Evolusjonen av flat design: dempede farger
I dag tar vi flat design til neste nivå. Ikke hvert prosjekt fungerer med noen av de dristige, lyse fargevalgene som ofte er koblet til flat design.
Så ikke bli sittende fast ved å bruke dem. Sparke opp din flat design ordningen et hakk med en mer dempet fargepalett. Den subtile endringen kan bidra til å gi nettstedet ditt en trendy overhaling og hjelpe det til å skille seg ut i den flate designmassen. Her skal vi velge ut noen nettsteder som bruker denne stilen usedvanlig bra for å hjelpe deg med å lage et nettsted ved hjelp av flat design og en dempet fargepalett.
Dempet Color Primer

Du har sikkert sett varianter av flatfargepaletten tusenvis av ganger, og noen ganger passer disse fargene bare ikke til designestetikken du går etter. Selv når alt annet om flat design appellerer til det.
Det er da dempede fargealternativer kan fungere fantastisk. Å bruke en dempet fargepalett med en flat estetikk er klassisk, polert og akkurat annerledes nok til at den skiller seg ut fra alle de andre flate prosjektene der ute.
Men hva er en dempet fargepalett? For denne samtalen er det en hvilken som helst høyt mettet fargetone (for eksempel de fra Flat UI Colours) og tilfører en fargetone, tone eller nyanse for å gjøre den mindre lys og mer dempet. Resultatet er ofte en mykere, roligere farge som kan være lettere å jobbe med og matche til den generelle designen.
Du kan se fra bildene nedenfor hvor de samme fargene fra Flat UI Farger kan se annerledes ut med endringer i hvit eller sort brukes med dem. Og ganske enkelt, det er hva en dempet fargepalett handler om. Resten av designestetikken kan følge så nøye (eller løst) med prinsippene for flat design som du vil.
nyanser

Nyanser opprettes når du legger hvitt til en farge for å gjøre den lysere. Denne fargen er ofte betydelig lysere enn den opprinnelige fargen og blir vanligvis referert til som en pastell. Nyanser kan være nesten hvite til bare noen få berøringer lettere enn en fullstendig mettet farge. De har ofte en lettere, mykere følelse og skape en mer beroligende estetiske enn dristigere, lysere alternativer.
Nyanser fungerer godt med bilder og er populære på nettsteder med illustrasjoner. Disse lysere fargene faller ofte bort fra hovedestetikken og egner seg best for designformål når annet innhold, for eksempel bilder eller ord, virkelig trenger å være midtpunktet.

Jack Horner bruker tonede farger i hele sidedesignet for å kontrastere skarpt med svarte aksenter. Det gule på hjemmesiden er så lett at det kan være vanskelig å se om ikke for den lysere aksenten. Nettstedet bruker også en farget grønn for samtaler til handling og viktig informasjon gjennom design for å holde brukerne engasjert.

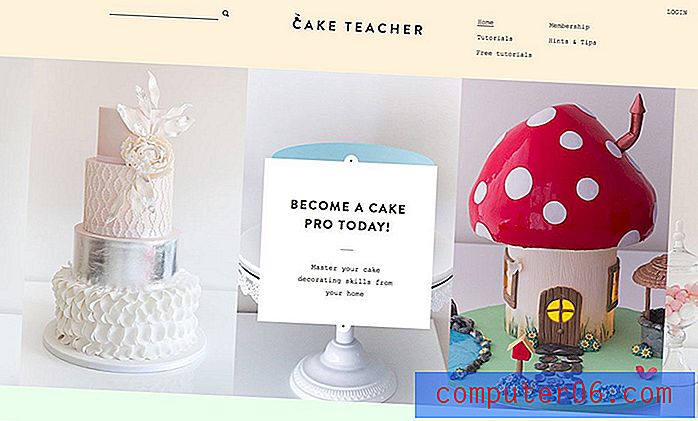
Cake Teacher bruker en lignende lys gul og grønn fargepalett, men med ulik fargetone. Gult er litt lysere og greener er litt lysere enn fargene på Jack Horner-nettstedet. Den subtile tonede paletten hjelper brukerne å fokusere på kakebildene på midten av skjermen, spesielt de med lysere fargealternativer. Kontrasten mellom lys og lys er med på å skape et fokuspunkt for designen.
Shades

Nyanser er farger resultatet med tillegg av svart. Dette vil gjøre en farge mørkere og vises tyngre for øyet. Området for å legge til sort er alt fra nesten svart med et snev av farger til bare en touch mørkere enn den originale fargen.
Nyanser kan fungere bra i visse typer miljøer, ofte når de brukes med mindre svart. Prosjekter som er veldig mørke og inkluderer mye svart, kan føre til bekymringer for lesbarhet hvis de ikke blir utført eksepsjonelt godt. En ting som mange feil antar er at nyanser må se svart ut, men når de utvikler en farge fra tradisjonelle flate designordninger, er dette ikke tilfelle i det hele tatt.

Salget pop-up for forhandleren Ann Taylor bruker en kombinasjon av nyanser for en enkel grønn promo som er lett å lese og tiltalende å se på. Den estetiske bruker mange flate konsepter og trendy elementer som spøkelsesknapper og dristig typografi, men de skyggelagte nyansene er alt annet enn “tradisjonelt” flate. Kombinert med den gule teksten (takket være en tone) er den dempede flate paletten slående og moderne.

Café Frida bruker et sett med farger som ikke er vanlig. De skyggelagte gulene, greenene og til og med hvite skaper en vintage stemning. Fargene er sterke, men likevel ikke overveldende. De er engasjerende, men ikke veldig spennende. Kombinasjonen setter scenen for kaféen, som utføres godt gjennom rullebladet til hjemmesiden.
Tones

Tonene lages ved å kombinere hvitt og svart med en farge for å gjøre det mykere. De fleste farger er faktisk opprettet ved hjelp av toner. Det er komplekse farger som har en nesten universell appell fordi de trekker fra flere deler av fargespekteret. Det er denne subtil kvalitet som gjør toner No. 1 valg av designere og kunstnere for de fleste prosjekter.
Toner fungerer i nesten hvilken som helst designestetikk på grunn av deres behagelige natur.

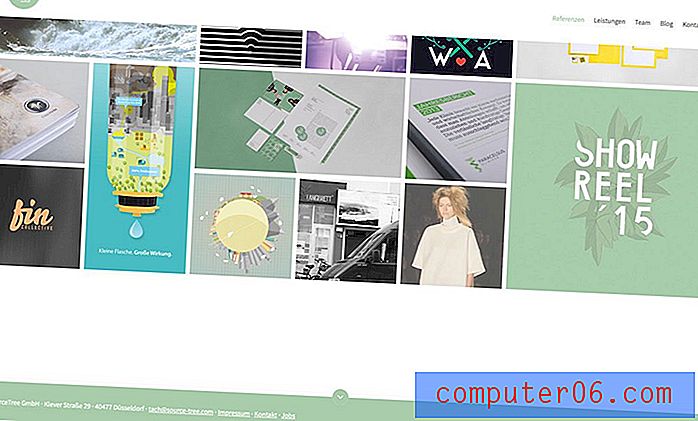
Source Tree bruker en blek, nesten beroligende, grønn på hele siden. Det er kombinert med andre blinker av tonet farge, også for de andre prosjektene som vises. Det som er fint med denne fargen er at toningen gir nettstedet et innbydende preg. Bare forestill deg hvor annerledes dette nettstedet ville se ut hvis det skulle bruke smaragd fra flatpaletten over på alle stedene der den tonede fargen brukes. Fargen gir nesten plass til de mindre bokser og animerte elementer, noe som ikke ville skje med så mye visuell letthet hvis fargen var betydelig lysere.

Instituttet for tro, arbeid og økonomi bruker kombinasjoner av komplekse fargetoner for å flytte brukere fra hovedbildet ned på siden til oppfordringen til handling. Den mørkeblå og gulaktige kombinasjonen er lett å lese, takket være høy kontrast, og visuelt interessant fordi fargene er din standard blå og gule sammenkobling. Fargene brukes gjennom hele designen for å bidra til å etablere fokus gjennom designen og føre brukerne til handlinger og klikk over hele nettstedet.
Konklusjon
Når du forgrener deg fra noen av de mer tradisjonelle fargene på flat design, trenger du ikke velge en av fargeteknikkene ovenfor. Du kan skurtreskere nyanser, nyanser og toner for å skape noe som er helt engasjerende og annerledes.
Den virkelige leksjonen i disse enkle casestudiene er denne: Ikke bli opptatt av å måtte bruke en trend "av boken." Slip unna med en annen type teknikk for å gjøre trenden og bruken din. Disse eksemplene viser hvor fantastisk endring av bare fargepaletten kan være, mens du fremdeles jobber med design som er flate i naturen.