Designtrend: Hva skjer med alle de små hjørnelogoene?
Har du lagt merke til hvordan små logoer ser ut til å bli mer og mer populære på nettsteder? For en stund så det ut som fokuset i design var å "gjøre det større." Dette har endret seg - når det gjelder logostørrelse og plassering uansett.
Den største trenden innen nettdesign akkurat nå er bruken av den lille hjørnelogoen. Vi kommer til å bryte ned trenden og se på noen få gode eksempler. Kanskje du finner inspirasjonen til å krympe logoen i ditt neste prosjekt. Eller kanskje bestemmer du deg for å holde den stor og dristig!
Utforsk Envato Elements
Identifiser trenden



Selv om det ikke er noen distinkt regel som sier at en logo må være i øverste venstre hjørne av et nettsted, er den plasseringen vanlig for lesbarhet og identifisering. Brukere er vant til å lete der etter merkevareinformasjon, og det gir et godt navigasjonshenvisning for å hjelpe brukere med å komme tilbake til hjemmesiden når de sitter fast.
Så det er virkelig ingen overraskelse at bittesmå logoer oftest plasseres i denne delen av designet. Selv om bruk av bittesmå logoer ikke er begrenset til denne plasseringen, følger den aksepterte brukermønstre. Det er viktig fordi når du prøver noe annet, vil du at brukerne skal forstå det uten problemer. I dette tilfellet er endringen størrelse på logoen, hvis du krymper den til en "liten" størrelse kan det gjøre det mindre av et dominerende visuelt. Ved å holde den på samme sted, kan brukeren fremdeles finne den og utføre de forventede handlingene uten å tenke på denne endringen.
Dette er en av trendene som er enkle å få øye på. Se etter en super-liten (ofte mindre enn 300 piksler kvadrat med en standard stasjonær oppløsning) på en plassering som klamrer seg til toppen og til venstre på lerretet.
Trend Break Down
Mens trenden er forankret i størrelse og plassering av logoer, er det ikke det eneste som ser ut til å være en vanlig tråd. Designere bruker lignende former, ikonografi, typografi og farger også.
Trenden kompletteres og låner konsepter fra mange andre populære stiler, spesielt minimalisme, lyse farger og ikonografi. Det er en del av det som får denne trenden til å fungere; det integreres med andre designmønstre nesten sømløst.
Squares

Den enkle firkantede logoen er enkel å bruke og gir et fint ankerpunkt for merkevarebygging. Mange av disse firkantede logoene har et par ord (logo) eller en liten bit av bilder i et farget firkant.
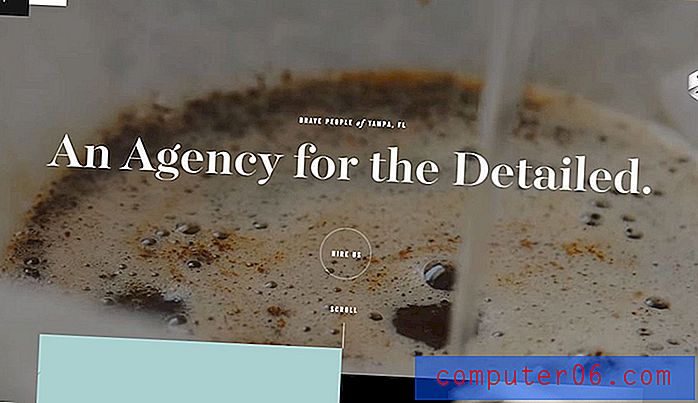
Svart er et populært alternativ, som tilfellet er med Brave People (over), men fargevalg kan dikteres av bakgrunnen til design og merkefarger. Det er ingenting å si at en firkantet logo trenger å ha et skarpt utseende, men dette er ganske vanlig alternativ.
Kvadrater er populære fordi formen den kan brukes på flere steder, inkludert sosiale medier og for å konvertere som et appikon.
Ikonlogoer

Når vi designer flere ting for små skjermer, er det en tendens til å forenkle og effektivisere. Det samme er tilfelle med denne trenden, der et enkelt ikon kan fungere som den lille hjørnelogoen.
Trikset for å gjøre dette arbeidet er at bildet må være "ikonisk" og enkelt nok til at det er enkelt å lese og forstå i den superlite størrelsen. Ikke alle ikoner vil fungere eller føles passende i mindre størrelser.
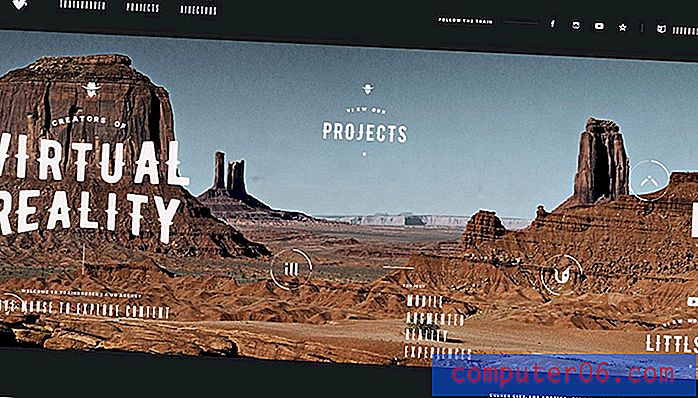
Fordi dette kan være ganske vanskelig, bruker de fleste designere som velger å gå denne ruten, enfarget svart av hvite ikoner med noen få enkle linjer. Mens noen av disse ikonene skildrer visse bilder, for eksempel Train Robber (over), bruker mange andre geometriske former. Med en ikonlogo går mange av beslutningene tilbake til merkevaren din. Har du et ikon som brukerne identifiserer seg med? Fungerer det i denne sammenhengen?
Logo

Når det gjelder bittesmå logoer, kan logotyper være et av de beste alternativene for de fleste nettdesign. For merker med en logotype er løsningen allerede innebygd. Logotypen var sannsynligvis designet med ideen om at den måtte fungere i alle størrelser i tankene.
Det virkelige trikset å logotyper i det øverste hjørnet av designet for å sikre at de ikke går seg vill. Logotyper som bruker supertynne typestiler eller som inkluderer superkorte ord, kan trenge mer heft enn de med lengre ord eller som har tykkere skrifttyper. Plasseringen skal bestemmes av visuell vekt, ikke bare en pikselretningslinje.
Det er også viktig å vurdere bakgrunnen der logotypen vil bo. Forsikre deg om at logoen forblir synlig på tvers av sider. Forsøk å unngå bakgrunner med andre type elementer eller usedvanlig travle mønstre for maksimal lesbarhet.
“App” Ikonstiler

Appikonstilen fungerer nydelig også på nettsteder og gir et flerbruks designelement. Plassering og design ligner ofte ideen bak den firkantede logoen, men ikoner i app-stil er ofte plassert litt mer fra kanvasene, kan inneholde mer farge og blir ofte betraktet som en sekundær merkevarelogo.
Denne stilen kan være mye moro å leke med, men det er viktig å sørge for at identiteten din ikke går tapt hvis du bruker mindre vanlig merkevarebygging. Vurder å innlemme merkenavnet og primærlogoen andre steder for å opprettholde den visuelle forbindelsen som brukerne forventer.
App-baserte nettsteder bruker ofte denne stilen fordi appikonet er deres merkevarebygging og brukergjenkjenning. For å gjøre opplevelsen litt annerledes for brukere som får tilgang til nettstedet i stedet for app, legger du til et snev av bevegelse eller svever animasjon til logoen for å overraske og glede.
Krymp det

Avhengig av logoen, kan det hende at det ikke krever noe ekstra arbeid eller ny design for å bruke denne trenden. Bare ta logoen, krympe den og pop den i øverste hjørne. Høres ganske enkelt ut, ikke sant?
Her er trikset: Logoen din må allerede inkludere alle komponentene av lesbarhet i en liten størrelse. For de fleste merker betyr det at logoen trenger å stå alene i et navigasjonselement uten mye farge eller andre bilder.
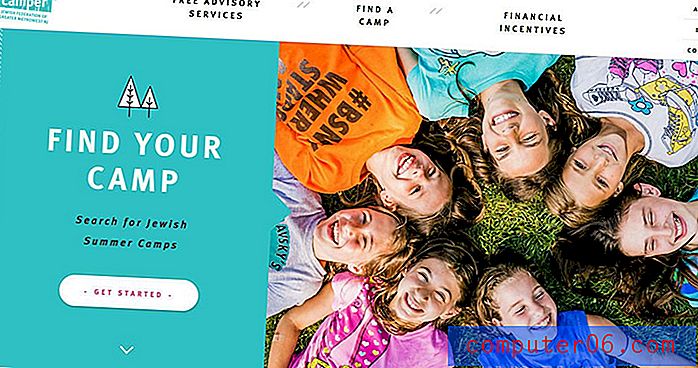
Én Happy Camper (over) gjør dette ganske vellykket. Logoen er nedskalert til “liten hjørnestørrelse” og inneholdt i en hvit navigasjonslinje. Den primære logofargen fører gjennom hovedinnholdsområdet på nettstedet, og trekker øyet fra logoen til meldingen og tilbake.
Farger

Små hjørnelogoer har en tendens til å ha mye svart og hvitt. Men det trenger ikke være tilfelle. Det hele er basert på plassering.
Lyse, dristige farger er fremdeles store takket være påvirkninger fra flat og materialdesign. Disse fargevalgene kan også fungere i det lille rommet. Trikset å fargelegge er å effektivisere andre elementer, så det er rikelig med kontrast. Små elementer kan gå tapt hvis det er for mye som skjer i et konkurrerende rom.
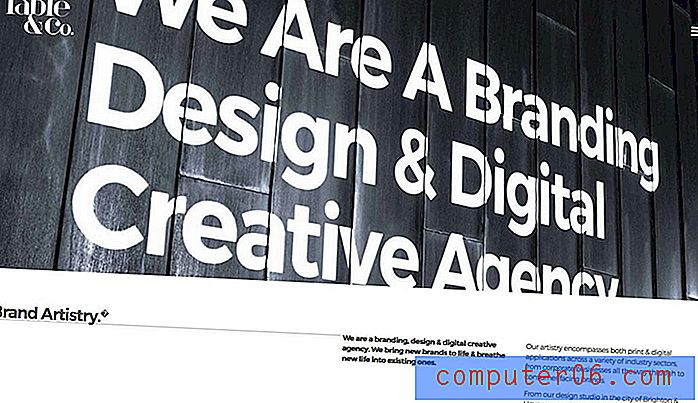
På den annen side kan den skarpe naturen til en sort / hvit eller svart eller hvit logotype gi den rette kontrasten for å skille den fra en travel bakgrunn. For design der logoen vises på toppen av et heltebilde eller en video, er dette ofte det beste alternativet med tanke på lesbarhet.
Logo-Navigasjonsbalanse

Små logoer kan by på unike utfordringer når du planlegger navigasjon. Må navigasjonen også være liten? Hvordan kan du skape balanse uten å overvelde elementene eller se utenfor balansen?
Det er et par løsninger.
- Lag et balanserende navigasjonselement, for eksempel en ørliten firkantet logo og utfyllende hamburgernavigeringsikon med en skjult meny.
- Lag en beholder for logoen og navigasjonen slik at de fungerer sammen.
Begge alternativene kan fungere like bra. Så lenge brukere enkelt kan få tilgang til informasjonen, vil designet fungere. Tenk på brukerne dine og deres vaner før du tar det valget.
Konklusjon
Liten er den nye store tingen. En klok designer sa en gang at hvis du kan få noe til å fungere i en liten størrelse, vil det fungere hvor som helst. Kanskje det er utfordringen for designere - lag noe som fungerer vakkert på mikronivå.
Det som er spesielt fint med bittesmå hjørnelogoer som en trend er at det er brukbart. Du trenger ikke å gjennomgå en ny design for å bruke dette konseptet, og kan legge til en trendy funksjon med bare en liten designjustering.