50 beste fargeskjemaer for nettsteder i 2020
Ser det noen gang ut som om bestemte fargeskjemaer på nettstedet bare får all oppmerksomhet? Som med alle andre aspekter ved webdesign, er det fargevalg som har en tendens til å trende mer enn andre. Lyse farger, sterke paletter og til og med noen ordninger som ikke stemmer overens er fargelementer som er trending.
Her er en titt på noen av de beste nettstedets fargeskjemaer fra 2020 (i ingen spesiell rekkefølge). For hver deler vi også fargekodene som utgjør viktige elementer i designet, så det er enkelt å leke med disse fargeskjemaene selv også!
Enten du bygger en webside fra bunnen av selv, eller lager et nettsteddesign ved hjelp av et nettstedbyggingsverktøy som Wix, må du tenke nøye gjennom fargevalg. For bakgrunner, tekst, animasjoner og mer.
Her er noen gode eksempler på fargevalg gjort riktig, for å inspirere til ditt neste prosjekt.
1. Taproot Foundation
# 00a9d8 # 0d9edf # 259b9a
Taproot Foundation bruker et av de beste, mest fargerike nettstedets fargeskjemaer der ute. Kombinasjonen av gul, blå og Kellygrønn fungerer sammen for å forklare de forskjellige fasetter av gruppen som hjelper ideelle organisasjoner. Det er ikke et nettstedfargeskjema som du ser at ofte, men lys farge med hvit bakgrunn, er et trendy alternativ.
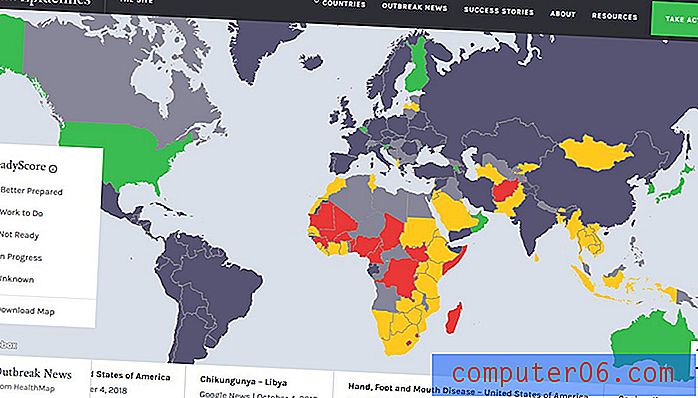
2. Forhindre epidemier
# 292930 # 3eb650 # fcc133 # e12b38
Prevent Epidemics bruker et like fargerikt skjema, men sammenkoblet med en mørk bakgrunn og greener som bærer gjennom brukergrensesnittelementer og den generelle designen, alt sammen. Et av de mest trendy fargepalettalternativene er å utvikle et sett med farger som er bredere enn den typiske to- eller trefargepaletten som er mer vanlig.
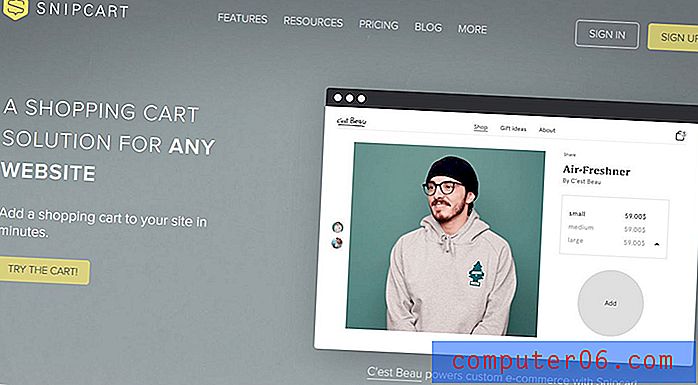
3. Snipcart
# 7f8688 # 929d9e # f3e367
Snipcart bruker en lys grå for å angi tonen som den primære bakgrunnsfargen i denne paletten med subtile gule aksenter. Løsningen kobler en mer trendy lys farge med en subtil og nøytral gradient for en fargepalett som oppfordrer brukeren til å virkelig finpusse på innholdet.
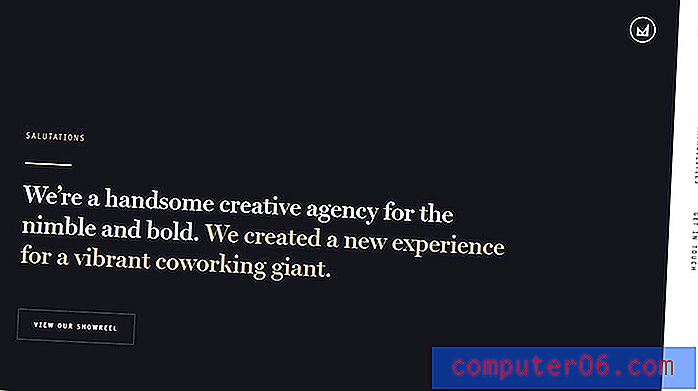
4. Mossio
# 18181e # dec79b
Mossio bruker de samme grunnfargene her for dette nettstedets fargevalg - du kan se trenden med svart / grått og gult, ikke sant? - bare med en mer mettet bakgrunn og mindre mettet aksentfarge. Kombinasjonen har nesten samme effekt som eksemplet ovenfor med en fargepalett som fokuserer på innhold, noe som gjør designet litt mer usynlig.
5. Omega-gjær
# F7f7f7 # 7da2a9
Omega Yeast ser ikke ut som om den har en fargepalett utover svart og hvitt ved første øyekast, men dette nettsteddesignet gjør noe som er en stor ide i fargetrender. Fargeskjemaet er forankret i hovedbildet - i dette tilfellet en video - i stedet for en bakgrunn eller fargerike brukergrensesnittelementer. Denne fargenstrenden blir mer vanlig fordi designere bruker bilder på fullskjerm for å fortelle en merkevarehistorie.
6. Gårdsmat
# Ffffff # a7bc5b # 8da242
Farm Food bruker en enkel, naturlig palett med en hvit minimal stilbakgrunn med lyse olivengrønner for å trekke oppmerksomhet. Videre har paletten en ensformig funksjon med en lys og mørk oliven for elementer. (Det er lettest å se denne fargeendringen i svevetilstanden på knappen.) Dette er kanskje ikke et fargepar som du kommer til først, men det er virkelig slående.
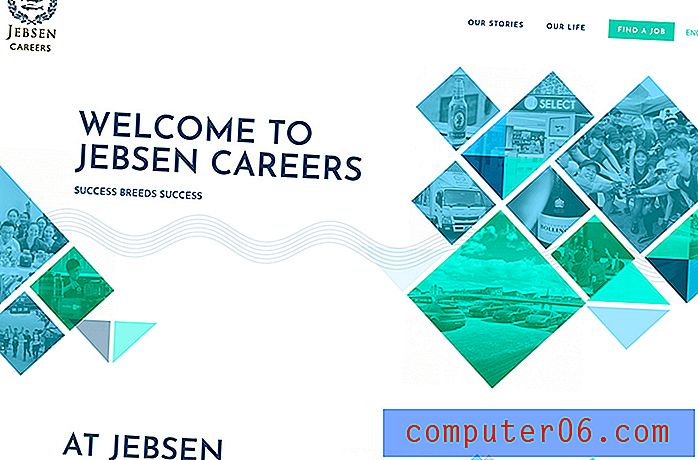
7. Jebsen Karrierer
# 3fd2c7 # 99ddff # 00458b
Jebsen Careers bruker dempet blues og greener for å lage fantastiske fargeoverlegg og designelementer med mer mettet farge. Kombinasjonen fungerer bra på hvit bakgrunn og viser virkelig hva du kan gjøre ved å jobbe med varianter av samme farge. Marinen brukt til tekstelementer og logoen forbedrer den generelle fargebruken ytterligere.
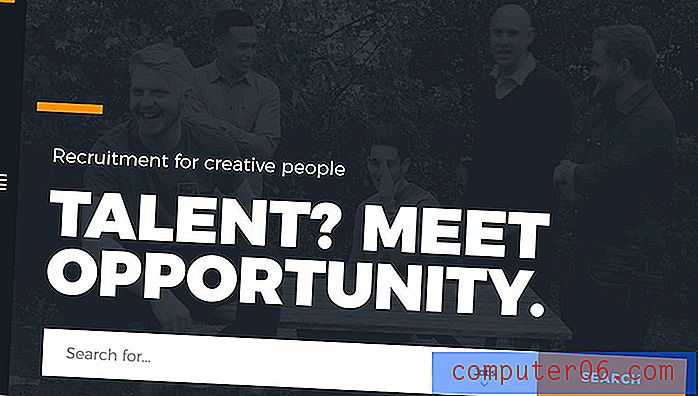
8. IC Creative
# Fb8122 # 1d2228 # e1e2e2
IC Creative bruker et mørkt fargeoverlegg - svart som ikke virkelig er svart - med en lys aksentfarge og rikelig med hvitt for å skape en innbydende scene. Fargeoverlegg i nesten alle fargetoner er en viktig trend i nettstedfarge, og et rikt sort alternativ som det her er en fin måte å gi annet innhold god plass på skjermen. Bare legg merke til den store overskriften og de lyse aksentene og handlingen.
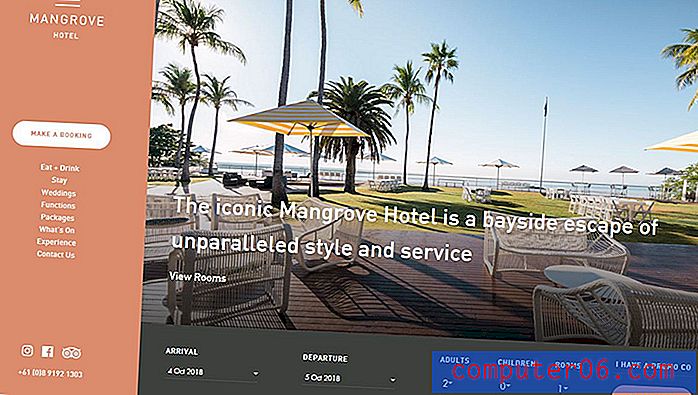
9. Mangrove Hotel
# D48166 # 373a36 ## e6e2dd
Mens lysfargepaletter praktisk talt har styrt nettstedets deign i noen år, er det et skifte tilbake til mer dempede paletter for noen prosjekter. Den kjøttfulle tonen på Mangrove Hotel er varm og komplimenter innholdet godt. (Denne samme fargen har også vist seg i noen Twitter-markedsføringskommunikasjoner.)
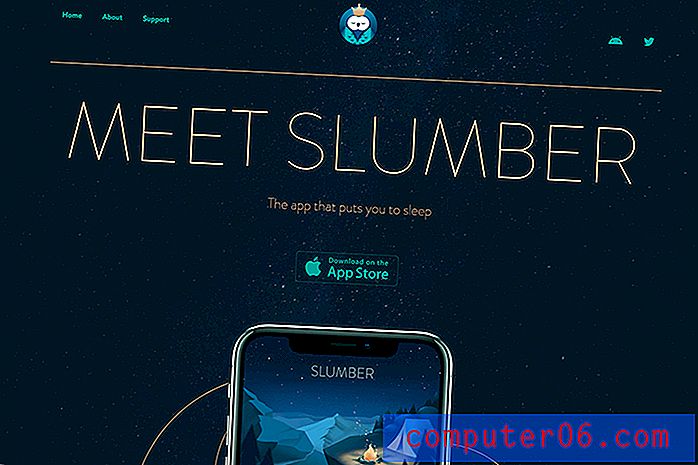
10. Slumre
# 051622 # 1ba098 # deb992
Slumber gjør stor nytte av Pantones årets farge - Classic Blue - i appbilder og mørke toner i bakgrunnen og logoen. Paring med gull og grønt er super trendy, elegant, og følger sammen med natt og søvn-temaet.
11. Atlanta Brewing
# E40c2b # 1d1d2c # f7f4e9 # 3cbcc3 # eba63f # 438945
Atlanta Brewing bruker også en dominerende rød med mange andre aksentfarger. Merk at paletten ikke bare er en del av nettsteddesignen, men også omfatter produktemballasjen. De har en ganske bred palett med primærfarger som base og en rik svart og hvit bakgrunn.
12. Sunny Street Cafe
# 5c6e58 # 8aa899 # f2d349
Sunny Street Café er lys med en fargepalett som passer perfekt til bilder og språk i designen. Grønne og gule sammen er en uvanlig kombinasjon, men det føles vennlig og helt riktig til utformingen av denne frokost- og lunsjplassen. Fargetemaet bringer også frem matbildene pent.
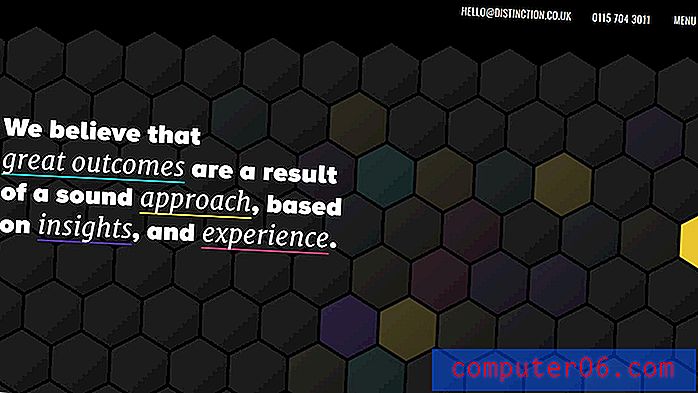
13. Skillet
# 000000 # 181818 # 2cccc3 # facd3d # 5626c4 # e60576
Distinksjon bruker den samme sorte basen for sin fargepalett med en regnbue med aksentfarger. Hvis du vil ha en bred fargepalett, er dette måten å bruke trenden effektivt.
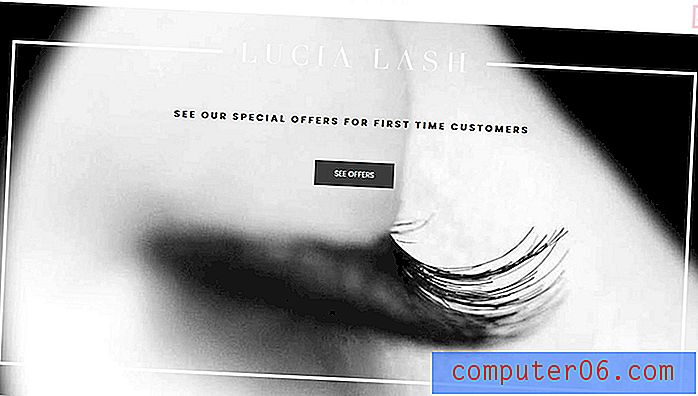
14. Lucia Lash
# Ffffff # 0a0a0a
I den andre enden av fargespekteret mangler farge helt. Et eneste svart / hvitt-fargeskjema på nettstedet er høyden på mod og minimalisme.
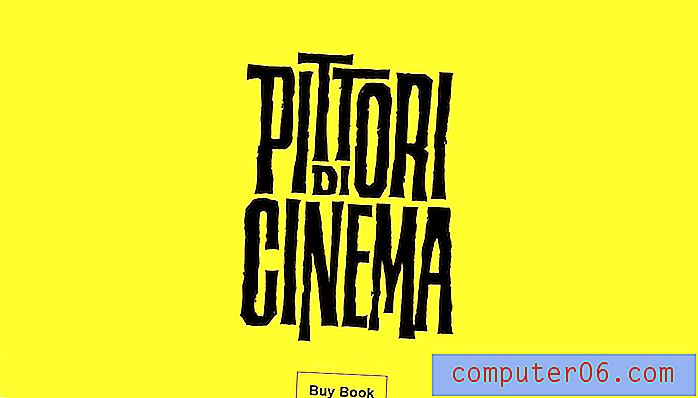
15. Pittori di Cinema
# Fdd935 # 000000
Minimalisme kan også være i full farge, noe det fremgår av Pittori di Cinema. Det lyse gule skjemaet med svart er et vanlig alternativ i høy farge. Jo lysere fargepalett for denne stilen, jo mer trendy ser det ut til å være.
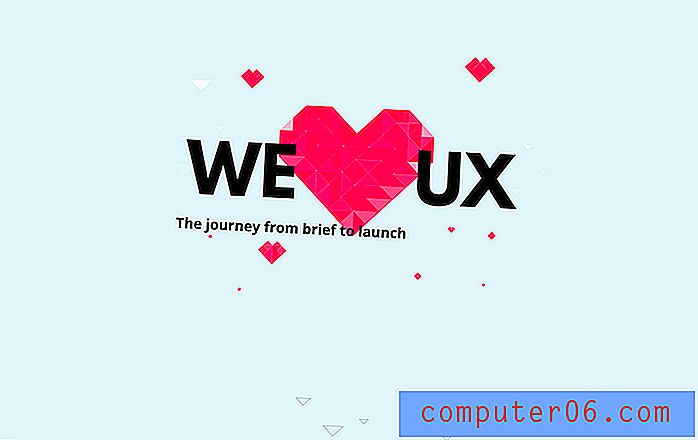
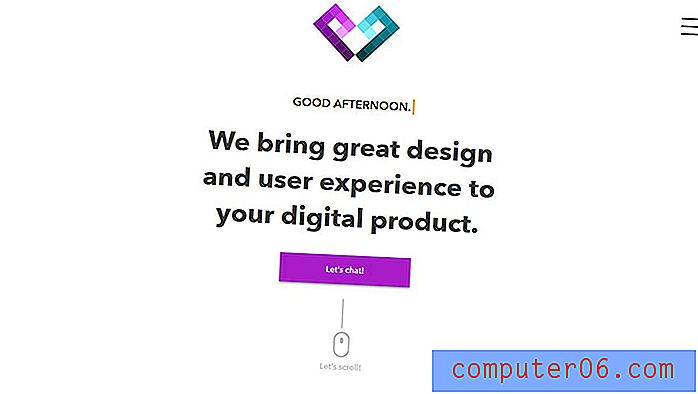
16. Vi (Heart) UX
# E1f2f7 # ef0d50 # eb3a70 # e5bace
Vi (Heart) UX bruker en enkel fargepalett med en lyseblå bakgrunn - nydelig valg - og nyanser av rosa rød for det viktigste kunstelementet. Å trekke sammen disse fargene med en funky geo-stil er trendy, moderne og bare morsomt å se på.
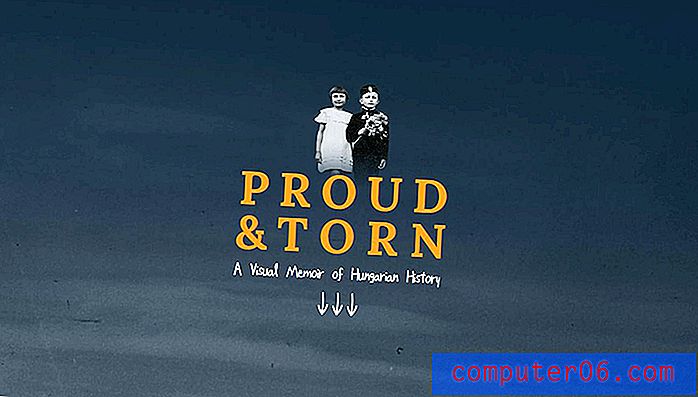
17. Stolt og revet
# 1f3044 # fb9039 # 646c79
Proud & Torn bruker det samme juvel-tonekonseptet med en litt mer dempet fargekombinasjon. Den mer subtile fargepaletten er med på å skape visuell interesse for et nettsted som inneholder mange fargeløse bilder.
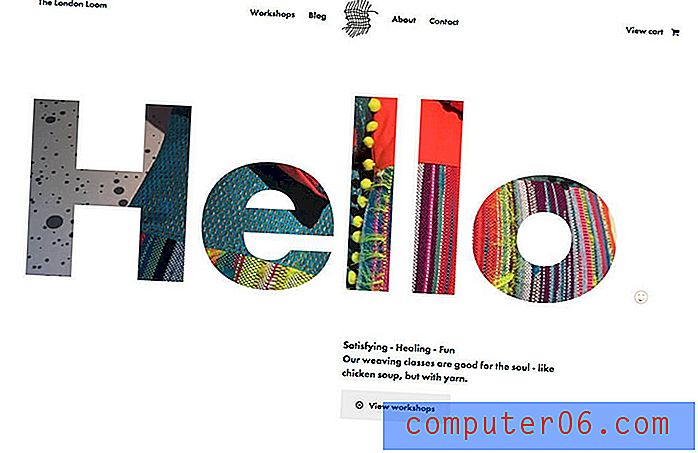
18. Vevstol
# 6effc4 # 9630d8 # ffffff
Vevstol bruker lyse fargeelementer for å kontrastere med en mer sterk svart-hvit bakgrunn. Lilla og grønt fungerer fantastisk sammen, spesielt i tonene som ble valgt her. Hvis du ikke er sikker på et fargevalg, er muligheten til å bruke litt gjennomsiktighet med en farge en fin touch.
19. Etiya
# D56c2c # 22223a
Etiya har en annen populær enkeltfarge som en del av den generelle fargepaletten på nettstedet - oransje. Lyse oransje toner - ofte brukt med mørk bakgrunn som er svart, marine eller lilla - er et trendalternativ.
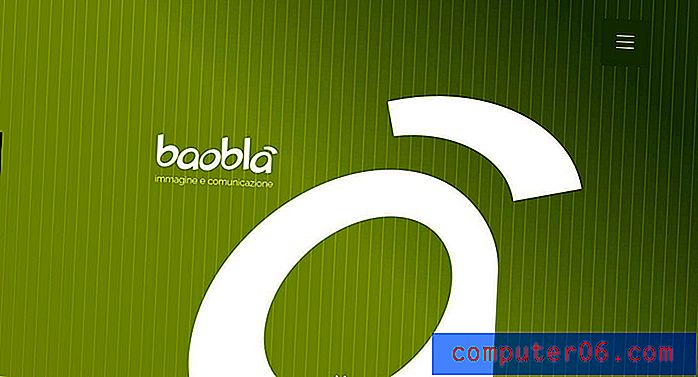
20. Baobla
# 56642a # 849531 # 92a332
Baobla har en morsom gradient i et monoton fargevalg. Denne stilen i fargepaletten er ideell for nye merker eller produktidentiteter, eller hvis du ønsker å gjøre mye inntrykk med en fet fargetone.
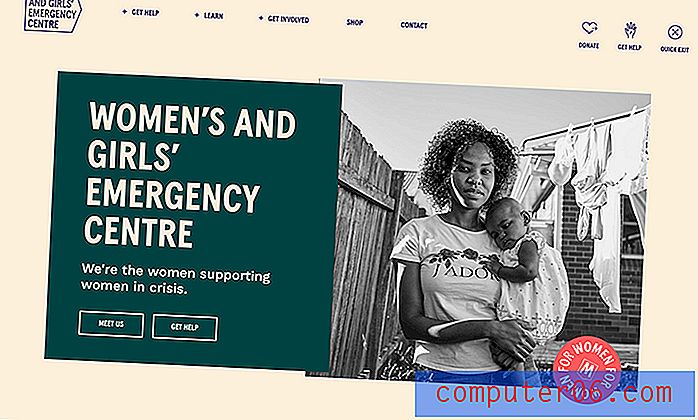
21. Beredskapssenter for kvinner og jenter
# Faf0dc # 0b4141 # ff6864
Women's and Girls 'Emergency Center valgte en fargepalett som ikke er altfor feminin, noe som hjalp til med å gi mer styrke til budskapet med fet farge. Fargevalgene har høy kontrast og er enkle for øynene og med tanke på lesbarhet. Det lyse aksentvalget er trendy og legger vekt på det elementet.
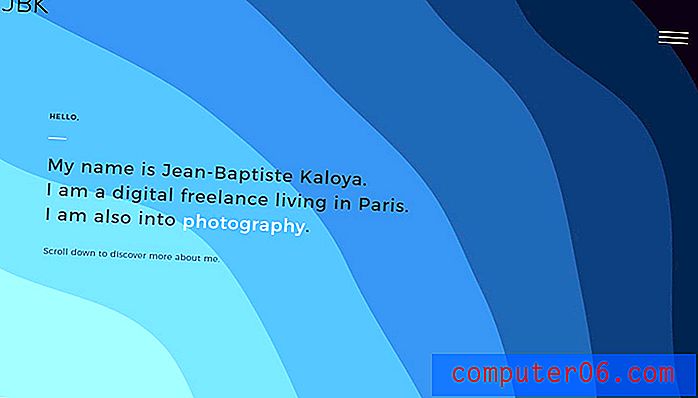
22. Jean-Baptiste Kaloya-portefølje
# 150734 # 0f2557 # 28559a # 3778c2 # 4b9fe1 # 63bce5 # 7ed5ea
Jean-Baptiste Kaloya gjør sannsynligvis den mest populære fargen innen design av nettsteder til en monotonpalett med ulik grad av blått. Legg også merke til de myke gradientene på de lysere blåtonene.
23. Igor
# 000000 # fefefe # fdee30
Igor viser frem hva som sannsynligvis er den mest populære nettstedets fargepalett i 2019 - svart, hvitt og gult. Selv om denne fargepaletten er sett i forskjellige nyanser, er den mest populær. Denne kombinasjonen er sannsynligvis en av de mest tiltalende.
24. Cowboy Bike
# 000000 # fa255e # c39ea0 # f8e5e5
Cowboy Bike bruker en svart og lys fargepalett som er en øyeblikkelig oppmerksomhetsgetter. Mens de fleste nettsteder bare bruker svart for tekst, integrerer dette designet det faktisk i den lyse, monotone paletten.
25. Administrerende direktør Mindshare Summit
# 001131 # e4bf3f # fedbc4
Konsernsjef Mindshare Summits kombinasjon av blått og gult er slående. Det overraskende elementet i fargepaletten er bruken av en fersken-aksent. Det er så subtilt at du kanskje ikke legger merke til det med det første. Hva denne fargen gjør er å gi en aksent som ikke er så sterk og lys som hvit, noe som gjør den litt mindre dristig i store størrelser, for eksempel i hovedoverskriften.
26. Sosialøkonomimåned
# Ff4653 # f6dadf # 9b1b3b
Social Economy Month bruker en ensfarget fargepalett med en av årets mest trendy farger på en uventet måte. Den knallrøde som er den viktigste bakgrunnsfargen her, brukes vanligvis som en aksentfarge mot svart eller mørk blå. Sjelden står den alene på denne måten, og paletten får deg virkelig til å se på designet takket være dristige fargevalg.
27. Gabrielle Dolan
# e8eae3 # 373833 # fa2742
Gabrielle Dolans nettsted bruker den grå-hvite-lyse fargepaletttrenden. Med en tydelig mangel på farger for det meste av designet ser det ut til at den lyse fargen hopper av skjermen. Det skaper akkurat det rette fokusområdet og kontrastmengden, og det er derfor dette er et spennende fargevalgalternativ.
28. Pixel Pantry
# 9e15bf # 4ac6d2
Pixel Pantry bruker et utpreget fargepar for å vise frem denne trenden - lilla og blågrønn. Kombinasjonen av disse to fargene for å lage en palett er nesten uvirkelig. Du vil finne varianter av dette skjemaet nesten overalt.
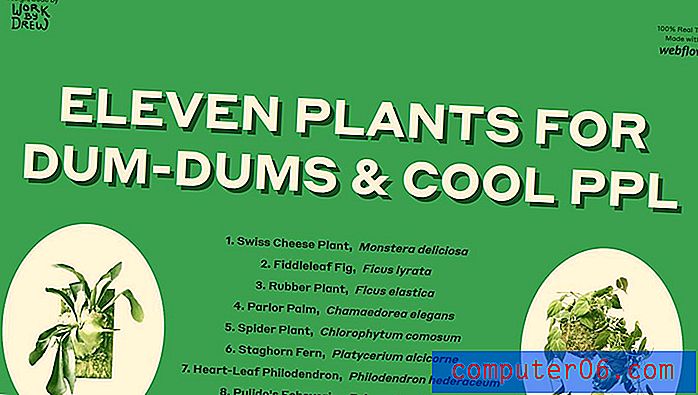
29. Elleve planter
# 5daa68 # 3f6844 # faf1cf
Eleven Plants bruker et helt nøytralt fargevalg som er harmonisk og lett å se på. Det grønne stemmer godt med innholdet, og fargekombinasjonene er enkle og sjarmerende.
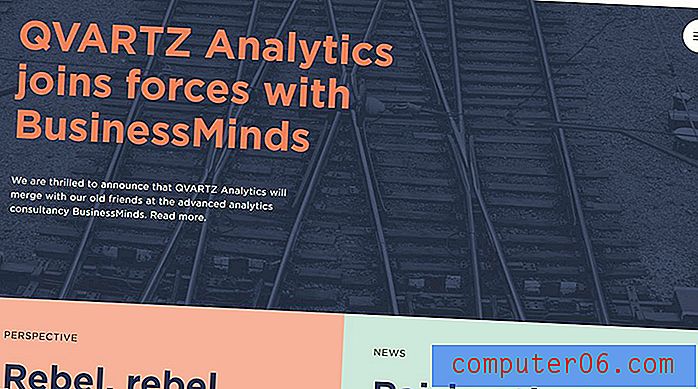
30. Qvartz
# Ee7879 # 2a3166 # f4abaa # cae7df
Qvartz bruker en av årets mest uventede trenderfarger på en måte som etterligner mange andre prosjekter. Med rosa tekst, rosa fargeblokker og en blanding av dristige og mykere farger, er denne paletten noe feminin, men ikke for mye.
31. Sheerlink av RTX
# 4a2c40 # e9bd43 # 7d3780
Sheelink By RTX bruker en moderne gradient og fet fargelegging for å få oppmerksomhet til produktet sitt. Fargene er dype og lunefulle og den rødbrune lilla har en tydelig følelse av regalitet og mystikk.
32. Puerto Mate
# 5ce0d8 # 01345b # ffcf43
Puerto Mate bruker trenderfarger som er dristige uten å være overveldende. Fordi midtpanelet er navy, kjennes utsiden av lyse farger litt mindre i ansiktet ditt. (Tenk å snu disse nyansene til forskjellige steder i designen.)
33. Loic Sciampagna-portefølje
# 141824 # ffb600 # 0049ff
Loic Sciampagna's portefølje bruker en av de beste kombinasjonene av blått og gult du finner. De kontrastfargete fargene er enkle, elegante og engasjerende med det enkle preget av det lyse, lysere blå.
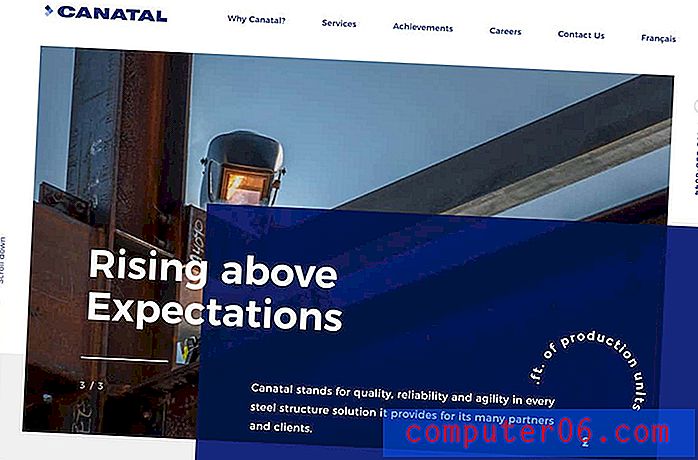
34. Canatal
# 182978 # 6688cc # acbfe6
Canatal bruker sine trippelblå merkefarger godt i dette designet. Det er et eksempel på hvordan du bruker en monoton fargepalett uten å være kjedelig.
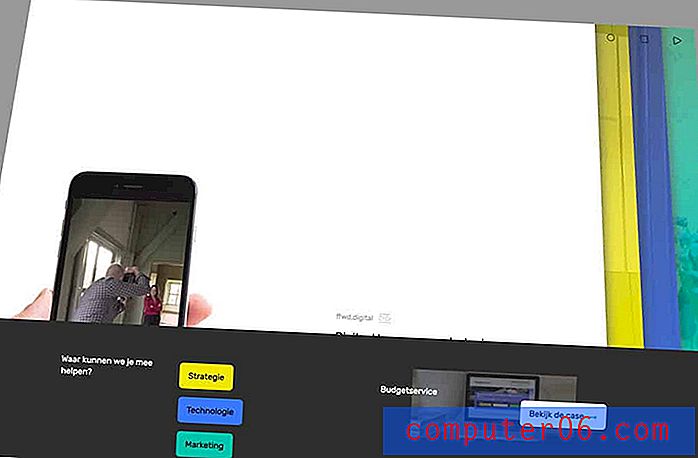
35. FFWD Digital
# F1e821 # 487afa # 23c0ad
FFWD Digital bruker brights på en stilig og klassisk måte. Det kan virke vanskelig å bruke denne trioen av farger på en mørk og lys bakgrunn, men her er den faktisk sømløs og nydelig.
36. Tappezzeria Novecento
# 191919 # fab162
Tappezzeria Novecento bruker et fargeskjema som de fleste vil vike fra - og det fungerer. Den lyse kombinasjonen av oransje og svart er enkel og engasjerende. Fargene kontrasterer akkurat nok slik at alt er enkelt å lese. Det er også en fin touch at merkevarefargene også er i bildene.
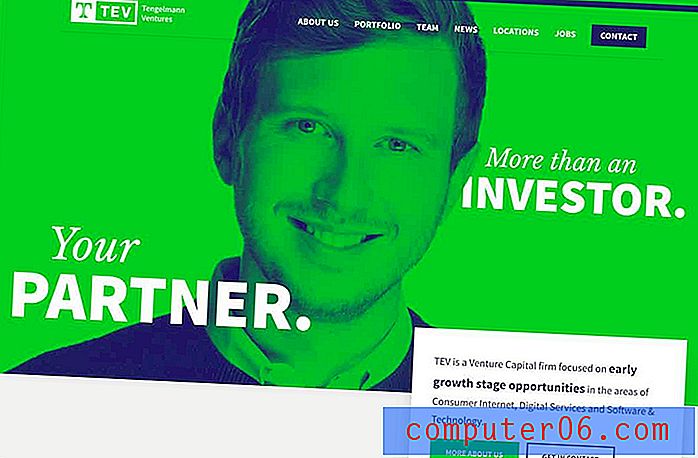
37. Tev
# 252669 # 4ecb4a
Tev er alt annet enn kjedelig med kalkbakgrunn og duotonfargeoverlegg. Det er fet og det grønne får deg til å tenke penger - akkurat det nettstedet er designet for å gjøre.
38. Nisje & Cult
# 4e3883 # ffddcc
Niche & Cult bruker myke fargetoner for et skjønnhetsmerke med et mer feminint preg. Den myke rosa minner om noen hudtoner og et blankt lerret for sminke, mens den lyse lilla stemmer overens med stemningen på nettstedet.
39. Sysdoc
# 001730 # 4ad7d1 # fe4a49
Sysdoc lager et nytt spinn på en grunnleggende palett med rødt, blått og grønt med lysere, mindre mettede alternativer for det røde og det grønne. Paletten er sterk og myk og matcher nesten alle andre sett med elementer.
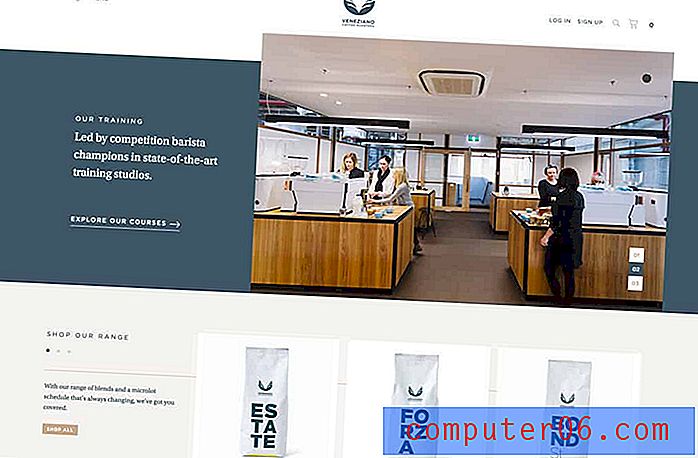
40. Veneziano Coffee Roasters
# F6f4f2 # 425664 # c6ad8f
Veneziano Coffee Roasters går tilbake til en mer dempet palett med en gråblå og gullkombinasjon som er subtil og stilig. Fargene passer godt sammen med nettstedets bilder og skaper akkurat den rette følelsen.
41. Bedre energi
# 11abc1 # df3062 # f5b935 # 4bac3f
Better Energy bruker lyse farger assosiert med naturen - hentet fra tilsvarende bilder - for å lage en morsom palett for å fortelle historien om noe som kanskje ikke er så interessant å snakke om.
42. Blast Galaxy
# 0f0c24 # a350a3 # c1436d
Vi kunne ikke komme oss gjennom en samling av kule fargetrender uten å se på en 80-tallspalett. Alt fra 1980-tallet ser ut til å være en trend, og det inkluderer fargene som ble brukt til Blast Galaxy, en ofte observert kombinasjon av blått, lilla og rosa med en neonglød.
43. Kyle Decker-portefølje
# F5f5f5 # 8db48e # 4d724d
Kyle Deckers portefølje er et annet nettsted med et fargevalg som skinner fordi det er så enkelt. Den bruker en kombinasjon av nøytrale og bare en ekte farge for å fokusere brukerens øyne.
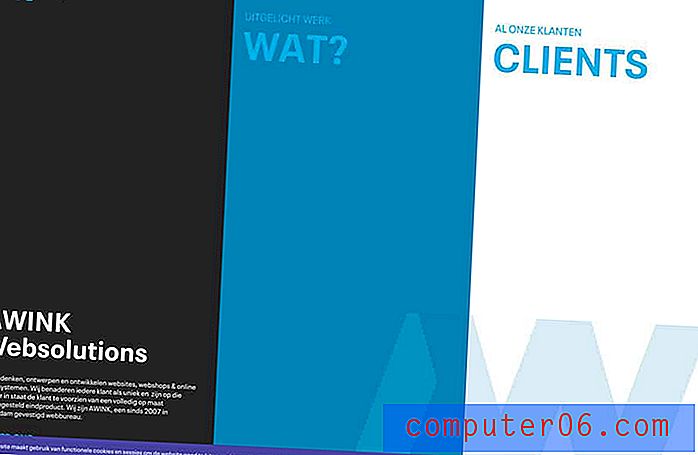
44. Awink
# 212221 # 1181b2 # ddedf4 # 44449b
Awink Websolutions bruker også en monoton fargeskjema med varierende blåfargetoner. (Blues er et populært alternativ når det gjelder monotone opsjoner.) Denne er bare litt annerledes takket være de dypere, mørkere aksentene. I tillegg spiller mørke og lyse skjermområder nesten en optisk illusjon, noe som får deg til å tro at det er flere farger her enn det faktisk er.
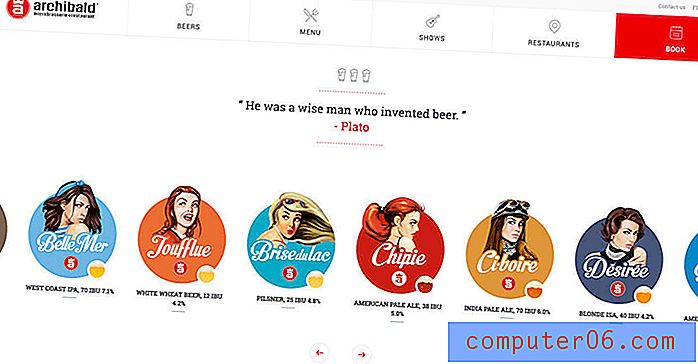
45. Archibald Micro Brewery
# D81c23 # 4fa8c2 # d97441 # d29849
Archibald Micro Brewery bruker en regnbue med farger, men paletten er overraskende vakker. Med farger alle i lignende metninger og å følge et tema visuelt, kommer det ganske sømløst sammen.
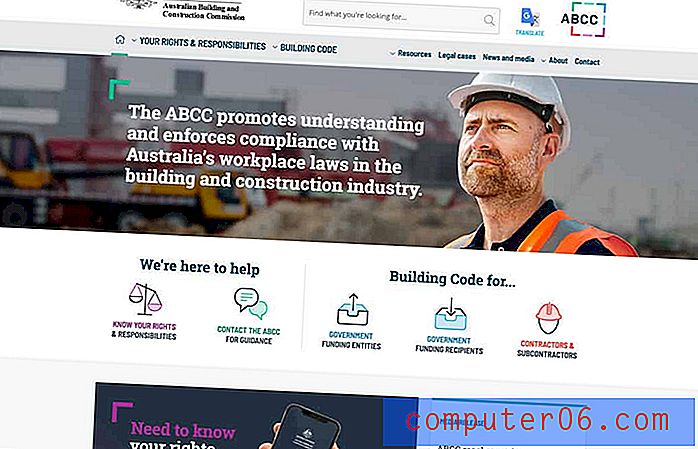
46. Australian Government, Building and Construction Commission
# 9b3a95 # 3d7da7 # f4abaa
Den australske regjeringens, bygg- og anleggskommisjonens nettsted er ikke en du antagelig vil forvente å være på en liste over flotte fargevalg, men kombinasjonen av lilla, grønn og blå her er fantastisk. Det hjelper også å guide brukere gjennom designen med et fargekodet system.
47. Indegy
# 45af2a # 3fddc1 # d56c06
Indegy bruker en lysegrønn mot mange bilder og høy farge. Den enkle fargen, for det meste sammenkoblet med grått og hvitt, gir et moderne tøft til designen og hjelper deg med å lede brukere gjennom innholdet. (Det er også blågrønnsaker og oransje aksenter for subtile dukker med lyse andre steder.)
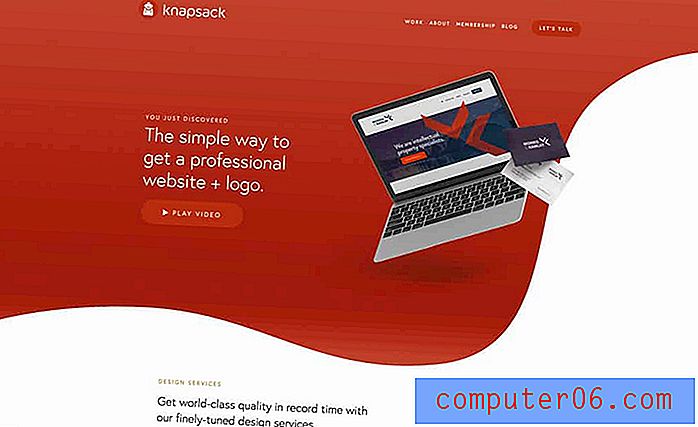
48. Ryggsekk
# Ad4328 # b65741
Ryggsekk bruker et knallrødt fargeskjema med forløpninger for å gi interesse for en farge som kan være tøff å bruke. Dette fungerer fordi det ikke er mye høyteknologisk visuelt som konkurrerer med den lyse paletten.
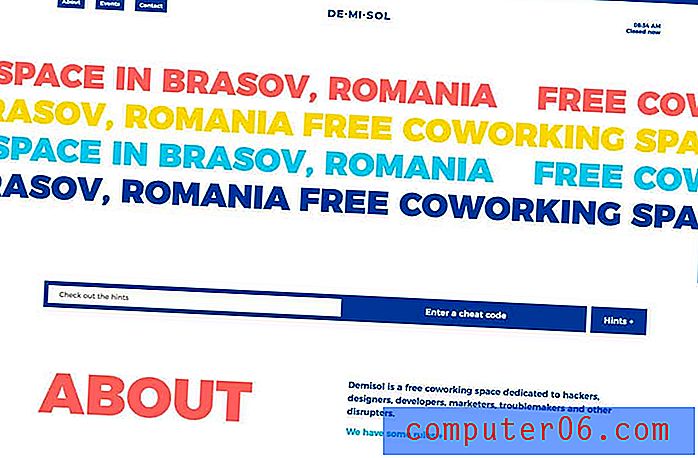
49. Demisol
# 16519f # f07e74 # f8dd2e # 4fcbe9
Demisol bruker for mange farger og for mange store elementer, og det er fantastisk uansett. Noen ganger er det et eksperiment å leke med farger; test det ut og se om det fungerer.
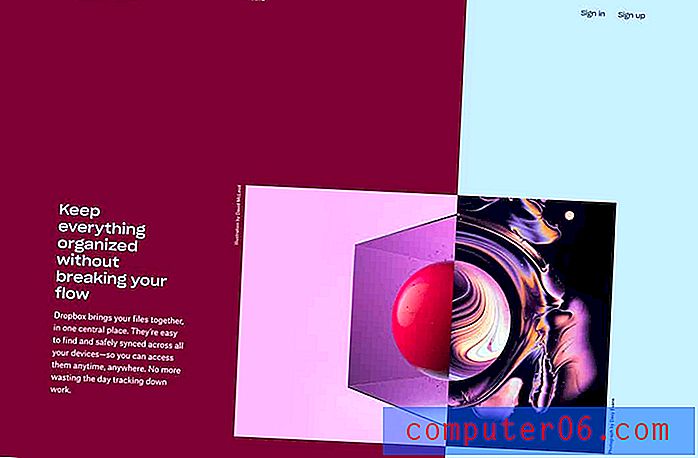
50. Dropbox
# 61082b # b4d0e7
Dropbox har en annen av de fargeskjemaene som ikke burde fungere ... men det gjør det. Kontrasten mellom den dype rødbrunten og babyblå gir stor øyebevegelse over den delte skjermen. Fargene fungerer like bra som tekstelementer i motsatt farge. Nok en gang viser det at du noen ganger bare må prøve fargealternativer og se hvordan de fungerer.