Designinspirasjon for rullehandlinger
Rulling er en nøkkelkomponent i ethvert nettsteddesign som strekker seg utover en enkelt destinasjonsside. Alle som tror at bla er død, må hoppe ut av 2005!
Rullehandlinger beveger brukere gjennom innhold vertikalt eller horisontalt og er et ofte akseptert brukermønster. Rullen er levende og vel takket være mange interessante designteknikker og et skifte mot tilgang til fulle nettsteder på mindre skjermer. La oss ta en titt!
Utforsk designressurser
6 måter å bruke rullehandlinger på

En rulleaksjon er ikke bare et kjipt triks for design av nettstedet ditt. Det må gjøre noe, og føre brukerne til å engasjere seg med spesifikt innhold eller utføre en viss handling. Med mindre disse kriteriene er oppfylt, er rullehandlinger bare dumme triks.
Det er noen forskjellige måter å engasjere brukere med bla:
- Bla loddrett: Dette er det mest intuitive mønsteret der brukere beveger seg opp og ned på siden. Selv uten mye annen informasjon vil brukerne prøve å rulle ned hvis de har interesse for design eller innhold.
- Rull horisontalt: Mens dette mønsteret blir mer vanlig takket være en spredning av bildeskyttere, trenger de fleste brukere fortsatt en horisontal rulleliste, for eksempel en pil eller instruksjon. Deretter må du bestemme om horisontal rulle er en en- eller toveis handling.
- Bruk lag: Lag av objekter hjelper brukerne å se mønstre og bevegelse (tenk prinsipper for materialdesign). Ved å stable elementer på en bakgrunn og forgrunn, kan du oppmuntre til rulling.
- Be brukerne bla om: Det er ingenting galt med et ikon eller en bit mikrokopi som forteller brukerne hvor og hvordan de skal bla. Inkluder elementet rett over der skjermen “går i stykker” og brukerne måtte bla til.
- Bruk klikk for å bla: Hvis du bruker et ikon eller element for å oppmuntre til rulling, aktiverer du det også med et klikk. (Brukere kan nesten ikke la være å klikke på elementer som ser ut som knapper.) Å bruke et klikk for å bla til handling vil gi en hyggelig overraskelse som glipper brukerne til neste bit på innholdet.
- Bla overalt: Det er ingen regel som sier at rulle må være opp og ned eller til venstre og høyre. Det kan bevege seg på mange måter. Tenk på runde, diagonale eller andre mønstre så lenge de er enkle for brukerne å forstå i forhold til innholdet og oppmuntre til engasjement.
10 Killereksempler for inspirasjon
Nå som du har en ide om hvordan du designer rullehandlinger, la deg inspirere av noen eksempler på flott design. For å få mest mulig ut av alle eksemplene nedenfor, sørg for å klikke deg gjennom til nettstedene og spille rundt for å få mest mulig ut av hver interaktive opplevelse.
Du vil merke deg at hvert prosjekt nærmer seg rulling bare litt annerledes. Noen er mer intuitive enn andre, men alle gir en interessant grunnlag for å komme i gang. Nyt!
IMS Productions

IMS Productions bruker vertikal rulling for effektivt å presentere historier en "skjerm" om gangen. Hver rulle tar brukerne til en ny profil som fyller skjermen og tilbyr en egen miniopplevelse. Legg merke til de subtile vertikale linjene og pilen som alle brukerne henviser til å bla gjennom designen av nettstedet.
Øyeblikkelig kjærlighet

Instant Love par bla til handlinger og lyd for et musikkeksperiment som er mye moro. Hver rullehandling presenterer en ny sang for brukeren å lytte til, komplett med spor og artistinformasjon. Rullehandlinger brukes som et spill for å oppmuntre til engasjement og samhandling i en lengre periode.
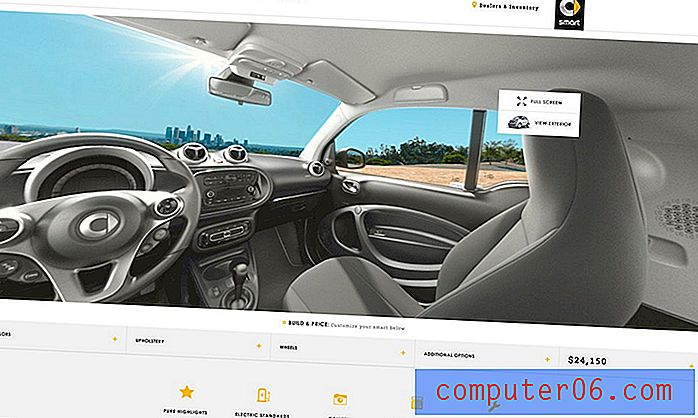
Smart USA

Smart USA bruker mange kule rulleteknikker, inkludert en 360-graders utsikt, for å hjelpe deg med å selge biler. Denne typen rullefunksjon kan være verdifull for netthandel og produktsalg fordi brukere kan utforske produkter mer detaljert enn med bilder alene.
Havaianas

Havaianas bruker horisontal rulling for å vise frem produkter. Det som er fint med dette mønsteret er at hvert lysbilde i rullen inneholder en oppfordring til handling og fremdriftslinje nederst. Mens panelene blar automatisk, kan brukerne ta kontrollen når som helst for å se bare innholdet de leter etter.
Spille opp

Playup er et animert eventyr med bevegelige deler som endrer seg og skifter med hver eneste museklikk. Det skjer mye med rullehandlinger, men bevegelsene er raske og fristende, spesielt med de dristigere fargevalgene. I tillegg kan brukere bla opp eller ned, og det er alltid en visuell signal til høyre som lar deg vite hvilke handlinger som er tilgjengelige.
Pharrell Williams

Pharrell Williams har et av de morsomste rullenettstedene du finner. Den beveger seg i alle retninger, spretter, skifter og endrer form foran øynene. Og hver bit av designet styres av rullehandlinger. Når brukerne klikker på kort fra hjemmesiden, bruker interiørsidene også mest mulig ut av fortsatt rulling med parallaxbevegelse for å opprettholde den samme stemningen.
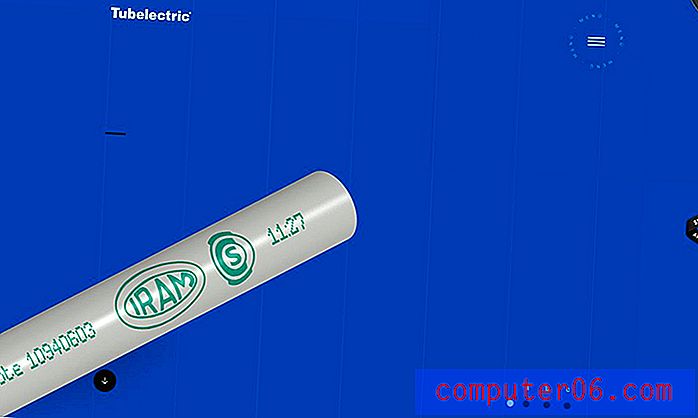
Tubelectric

Tubelectric ser ikke ut som et design som vil ha mye rulleeffekter, men det bruker enkel lagdeling og animasjon for å fremheve produktet. Det er uventede designgleder med hver enkelt museklikk for et nettsted som kunne hatt en flat helhetlig design.
Verdens høyeste nettsted

Verdens høyeste nettsted er et dumt eksempel på å bla til det ekstreme. Den fortsetter bare å bla i mer enn 11 mil. Ha det gøy!
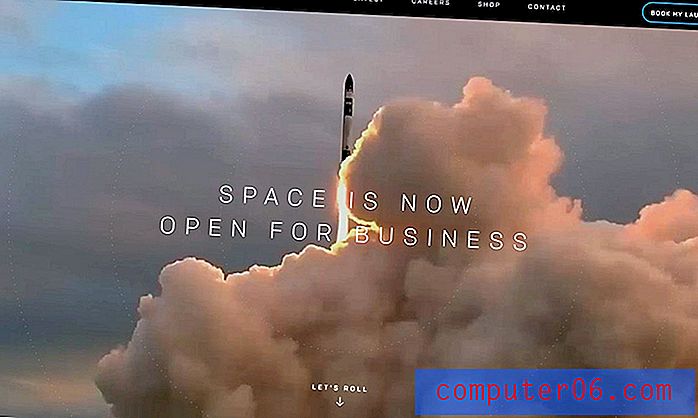
Rocket Lab

Rocket Lab bruker en mer tradisjonell vertikal rulle under helsides video for å presentere informasjon. Det som er spesielt fint er mikrokopien - “la oss rulle” - for å fortelle brukere om å fortsette å bla for mer.
Sliders

Skyvekontrollene bruker en parallaksrullehandling for å vise frem restaurant- og menypunktene. Det overordnede designet er ganske enkelt og rullehandlingene er ikke kompliserte, men det hele kommer enkelt sammen. Dette er et flott eksempel på hvordan du kan blande kule brukergrensesnitthandlinger med fantastisk bilde.
Konklusjon
Rulling kommer i mange forskjellige former. Forhåpentligvis vil disse eksemplene inspirere deg til å lage noe med et interessant eller nytt rullemønster for å hjelpe deg med en ny base av brukere.
Bare husk, som med noe nytt. Test det ut. Se på analysene. Gjør endringer etter behov for å sikre at eksperimentelle rulle- og designmønstre er vellykkede og betjene brukerne godt.