Hvordan lage en fantastisk flyer (selv om du ikke er designer)
Denne artikkelen vil lede deg gjennom prosessen og logikken i å designe en grunnleggende, men attraktiv flyer. Vi skal se på hvordan du kan planlegge innholdet ditt, finne og implementere noen kvalitetsbilder og håndtere justeringen av en betydelig mengde innhold uten å ofre for mye av den visuelle appellen.
Design Shack-leser Abigail sendte inn et Designdilemma for å spørre om flygerdesign. Etter å ha lest gjennom tipsene våre om utforming av presentasjoner, ønsket hun å vite hvordan hun kunne bruke lignende råd til flygerdesign. I presentasjonsartikkelen vår rådet vi designere til å holde lysbildene smertelig enkle, men flygebladene må forståelig nok inneholde mer informasjon enn en enkel overskrift.
Vi kommer til å svare på Abigails spørsmål med et full-on flyer designprosjekt som du enten kan bla gjennom for generelle designråd eller følge med for en solid erfaring.
Utforsk Flyer Design
Ingen Photoshop? Ikke noe problem
Nå, en viktig ting å vurdere er at Abigail er en bibliotekar, ikke en designer. Hun uttalte i meldingen at hun ikke har Photoshop eller noe tilsvarende, bare noen grunnleggende kontorprogramvare som Powerpoint og Word.
Dette kompliserer definitivt ting. Det er mye vanskeligere å oppnå anstendige utseendeeffekter, blanding etc. i apper som egentlig ikke er ment å trekke av slike triks. For det meste vil jeg prøve å holde dette prosjektet enkelt nok til at omtrent hvem som helst kan gjøre det med kjøring av møllekontorets programvare. Jeg vil passe på å trekke frem alle Photoshop-spesifikke triks som jeg brukte.
Komme i gang: Planlegg innholdet
Det første trinnet i ethvert designprosjekt er å organisere informasjonen din. Hva kreves? Hva er dine mål? Siden dette er et tenkt prosjekt vil jeg bruke litt påfyllingstekst, men vi vil prøve å holde den ekte med innholdet.
Enhver god konsertflyger trenger å si på et minimum, hvor og når konserten er, hvem som spiller og hvor mye den koster. Jeg har designet mange virkelige konsertflygere som bare bruker denne informasjonen, men for å gjøre det litt vanskeligere, la oss anta at det er et par avsnitt kopi som du også kan ta med.
"Målet ditt bør da være å dele ned all nødvendig informasjon i lettfordøyelige biter."Selv om løpesedler kan og burde ha mye mer informasjon enn det gjennomsnittlige presentasjonsbildet, betyr det ikke at du skal bli gal med innholdet. De samme grunnleggende reglene gjelder her: mindre er mer. Hvis du lager en flyer som først og fremst består av store biter av tekst, vil svært få mennesker se på det i mer enn et halvt sekund. De vil bare se at det ser ut som mye arbeid å sortere gjennom og gå videre.
Ditt mål bør da være å dele ned all nødvendig informasjon i lettfordøyelige biter. Kast ut alt du ikke trenger, og se etter måter å gjøre det du trenger mer kortfattet.
Bullet Point Fever
Å gjøre informasjonen din kortfattet betyr ikke at du må fylle løpesedlen med femtisju kulepoeng. Bullets er flotte, og vi bruker dem i dag, men amatørdesignere er ganske utsatt for å gå nøtt med dem. Hvis du bruker kulepunkter som en lettlest og forståelig måte å distribuere informasjonen på, er du på rett vei. Hvis du bruker dem som en krykke fordi du ikke vet hvordan du ellers designer en flyer, må du revurdere strategien din.
Finne bilder
Ikke-designere blir virkelig skremt når det gjelder å legge til bilder. Mange av dem vet at utklipp er ganske ostete og ofte helt vemmelig, men vet ikke om andre alternativer. Heldigvis er nettet et eventyrland med gratis ressurser hvis du vet hvor du skal lete.
Flickr Creative Commons er et flott sted å starte, men i dag skal vi bruke Stock.xchng, et gratis arkivfotograferingsnettsted. Vanligvis er jeg ikke så begeistret for resultatene fra dette nettstedet, men i dag lyktes jeg med noen flotte bilder som virkelig vil gjøre en fantastisk konsertflyger (Image Credit: Josiah Norton og Angus Wurth).


Trinn 1: Kombiner bildene
Konfigurer dokumentet slik at det samsvarer med ønsket flyerstørrelse: 5 ″ med 7 ″, 17 ″ med 11 etc., osv. Det betyr ikke egentlig noe, bare sørg for at du går med en vertikal retning.
Når du har satt opp dokumentet ditt, kaster du inn de to bildene ovenfra, slik at de kan ta opp hele lerretet. Stikk bassisten på toppen av publikumsbildet, og spis opp en god del av den tilgjengelige plassen. Det er vanskelig å ofre plass i en fullsatt design, men vi ønsker virkelig å gjøre dette til et iøynefallende flygeblad.

På dette tidspunktet tenker du sannsynligvis at disse bildene er altfor opptatt, og at vi umulig kan legge inn tekst, men ikke bekymre deg, vi vil ta vare på det i neste trinn.
Trinn 2: Fyll ut bunnen
Som jeg nettopp nevnte, flygeren vår i sin nåværende tilstand er ikke veldig gunstig for tekstoverlegg, så la oss se om vi kan forenkle ting litt.
For å sikre at fargene våre alle ser bra ut sammen, er det alltid en god idé å bruke farger som allerede vises på bildet. Med dette i bakhodet kan du prøve fargen øverst til venstre i bassistbildet. Hvis applikasjonen du bruker ikke har et pipetterverktøy, må du øyeeplet det.

Når du har fått ensfarget rektangel over bildet, reduser det uklarheten til rundt 84%. De fleste applikasjoner med grafikk lar deg redusere et objekts opacitet, hvis ikke, må du bare bruke en ensfarget farge.
Som du kan se, gir dette oss en bakgrunn som er mer interessant enn en ensfarget farge, men som er mye lettere å plassere tekst over enn vårt originale bilde. I tillegg til å introdusere fargeoverlegget får de to veldig forskjellige bildene våre veldig flotte sammen.
Trinn 3: Legg til en overskrift
Hver god flyer trenger en overskrift, så la oss ta vare på dette neste. Husk at overskriften ikke nødvendigvis trenger å være øverst på siden. Vi kommer til å plassere vår nær bunnen av bassistbildet.
For å gjøre dette gjentok jeg den samme grunnleggende prosessen som i siste trinn. Jeg tegnet en svart boks som kom fra høyre side av flygebladet, og reduserte deretter opaciteten akkurat nok til å la bildet begynne å vise seg gjennom. Dette er med på å gjøre teksten mer lesbar over den travle bakgrunnen.

For fonten brukte jeg Six Caps fra Font Squirrel. Den kondenserte, alle-caps karakteren til skriften er perfekt for utseendet vi prøver å oppnå.
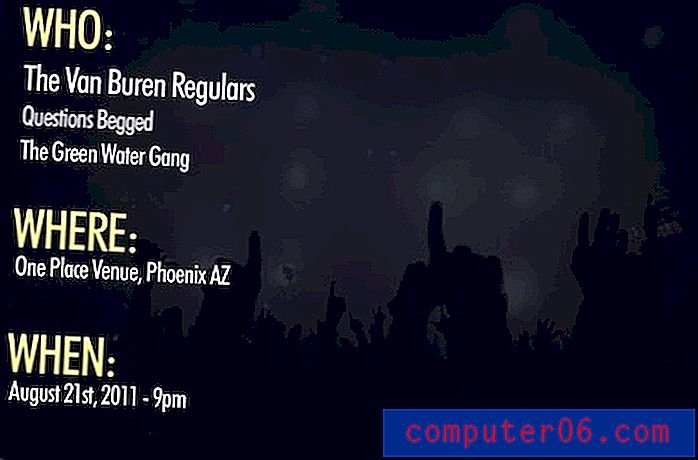
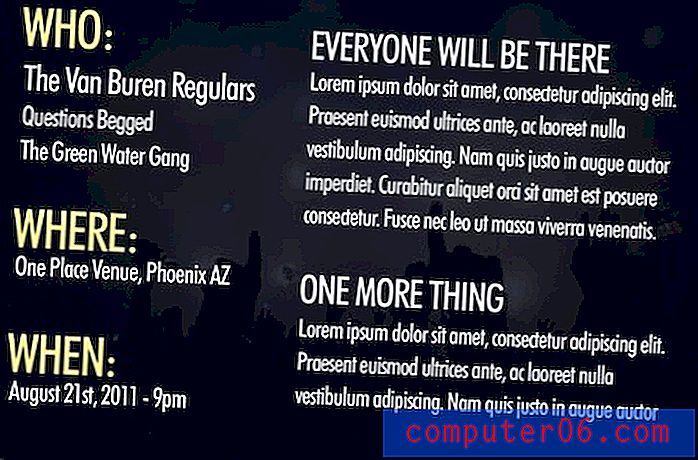
Trinn 4: Hvem, hvor og når
Siden vi adresserte prispunktet i overskriften, er vi nede på tre andre viktige opplysninger: hvem, hvor og når. Vi kan dele disse ut i tre kuler med akkurat de overskriftene.

Det er et par viktige ting å merke seg om dette. For det første likte jeg ikke lesbarheten til Six Caps-skriften over mye tekst, så jeg byttet til Futura Condensed for denne delen. Legg også merke til hvordan jeg har strukturert hierarkiet med informasjon veldig nøye. Topptekstene er de største og farger forskjellig for å skille seg ut. Nok en gang tok jeg tak i denne fargen fra bassistbildet. Jeg har også gitt en viss størrelsesdifferensiering til headlinerbandet.
Den viktigste takeaway her er at noen opplysninger som vil være viktigere enn andre, og du må passe på å gi den spesielle oppmerksomheten. Dette gir arbeidet ditt visuell variasjon og gjør det lettere å bla gjennom.
Trinn 5: Legg til avsnittene
Å dele den nederste delen i to hovedkolonner vil gi oss god plass til innhold. Vi opprettet akkurat den første kolonnen og la den være ganske smal, noe som er bra for innholdet som den inneholder. Dette gjør at vi kan ha en enda bredere kolonne for avsnittene våre, som ikke ville se riktig ut hvis de var for smale.

Legg merke til at jeg brukte de samme grunnleggende konvensjonene som på forrige trinn, med noen subtile endringer. Jeg gjentok ikke de fargede overskriftene for ikke å forringe de primære informasjonspunktene til venstre. Med samme mål for øye, er avsnittoverskriftene mindre enn de til venstre.
Etterbehandling
Med det er vi alle ferdige! Flyeren vår sier alt den trenger og er ganske attraktiv å starte opp. Sideoppsettarbeidet her var virkelig minimalt, og det meste av estetikken ble levert av tredjepartsbildene. Nesten hvem som helst kan lage denne flygebladet! Klikk på bildet nedenfor for en større forhåndsvisning.

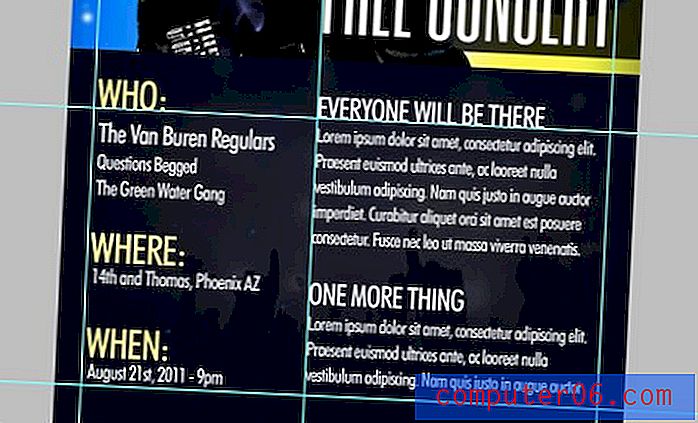
Merknader om justering
Forsikre deg om at når du bygger flygebladet, ikke bare kaster gjenstandene tilfeldig på siden. Det er noen veldig strenge og forsettlige tilpasninger på plass i designet mitt:

Legg merke til hvordan alt stiller fint opp på både vertikale og horisontale plan. Legg også merke til hvor stor avstand som er plassert mellom kanten av siden og innholdet. Gi alltid innholdet ditt mye pusterom, akkurat som marginene på et Word-dokument.
Merknader om utskrift
Hvis du planlegger å designe og skrive ut dine egne flygeblad, er det mye du må huske på. For det første kan fillayoutet ditt ta hensyn til blødning og beskjæring hvis du jobber med en kommersiell utskriftstjeneste. Ofte er det maler for å gjøre dette enkelt. Imidlertid, for denne typen jobber, bør du virkelig ha en slags profesjonell grafikkprogramvare, da maler levert av skriveren sannsynligvis vil være for Illustrator, InDesign eller Photoshop.
Hvis du skriver ut disse fra kontorskriveren, vil det være vanskeligere å få full blødning og kanskje ikke engang mulig med modellen. I dette tilfellet, ikke svette det. Dette designet ser flott ut med en hvit kant rundt kanten. Faktisk hjelper det å gi det "flyer" utseendet.
Til slutt må du virkelig passe på kvaliteten på utskriften du får. Dette designet har hvit type over en mørk bakgrunn. Hvis flygebladet er for lite, blir dette raskt problematisk, og resultatet kan være et uleselig trykk. Forsikre deg om at skrifttypene har en anstendig størrelse, og kjør deretter en testutskrift. Hvis det ikke fungerer, kan det hende du må bytte skrifter, øke størrelsen eller revurdere designet slik at bunnen er hvit med svart eller grå tekst.
Konklusjon
Hvis du ikke er en designer, kan prosjekter som dette være ganske skremmende. Imidlertid, med triksene jeg viste deg ovenfor, kan du virkelig blåse bort bandkameratene, kollegene og / eller vennene dine med de vanvittige designferdighetene dine.
Legg igjen en kommentar nedenfor og fortell oss hvilke andre typer designprosjekter du sliter med og hvordan vi kan hjelpe oss!