De 3 cs av brukergrensesnitt: farge, kontrast og innhold
Det er en gammel forretningsmodell som mange forretningsstrateger lever av - de tre C-ene. Det er en påminnelse om å fokusere på selskapet, kunder og konkurrenter . Mange små bedrifter og nettsteder bruker også denne modellen. Men for designere er de tre C-ene litt forskjellige.
Når du oppretter brukergrensesnitt, bør du fokusere på farge, kontrast og innhold. Disse tre elementene er grunnlaget for god design. Men hver er litt mer sammensatt enn det kan se ut fra overflaten. Slik tenker du på - og integrerer - de tre C-ene brukergrensesnitt i designprosjektene dine.
Utforsk designressurser
Farge


Farge er et av de mest åpenbare visuelle elementene for de fleste brukere. Designere og ikke-designere kan snakke om farger og om en viss fargetone eller palett appellerer til dem.
Farge kan skape distinkte emosjonelle forbindelser helt på egen hånd, uten andre effekter. Du kan overlate en fargeprøve eller brikke til nesten hvem som helst og få en reaksjon på hvilken farge som er synlig. Det er også et morsomt designelement ved at personlige og designpreferanser har en tendens til å skifte over tid nesten universelt.
Farge kan lage eller ødelegge et design av mange grunner, men først og fremst gjør det så mange ting og gir så mange visuelle signaler til brukeren samtidig at du ikke kan ignorere det.
Fargevirkninger:
- Brukervennlighet og lesbarhet
- Merke anerkjennelse og bevissthet
- Der brukere ser og samhandler
- Organisasjon og brukerflyt
- Generell suksess for designen
Bruk farge for å lage:
- Navigering som er tydelig og forståelig
- Intuitive interaksjoner
- En stemning for prosjektet
- Lag sterke oppfordringer til handling eller brukbare elementer
- Få en følelse av hva designen handler om, for eksempel reality versus fantasy
Dette kan virke som en høy ordre for noe så enkelt som en blanding av rødt, grønt og blått.
Så, hvor begynner du? Uten tvil er de viktigste variablene når det kommer til farger å lage en palett som er engasjerende for brukere og snakker til hva designen handler om (for eksempel merkevarebygging og stemning). For eksempel kan en webside for Coca-Cola som brukte blå som en dominerende farge snarere enn rød, skurrende for brukerne.
En solid fargepalett er forankret i prinsippene for fargelære.En solid fargepalett er forankret i prinsippene for fargelære. Du trenger ikke mer enn et par farger for at det skal fungere. To til tre farger og et godt bibliotek med lysere og mørkere varianter er nok. Mockplus anbefaler 6: 3: 1-regelen: velg tre farger for en palett, inkludert en dominerende farge som bruker 60 prosent av tiden, en sekundærfarge som brukes 30 prosent av tiden og en aksentfarge som kan være i de resterende 10 prosent av designet. Regelen er forankret i det gyldne forhold, en bærebjelke i designteori og kan være et flott utgangspunkt.
Her er en regel til for å lage fargepaletter i brukergrensesnitt: start med svart og hvitt. Hvis designet er brukbart uten farge, vil det sannsynligvis fungere når fargen er lagt til. Den svarte og hvite disposisjonen gir deg også en god ide om hvordan du kan velge farger med nok kontrast (den andre C) for å forbedre brukervennligheten.
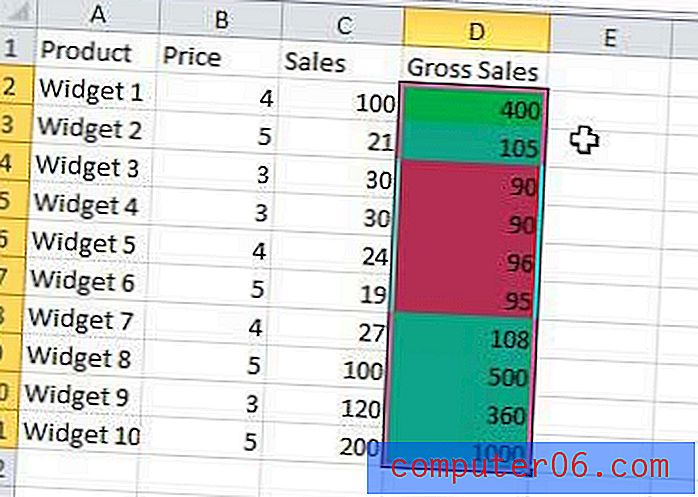
Kontrast


Kontrast skaper et skille mellom elementer. Det hjelper til med å skape visuelt hierarki, skannbarhet og bidrar til hvor enkelt noe er å forstå raskt. Elementer med sterk kontrast gjør det enkelt for brukeren å se fra en ting til den neste, og skaper et naturlig visuelt mønster og brukerflyt.
Årsakskontrasten er så viktig for design av brukergrensesnitt, er at den er en del av alt du gjør. Hvordan du lager kontrast varierer basert på typen element av visuell effekt involvert.
Du kan etablere kontrast med:
- Farge
- Størrelse
- Retning
- Rom
- Form
Et sentralt element i retningslinjene for tilgjengelighet er kontrast fordi det sikrer at brukere kan skille ett element fra et annet i designen. A11Y-prosjektet, som har som mål å gjøre tilgjengeligheten på nettet enklere, har denne anbefalingen: start med fargekontrast ved å bruke farger fra forskjellige deler av fargehjulet, eller kontrasterende farger. Husk at komplementære farger - motsetninger på fargehjulet - gir maksimal kontrast.
Det samme konseptet gjelder også for å skape kontrast mellom andre elementer. Velg skrifter fra forskjellige familier, eller bruk dramatisk forskjellige størrelser for å hjelpe brukerne med å lese ordene raskt.
Kort sagt, ideen bak kontrast er at motsetninger tiltrekker seg.Bruk retningsskilt, piler eller bilder med bevegelse for å tvinge brukeren til å se i en bestemt retning, og vend deretter retningsvisningen for enda mer kontrast.
Forskjellen mellom trangt og åpent rom skaper mye kontrast. Hvis du vil sikre at teksten din er lett å se og lese, kan du gi den litt mer plass til å trekke oppmerksomhet til den.
Kort sagt, ideen bak kontrast er at motsetninger tiltrekker seg. Elementer som tilsynelatende er forskjellige, kan faktisk fungere sammen slik at begge deler er enkle å se på et øyeblikk.
For å vite om kontrast fungerer slik du har tenkt, bør du tenke på et par faktorer når du ser på elementene på skjermen:
- Lesbarhet: Er alle ord og bilder enkle å se og lese?
- Klarhet: Er det lett å skille ett element fra et annet?
- Tilgjengelighet: Virker det for så mange mennesker som mulig?
- Miljø: Kan brukere se og forstå designet på de stedene der det skal brukes?
Innhold


Den siste av de tre C-erne er innhold. Brukergrensesnittutformingen kan bare være like god som informasjonen som finnes der. Innhold inkluderer alt fra bilder til tekst til illustrasjoner og ikoner til logoer og merkevarer. Innhold inkluderer også video og hver kopi fra full melding eller fortelling til blogginnlegg til bittesmå mikrokopier.
Bare det å ha innhold er ikke nok. Du må ha fantastisk innhold.Alle disse elementene kommer sammen for å fortelle historien om hva som gjør designen og brukergrensesnittet ditt spesielt. Hvorfor skal brukere gi deg tiden sin i stedet for å gjøre noe annet?
Og bare det å ha innhold er ikke nok. Du må ha fantastisk innhold. Innhold i høy oppløsning. Innhold med høy verdi. Innholdet ditt må være bedre / større / mer spesielt enn lignende innhold som konkurrerer om oppmerksomheten til brukerne.
Det kan være en høy rekkefølge, men de fleste designere kan lage dette innholdet ved å være tro mot seg selv og deres merkevare og meldingstjenester. Hold deg til hva du er og hva du vet. Brukere vil se denne autentisiteten og forhåpentligvis verdsette den ved å bruke tid med designet ditt.
Konklusjon
Nå som du er bevæpnet med de gamle tre C-ene for virksomhet - selskap, kunder og konkurrenter - og tre C-er med brukergrensesnittdesign - farge, kontrast og innhold - har du verktøy og kunnskap til å lage et designprosjekt som er ute av denne verden flink. (Eller i det minste svært brukbare.)
Ved å jobbe begge strategiene i designprosjekter, blir du tvunget til å tenke på hvordan du kan lage noe som vil være til nytte for nettstedseieren og brukeren. Du skaper ikke bare slik at designen er vakker, men også slik at den er funksjonell.
Merk: Alle eksemplene i denne artikkelen er fra Design Shack Gallery. Sørg for å ta en titt; den er full av flott arbeid og inspirasjon.