe som kan hjelpe brukere med å identifisere seg med deg. Det kan bli en del av identiteten din og noe du “eier”.
Og du trenger ikke å ha et stort illustrert veggmaleri for å oppnå dette. En liten, enkel skisse kan være nok.
Rachels Ginger Beer, over, gjør nettopp dette med noen få pene små tegninger som kobles til merkevaren. De er ikke hovedlogoen, men brukes til å aksentere og legge et hint til finesse til det generelle designet. De illustrerte ikonene og brukes til design av nettstedet og på produkter som bærevesker.
Lys farge

Ingenting sier lystig moro som lyse fargevalg. Fet, lyse, mettede farger er visuelt interessante og kan skape den følelsen av moro og eventyr.
Mens mange flere snurrige designere bruker fet gul, appelsiner og greener med dyp metning, trenger du ikke gjøre det. Til og med fargetoner av disse glade fargetoner kan være effektive.
De flate og materielle designtrendene bidro til adopsjonen av disse fargepalettene. Paletter for disse stilene er et flott sted å starte hvis du er usikker på hvordan du får en farge som kommuniserer lunefull. Her er to gode startalternativer:
- Flat UI Color Picker
- Materialdesign Fargepalettgenerator
Tynne linjer og slag

En annen måte å holde designen lett på er å feste seg med tynne streker og streker gjennom. Dette kan omfatte grenser for bilder, streker for typografi og selve hovedbildet. Tynne elementer har mindre vekt og skaper en følelse av letthet på egen hånd. Legg det til andre lunefulle funksjoner eller meldinger, så har du en enkel finurlig oversikt.
For å få mest mulig utslag, husk å bruke kontrasterende elementer og ikke bli fanget av at alt er for mager. Legg merke til hvordan Sonikpass, ovenfor, blander tynne og tunge linjer. Det som er fint med de tykkere elementene er at de har mye mer dempede farger, så vekten er ikke overveldende. Det er en god design av yin og yang-stil som er estetisk tiltalende, bruker trenden godt og er lett for brukere å samhandle med.
Enkel animasjon

Selv om animasjon primært brukes i webdesign som et verktøy for å skape brukerengasjement eller gi instruksjoner, kan det også bare være morsomt. Fra sveveeffekter til sceneendringer til dansende eller sprettende elementer, enkel bevegelse er lett og fremmer positive følelser fra brukerens side.
Den beste bruken av animasjon akkurat nå følger disse konseptene mens du legger til lunefull. For å oppnå dette, kombinerer de fleste designerne animasjon med en av de andre teknikkene som er nevnt her - spesielt bruk av lys farge eller illustrasjoner - for å glede og engasjere brukere.
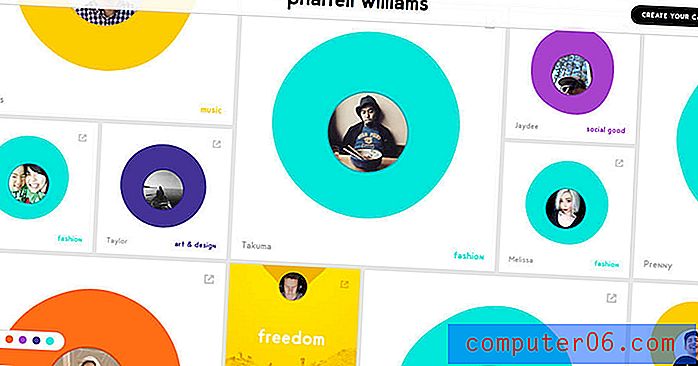
Pharrell Williams nettstedet over inneholder mange morsomme bevegelser. Formene i blob-stil pulserer, et fargeoverlegg gir en flott svevetilstand for å hjelpe brukere med å lese tekst og animerte handlinger hjelper deg med å navigere i design med letthet (det beveger seg i alle retninger).
Målrettet ufullkommenhet

En av de beste måtene å innlemme innfall er gjennom målrettet ufullkommenhet. Vi gjør alle små feil, og det er OK. Bruk de små skavankene til din fordel.
Ufullkommenheter kan skje hvor som helst i designet og komme i mange former:
- Et hjerneslag som bare er litt tykkere eller tynnere enn andre.
- Subtile forskjeller i karakterene til en typefamilie.
- Linjer og illustrasjoner som ikke er helt rette, justerte eller firkantede.
- Blanding og samsvar av elementer som ikke medfølger hører hjemme, for eksempel å bytte små og store bokstaver tilfeldig eller kombinere uvanlige fargevalg.
- Animasjoner som bare er litt utenfor balansen.
- Asymmetriske justeringer.
- Sammensetting av virkelighet og fantasi, for eksempel et design som inkluderer faktiske fotografier og håndtegnet skisser eller skrifttyper.
Konklusjon
Hvis du liker snurrige konsepter, men er redd for å fordype deg dypt i trenden, kan du begynne i det små. Legg til en enkelt type element med en finurlig teft for å se hvordan det passer inn i din generelle designplan.
Snodige designmønstre har en tendens til å fungere spesielt bra på mindre design, for eksempel på en-side nettsteder eller en-side trykte elementer fordi teknikkene kan bli litt overveldende når de brukes i massevis.