10 populære trender innen moderne webdesignelementer
Trender innen webdesign kan endres og visne nesten like raskt som de blir moteriktige. Men så langt i 2013 har en håndfull trender virkelig sett ut til å ta webdesign med storm, og ser ut til å holde seg fast.
I dag skal vi undersøke ti trender innen moderne webelementer og vise frem noen gode eksempler på hver - alt fra vintage typografi og sirkler, til livlige farger og hendige vCards. Enda bedre for deg er at alle eksemplene nedenfor er tilgjengelige for nedlasting (noen gratis, noen betalte).
Utforsk Envato Elements
1. Vintage Typography

Stor, fet retro-stil er ekstremt populær akkurat nå. Stilen fungerer utmerket for prosjekter der du mangler sterke bilder, eller i kombinasjon med skarpe bilder ved å skape interesse for bokstaver.
Denne trenden er en som har eksistert i ganske lang tid og aldri ser ut til å bli gammel. Det som endrer seg, er måten vi ser på den klassiske stylingen som brukes.
Akkurat nå er vintage typografi oftest et samlingspunkt i et minimalistisk designskjema. I tillegg spiller designere virkelig opp vintage type og veldig lite farger, for eksempel svarte og hvite paletter eller en håndfull dempet farger. (For noen år tilbake var vintage-typografi populær i forbindelse med dristige farger.)
Retro typografiske signaturer og merker : Med seks stiler, alle med gratis skrifttyper, har det aldri vært enklere å skape vintage-utseende. Hver stil kommer også med et koordinerende bakgrunnsbilde. ($ 5)
2. Realistiske effekter

Mens den flate kontra skeuomorfismedebatten fortsetter å raser, omfavner designere fortsatt tredimensjonale, livslignende effekter. Fra skygger, til løftede hjørner, til teksturer, like mange designere bruker fremdeles disse teknikkene. (Selv om mer av samtalen er sentrert rundt fordelene ved flat design.)
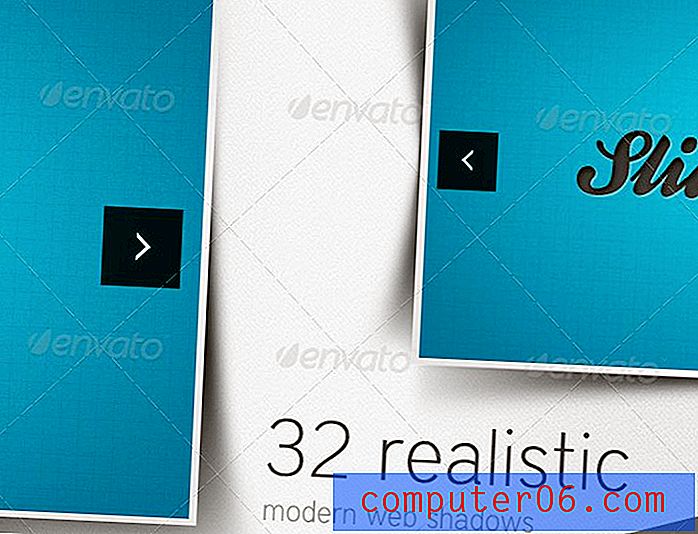
Nøkkelen til et godt sett med realistiske effekter er finesse. Effekter skal speile virkeligheten. Skygger skal følge lysmønstre i utformingen, fasetter skal legge til tekstur og gradueringer må tjene et formål.
Realistiske moderne webskygger : Dette settet inneholder elementer med løftede kanter, skygger og 3D-effekter. ($ 6)
3. Levende farge

Flat design har inspirert mange sekundære trender, inkludert bruk av lyse fargepaletter med flere nyanser enn noen designere er vant til. Populært nå er super lyse, livlige, mettede fargepaletter for webdesign og apper. I stedet for å velge to eller tre farger å bygge videre på, lager designere brede fargepaletter med oppover av fem farger.
Disse palettene har en tendens til å bli brukt på en av to måter: mye lys farge gjennom designen. Tenk en fargetone hver av rød, gul, oransje, blå, grønn og lilla, i tillegg til svart og hvitt. Eller disse palettene fokuserer på fargetoner fra en enkelt, levende farge. Begge alternativene er spesielt populære.
Levende farge utstråler en tone som designere må være klar over. Mange høye farger kan virke lette og morsomme, og fungerer kanskje ikke for noen typer prosjekter. Monoton stil levende farge er mer tonet ned.
uiGo-farger: Det flate iOS UI-settet inneholder en rekke elementer i flat stil, og bruker mye farge. ($ 8)
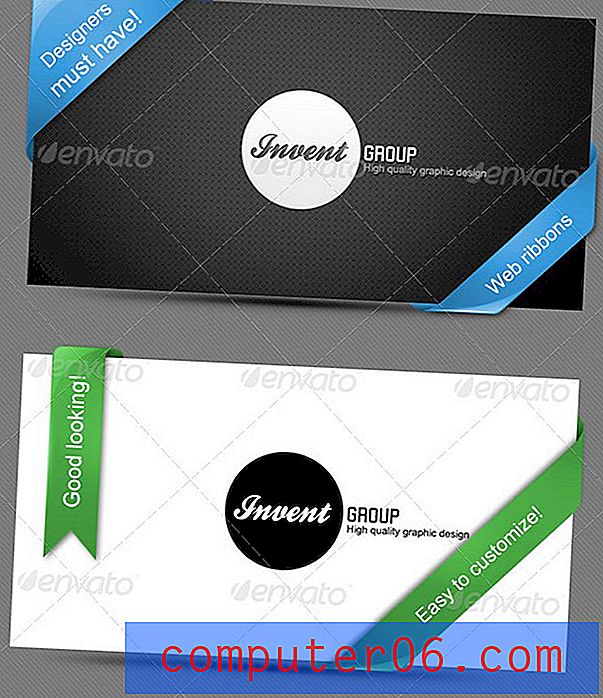
4. Bånd

Bånd er et element som designere har brukt lenge. Men de ser ut til å gjøre noe av et comeback. Bånd er spesielt populært i design på en side, og det er verktøyet for enkle kunngjøringer - for eksempel “Kommer snart” - eller for å vise frem en pris eller anerkjennelse.
80 Premium nettbånd : Dette båndsettet inneholder bånd i nesten alle former, format og retninger du kan forestille deg, med tilpassbare fargealternativer. ($ 2)
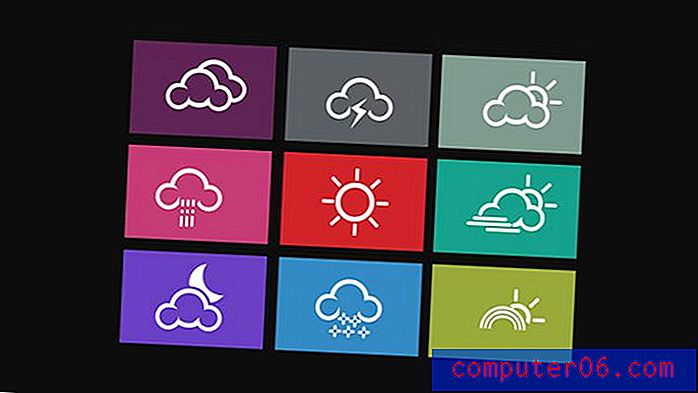
5. Flat ikoner

Med flat som de-facto topptrend i 2013, hopper de fleste designere med en sjanse til å bruke den på noen måte. Ikoner er et av de mest populære valgene på grunn av deres fleksibilitet. En designer kan bruke flate elementer i kombinasjon med noen andre "mindre flate" elementer i det generelle nettsteddesignet, noe som blir mer og mer vanlig ettersom flat design utvides til "nesten flat design."
I tillegg til flatikoner, er flatknapper også populære for designere som ønsker å innlemme et snev av trenden til prosjekter. Til og med Yahoo inneholder flat-stylede knapper og ikoner innenfor nettstedets rammer, som ikke er innflate.
Flat Værikoner : Ni enkle og godt tegne værikoner. ($ 3, 99)
6. Vintage logoer eller merker

Vintage logoer og merker spiller opp vintage typen trenden med et ekstra lag med styling. Merker er spesielt trendy når det gjelder nettsteder som bruker gamification-verktøy og effekter. Ikke bare ser disse enkle logoene klassiske ut, men den enkle stilen kan være enkel å lage og gjenskape på flere måter. Det tar bare en håndfull fine skrifttyper og grunnleggende former.
Den nåværende trenden - som vintage typografi - fokuserer på minimale effekter for disse merkene med liten farge eller ekstra styling. Sterke former og fet skrift er populære.
Vintage Logo Badges Set : Denne pakken inneholder åtte forskjellige vintage-stil tofargede logoer. Ulike stiler inkludert inkluderer mye fleksibilitet. ($ 4)
7. Kort

Selv om mange av nettstedkortene eller flisene vi ser ikke nødvendigvis er designet i flat stil, har de utviklet seg fra det flate, metro designkonseptet.
Disse enkle boksene brukes på mange forskjellige måter. Kort eller fliser er også en populær teknikk for å organisere innhold i responsive designprosjekter fordi de ordner og stabler fint i en rekke størrelser.
Når en stil er designet, er det enkelt å bruke den på andre måter. Kort for kontaktinformasjon (nesten med et digitalt visittkortutseende), kort for lenker eller annen informasjon, kort for å fremheve porteføljer eller bilder. Trenden fungerer fordi den er svært fleksibel
vCard-grensesnitt : Legg til koblinger til bio, arbeid, kontaktinformasjon og sosiale medier i et enkelt kortformat. Dette settet kommer som en PSD- eller CSS-nedlasting. (Gratis)
8. Sirkler

Sirkler, knotter og ringer har gjort et skikkelig comeback. Mens mange designere har forvillet seg fra avrundede former tidligere, blir flere og flere sirkler omfavnet som en morsom måte å bygge knapper og andre brukergrensesnittelementer på.
En del av appellen er at de kan utformes slik at de ser ut som noe du skal berøre, etterligne handlingen ved å trykke på en knapp. Dette konseptet fungerer utmerket for mobil- og applikasjonsdesign der det forventes at brukerne berører eller trykker på elementer for å få noe til å skje. Effekten smitter også over til stasjonære nettstasjoner i full størrelse.
Enkel kjøp-knapp : Oppfordre kjøpere til å kjøpe med en tydelig kjøpsknapp. (Gratis)
9. Enkle graderinger

Utviklingen av flat design til “nesten flat” har lagt ny vekt på enkle graderinger. Designere ønsker endringen i fargetone, men ønsker at den skal være super subtil.
Denne effekten fungerer for bakgrunner, knapper, ikoner og en rekke andre elementer. Enkle graderinger er ofte ikke påtrengende og kan være en fin måte å skape dybde på.
CSS Gradient Set : Dette settet inneholder enkle graderinger i åtte farger som er klare til bruk som utgangspunkt for større elementer eller ikonsett. Tilgjengelig som PSD- eller CSS-nedlasting. (Gratis)
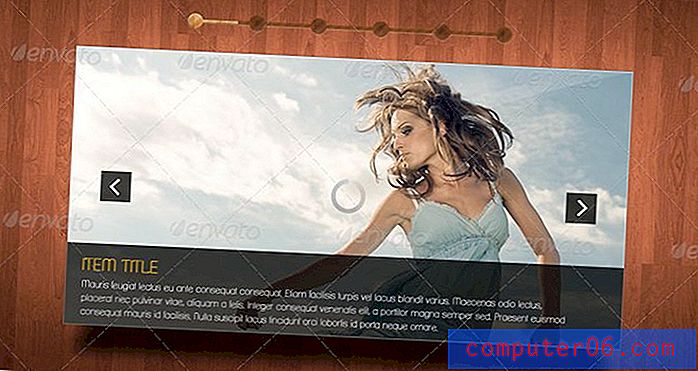
10. Skyvekontrollene

Når det gjelder visning av fotografering eller en portefølje, er det vanskelig å finne et nettsted som ikke bruker en eller annen type glidebryter. (I økende grad blir de populære også med video.) De fleste glidebryterne jobber med en autoscroll som brukere kan stoppe eller pause og ha et stort visningsbilde og mindre bilder eller knapper som går gjennom bilder.
Glidebryterne jobber med en rekke andre designstiler - den omhandlede stilen har tre versjoner som kan fungere for flate eller skeuomorfe prosjekter. Dette verktøyet er en enkel og effektiv måte å vise frem mye arbeid, samtidig som den visuelle dominansen opprettholdes.
Rengjør glidebrytere : Dette settet inneholder tre stiler for enkle å bruke, slår fotobrytere og bruker gratis skrifter. ($ 3)
Konklusjon
Å se på trender er en flott kilde til inspirasjon til webdesign. Ingenting kan stimulere kreativitet som å se andre kreative prosesser i aksjon. Hvilke andre nye trender er du klar over? Hva blir det neste? Del ideene dine i kommentarene.