10 populære trender i registreringsskjemaer for nyhetsbrev
Kunsten med registreringsskjemaet til nyhetsbrevet er en som du kan samhandle med oftere enn du tror. E-postmarkedsføring er en av de beste og mest brukte måtene merkevarene samhandler med kundene. Og det hele starter med en enkel registrering.
Fra popups til helsides skjemaer, påmeldinger til nyhetsbrev er overalt. Mange av oss klikker gjennom uten å bevisst tenke på designet, men en godt utformet form oppmuntrer til den handlingen i utgangspunktet. Noen av de best designede skjemaene i landskapet til e-postmelding er fra forhandlere, som bruker e-post for å selge direkte til kundene. Så hvordan kan du lage en registrering som ser fersk ut? Her er 10 ideer.
1. Hold det kort

Påmeldingsskjemaet ditt skal gjøre bare én ting - be om brukerens e-postadresse. Det er enkelt. Det er enkelt og forhåpentligvis vil det oppfordre brukere til å utføre denne handlingen. Selv om du trenger mer informasjon om brukere, kan du starte med bare en e-postadresse; følg opp med og be om mer informasjon senere.
Denne totrinns prosessen vil gi deg mer fleksibilitet i designen og bidra til å skape en grunn til å engasjere seg med brukere igjen noen dager etter den første kontakten.
2. Gi brukeren noe

Hva kommer egentlig til å gjøre at noen gir deg e-postadressen sin? Du må gi noe i retur.
Denne gaven kan være i form av en freebie fra nettstedet ditt, en fysisk gave du sender dem (klistremerker er et populært alternativ) eller utmerket innhold som brukere vil ønske å få i innboksen. Du må også gi dem forsikring om at du ikke vil selge, markedsføre eller spam innboksene deres.
3. Del registreringsstatistikk
Flere og flere nettsteder viser registreringsstatistikker i nærheten av eller med registreringsskjemaet, og det er en god idé. Disse tallene kan legitimere å registrere deg for et nyhetsbrev i utgangspunktet og kan gi deg innholdet du trenger for å lage en morsom visuell eller infografisk.
Hvem ellers eller hvor mange andre er påmeldt? Er det verdt? Å vise verdien av påmeldingen kan hjelpe konvertere brukere. Bare velg formuleringen din basert på målgruppestørrelse - gjør at brukerne føler seg som en del av en eksklusiv klubb (lite antall), eller at de vil savne det alle andre allerede vet (stort antall).
4. Design det

En form som ser dårlig ut - rare farger, feilstavede ord, dårlige bilder - kan skremme brukere bort fra påmeldingen. Vil du dele informasjon med et selskap / merke / virksomhet som kommuniserer på denne måten? Føler du at informasjonen din vil være trygg med dem?
En godt designet påmeldingsskjema inneholder de samme elementene som all annen god design. Bare tenk på det som et kort eller et annet lite format.
Fokuser på enkel typografi, fokusert farge og en direkte melding for å få mest mulig visuelle bilder. Det skal være enkelt å skanne og fylle ut på bare noen få sekunder for å hente brukere og få maksimalt antall påmeldinger.
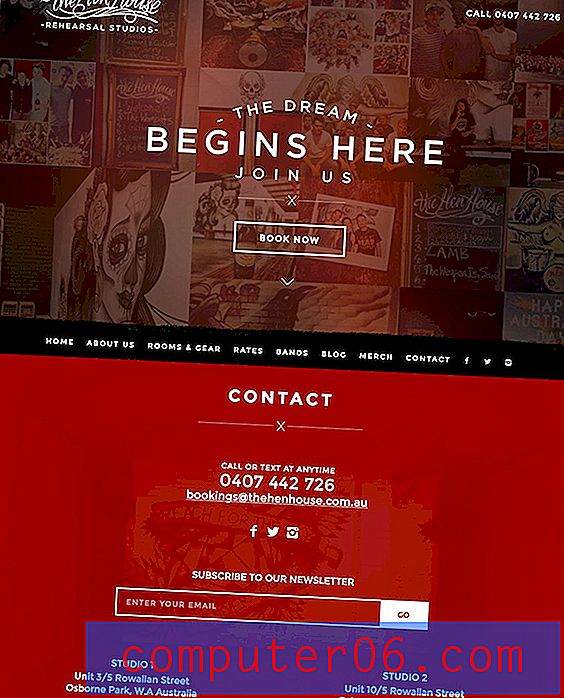
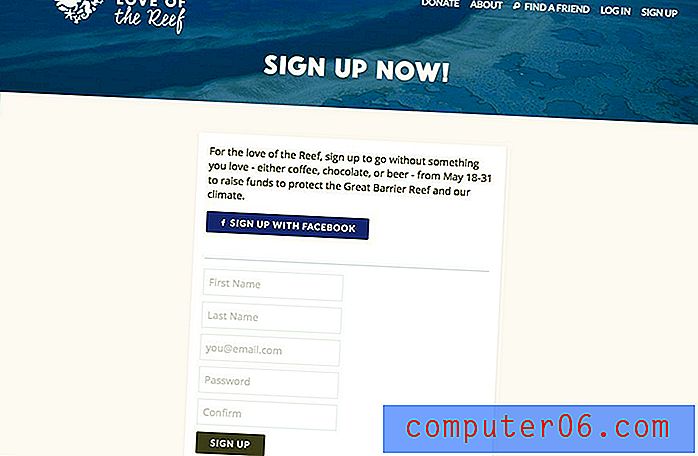
Hen House (over) bruker et totrinns design som fungerer nydelig for påmeldingen. Hjemmesiden inneholder en "Book Now" -knapp og en kul rulleanimasjon tar deg til slutten av siden der du kan oppgi en e-postadresse. Enkelt, morsomt og engasjerende.
5. Formater med én kolonne er enkle

Skjemaet må være enkelt. Det blir ikke mye enklere enn et enkelt kolonneformat. (Dette fungerer også bra når du tenker på responsive design.) Den andre store fordelen med en enkelt colum-design er brukervennlighet. Hvis du inkluderer flere felt i flere kolonner, kan noen brukere savne eller glemme å fylle ut visse elementer, noe som resulterer i en feil.
Å holde alt sammen i en enkelt kolonne kan eliminere forvirring. Det kan også hjelpe deg å designe mer kortfattet.
6. Bruk en knapp

Knapper er din designvenn. Bruk dem! Design dem med farge og stil slik at brukere vil fylle ut skjemaet og klikke eller trykke på den knappen.
Det er OK å designe en storskala knapp ved siden av påmeldingsskjemaet. Brukere vil kanskje (og trenger) den visuelle påminnelsen om at de må sende inn informasjonen de har fylt ut for at du skal få skjemaet. Vurder en morsom ekstra med knappen også, slik at den engasjerer brukerne ytterligere. En enkel animasjon eller sveveeffekt kan legge til en liten bonus som gjør nettstedet ditt minneverdig.
Mens vi nevner knapper, er det vanskelig å ignorere Facebook / Twitter / andre sosiale medier. Disse knappene er populære alternativer for å gjøre påmeldinger raskt og enkelt. Hvis du går den ruten - vi kommer ikke inn på fordeler og ulemper her - velger du en ganske standard knappdesign for sosiale påmeldinger, slik at hver bruker med et raskt blikk vet at denne metoden er tilgjengelig.
7. Gjør det mobilvennlig

En liten boks - tenk litt mindre enn skjermen på telefonen din - er omtrent riktig størrelse for ethvert registreringsskjema. Formen kan endre seg etter enhet, men vil sannsynligvis være mer vertikal eller firkantet for mobile enheter, men kan utvide til en mer horisontal retning på stasjonære maskiner.
Men all informasjonen må tydelig passe på en enkelt skjerm uten å rulle opp og ned eller til venstre og høyre. Hvert felt må være stort nok til å tappe og skrive inn med letthet. Brukere vil forlate skjemaet ditt hvis det er vondt å fylle ut; Dette gjelder spesielt for mobilbrukere med enda kortere oppmerksomhetsspenn.
8. Pop It Up

Pop-up-skjemaer, når brukerens bane begynner å begynne å se økt popularitet. De er ofte designet på en av to måter:
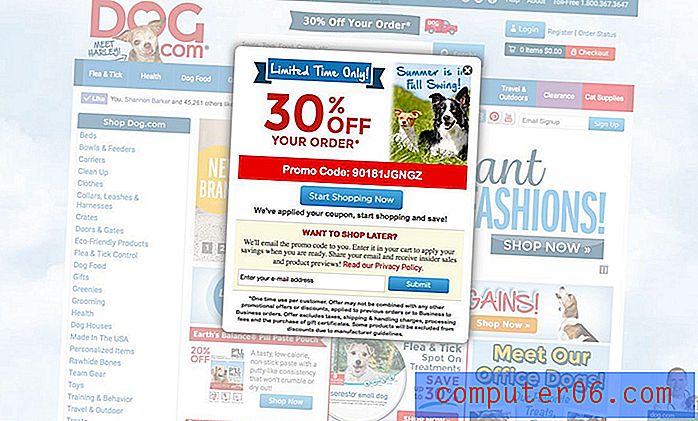
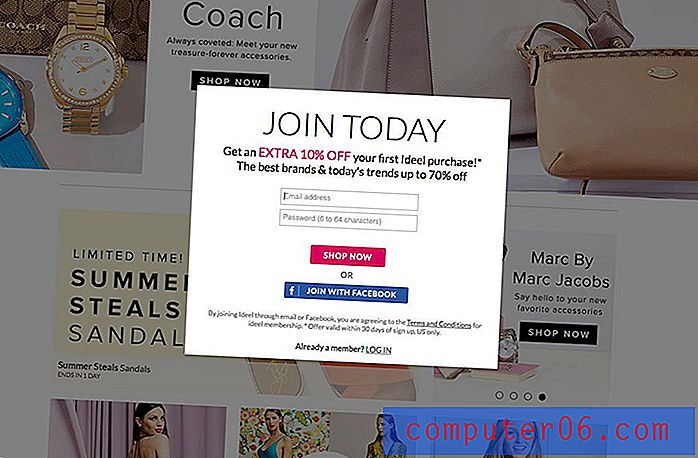
- Pop-up i midten av skjermen. Designet er ofte for en liten boks som inkluderer et enkelt design med litt åpenhet, slik at du fremdeles kan se nettstedet under den.
- Påmeldinger i nedre hjørne begynner også å dukke opp overalt. De inkluderer også enkle design - til og med minimale med en hvit boks og sort type - som vises i det nederste hjørnet av skjermen. Bruk litt CSS for å skjule og vise ruta på svevet etter noen sekunder, slik at brukerne ikke blir frustrerte av en hindring for visningsområdet.
9. Vis litt personlighet

Mens mange av skjemaene vi har snakket om har en mer minimal stil - dette skyldes delvis minimaliteten i minimalisme generelt - uansett hvilken påmeldingsform du velger, skal vise personligheten til merkevaren din.
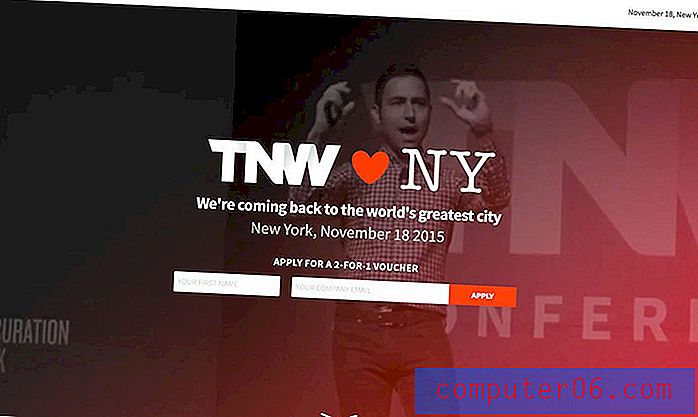
Et design i stor farge eller stort bilde kan fungere for en registreringsskjema. Ta med språk og en oppfordring til handling som bruker samme stemme som merkevaren din. Det er akseptabelt å være morsom og lett hvis kundebasen allerede forventer det fra deg. Legg merke til skjemaet for The Next Web - det bruker en bakgrunnsvideo. Hvilken som helst av teknikkene du bruker for andre prosjekter kan implementeres i påmeldingsskjemaet (eller siden).
10. Direkte brukere til nettstedet ditt når du er ferdig
Designet slutter ikke når en bruker fyller ut skjemaet. En viktig del av skjemautformingen er hva som skjer videre. Direkte brukere til nettstedet ditt slik at de kan fortsette å samhandle.
Vurder også hvordan du håndterer brukere som ikke gir deg informasjon. Hva skjer hvis skjemaet ikke er fylt ut? (Ingenting er mer skjerpende enn å sitte fast ved å ikke kunne se et nettsted med mindre et skjema er utfylt.)
Konklusjon
Vi har sett på noen få forskjellige versjoner av påmeldinger via e-post her, og trendene i å utforme en mest mulig effektiv form. Fanget du temaet? Det hele koker ned til enkelhet. I den første kontakten, ber brukeren om en bit informasjon - en e-postadresse.
Og design deretter bort. Tenk liten og skannbar. Lag et skjema som er mer som et spillkort med et skarpt bilde og enkelt informasjon. Brukere vil takke deg, forhåpentligvis i form av påmeldinger via e-post!