Tips for utforming av bedre mobil typografi
Mobil er stor akkurat nå. Men ofte er typografien liten. Når det gjelder å lage god type på små skjermer, er det nok av utfordringer.
Så hvordan kan du få mest mulig ut av lydhørhet, mobil design og typografi? Det første trinnet er virkelig forståelse av type, og det andre er ved å tenke på hvordan folk leser. Sett de to sammen, så får du tak i å lage flott mobiltype på kort tid. Det er en ferdighet som enhver designer trenger å mestre i den digitale tidsalderen.
Grunnleggende om mobil og responsiv typografi

I motsetning til type designet for utskrift og til og med mange desktop web design prosjekter, blir ofte mobil og responsiv typografi ikke målt ved hjelp av det tradisjonelle poengsystemet. I stedet for å velge et skrifttype og bruke det på “14 punkter med 15 poeng av ledende”, er mobil og responsiv type designet med piksler, ems eller rems. Disse fleksible enhetene er prosentbaserte og kan hjelpe designere lettere å lage type for flere enheter.
To av de viktigste hensynene når du designer type for mobile enheter er størrelse og plass. Type må være stor nok til å lese lett, og det skal være nok mellomrom mellom linjene slik at tekst ikke føles trangt i det lille rommet.
Det er ingen magisk formel for hvilken størrelse eller avstand du skal bruke. Men typisk bør mobiltypen være litt større proporsjonalt enn den på stasjonære maskiner og inkludere mer linjeavstand. Mens mange hevder at det optimale antall tegn per linje for utskrift og skrivebordsdesign er 60 til 75 tegn, bør dette tallet for mobil kuttes i to.
Hvordan folk leser

Nøkkelen til hvilken som helst type typografi, på hvilken som helst enhet, er lesbarhet. Hvis brukeren ikke kan lese den, fungerer ikke designen.
Dette er spesielt viktig på mobile enheter. Og det er så mange mobile alternativer, det er praktisk talt umulig å vite hvordan bokstavene dine vil gjengis på alle enheter. Så virkelig jobbe med å avgrense typen for de mest populære enhetsskjermbredden.
Tenk på hvordan folk leser når de planlegger mobildesign. Det kan hende du må justere forholdet mellom forskjellige type elementer, for eksempel overskriften og hovedteksten. (Chattanooga Renaissance Fund-siden, ovenfor, gjør en god jobb med dette.) Enhver type som er for stor kan spise vekk på skjermen raskt og distrahere leserne. Type som er for liten kan gå glipp av eller se en uviktig.
Vurder også justering. Generelt leser folk fra venstre til høyre. Spesielt på en liten enhet, hold justeringsstiler enkle for maksimal lesbarhet.
Det handler om bredde

Nøkkelfaktoren når du designer type for mobile enheter, apper eller nettbrett, er bredden på skjermen. Og husk at det er to bredder å vurdere - loddrett (hvordan folk holder telefonene sine) og horisontalt.
Tekst som er for stor vil skape mange pauser i typen, og hvis du bruker bindestrek, mange bindestrek. (Det skal bemerkes at få nettdesignere bruker bindestrek; de er en karakter som sjelden finnes i brødtekst for nettet.) Hyppige brudd i flyt av tekst kan føre til at leseren stopper for ofte og gjør meldingen hakkete og vanskeligere å fatte.
Tekst som er for liten kan føre til at leseren anstrenger seg og gjør det vanskelig å fokusere på teksten. Det kan også være vanskelig å finne begynnelsen og slutten på tekstlinjer når det er for mange bokstaver å fordøye på en gang.
Design i verdensrommet

Når det gjelder små skjermer, er plass en viktig faktor. Tenk på elementene brukerne dine kan støte på - lav kontrast på skjermen på grunn av belysning, polstring, slik at tekst ikke støter på kanten av skjermen (eller en løs passende telefonhylle) eller et sted brukere kan bla gjennom skjermen uten å utilsiktet klikke på en link.
Ved å legge til litt plass til tekst - både mellom linjer og i marginene - hjelper du brukere med å samhandle bedre med ordene. God avstand hjelper også lesbarheten, spesielt under underforhold. I likhet med andre teknikker er riktig mengde avstand kritisk, og en overflod av hvit plass kan fjerne seg fra innholdsområdet på skjermen eller til og med hindre lesbarhet.
Et godt sted å starte er i området 10 til 20 prosent. Lek med tallene som retningslinje for hvor mye ekstra plass du kan legge mellom linjene av typen. Du kan også vurdere å bruke avsnittsavstand siden grafer kan se lengre ut på mindre skjermer. Denne ekstra plassen gir leserne den oppfatningen at tekst ikke er for tett og vil føles lettere å lese.
Hold skrifttypene enkle

Det er en grunn til at du ser så mange sans serif-skrifter på mobile nettsteder og i apper. De er generelt enkle å lese.
Når du velger skrifter for tekstblokker i mobildesign - tenk noe annet enn en logo eller typografisk kunstelement - gå med noe enkelt, med standardvekt og som har en ganske jevn slagbredde. Unngå nye skrifttyper, kondenserte stiler og bokstaver med tynne streker.
Flere designere velger å bruke et annet sett med skrifttyper for mobile nettsteder kontra skrivebordsversjonen, som kan inneholde en mer omfattende palett. Selv om det er fordeler og ulemper med dette konseptet, kan det være en løsning hvis du setter hjertet ditt inn på et bestemt spesialtype for skrivebordsdesign.
Vær også på vakt mot triks av typen. Effekter som skygger eller fasetter kan se bra ut i større størrelser, men kan komme til kort eller hindre lesbarheten på en skjerm som bare er noen få centimeter bred. Glem triksene når du jobber med typeplan for mobilområdet ditt.
Mobil andeler og skala

Selv om det ikke er noen perfekt løsning, har Jason Pamental fra H + W Design en av de beste der ute. Han detaljerte sin moderne målestokk for Typecast-bloggen med CSS og en full skala med tall.
Tanken er at hver annen type type i en webdesign skal tenkes og skaleres separat for en optimalisert webdesignopplevelse. Ofte skalerer vi (samlet som designere) alt på en gang. Pamental viser hvorfor dette ikke er den beste ideen gjennom et enkelt eksempel, der overskriften tar nesten opp hele skjermen.
Ingen samtale om mobil webtypografi ville være fullstendig uten å tenke på Pamentals stykke. Sørg for å lese det selv og se hvordan ideene hans kan oversettes til ditt arbeid.
Vurder funksjonalitet

En siste ting å tenke på når du designer mobil typografi, er hvordan den faktisk fungerer. Selv om noen type på nettsteder på skrivebordet er designet for å klikke og koble til, gjør mobiltypografi ofte enda mer. Noen tekst kan tillate brukere å ringe, annen type inneholder en lenke, annen tekst kan tillate brukere å kjøpe et produkt, eller tekst i en app kan være en del av et spill.
Design denne typen slik at brukerne vet nøyaktig hva den vil gjøre. Og gjør den stor nok til at brukere kan fullføre denne handlingen med letthet. Aktive tekstbokser må være store nok til å peke og skilles fra andre teksthandlinger, slik at bare en ting skjer om gangen. Enhver annen konfigurasjon vil sannsynligvis forvirre og frustrere brukere.
Konklusjon
Som med ethvert designprosjekt, er retningslinjer og tips bare et sted å komme i gang. Mobil typografi er et av områdene som designere virkelig begynner å dykke inn i og trender vil utvikle seg.
Sørg for å blande og matche ideene ovenfor med dine egne for best mulig resultat. (Og hvis du har flere tips, vil vi gjerne høre dem.) Rådets nr. 1 er å teste, teste, teste. Jo flere enheter du prøver tekststiler på, desto bedre ide vil du få hvordan det ser ut og fungerer for brukere.
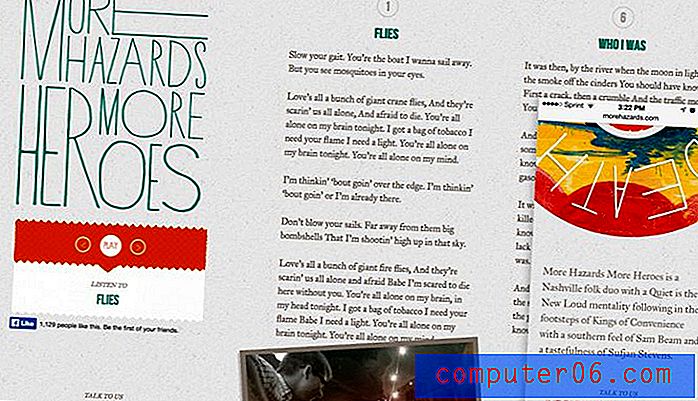
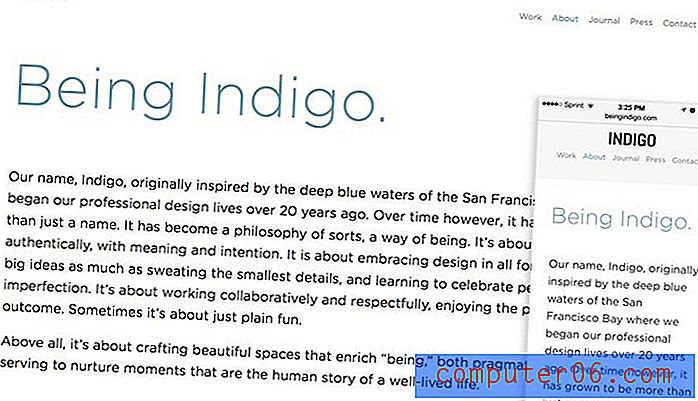
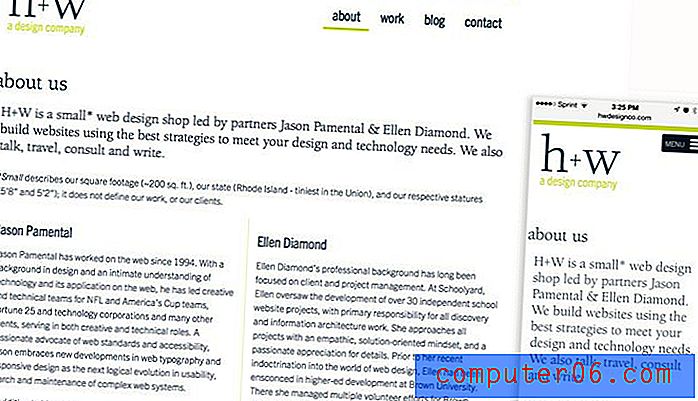
Bildekilde: Phil Roeder. Merknad om bilder: Bildene i dette innlegget vises i skrivebordsvisning og også på en iPhone 5S.