10 Ekspertips for utforming av en 1-portefølje
En gang i tiden ville designere slenge ubehagelige fysiske porteføljer fra intervju til intervju for å vise frem arbeidet sitt. Denne taktikken erstattes jevnlig med å sende ut e-postmeldinger som inneholder lenker til en online portefølje. En porteføljeside blir et viktig markedsføringsverktøy for enhver designer og kan være det største inntrykket du blir bedømt og forhåpentligvis ansatt.
Denne artikkelen inneholder flere tips og eksempler som hjelper deg med å lage en fantastisk portefølje på én side.
Bilder snakker mer enn ord

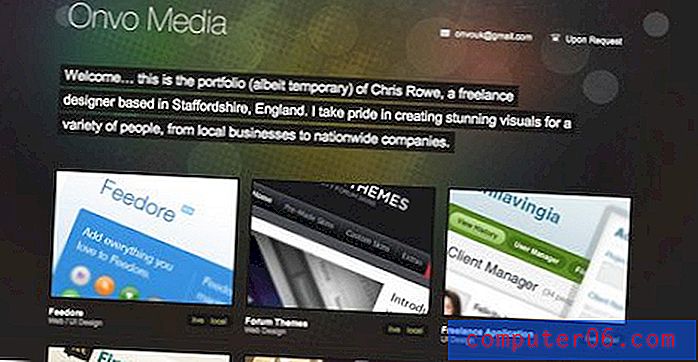
Med mindre du vil vise frem tekstforfatteregenskapene dine, fokuserer du mer på å vise frem arbeidet ditt enn å formidle din livshistorie. Hvis du bare viser ett eller to design, kan potensielle kunder lure på hvor mye erfaring du virkelig har. Trekk gjerne ut alle stopper og vis alt du er stolt av å lage.
Bruk sosiale medier for å oppmuntre til personlig kontakt

Å gi sosiale medier lenker til fremste eiendommer på siden din oppfordrer besøkende til å ta varige forbindelser med deg. Dette kan ha flere fordeler. For det første bygger gjentatt kontakt kjent og gjør deg mer tilgjengelig når personen noen gang finner seg i behov av en designer. Det har også den virale effekten av å gi deg synlighet til andre venner og profesjonelle forbindelser.
Kontrast er din venn

Kreativ bruk av kontrast vil understreke skjønnheten i arbeidet ditt. Nettstedet over tar flaskeutforminger vi ser hver dag og forvandler dem til fantastiske porteføljestykker ved å gjøre flaskene til det mest visuelt tiltalende elementet på en ellers vanlig side. De kunne like gjerne plassert flaskene i sine naturlige omgivelser, men effekten ville ikke vært like kraftig.
Sidescrolling

Ikke vær redd for å bryte formen til et vertikalt rulleområde. Sidescrollingsider som “We Shoot Bottles” fra forrige eksempel kan gi et uventet og kjærkomment inntrykk av kreativitet. Husk imidlertid at brukere forventer et loddrett rulleområde, så det er ofte en god idé å ta med piler og / eller instruksjoner for å hjelpe dem underveis. Husk også å ta hensyn til populære skjermstørrelser når du oppretter et siderullingsside. Nettstedet over passet ikke bra på den bærbare datamaskinens 13 ″-skjerm, og lot meg bla både loddrett og horisontalt i en tafatt jakt for å oppdage alt innholdet.
Temaer er kule

Vurder å bruke et tema som en kreativ metode for å knytte forskjellig innhold sammen. Nettstedet over viser en portefølje av ikke-relaterte iPhone-apper som spenner over flere kategorier. Dette trekkes genialt gjennom illusjonen av en sushimeny, som ikke har noe med noen av appene deres å gjøre, men som gir et kjent, lettlest format som støttes av attraktive bilder.
En side, mye innhold

jQuery gjør det ekstremt enkelt å stappe flere sider med informasjon og grafikk i en enkelt sides oppsett. Innhold i bitt størrelse presentert på en klikk for å fortsette måte kan legge til et interaktivt preg som ikke blir funnet gjennom å bla og gir skaperen større kontroll over seeropplevelsen.
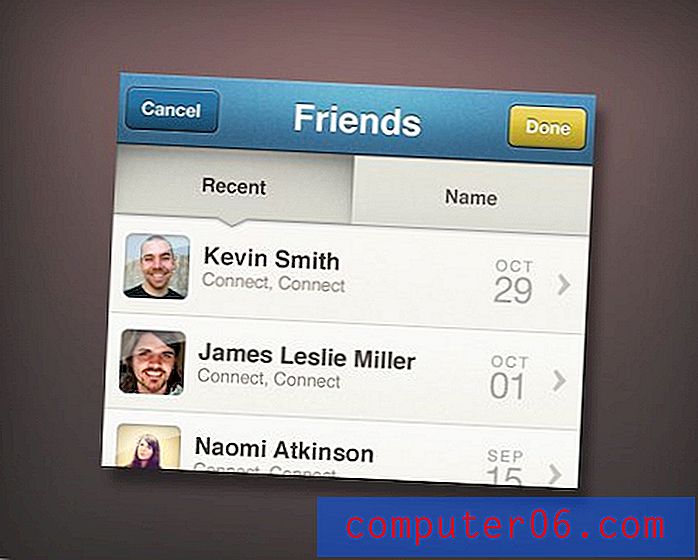
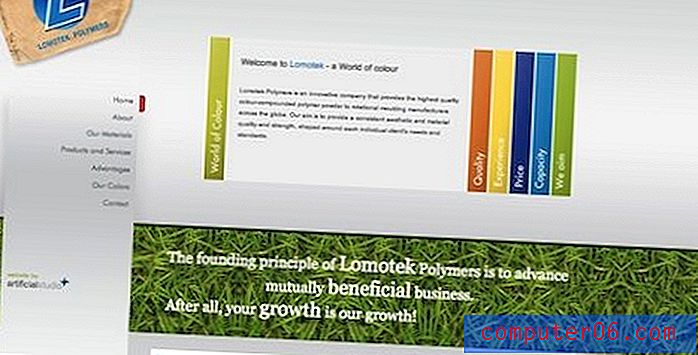
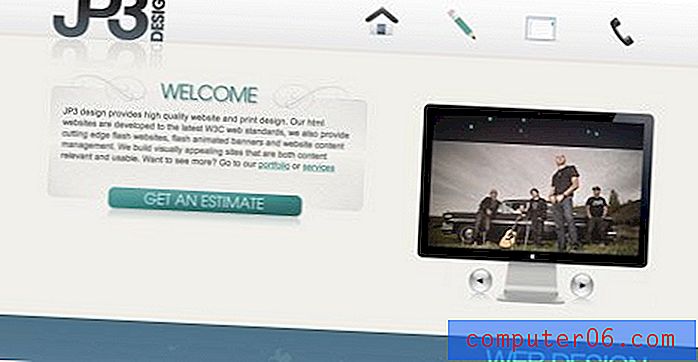
Gjør kontakten uanstrengt

Enkeltsider kan være vanskelige. Du må formidle hvem du er, hva du gjør og hvordan du kan nås på en så kortfattet måte som mulig. Kontaktinformasjon og midler kan raskt gå seg vill i mengden av innhold eller ta en baksete i “viktigere ting”. Men hvis det å lage nye kontakter er det primære målet for nettstedet, bør det gjenspeiles i sidens oppsett. Legg merke til hvor viktig “få et estimat” -knappen er i oppsettet til nettstedet over. Dette formidler umiddelbart at nettstedseieren er ivrig etter å ta til seg nye kunder og vil være åpen og fremover med hensyn til kostnader (et kjennetegn mange designere mangler). Når du vurderer kostnader er ofte en av de viktigste bekymringene til potensielle kunder, kan denne åpenheten være et viktig konkurransefortrinn.
Reisende navigasjon

Hvis din enkeltsideportefølje inneholder nok innhold til å kreve mye rulling, kan du vurdere å bruke en navigasjonsmeny som forblir hos brukeren mens de blar og gir snarveier til bestemte seksjoner. Besøk Alamofire ovenfor og klikk på en av kategoriene øverst til høyre på siden for å se denne teknikken utført.
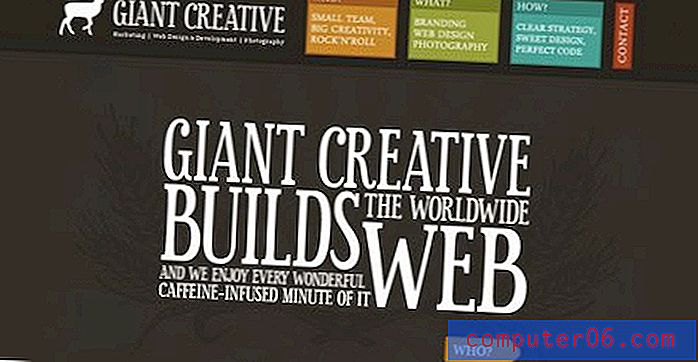
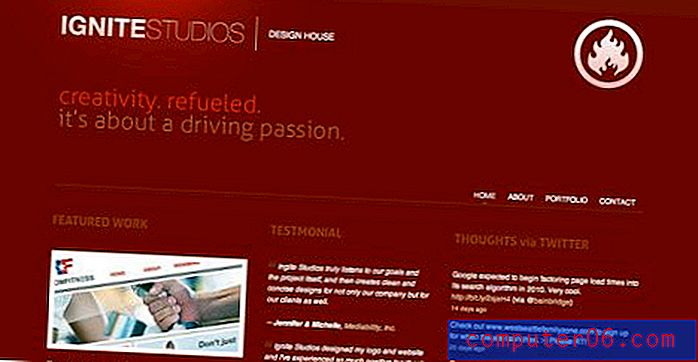
Vurder alltid målgruppen


Tenk på de to kontrasterende eksemplene over. Personlig elsker jeg det første. Den er sprø, unik og inneholder vakre tegneserieillustrasjoner (hva er det ikke å elske?). Imidlertid er det mange potensielle kunder som ikke vil gi en ny titt på dette nettstedet fordi det ikke i seg selv er en visning av hva de ønsker. Det andre eksemplet, selv om det fortsatt er veldig attraktivt, er ganske kjedelig til sammenligning. Imidlertid kan en seriøs profesjonell bruke mer tid på dette nettstedet enn det som er før det. Så hva er bedre? Svaret er selvfølgelig ingen av dem. Når du designer porteføljen din, bør du vurdere hvilken type klienter du ønsker å imponere og derfor tjener. Det er massevis av bedrifter som leter etter seriøse, profesjonelle designere, men det kan være like mange som leter etter noen morsomme og kreative som tenker utenfor boksen og ikke er redd for å være originale.
Setter din beste fot fremover

Tenk på hva som gjør deg unik som designer. Praktisk sett, hvorfor vil noen ansette deg i stedet for at millionene andre designere skriker om oppmerksomheten på nettet? Ikke vær redd for å liste opp det enorme ferdighetssettet ditt, men fokuser på en eller to ting du gjør best og formidle disse ideene visuelt. Siden ovenfor er for et team av webdesignere og programmerere. Imidlertid kommuniserer nettstedet deres og eksemplene på nettstedet deres en ide sterkere enn resten: illustrasjon. I likhet med tegneseriekunsten i forrige eksempel, vil disse karene at du skal vite at de kan lage vakkert fargerike, tilpassede illustrasjoner for merkevaren din. Dette skiller dem fra en stor del av webdesignere som er begrenset til aksjekunst på grunn av manglene som kunstnere. Så om ditt sterkeste talent er bosatt i pene bilder, fantastisk typografi eller ren kode, skrik det høyt og stolt på porteføljen din.
Inspirasjon
Vil du eksempler på flotte enkeltsideporteføljer? Her begynte jeg:
- 95 Ferske eksempler på enkeltsidedesign
- 25 Vakre webside sider for designere på Twitter
- En-siders porteføljesider
Konklusjon
Jeg håper at disse ti tipsene har inspirert deg til å lage en fantastisk portefølje på én side (eller til å revidere den nåværende). Bruk kommentarene nedenfor og send oss lenker til porteføljer du synes er inspirerende, enten de tilhører deg eller noen andre.