Designe med sirkler: tips og råd
Når kretsene ble avskåret av designere, ser det ut til at sirkler gjør comeback. Den perfekt runde formen - og dens avlange motstykker - kan være vanskelig å jobbe med. Formen stabler ikke så godt som det mer standard rektangelet og skaper en mye annen generell følelse.
Sirkelen er en perfekt form, og betyr at den er den samme uansett hvordan du ser på den. Det er komplett og i harmoni med naturen - vurder hvor mange naturlige elementer som er sirkelbaserte. Så, som designer, hvordan kan du få sirkler til å fungere for deg?
Grunnleggende sirkler
Sirkler er kjente og trygge. Det som er inne i en sirkel er "beskyttet" fra utsiden, og det som er utenfor en sirkel kan begrenses fra å komme i nærheten av sirkelens innhold. Formen er interessant og et attraksjonspunkt.
Dette er alle gode grunner til å vurdere bruken av sirkler i design. Men sirkler kan også være tøffe å håndtere fordi de kan skape rare rom og kanskje ikke fungerer godt med andre designelementer. Bruken av et sirkulært tema må være godt planlagt, designet og utført.
I tillegg til den tradisjonelle sirkelen, begynner vi også å avrunde former generelt i designprosjekter. Avlange former, nesten rektangler med dramatisk buede kanter - disse elementene får alle betydninger av seg selv. Så vi vil fokusere på den perfekte ringen og dens nylige popularitet i designprosjekter.
Meanings of Circles


Det er mange foreninger knyttet til kretser. De er flytende og koblet til bevegelse og bevegelighet (tenk på hjulet). Fordi sirkler er en del av den naturlige verdenen - månens form, blomster, frukt - blir objektet ansett som ekte og representerer livet.
I tillegg kan kurvene i en sirkel være trøstende og er forbundet med energi, kraft, harmoni og uendelig.
Som designere er vi alle veldig vant til å se fargehjulet, en av de mest gjenkjennelige sirklene i designverdenen. Det fungerer fordi det kombinerer alle trekkene ovenfor for å lage et objekt som formidler informasjon på en enkel, kraftig, harmonisk måte. Sirkler er komplette og skaper vekt.
Sirkler i nettdesign


Sirkler, en gang sjelden brukt i webdesign, blir et mer populært alternativ. (For mange år siden var det vanskelig å lage avrundede former i CSS, men det er ikke lenger tilfelle.) Så hva er noen av egenskapene til et flott nettsteddesign med sirkler?
De brukes ofte på en av fem måter:
Som en dominerende form eller ramme.
Snarere enn rektangel for bilder, bruker noen designere sirkler. Sirkler kan også brukes til logoer eller knapper. Mens en sirkel kan skape interesse, kan den skape et dilemma når det gjelder beskjæring og plass. Passer bildet inne i sirkelen? (Kameraer tar ikke bilder rundt seg.) Har sirklene nok plass til å stå på egenhånd slik at bilder ikke blir virvlet? Sirkler som rammer er mest populære innen porteføljedesign, for å vise en "skive" av arbeidet uten å vise hele saken.
Som brukergrensesnittelementer.
En rund knapp er en kjent ting. Du vet å trykke (eller klikke) for å gjøre et valg, og gjøre sirkler til et populært valg for samtaler. Sirkulære brukergrensesnittelementer er mest populære når de brukes sparsomt.
Som bakgrunn.
På grunn av den medfødte harmonien assosiert med formen, er sirkler enkle å bruke som bakgrunnsmønster. De skaper en følelse av flyt og ro. Sirkulære bakgrunner kan også bidra til å bringe fokus til elementene de omgir, for eksempel et ikon som bor i en sirkel.
Som et grafisk informasjonsverktøy.
Sirkler er et vanlig verktøy for å vise hvordan ting både er forskjellige og lignende basert på forestillingen om hvor former overlapper hverandre. Dette er et vanlig verktøy for å vise forskjellige typer data og informasjon.
For å skape interesse.
Noen ganger er hele ideen bak å bruke en sirkel bare å være annerledes og få noe til å skille seg ut fra det overfylte landskapet. Sirkler er en flott måte å skape visuell interesse. Men vær forsiktig, å bruke for mange sirkler kan skape et utseende av ustabilitet eller kaos fordi hvert element tigger om å bli sett.
Sirkler i brukergrensesnittelementer


Som brukergrensesnittverktøy ser det ut til at sirkler fungerer best når de brukes som en del av et samlet minimalistisk designskjema. De trenger rom for å puste, identifiseres og være fornuftige for brukerne. Når de brukes på denne måten, kan sirkler være et fint alternativ til andre typer navigasjon.
Ta for eksempel Gravitate Design. Sirkler brukes til ett bestemt formål - for å navigere til venstre og høyre. Alle de andre knappene er rektangel. Hva kretsene gjør her er at du samhandler med nettstedet på en annen måte enn du kan forvente. (I dette tilfellet ruller nettstedet opp og ned, men paneler også side til side.)
Zervice bruker også sirkler for knapper og navigasjon, men på en mye annen måte. Venstre navigasjon bruker “trykknapper” for å komme deg fra en side til den neste. I tillegg har nettstedet sirkler for å huse all teksten mot et travelt bakteppe, slik at du vet nøyaktig hvor på skjermen du skal fokusere.
Kretser i apper og mobil design


Sirkler i apper kan være mye moro også. Jeg er for øyeblikket avhengig av hundrevis, som er et spill om ikke annet enn sirkler. Og spillet har praktisk anvendelse for design med sirkler - de trenger plass for å fungere godt. I spillet beveger sirkler i forskjellige størrelser seg på skjermen; hvis de berører, taper du. Det er den samme ideen med design. Sirkler trenger sin egen plass for å være mest funksjonell.
Å bruke sirkler på mindre skjermer kan imidlertid by på en utfordring. De må være store nok til å lese eller se med letthet, og hvis en sirkel fungerer som en knapp, må den være stor nok til å peke på.
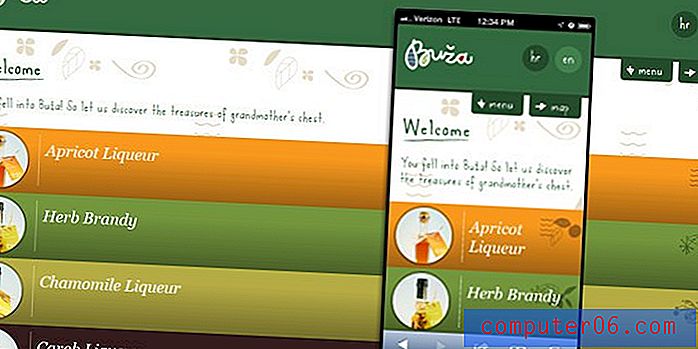
Buza bruker sirkler som knapper for salg. De er store og isolerte, noe som gjør dem til et enkelt sted å klikke (eller trykke på).
Kretser i andre prosjekter

Sirkler er også et populært valg for logoer og former på visittkort. (Dette er ikke overraskende siden vi ser mange av de samme trendene samtidig innen digital og trykkdesign.)
De samme grunnene for å bruke eller ikke bruke sirkler gjelder for trykte prosjekter. Men det er en ekstra vurdering ... utskrift. I motsetning til digitale prosjekter som er begrenset i en rektangulær skjerm, kan du faktisk lage og designe for et sirkulært medium.
Flyveblad, klistremerker, kort og andre materialer som er kuttet til form har den ekstra verdien av å være annerledes når de brukes på en mer ukonvensjonell måte. Dette kan gi ekstra oppmerksomhet til prosjektet.
Bare vær klar over hva som er inne i sirkelen. Husk at formen er designet for å inneholde noe. Forsikre deg om at formen og det visuelle bildet og ordene alle lager en enhetlig melding. Dette fungerer på veldig mye samme måte som å bruke sirkler som rammer for bilder i digitale prosjekter.
Konklusjon
Så hvordan kommer du i gang med sirkler? Det er mange gode ressurser der ute for å hjelpe deg med å forestille deg mulighetene, inkludert en av favorittene mine, Creative VIP.
Ikke bare bruker Creative VIP mange sirkler i design og grensesnitt, det er en inngangsport til flotte verktøy for designere. Akkurat nå kan du finne flotte samlinger av sirkulære ikoner, maler for appdesign med sirkler, destinasjonssidesmaler ved hjelp av ringer, runde glidebrytere og til og med noen få merker. (Jeg er medlem og elsker denne ressursen, selv om ikke annet enn for inspirasjon.)
Lykke til å komme i gang med sirkulær design!
Bildekilder: Life in My Shoes, Project Green, Janko i Warp Speed, We Love to Code og Creative Sweet Business Cards .