15 Trender for nettdesign å se i 2020
Gjennomsnittlig levetid på et nettsted er tre år. Og designelementer - som farge og typografi - blir ofte oppdatert oftere enn det. Derfor er det så viktig å følge med på webdesigntrender.
Hvis du gjør dette, kan du lage små justeringer på designet ditt i dag, slik at det ikke er utdatert i morgen. Så hvilke webdesigntrender trenger du å være på utkikk etter i år?
Denne guiden vil hjelpe deg med å lage en planløsningsplan for 2020!
Utforsk designressurser
1. Overlappende designelementer

Hvert designelement trenger ikke å ha sin egen beholder. De kan faktisk overlappe hverandre.
Overlappende designelementer skaper dybde og dimensjon, samt gir en øyesporingsbane fra det ene elementet til det neste i designprosjekter.
Her er fangsten til denne designtrenden: Du må lage og lag elementer på en slik måte at alt forblir lesbart og "kollapser" på en måte som opprettholder lesbarheten på mobile enheter. Ellers kan denne trenden falle fort.

Prøv det: Tourist Guide Card Widget
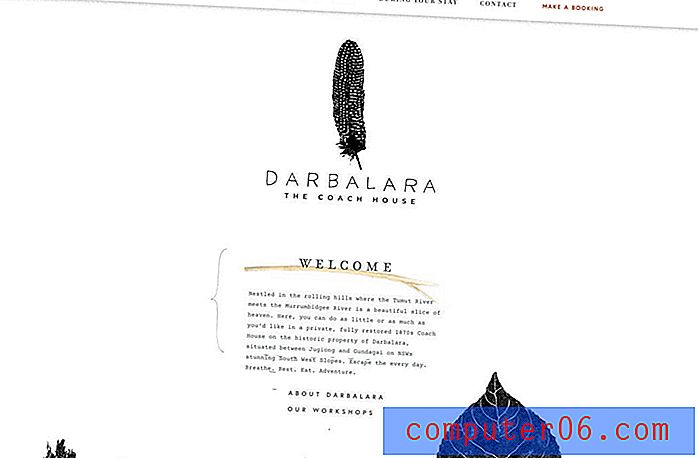
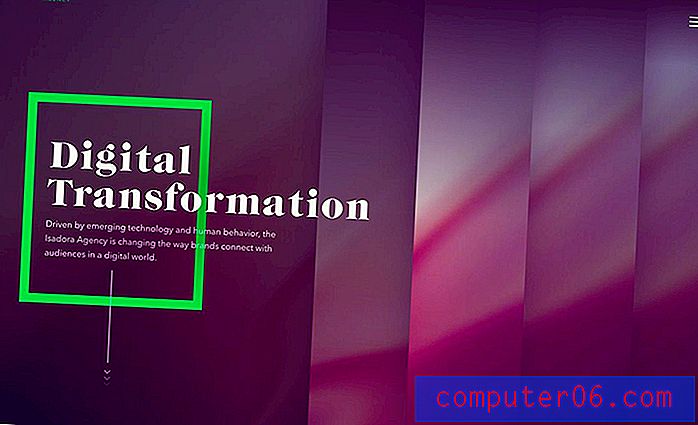
2. Superminimal estetikk

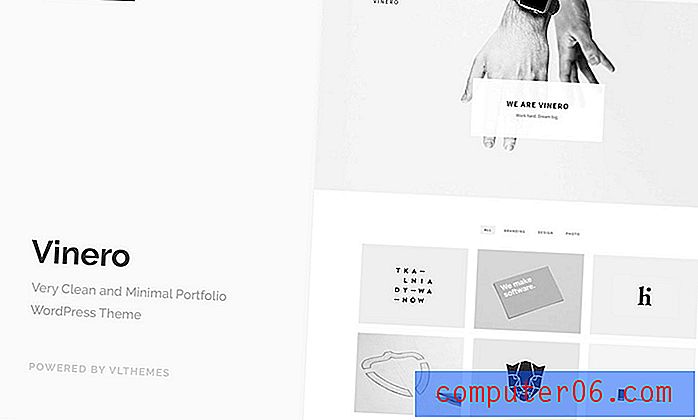
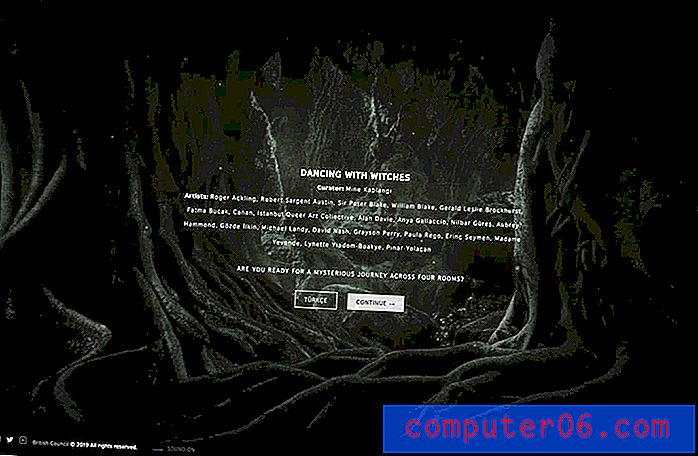
En ren hjemmeside kan hjelpe brukerne til å utforske resten av designet. Superminimal estetikk, spesielt for hjemmesider, er en veldig trendende stil.
Alternativene spenner fra flat bakgrunn med tekst, som eksempelet omtalt ovenfor, til hjemmesider for foto eller video uten nesten navigering og bare en overskrift.
Disse superminimale estetikkene striper nesten alt ut av designen. Det trendy utseendet er strømlinjeformet og rent, men du tar en risiko med så få interaktive alternativer.

Prøv det: Vinero Very Clean and Minimal Portfolio WordPress Theme
3. 3D-interaksjon

Du kan tenke på denne trenden til nettsteddesign som interaktive legoer.
Disse designene har interaktive elementer som bruker tredimensjonale figurer eller gamification for å få deg til å engasjere deg dypere med innhold.
Det er en god måte å få brukere til å følge designen i en lengre periode og gir et varig inntrykk. Få mest mulig ut av trenden med tilpassede 3D-illustrasjoner eller bland og match med “kit” -stykker for å skape akkurat den rette følelsen for prosjektet ditt.

Prøv det: 3D Pixelate Boys
4. Typografi med fyll og konturer

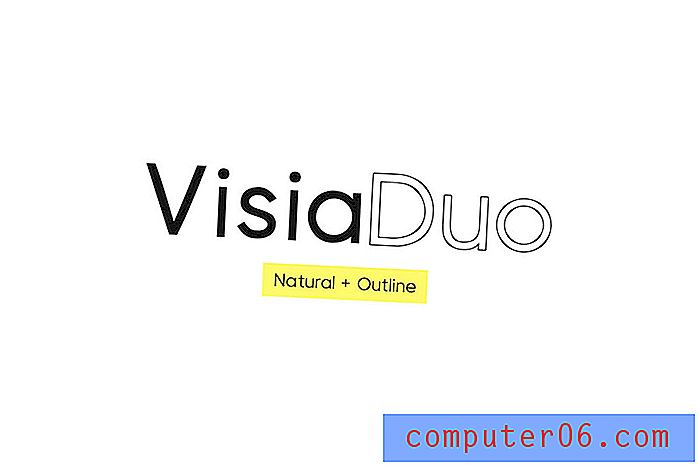
Kombinasjoner av fylt og omrisset typografi (ofte i samme skrifttype) er i full effekt.
Trenden har typografiduoer med og uten interaktive funksjoner. Nettstedet over bruker for eksempel fylt tekst som en svevetilstand for å signalisere brukere om at elementet er klikkbart. Konturstatene er for ikke-svevende elementer.
Resultatene er superinteressante og skaper en morsom typografisk effekt som du kan bruke på mange forskjellige måter. I tillegg gjør det sammenkobling av skrifter til en lek siden du bruker en font på to forskjellige måter.

Prøv det: Visia Duo (Natural and Outline) Typeface
5. Interessante rulleoppskrifter

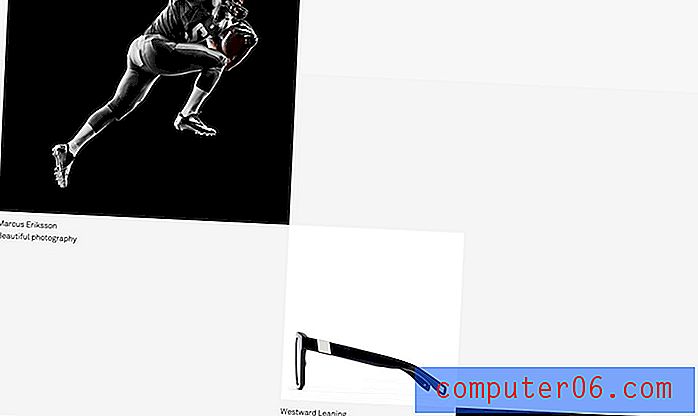
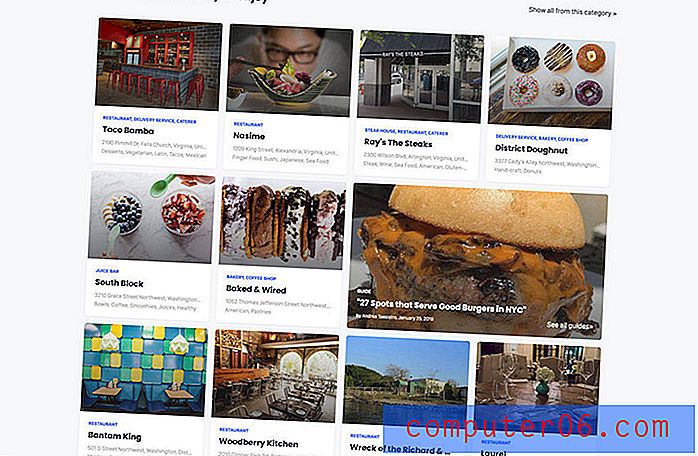
Jo mer interessant rullemønsteret er, desto flere er det sannsynlig at brukere fortsetter å bevege seg gjennom designen og innholdet.
Trenden handler mindre om effekter og mer om bruk av rutenett og generell design for å presse brukere gjennom innhold. Eksemplet over viser dette perfekt med et rutenett med bilder som beveger seg horisontalt og vertikalt over skjermen. Du kan egentlig bare se ett bilde av gangen, og legge vekt på hver porteføljestykke.

Prøv det: Smooth Scrolling Plugin for WordPress
6. Så mange serier

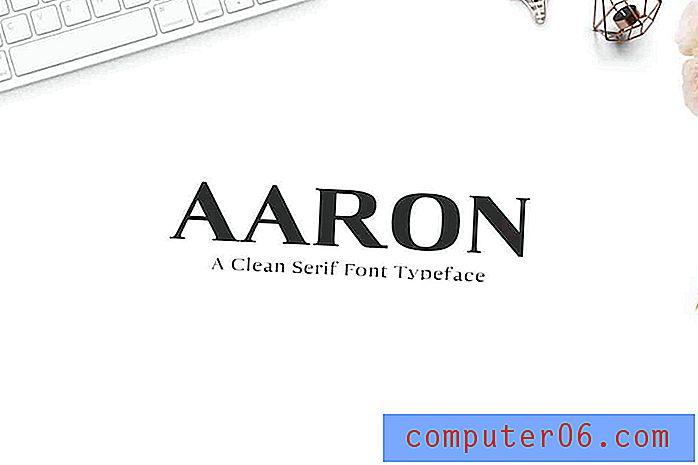
Serif-typografi - som en gang ble ansett som "uleselig" på nettet - dukker opp overalt. Fra korte, enkle serier til forseggjort bokstaver med lengre slag og haler, er denne typen designet for å kunne leses.
Den største bidragsyteren til denne trenden kan være høyoppløselige skjermer (og dominansen av dem på markedet). Det er ingen uskarphet eller forvrengning med disse skrifttypene.
Serifs av nesten hvilken som helst stil kan fungere vakkert, inkludert moderne og overgangsstiler til plater. Serifs passer både til visningstekst og til kopi av kroppen.

Prøv dette: Aaron Serif Font Family
7. overdrevet hvitt rom

Minimale stiler blir enda mer minimale med overdreven hvit plass i design.
En grunn til at hvitt rom er så populært, er at det kan bidra til å bringe fokus til en viss del av designen - det rommet okkupert av noe, snarere enn ingenting.
Hvit plass har også en vakker, klassisk følelse som er enkel å justere for et hvilket som helst antall prosjekter.
8. Mikroanimasjoner

Takket være alle de kule små gifene på Instagram-historier, inneholder nettsteder flere mikro-animasjoner i form av gifer i klistrestil.
Selv nettsteder du ikke kan forvente deg, for eksempel e-handelsdesignet ovenfor, bruker denne stilen for å trekke brukerens oppmerksomhet. Det kan være alt fra bittesmå bilder som dukker opp på skjermen til bevegelige tekstelementer.

Prøv det: Simple Text Rotator WordPress Plugin
9. Video alt

Hvis du ikke allerede bruker video i nettstedsdesignprosjekter, er dette året det sannsynligvis vil skje. Videoinnholdet er enormt. Og det blir mer tilgjengelig hele tiden.
Fra bevegelige bakgrunner over, videohistoriene som er innholdet som driver designen, er denne typen historiefortelling fremtidens bølge. Brukere liker det. Det er ingen som benekter det. Og av den grunn vil det bare fortsette å vokse i popularitet.

Prøv det: Mal / lysbildefremvisning
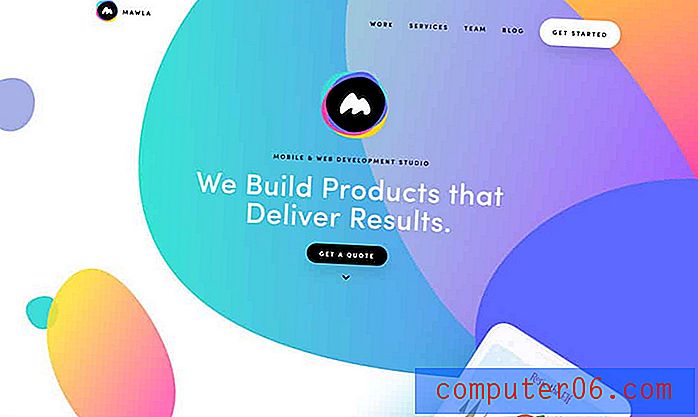
10. Bobler og blobformer

Bobler, klatter og andre “organiske” former tar plass til mer geometriske stiler som har dominert design de siste årene. Denne formforskyvningen er en del kjølig animasjon og delfølelse. (Prosjekter har et litt løsere element.)
Disse formene fungerer like bra med eller uten animasjon og i en rekke størrelser, konfigurasjoner og med nesten alle fargevalg.
Mawla, ovenfor, kan illustrere bruken av denne trenden tidlig i 2019 ved at klattformene alle har gradientfarging med lag med forskjellige størrelser.

Prøv dette: Bølget bakgrunn
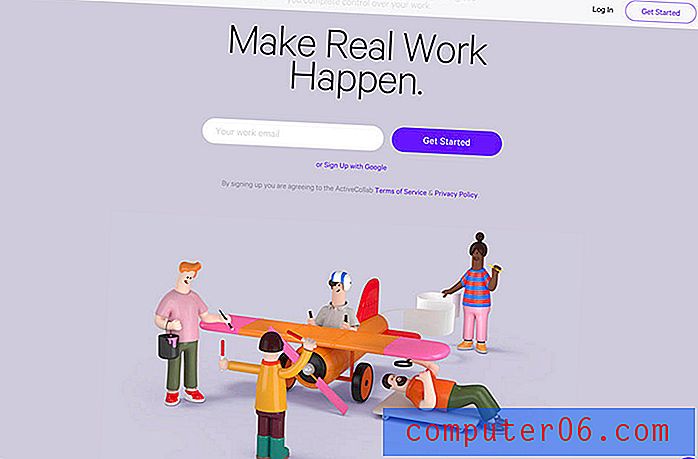
11. Tredimensjonale illustrasjoner
 Stilen er så tiltalende at flere selskaper tar i bruk denne stilen med kunstverk.
Stilen er så tiltalende at flere selskaper tar i bruk denne stilen med kunstverk. Alt det flate designet begynner å forsvinne. Dybde og realisme er en del av illustrert grafikk (hvorav noen til og med er animert).
Denne stilen er mest vanlig på nettsteder som prøver å representere en forbindelse mellom den digitale og den virkelige verdenen, men stilen er så tiltalende og lett at flere selskaper tar i bruk denne stilen med kunstverk.
Den andre medvirkende faktoren for dette trendende designelementet er virtual reality. Med mange av disse grensesnittene som bruker 3D-illustrasjoner, er distribusjon av dem i andre prosjekter et babytrinn i utviklingen av disse prosjektene.

12. Mindre symmetri

Nettstedsdesign trenger ikke å være på et perfekt rutenett eller bruke perfekt symmetri. Og flere av dem bryter planen med speildesign.
Asymmetri kan faktisk få brukere på tvers av designet til å se på og engasjere seg med forskjellige elementer. Bruk denne retningsstrømmen for å legge fokus til bestemt innhold.
Gjør det med tekst og farge, for eksempel eksemplet over, eller bruk bilder og mellomrom, for eksempel bildet nedenfor.

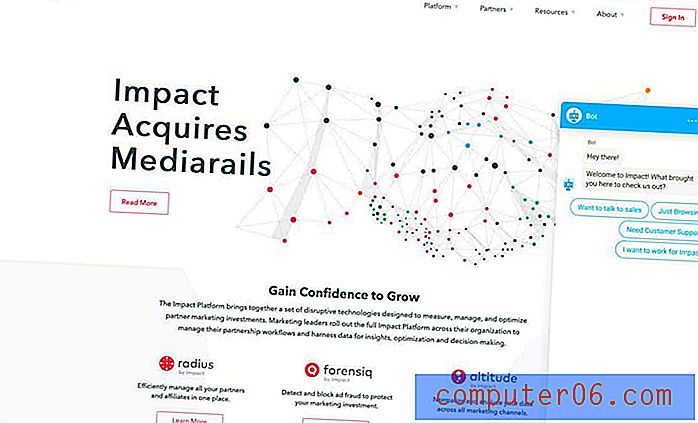
13. Hint om AI

Hjelp til kunstig intelligens og chatbots blir så vanlig at du kan ignorere dem. Men de blir smartere og vil være mer utbredt i år enn noen gang.
Noen av disse bots er åpenbare, for eksempel den ovenfor. Andre er bilder av "virkelige mennesker", og andre er mer tegneseriestil. Det vanlige temaet er at det er noen (eller noe) der som kan hjelpe brukere til enhver tid.
Jo flere nettsteder som bruker denne AI-teknologien, desto flere brukere vil forvente umiddelbare svar på spørsmål når de surfer.

Prøv dette: WP AI Assistant
14. Strømlinjeformede logoer

Enkle, strømlinjeformede logo-design erstatter noen av de mer komplekse alternativene som fungerte som fullskjermmerkeelementer i fortiden. Kanskje er det fordi andre skjermelementer blir mer kompliserte eller kanskje det bare er en kjepphest.
Uansett er enkle logoer overalt.
Det fine med disse logoene er at enkle elementer av type og ikon er enkle å lese med et øyeblikk. Den ene advarselen er at de alle ser ut til å ha et lignende utseende og preg.

Prøv det: Logo Maler
15. Store knapper

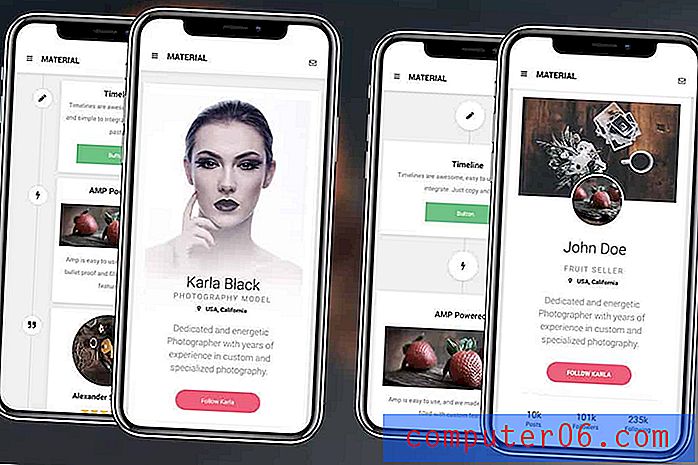
For å gjøre det enkelt for mobilbrukere er store knapper i tommelvennlige stiler også standard for alle versjoner av nettsteder. Dette inkluderer alt fra samtaler til handling til navigasjon.
Det hele må være enkelt å tappe med en tommel eller en finger uten å samhandle med feil element.
Disse knappene kommer ofte i forskjellige farger eller kortstiler for å gjøre det enkelt å se hvilken handling som skal skje og hvilke elementer som vil gjøre noe med et preg.
Legg merke til i eksemplet over at hver boks eller kort er en gigantisk knapp. Og i mobilversjonen faller hvert kort i en vertikal bunke.

Prøv det: Google AMP mobilmal
Konklusjon
Hvor ofte gjør du små endringer i webdesignet ditt for å holde deg frisk? Selv om det kan være en skremmende idé, blir små endringer hele tiden faktisk en del av rutinen din og kan bidra til å holde designen følelsen frisk. (Det kan også hindre deg i å bli lei av det så raskt.)
Fremskynde prosessen med designverktøy, for eksempel de som er omtalt i denne artikkelen, slik at du kan holde deg oppdatert uten å bekymre deg!