10 Trender for nettdesign å se på i 2018
Når 2017 avvikler, er det et godt tidspunkt å reflektere over prestasjonene det siste året og begynne å tenke på design som fremover skal komme.
Når vi ser på nyere design, redesign og til og med bare designtilpasninger, begynner noen få tydelige trender å fremstå som de fremste løperne tar turen inn i 2018. Her er en titt på noen av webdesigntrendene som sannsynligvis vil bli populære (og mange av disse konsepter kan også brukes til utskriftsdesign).
Utforsk Envato Elements
1. Asymmetriske rutenett

Alderen på perfekt symmetri er over. Mens delt skjermdesign var en stor trend i 2017, utvikler den perfekte visuelle konturen halvannen halvdel seg.
Designere deler de visuelle elementene på skjermen med et mer asymmetrisk rutenettmønster.
For å få dette konseptet til å fungere, må det være en distinkt balanse mellom elementer, slik at den ene siden av designet ikke blir overveldende. Rom- og tekstelementer balanserer ofte visuelle elementer for å trekke blikket over designen.
Og det hele kommer sammen fordi designene fremdeles lever på et rutenett, som hjelper til med å holde alt organisert. (Elementene i Club of the Waves-design, ovenfor, er organisert på en slik måte som er grunnen til at den asymmetriske designen føles så balansert.)
2. Mer lys farge

Lys farge ser ut til å være designtrenden som bare vil feste seg rundt. Det var en stor del av flat design og like viktig for Material Design, og begge konseptene er fortsatt en del av mange prosjekter.
Selv uten kjennetegn på flat eller materiale, er dristig farge iøynefallende og kan bidra til å trekke en bruker inn i et design. Lyse og dristige fargevalg gir en frisk følelse og appellerer til yngre brukere.
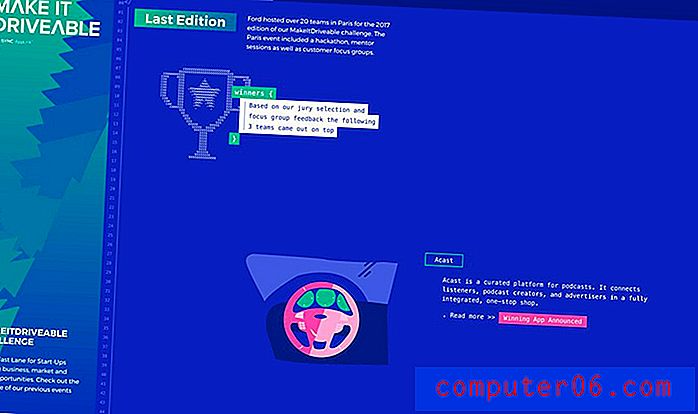
Disse fargevalgene kan også skape en uventet estetikk og skape en morsommere stemning for nettsteder og selskaper som kanskje ikke er kjent for denne tonen. Ford, over, kommer ikke til tankene som et progressivt, hipt selskap, men designet for Make it Drivable-mikrositten utstråler disse følelsene.
3. Klistrede elementer i bunnen

Alle disse bittesmå annonsene på bunnen av apper og mobilnettsteder, tar seg også til desktop- og nettbrettdesign. Og det er ikke bare annonser på denne nedskjermbildet, chatbokser, popup-vinduer, varsler og til og med navigasjonselementer som fester seg til bunnen av skjermen.
Denne mindre påtrengende beliggenheten er et førsteklasses visningsområde, og mobilbruk har opplært brukere at disse typer plasseringer er akseptable.
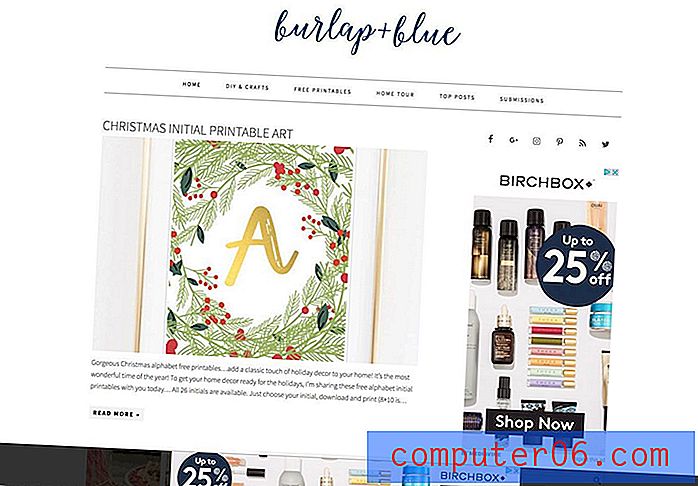
Og hvis fungerer. En annonse nederst på skjermen, for eksempel den fra Burlap and Blue-bloggen over, virker bare så mye mindre i veien (og mindre i ansiktet) enn et navneplate-banner. Brukeren ser det fortsatt, men det skjuler ikke innhold.
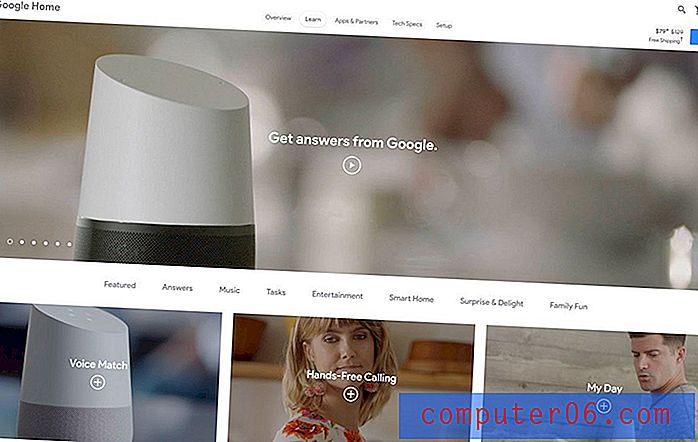
4. Søk etter tale og naturlige språk

Fremtiden til webdesign er ikke 100 prosent visuell. Noe av det vil være hørbart.
Fra å designe grensesnitt som kan "høre" og forstå stemmekommandoer til å inkorporere søkeord som etterligner naturlig språk, vil integrering av en verden med tale og språk være avgjørende for prosjekter på nettdesign.
Og selv om noen av disse andre trendene kanskje ikke er enda mer populære i slutten av 2018, vil stemmesøk og naturlig språkbruk bare vokse i bruk og popularitet. Du bør begynne å planlegge for det nå, slik at du enkelt kan integrere det i fremtidige prosjekter.
5. Væskeformer

Mens skarpere polyformer og geometri var store i 2017, får mykere former med et mer flytende utseende og til og med animasjoner popularitet.
Jevnere linjer er en naturlig progresjon av polygontendensen. Da Design Shack presenterte trenden med poly figurer tidligere i år, leste beskrivelsen “en av de beste delene av denne allsidige trenden er at hver av disse designene er så forskjellige. ... polygoner er typisk flate, todimensjonale former, selv om noen polygoner i nettstedprosjekter animerer trekk og ser ut til å ha mer 3D-egenskaper. ”
Den samme karakteristiske holdningen for mer flytende former; hovedforskjellen er at i stedet for skarpe kryssende linjer er hver form laget av glatte kurver som flyter gjennom designen.
6. Subtil animasjon

Små, enkle animasjoner kan overraske og glede brukerne. De kan også bidra med å gi informasjon og lede brukeren gjennom mer aktivt engasjement med designet.
Men subtil animasjon handler ikke om en lastefunksjon som skjuler etterslepstid, det er bevegelse i selve designet.
Fra svevetilstander til filmavsnitt til illustrasjoner som ser ut til å komme til live, kan subtil bevegelse være et flott verktøy for å skape brukerengasjement. For å få mest mulig ut av subtil animasjon i designen holder seg til et par grunnleggende regler: velg bare ett animasjons “triks” og hold deg til det, animasjonen skal føles realistisk og etterligne fysikkens lover, ikke tving lyd eller klikk handlinger for å bevegelse og sørg for at animasjonen spiller av pålitelig loop slik at brukerne vet når animasjonen er fullført. (Det er et tegn på at de kan gå videre for å gjøre de tingene de kom til nettstedet for i utgangspunktet.)
7. SVG-bilder

Skalerbar vektorgrafikk blir mer vanlig som bildefaktortypen for nettsteder. SVG-er er lette vektorbilder som sikrer at grafikk, ikoner og logoer ser piksel perfekt ut uavhengig av skjermstørrelse eller oppløsning.
Alle skjermene i høy oppløsning bidrar til økningen av dette filformatet.
SVG-er fungerer også godt med stillbilder og multimedieopplevelser, inkludert 3D-bilder, filmavsnitt, logoanimasjoner og 360-graders fotografering.
8. Split Screen Desktop, Stacking Mobile

Designmønstre med delt skjerm vokser bare i popularitet. Selv de mer perfekt delte stilene.
Disse designene er så populære fordi de gir gode opplevelser på både stasjonære skjermer og mobile enheter fordi det delte innholdet viser side om side og stablet like godt. (På den måten er det en konsistent, men enhetsspesifikk opplevelse for brukere.)
Mens mange tidlige split-screen-design virkelig ble delt, velger mange designere en delt skjerm, pluss et ekstra topplag med tekst eller merkevarebygging for å gi en effekt som har mer dybde.
9. Flere rulleanimasjoner

Parallax-rulle-animasjoner har vært så populære at noen designere begynner å vike unna dem. Men det betyr ikke at du må grøfte rulleanimasjoner helt.
Det er mange andre måter å bruke rulle for å oppmuntre til brukerengasjement. (Og du kan blande inn litt parallaks også; bare ikke bli gal med det.)
Doggo for Hire, ovenfor, bruker en rulleanimasjon som slipper konfetti på hunden avbildet når brukerne ruller. Rullingen dikterer hvor raskt konfetti faller (og til og med uttrykket i hundens ansikt mens det skjer). Bla raskt etter en videoopplevelse; bla saktere for å ta inn alt innholdet på venstre side av skjermen.
Ser du etter mer inspirasjonsrolle? Finn det her.
10. Hvitt rom uten minimalisme

Designere elsker hvitt rom. (Mange av oss elsker også minimalisme ... selv om klienter ikke elsker det så mye.)
Kompromisset er utforming med mye hvit plass, men med et mye mindre minimalistisk preg. Ved å legge til flere farge- og designelementer til et design med mye plass, kan det føles mer fyldig.
Design Calendar gjør en god jobb ved å bruke plass og pakke den med innhold og elementer samtidig - sørg for å klikke på eksemplet og bla gjennom for å se det i aksjon - slik at det er god plass til store elementer til å puste.
Designere jobber med hvit plass på mange andre måter også. Ta en titt gjennom mange av de andre nevnte trender og hvor mye hvitt rom som spiller en rolle der også.
Konklusjon
Inspirerer den starten på et nytt år deg til å prøve noe nytt? Vil det være en av dine resolusjoner?
Bare sørg for å bruke designtrender med omhu. Noen ganger kan de beste ideene vokse raskt. Andre ender opp med et mer tidløst preg; stemmegrensesnitt er sannsynligvis her for å bli en stund. Prøv dem ut, gjør en endring i et eksisterende design og ha det gøy. Det er det å leke med designtrender handler om.