Fantastiske eksempler på hvitt rom ... Det er ikke i det hele tatt hvitt
Når du tenker på hvit plass i webdesign, er antagelig eksempler som Apple eller Google de første som kommer til hjernen. Mens disse selskapene gjør en god jobb med å bruke hvit plass i designene sine, er det mange andre måter å få mest mulig ut av plass .. selv om det ikke alltid er hvitt.!
Hvit plass er en viktig del av designplanen din. Her skal vi se på viktigheten av rom som et designverktøy og fem eksempler på nettsteder som utnytter hvitt rom (det er ikke hvitt i det hele tatt).
White Space 101
White space refererer til hvilken som helst del av designen som ikke blir berørt av designelementer. Dette inkluderer mellomrommet mellom grafikk eller bilder, mellom tekstlinjer og marginer og takrenner. Det åpne rommet inne i designelementer, for eksempel den "skjulte" pilen i FedEx-logoen, kalles negativt rom, selv om det har blitt ganske vanlig å utveksle terminologien.
Hvitt rom er viktig fordi det spiller en viktig rolle i å bidra til den generelle lesbarheten og organisasjonen av et design.
- Gjør tekst enklere for brukere å skanne.
- Hjelper med å lage naturlig gruppering av lignende elementer.
- Prioriterer elementer i designet, for eksempel oppfordringer til handling, søk eller navigasjon.
- Skaper en følelse av harmoni og raffinement.
- Etabler balanse og visuelt hierarki.
- Hjelper med å gjøre tunge tekstblokker lettere å fordøye (og mer sannsynlig å bli lest)
- Veileder brukere gjennom designen på en logisk måte.
Plassen trenger ikke å være "hvit"
Det er denne myten om hvitt rom som trenger fjerning: Hvitt rom trenger ikke å være hvitt.
Hvitt rom kan være en solid farge, eller en uskarp bakgrunn eller til og med litt bevegelse. Den vanlige faktoren er at plassen er akkurat det ... rommet. Det inneholder ikke et annet innhold eller designelement. Hvis brukeren så forbi den eller bort fra den, ville ingen informasjon gå tapt.
Terskelen er at all hvit plass faktisk kan være hvit, men designeren har valgt å lage det visuelle på en annen måte mens han fremdeles bruker romprinsippene.
Hvit plass kan vises i alle deler av designen og skal fungere som et verktøy for å forbedre brukervennligheten fra toppen av siden til bunnen og gjennom sekundære sider. Et godt designmønster vil bruke hvitt rom konsekvent for å gjøre det visuelle lettere for brukerne å fordøye.
Eksempel 1: U + Design

U + Design reverserer bokstavelig talt begrepet hvit plass med rikelig åpenhet på et svart lerret for tekstelementer. Bilder lever i et lettere rom, noe som skaper en yin- og yang-effekt, og selv om ingen av plassen er teknisk hvite, er det hele hvitt rom.
Plass brukes like godt under rullen med god plass til elementer og et nesten bevegelig mønster av plass og designelementer som oppmuntrer til rulling.
Hvis du leter etter en leksjon i hvordan du lager lesbar tekst, kan du ta en titt på dette designet. Mens flere tekststiler og farger brukes, er alt lesbart og tekstplassering og størrelse gir et godt hierarkisk rammeverk.
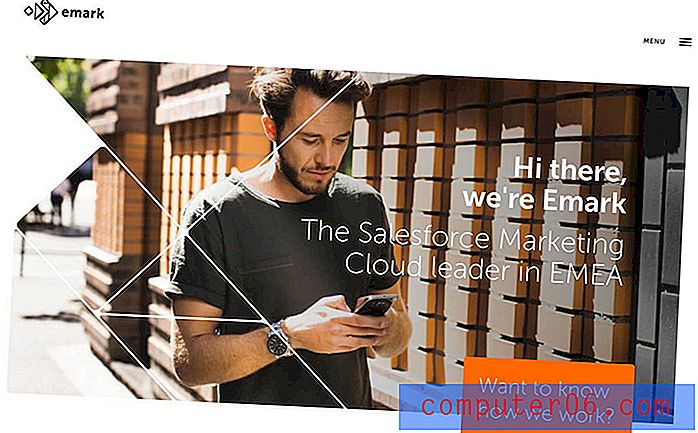
Eksempel 2: Legg ut

Emark bruker utklipp og geometriske mønstre for å skape hvitt rom og gi visuell interesse for bilder og tekst. Plassen er en blanding av hvitt og farger med former og linjer som bidrar til å gi visuell flyt.
Designet bruker også fargeblokker mot en hvit bakgrunn som inkluderer rikelig med hvit plass. Den lyse farge- og mellomromskombinasjonen skaper karakteristiske tekstbeholdere som dobler så høyt klikkbare handlinger. På grunn av farget hvitt område, vet brukerne at hver av disse blokkene er designet for å klikke.
Hele designen bruker forstørret hvit plass rundt tekstelementer med mye polstring og linjeavstand for å forbedre lesbarheten også. (Dette er en av trendene som vi sannsynligvis vil se enda mer av når konsepter for mobil tekstavstand begynner å sive inn i enda mer skrivebordsbasert nettsteddesign.)
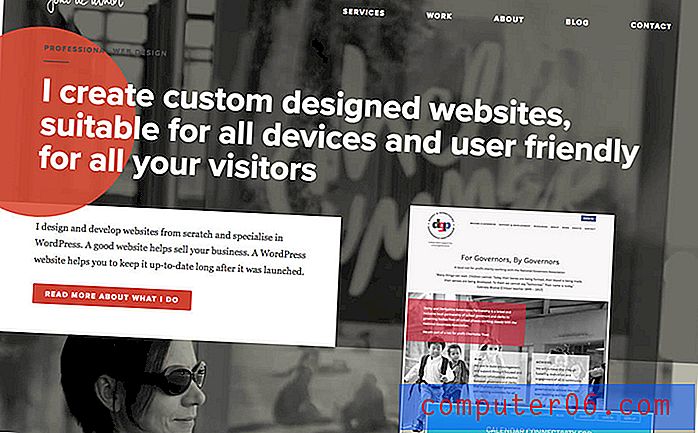
Eksempel 3: Joke de Winter

Joke de Winter bruker et uskarpt svart-hvitt-bilde som mal for hvit plass i bakgrunnen på nettstedet hans. Utseendet er et moderne, lagdelt design som har en tydelig følelse og enkel flyt.
Under rullen brukes enda mer hvitt mellomrom rundt tekstelementer med store marginer for å legge vekt på spesifikke tekstelementer. Det hvite rommet i designet veksler mellom hvitt og grått og inkluderer som forrige eksempel mer avstand enn vi ofte ser mellom linjene f tekst.
Gjennom designen har alle marginene en asymmetrisk stil med god plass. Balansen utenfor balansen er harmonisk og visuelt interessant.
Eksempel 4: Astronauter ønsket

Den raske handlingen fra Astronauts Wanted er kanskje ikke det som først kommer opp i tankene når du tenker på hvitt rom. Men logoen, teksten og elementene på toppen av videoen fungerer på akkurat den måten. Den viktige informasjonen over rullen er lett å lese og se til tross for handlingen i bakgrunnen. Det er sentrert med god plass på hver side og hele veien rundt. (Og logoen laget med negativ plass hjelper med å få oppmerksomhet til den samlede effekten.)
Det samme konseptet brukes under rullen med tekstblokker på toppen av stillbilder. Plassen er vakkert designet og det eneste faktiske hvitfargede elementet i designet er selve teksten.
Eksempel 5: Le Farfalle

Le Farfalle bruker en enkel utklipp i heltebildet som et av de foregående eksemplene, men den mest imponerende bruken av plass vises når du blar med store vekslende mellomrom for bilder balansert med store, hvite mellomrom som inneholder tekst.
Denne stilen gjør det enkelt for brukere å flytte fra bilde til tekst og tilbake og deretter ned på siden gjennom alt innholdet. Det som kan være et tungt design blir lett og lett å lese.
I tillegg bruker designet brede marginer og polstring, slik at hvert element virkelig har rom til å stå på egen hånd. Denne bruken av rommet skaper en sofistikert estetikk som samsvarer med restaurantens stemning.
Konklusjon
Dagens takeaway - hvitt rom trenger ikke å være hvitt. Ikke la deg falle i den fellen. Du har noen eksempler på måter å bruke plass på med farger og bilder og video som et sted å starte kreativiteten.
Nå er det din tur å vise frem noen eksempler på hvit plass. Del noen design som du har laget i Design Shack-galleriet, eller del nettsteder du elsker med meg på Twitter. (Du vet aldri ... de kan havne i et fremtidig innlegg!)