10 Fordeler og ulemper med minimal navigering i nettdesign
Det har skjedd et skifte i design av nettsteder en stund: navigering og menyer krymper. Minimale navigasjonsstiler og elementer vokser i popularitet, til tross for argumenter mot hamburgermenyikonet.
Selv om ikke alle minimale navigasjonselementer bruker denne stilen, er det absolutt en visuell stil vi har sett eksplodere i bruk de siste årene.
Men fungerer det? Bør du vurdere å bruke minimal navigering for prosjekter? Her skal vi se på noen fordeler og ulemper med eksempler på bruk. Svaret er kanskje ikke så enkelt som du tror.
Utforsk Envato Elements
Designtrend: Minimal navigasjon

Minimale navigasjonsstiler kan presentere på forskjellige måter, men den mest populære er sannsynligvis med et hamburgerikon.
Denne lille divoten med tre stablede linjer er blitt så vanlig at de fleste brukere kan identifisere den. Men fellestrekkene ser ut til å stoppe der når det gjelder minimal navigering. Hamburgerikoner har utviklet seg til å omfatte bare to linjer, har forskjellige plasseringer på skjermen (kan være på venstre eller høyre eller midten) og er noen ganger kombinert med andre navigasjonselementer.
Andre ganger bruker ikke minimal navigasjon en hamburger i det hele tatt. Med en gang er det lett å se at det er mange muligheter for minimal navigering, men ikke en hel masse konsistens. Derfor kan denne trenden skape mange designmuligheter ... og utfordringer.
Minimal navigasjonsproffer
Det er mange situasjoner og nettdesignplaner der bruk av minimal navigasjon fungerer vakkert. Minimal nav tillater slående design uten rot, og konseptet blir noe som er et mer vanlig akseptert brukermønster.
Små nav-elementer har blitt normen

Takket være mobil dominans har små navigasjonselementer blitt ganske normen. Brukere som har tilgang til nettsteder på mobiltelefoner, brukes til å strømlinjeformede og minimale menyelementer, inkludert de som er skjult i ikoner av hamburgerstil.
Når en brukerstrøm eller -mønster ofte blir akseptert, er det ikke mye å bekymre seg for når det gjelder brukervennlighet eller forvirring for besøkende. Og selv om minimal navigasjon er vanlig på små enheter, stiller det et spørsmål om det er en annen forventning på stasjonære skjermer.
Brukere vet nøyaktig hva du vil gjøre dem

Så lenge brukere forstår hva du vil eller trenger dem å gjøre med designen, er minimale navigasjonsstiler ganske effektive. Men merk at minimalt ikke betyr “nei” -navigering.
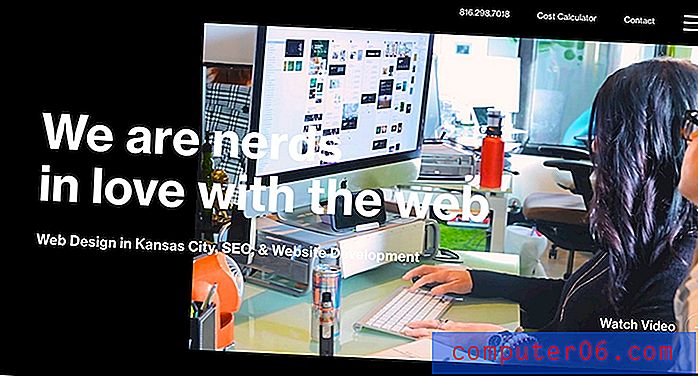
Den minimale stilnavigasjonen fra Lifted Logic, ovenfor, viser hvor effektiv og effektiv minimal navigering kan være med en hamburgermeny for å tømme bort noen elementer, med de primære elementene fremdeles over toppen av skjermen. Denne midterste, minimale stilen gjør designen enkel å bruke og skaper en tydelig brukerreise.
Pop- og lysbilde-navigasjon kan gi mer informasjon


Noe av det beste med minimal navigering er at den kan utvide til en mye mer inkluderende stil med tilleggskontekst og informasjon når brukeren ønsker det.
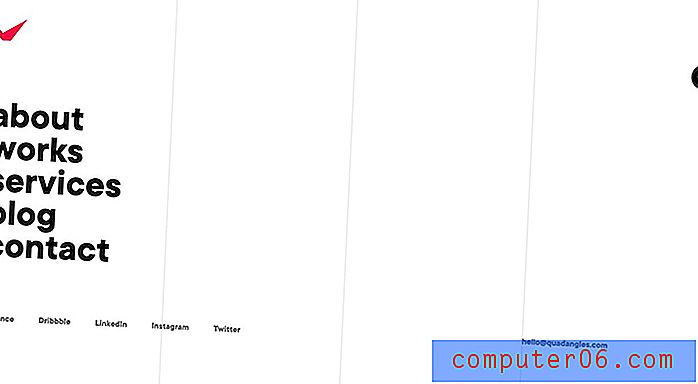
Dette konseptet fungerer utmerket i designen til Quadangles ovenfor, som gir lenker til innhold på hele nettstedet så vel som sosiale medier i den utvidede hurtigmenyen for navigering.
Minimal navigasjon gir mer plass til designen

Et av de beste designelementene ved minimal navigasjon er at det renser opp resten av lerretet, slik at designet kan puste og flyte. Du kommer ikke til å føle press for å legge til en hvit bjelke øverst på skjermen eller visne et bilde for å få plass til små tekstknapper.
Dette rene lerretet kan gi et solid bakteppe for å gjøre noe spesielt med designet og gjøre at du bekymrer deg mindre for om navigasjonen er i veien eller til og med om den er lesbar.
Minimale navigasjonskrefter som du vurderer andre “inngangspoeng”

Til slutt, med minimal navigasjon kan du vurdere andre måter å få brukere til å fokusere på nettstedsturen. Dette kan omfatte klikkbare handlingsfremmende gjennom hele design, kort- eller knappelementer som oppmuntrer til å hoppe til annet innhold, eller et skjema som leder brukerne til andre sider.
Å gå inn i et design med denne planen i tankene kan hjelpe deg med å tenke nytt og omforme konverteringer og fokusere på viktige handlinger / interaksjoner mellom nettstedet og brukeren. Selv om designet ikke gjør det forbi iterative faser, kan det å tenke gjennom en minimal navigasjonsplan bidra til å fokusere målene dine for prosjektet.
Minimal navigasjons Cons
Minimal navigasjon er ikke for hvert prosjekt. Mye av grunnlaget for å velge denne stilen - eller ikke - har å gjøre med innhold og personlig preferanse. Men det er noen dypere grunner til at minimal navigasjon kanskje ikke er den beste løsningen.
Noen brukere vil ikke finne det de leter etter
Det primære problemet med minimal navigasjon er potensialet for at brukerne går tapt. For så mange brukere som forstår at "Hjem" -knappen er et nettstedikon, er det noen som ikke ser ut til å komme tilbake.
Det er sant for hvert av disse navigasjonselementene. Før du går over til en minimal navigasjonsstil for en ny design eller design, kan du ta en titt på analysene og trafikken. Hvor mange mennesker bruker disse elementene? Bruker de alle sammen? Dette kan bidra til å diktere planen din fremover.
Avprioriterer innhold
Minimal navigasjon kan også avprioritere innhold på en måte. De fleste brukere tenker på navigasjonselementer som de viktigste sidene og innholdet i et nettdesign.
Men hva hvis ingenting er der? Hvordan så de vet hvor de skal navigere til neste?
Dette kan skape bekymring hvis resten av designet ikke hjelper brukeren med å finne det de leter etter. Minimal navigasjon trenger støtte fra resten av designet for å være virkelig effektiv.
Kan ha potensielt lavt engasjement
Vurder å prøve et knappestil for navigering i stedet for et hamburgerikon.
Dette kan virke som en liten layoutjustering, men kan bekjempe et av de største problemene med minimal navigasjon - lite engasjement. Knapper, etter design, er mer klikkbare. Endre design og hold funksjonen den samme. Test det. Klikker flere brukere?
Potensiell negativ SEO-innvirkning
Færre ord på siden gir roboter og indekseringsmotorer mindre mulighet til å lese og forstå innholdet ditt. Selv om dette kan ha en viss innvirkning på søkemotoroptimalisering, er virkningen generelt liten.
Det har mest innvirkning på SEO hvis brukere spretter raskt eller ikke følger designen fordi de ikke finner innhold. Vær oppmerksom siden det kan være en glatt skråning.
Det kan gå seg vill i travle design
Minimal navigasjon byr på utfordringer hvis det generelle designet er overfylt eller opptatt. Uten mye heft å bære menyelementer, kan denne stilen gå tapt i designen og gjøre den ineffektiv.
Av denne grunn gjør du klistrete navigasjonsfelt i hvite eller mørke bokser, selv med et lite antall valg for å sikre at hver enkelt er lesbar og forståelig når det er videospilling, grafikk med høy farge eller bevegelse, eller bilder med mye fortsette.
Konklusjon
Yngre målgrupper eller de som hovedsakelig får tilgang til nettstedet ditt med en telefon, er mer sannsynlig å se og bruke minimal navigering med letthet.Personlig er dybden og dominansen av navigasjonen avhengig av innholdet. Små nettsteder uten dype sider trenger kanskje ikke det, selv om jeg nesten alltid føler at det er nødvendig for nettsteder med netthandel. (Menyelementene i butikken og handlekurven skal alltid være til stede.)
En annen virkelig faktor er publikum. Yngre målgrupper eller de som hovedsakelig får tilgang til nettstedet ditt med en telefon, er mer sannsynlig å se og bruke minimal navigering med letthet. (Tradisjonelle menyer fungerer ikke bra i dette formatet.) Skrivebordsbrukere kan derimot skaffe mye ekstra informasjon om nettstedet ditt fra ordene og valgene i en navigasjonsmeny.
Det gjør dette emnet vanskelig. Selv om minimal navigasjon blir mer populær på alle enheter, kan det bedre alternativet for mange være en mer "full" navigasjonsstil på større enheter som stasjonære maskiner og en minimal stil på telefoner eller små enheter.
Som med enhver ny idé eller konsept, må du ta hensyn til analysene og brukerne dine. Hvis du går til et mer strømlinjeformet navigasjonsformat og brukere slutter å besøke flere sider eller nøkkelsider i designen, kan det være lurt å vurdere beslutningen på nytt. Motsatt kan det hende du opplever at navigasjonen ikke egentlig er en medvirkende årsak til brukerreisen, og at en minimal stil er helt fin og mer estetisk tiltalende.