20+ eksempler på fantastisk fastposisjonsnavigasjon
Et nettsted med navigasjon med fast stilling er et som aldri tillater brukeren å miste stedet for katalogkoblingene når de blar.
Dette enkle trikset gir et nettsted som er utrolig enkelt å navigere og egner seg ideelt for bestemte typer innhold. Nedenfor tar vi en titt på både de vanligste og mest unike bruken av fast navigasjon innen webdesign.
blogger
Et av de vanligste stedene du finner fast navigasjon, er på blogger, spesielt Tumblr-blogger. Årsaken til at dette formatet fungerer så bra for blogger, er at de er notorisk lange og derfor innebærer mye rulling. Hvis du bruker en fast posisjon på navigasjonen, kan brukerne navigere på nettstedet ditt helt nederst på siden, og eliminere det irriterende behovet for å bla tilbake til toppen. Her er en liste over flere blogger jeg fant ved hjelp av denne teknikken.
Brian Casel

På dette nettstedet er både koblingene øverst og navigasjonen til venstre med deg når du blar, noe som gjør det veldig enkelt å få tilgang til alt du trenger fra et hvilket som helst punkt på siden. Navigasjonen til venstre tar deg ikke til en annen del av nettstedet, men filtrerer heller innholdet slik at du bare kan se blogginnlegg, sitater, videoer osv.
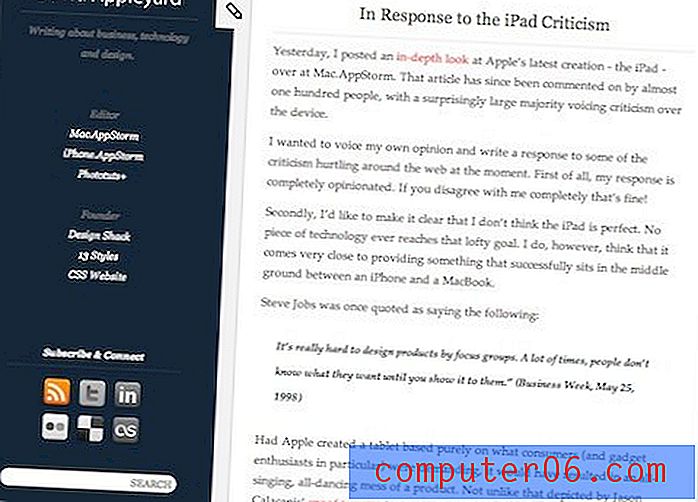
David Appleyard

Den personlige bloggen til Design Shacks egen David Appleyard (shhhhh, han aner ikke at jeg inkluderer dette). David har plassert en søkefelt, informasjon om sosiale medier og forskjellige lenker til andre nettsteder i den faste sidefeltet, noe som gjør det enkelt å få et raskt glimt av hele sitt digitale liv.
Doug Neiner

Doug Neiners Tumblr-side følger samme format som Davids med de sosiale koblingene og diverse opplysninger som er festet på venstre side av skjermen. Doug har også laget et flott grensesnitt for innleggene hans som bruker metallstenger og forskjellige vedlegg, avhengig av type innlegg. Totalt sett en virkelig unik design!
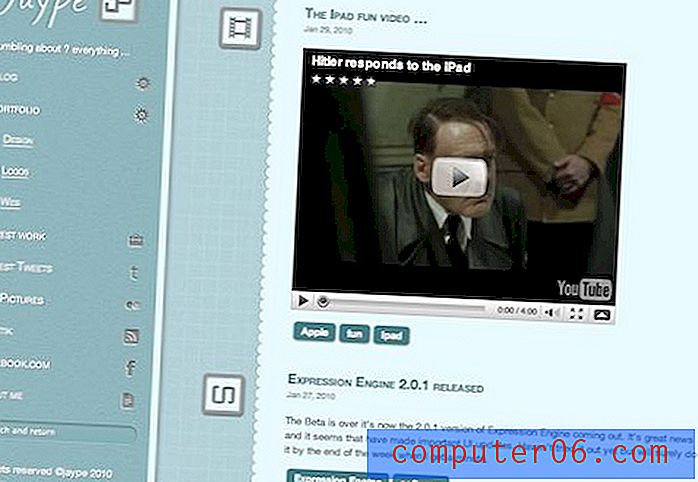
Jaype

I motsetning til Doug Neiner sine metalliske staver, bruker Jaype en mye mer feminin tilnærming med lyseblå teksturer og utklippsbokskanter. Sidefeltnavigasjonen bruker en fin trekkspilleffekt for å utvide hver seksjon for flere alternativer. En annen fin touch, søkefeltet er festet til bunnen av siden, slik at det blir med deg når du endrer størrelse på vinduet.
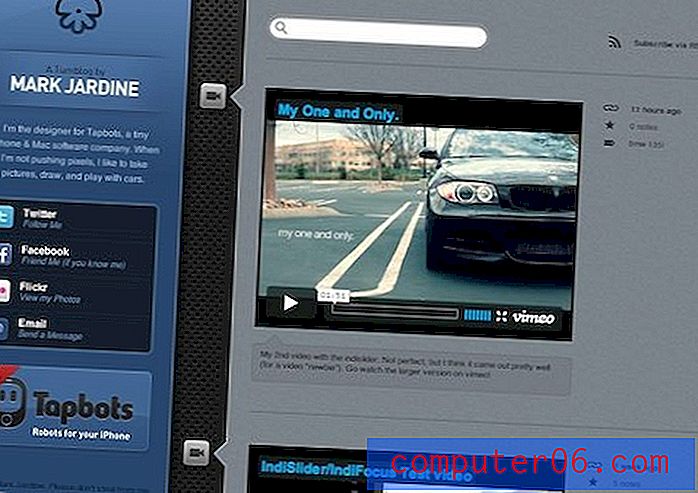
Mark Jardine

I denne bloggen ser vi igjen at sidefeltet ikke brukes så mye til navigering på selve nettstedet, men peker på sosiale mediesider og tilhørende innhold. Mark er en designer for Tapbots, et to manns team av utviklere som lager noen av de vakreste appene som er tilgjengelige for iPhone.
Høyres navigering
Å plassere navigasjonen på høyre side av siden er ganske sjelden og er faktisk en fin måte å få brukervennlighet nazier opp. Hvis du bruker en fast posisjon på navigasjonen på høyre side, øker det synligheten når brukeren samhandler med nettstedet ditt og reduserer sjansen for forvirring for hvor du kan finne mer innhold. Her er noen eksempler.
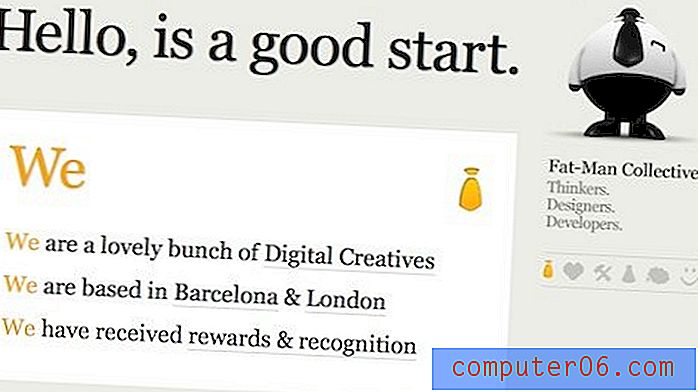
Fat-Man Collective

Fat-Man Collective er min absolutte favorittside i dette innlegget av en enkel grunn: den fete mannen. Han er denne vanvittige CG-karakteren som henger helt øverst til høyre på skjermen. Han er morsom og ser nok til at jeg ville elske siden for dette alene, men da jeg rullet gjennom nettstedet begynte den fete mannen å gå! Jeg lo høyt da jeg så denne merkelig proporsjonerte, lubne karakteren vandre sammen med slipset hans flaksende frem og tilbake. Klikk på en av lenkene under føttene hans, og siden hopper til et bestemt sted, noe som selvfølgelig får den fete mannen til å hoppe. Hatter av til gutta som har laget dette nettstedet; det stråler av nerdete awesomeness.
Piensa en Pixels

For alt jeg vet, er innholdet på dette nettstedet så morsomt at det topper den fete mannen (usannsynlig). Ser på hvordan jeg ikke kan lese et ord om det, men jeg vil anta at det inneholder ganske grei porteføljeinformasjon. Piensa en Pixels er et enkelt, men attraktivt nettsted med lenker til forskjellige prosjekter som løper ned på høyre side av siden.
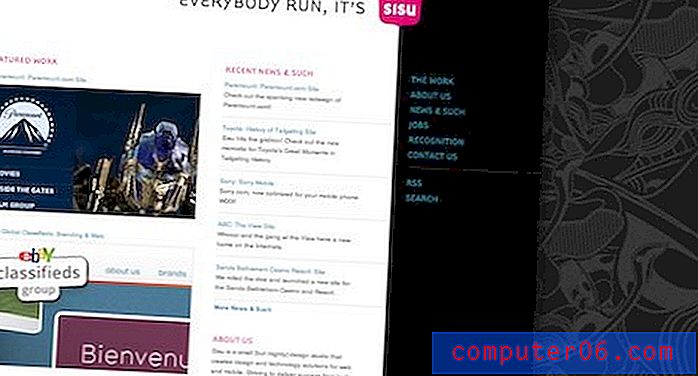
Sisu

Sisu er et lite designfirma med noen STORE kunder. Den faste navigasjonen deres er inneholdt i et band, slik at innholdet til venstre og illustrasjonene til høyre begge ruller mens koblingene holder seg. Det gir en veldig fin effekt og kommer godt med når du blar gjennom de mange prisene de har vunnet.
Horisontale nettsteder
Det er alltid litt forfriskende å finne et nettsted som bryter den typiske, vertikale rulleformen. Disse nettstedene bruker fast navigasjon for å sikre at den horisontale opplevelsen ikke får deg til å miste deg.
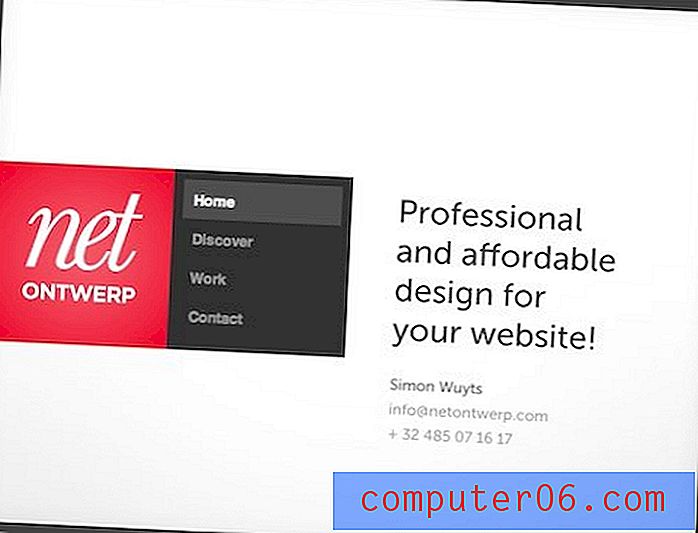
Netontwerp

Netontwerp bruker jQuery til å håndtere sidelengs animasjon som oppstår når du klikker på en lenke. Når nettstedet ruller forbi, forblir navigasjonen fast på venstre side og letter lett inn i utformingen av hver side på en utrolig sømløs måte. Jeg elsker innholdet på dette nettstedet, som passer perfekt til det sterke, nettbaserte designet.
f $ dsign

f $ dsign er en annen dose horisontal handling via JavaScript. Dette nettstedet har fire seksjoner, lett tilgjengelig med den faste navigasjonen på venstre side av siden. De sprø illustrasjonene gjør det raskt bevegelige turen til en morsom en!
Fang meg hvis du kan
Noen sideutviklere ønsker funksjonaliteten til fast navigasjon uten den kjedelige, statiske naturen til et fast element. Løsningen er å la navigasjonen komme med på turen mens du blar, men å bygge på en forsinkelse slik at det blir en slags "fange opp" -effekt.
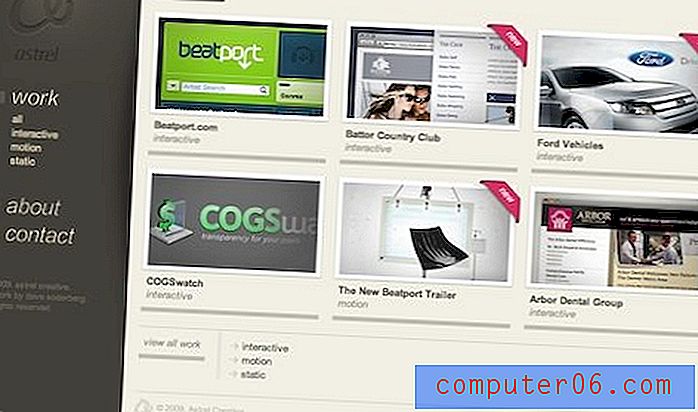
Astrel Creative

Dette originale nettstedet har en forsvinnende navigasjonsseksjon. Når du blar ned, blekner navigasjonen. Når du slutter å rulle, dukker det magisk opp igjen med en fin overgang. Det er en subtil bit av animasjon som virkelig øker “wow-faktoren” på nettstedet.
Molitoren

Molitor tar en annen tilnærming til etterfølgende navigasjon som understreker "fange opp" -ideen litt mer. Når du blar ned ser det ut som om navigasjonen kommer til å ligge øverst på siden. Men når du bremser ned eller stopper, zoomer navigasjonen ut i synet og letter det til et stopp. Dette er morsomt å leke med og er verdt omtrent seks solekunder underholdning.
Enda mer!
Vil du ha litt mer fast-nav-inspirasjon? Spør, så skal du motta min venn. Her er en rekke flere eksempler, praktisk sortert i synkende rekkefølge på hvor kule og / eller unike jeg synes de er (alle er gode valg). Nyt.
Irvine Acosta

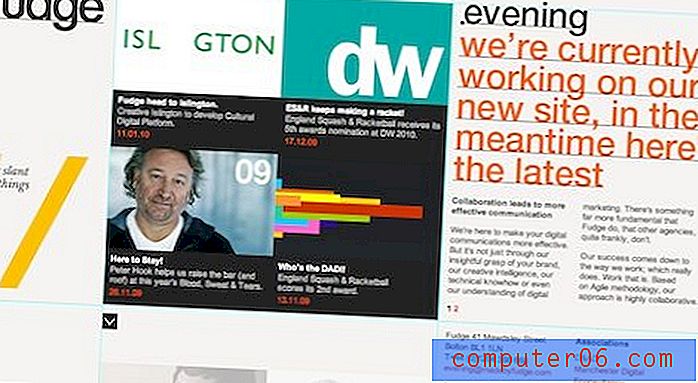
fudge

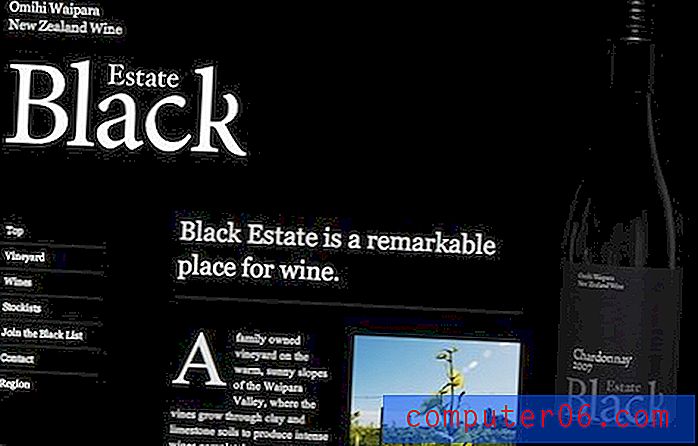
Black Estate

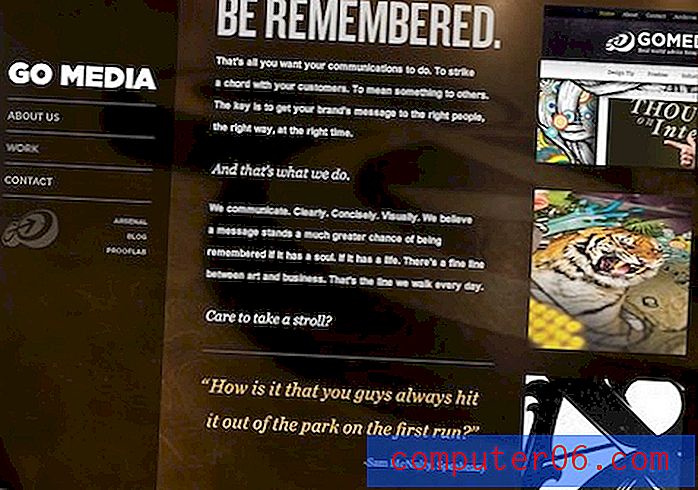
Go Media

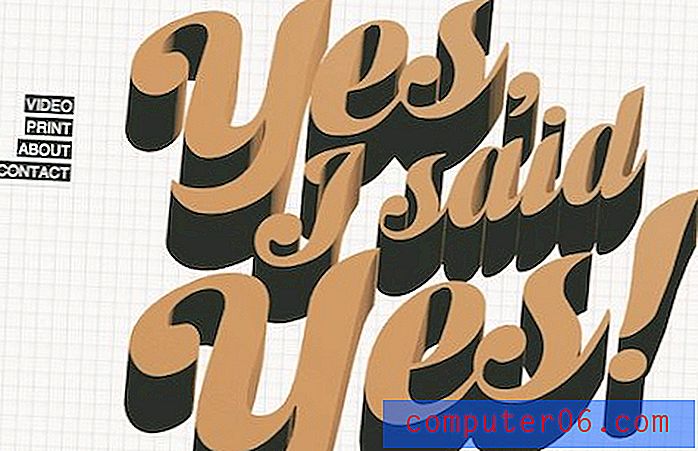
Ja, jeg sa ja

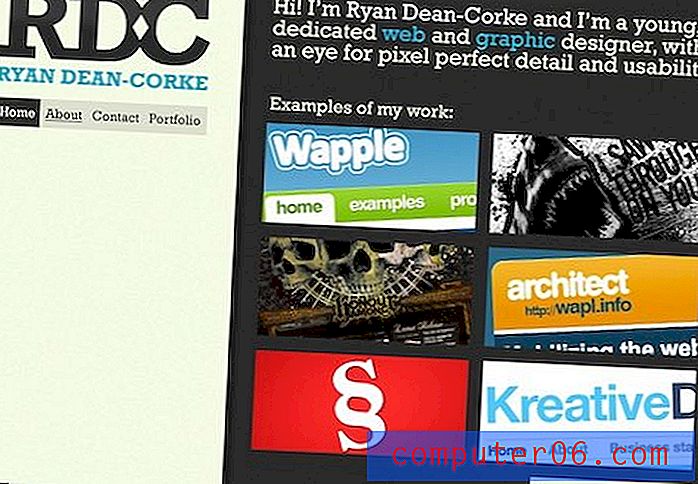
Ryan Dean-Corke

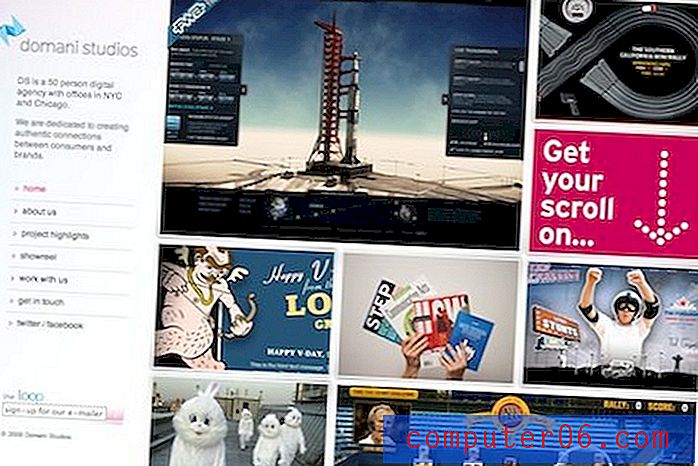
Domani Studios

Falle på

Kai Side

Hva tror du?
Det tok meg for alltid å finne at mange nettsteder som bruker fast navigasjon, så jeg håper virkelig du likte innlegget. Ellers kastet jeg bort den bedre delen av en dag på å søke på nettet når jeg kunne ha gjort det jeg vanligvis gjør på en gitt dag ... noe som absolutt ikke blar gjennom designblogger og CSS-gallerier som en stor nerd. Ok, jeg lyver, det er akkurat det jeg gjør hele tiden uansett.
Lamme vitser til side, bruk kommentarene nedenfor for å fortelle oss hva du synes om fastnavigering generelt og hvilket eksempel du likte best. Du kan også dele alle eksempler du finner.