Layout med lett hastighet med Wireframe Toolkit for Keynote
Wireframe Toolkit for Keynote gir omtrent hvem som helst med et grunnleggende grep om hvordan du bruker presentasjonsprogramvare til å raskt lage mockups for brukergrensesnitt for iOS og nettet. Hvis du ikke har Keynote, ikke bekymre deg, det er også en Powerpoint-versjon inkludert!
I dag skal vi gi deg en superkjapp gjennomføring av hvordan du bruker Wireframe Toolkit for Keynote til å bygge et grunnleggende webapplayout. Hvis du kan kopiere og lime inn, kan du gjøre dette!
Hva du får
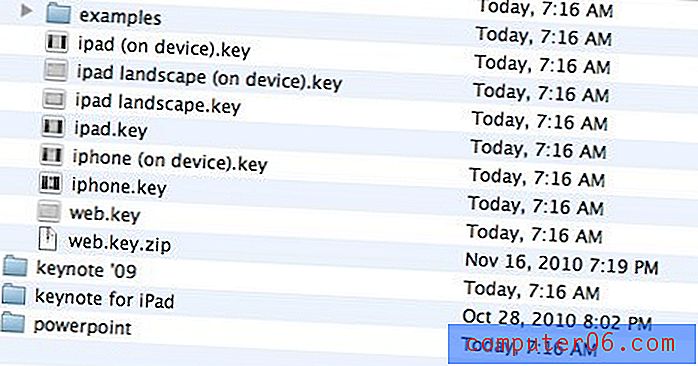
Nedlastingen av Wireframe Toolkit gir deg en betydelig liste over Keynote- og Powerpoint-maler. Som du kan se på skjermdumpen nedenfor, får du fire forskjellige versjoner av malene: Keynote '08, Keynote '09, Keynote for iPad og Powerpoint.

Hver mappe har flere forskjellige verktøysett som skal gi deg grensesnittelementene du trenger for å designe for iPhone, iPad og selvfølgelig den vanlige gamle weben. Det er også noen få ferdige eksempler som du kan åpne for å få en følelse av hvordan det hele fungerer.
Slides vs. Master Slides
For å starte opp, finn du verktøysettet du vil jobbe med, og dupliser det i Finder. Å jobbe med en duplikat lar deg seriøst rote med alt uten å påvirke originalen.
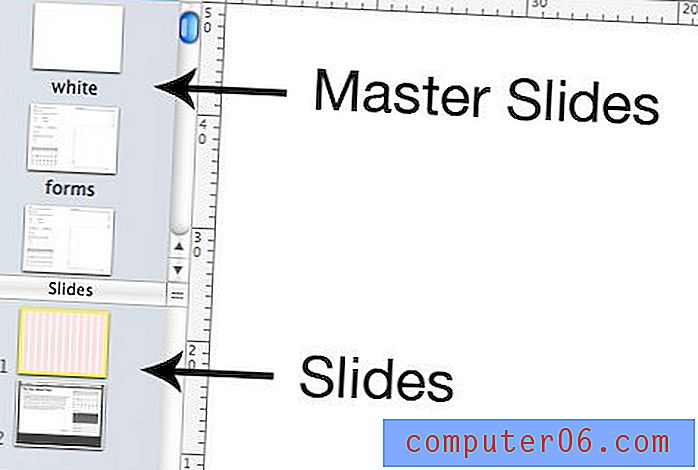
Jeg åpner opp malen for nettet for prosjektet vårt. Hvis du ikke er kjent med hvordan Keynote fungerer, er den veldig lik Powerpoint, bare den er vanligvis enda mer intuitiv. Med en gang bør du legge merke til en stripe med lysbilder på venstre side av skjermen. Denne stripen er delt inn i to områder: Lysbilder (nederst) og Master Slides (øverst).

Masterglassene i verktøysettet inneholder alle forhåndsbygde elementer, noe som betyr at de egentlig er det du betaler for. Hver av de medfølgende Master Slides har en spesifikk kategori som beskriver brukergrensesnittets elementer innenfor: skjemaer, navigasjon, data, tekststiler, etc.

For det meste lar du Master Slides være i fred og vil ikke endre dem direkte. I stedet kopierer og limer du elementer fra Master Slides inn i de vanlige lysbildene. Dette lar de originale malelementene dine være uendret slik at du kan bruke dem igjen og igjen.
Selvfølgelig, hvis du ønsker å gjøre en global endring som påvirker alt, ville du redigere en eksisterende Master Slide eller til og med opprette en ny. Så hvis du for eksempel ønsket en gjenbrukbar blå versjon av en knapp, kan du duplisere den eksisterende knappen i Master Slide og endre fargen til blå.
Opprette en ny lysbilde
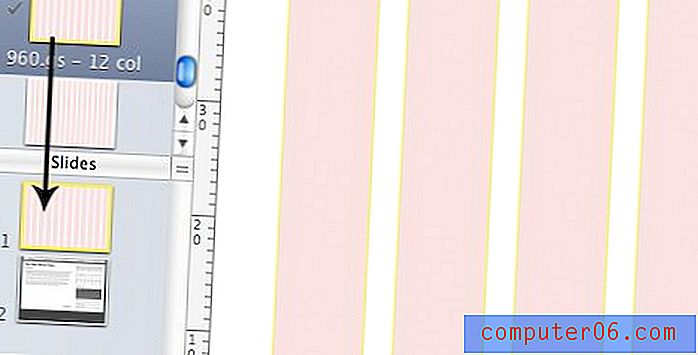
For å komme i gang, klikk på gjeldende instruksjonshjelp under "Slides" og trykk deretter Command + Shift + N for å lage et nytt lysbilde. Deretter skal vi bruke en av de inkluderte 960.gs guide-stilene for å få en generell bredde for innholdet vårt. For å gjøre dette, dra et 960 Master-lysbilde på det vanlige lysbildet, som vil bruke Master-lysbildet som bakgrunn.

Legg til litt navigasjon
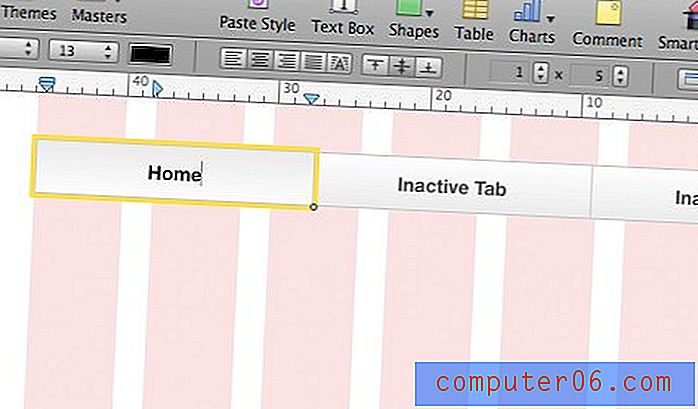
Vi starter med noe omtrent alle nettsider trenger: navigasjon. Hvis du sjekker ut navigasjonen Master Slide, finner du ganske mange alternativer. Finn den du liker, og bare kopier / lim den på lysbildet. Bam, nå har vi navigasjon! Ser du hvor enkelt det var?

Som du ser, er navigasjonsbredden allerede satt til å samsvare med guidene vi har valgt. Nå som du har elementet i lysbildet ditt, kan du tilpasse det du vil, med Keynotes rike verktøysett. Bytt ut fargene, endre teksten, det er helt opp til deg!

Bruk Keynote-verktøy for å legge til en beholder
Husk at du ikke er begrenset til elementer som finnes i verktøysettet. Keynote og Powerpoint har begge grunnleggende tegneverktøy som kan hjelpe mange med din generelle struktur. Som et eksempel slo jeg ut siden min litt ved å legge til en bakgrunnsfyll og tegne en enkel boks under navigasjonen som en beholder for resten av innholdet.

Endre størrelse på objekter
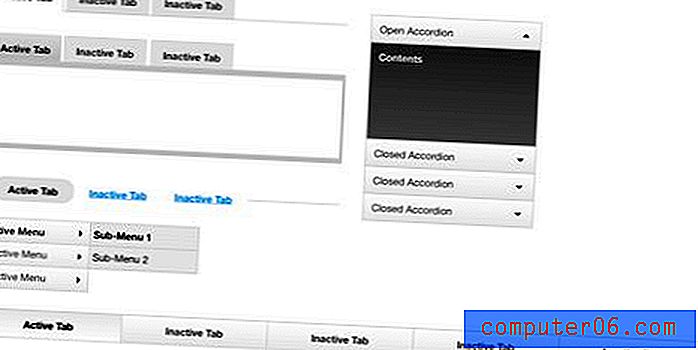
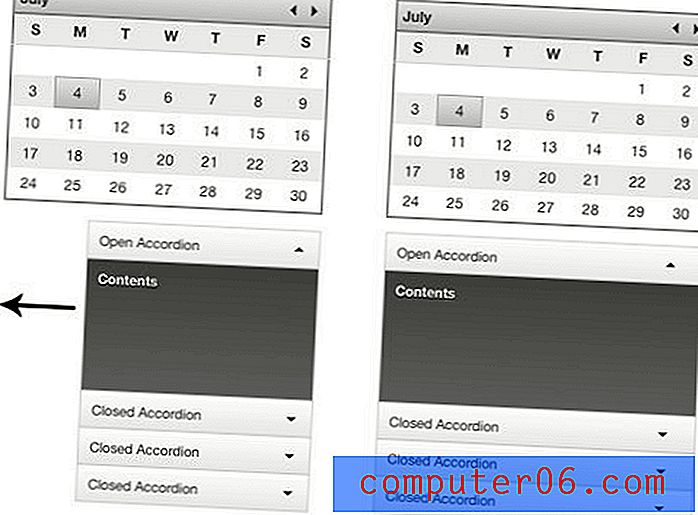
Noe av det jeg virkelig setter pris på med dette verktøysettet er hvor godt objektene er bygget for tilpasning. La oss for eksempel si at jeg ønsket å legge til noen få småprogrammer i modellen min, så jeg kaster inn en kalender og en trekkspillmeny. Problemet er at de ikke har samme bredde, og for visuell konsistens vil jeg gjerne at de skulle være det.
Når du ser på trekkspillmenyen, kan du se at det er et sammensatt objekt og instinktivt tenke at å strekke den horisontalt kommer til å være vondt. Sikkert vil det skru opp alle de nestede elementene, ikke sant? Feil! Alt du trenger å gjøre er å strekke den slik du vil, og alt forblir proporsjonalt og vakkert.

Fullfør mockupen
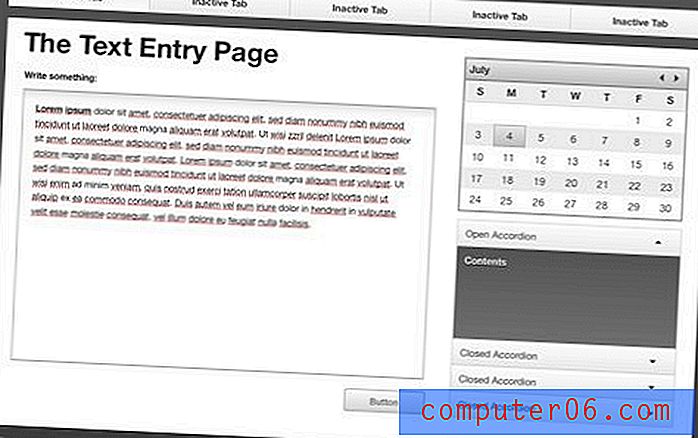
Nå skal du ha den grunnleggende prosessen nede. Herfra alt du trenger å gjøre er å kopiere og lime inn elementene fra verktøysettet etter behov. På kort tid har vi en flott mockup som lett kan brukes til utvikling av en CMS- eller bloggplattform.

Helt ærlig, aller første gang jeg noensinne åpnet opp verktøysettet, var jeg i stand til å finne ut av prosessen og lage oppsettet over på rundt ti minutter! Nå som jeg vet hva jeg gjør, kunne jeg gjøre noe lignende på rundt tre minutter. Og jeg er egentlig ikke mye av en Keynote-bruker.
Dette er virkelig et fantastisk verktøy for å lage raske wireframes og mockups. Jeg kunne definitivt lage bildet over i Photoshop, men det hadde absolutt tatt meg mye lengre tid å bygge de elementene fra bunnen av!
Flere eksempler
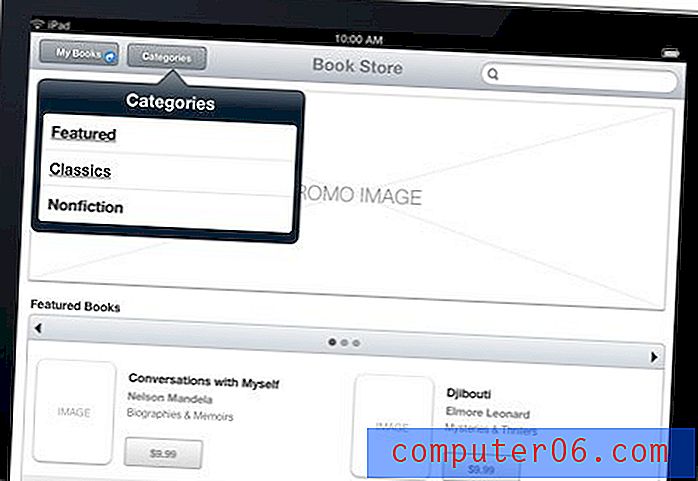
Demoen over skraper knapt overflaten ikke bare av hva du kan gjøre med denne verktøysettet, men også det som er inkludert. Sjekk ut disse mockupsene av iPad- og iPhone-apper, bygget helt med Wireframe Toolkit for Keynote.
En ting å merke seg er at knappene på disse versjonene er blitt omgjort til lenker til andre lysbilder. Det betyr at du faktisk kan kjøre gjennom en grov fungerende prototype av navigasjonen ved å se lysbildefremvisningen og klikke på knappene! Hvor kult er det?


Hvem er dette for?
Wireframe Toolkit for Keynote er nyttig for omtrent alle som er involvert i web- eller applikasjonsutvikling på alle nivåer. Hvis du ikke er en designer, er det en fin måte å vise designeren din en generell ide om hva du leter etter uten å bli tvunget til å ty til dine MS Paint ferdigheter.
Hvis du er en designer, er det en fantastisk og utrolig rask måte å tenke ut mekanikken til en layout. Du kan tro at verktøysettet ville begrense deg, men det er faktisk ganske frigjørende å kunne bytte ut et wireframe så raskt før du går inn i Photoshop eller CSS og bygger elementene med den spesifikke stilen du går etter. Hvis du ikke liker stilen til noen av elementene, som vi sa ovenfor, er de enkle å endre!
Flott, hvor kan jeg få tak i det?
Wireframe Toolkit for Keynote er tilgjengelig når som helst på Keynotekungfu.com for $ 12. Stol på meg, det er virkelig billig for verdien du kommer til å få ut av dette.

Nettstedet har også en rekke mer informasjon om hva som er inkludert og hvordan du bruker det. Det er til og med et par virkelig gode instruksjonsvideoer som inneholder nyttige tips for hvordan du kan få mest mulig ut av Keynote for wireframing.