7 Nettstedsdesign feil som driver meg nøtter
Noen ganger gjør nettsteder meg gretten. Jeg klikker med forventning og deretter ... designkatastrofe. Innrøm det, du har også klaget på skjermen mer enn noen få ganger.
Fra dårlig type til manglende lenker til brukervennlighetsspørsmål, jeg kommer til å dele feilene som bare driver meg absolutt bonkers. Pass på! Dette er ting du kan adressere og fikse på ditt eget nettsted, før noen andre kommer over dem!
1. Mangel på kontrast

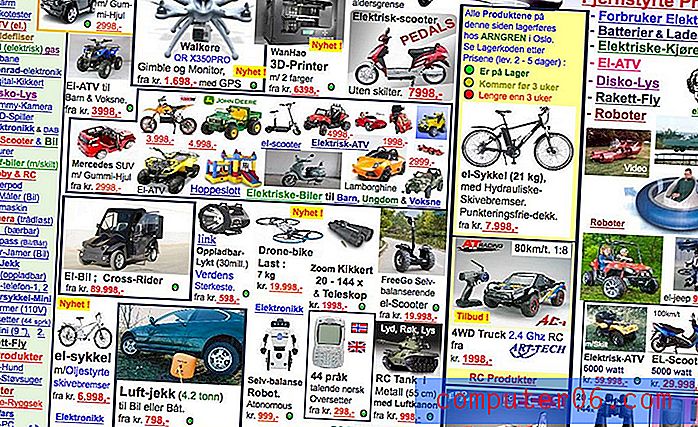
Teksten og bildene på nettstedet ditt må være lesbare. Den enkleste måten å oppnå det på er gjennom kontrast. Men for mange designere glemmer dette enkle faktum.
Det største problemet er ofte i mangel på kontrast mellom tekst og bakgrunn, noe som gjør bokstaven uleselig. (Er det ikke hele poenget med innholdet?)
Det er viktig å sikre at hver plassering inneholder nok kontrast til omgivende elementer til å skille den fra hverandre slik at elementer står på egenhånd. Husk noen av de grunnleggende designene når du tenker på kontrast - farge, plass og størrelse. Å bruke disse elementene vil hjelpe deg med å skille elementer fra hverandre.
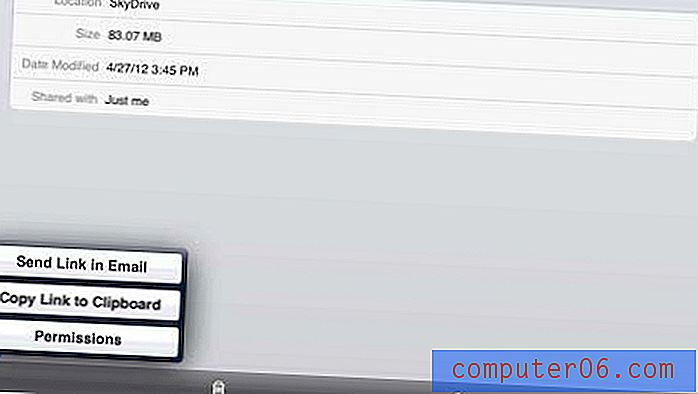
Bildet over inneholder to kontrastproblemer med tekst. Se på fargen på lenkene mot bakgrunnen. Teksten er ganske vanskelig å lese. Se deretter på størrelsen på tekst sammenlignet med skalaen til bildene på skjermen. Det er altfor lite og hvitt bokstaver mot en lys bakgrunn, som sammensetter problemet.
2. Dårlig navigering og flyt

Fra det øyeblikket jeg lander på siden din, skulle jeg vite hva du forventer at jeg skal gjøre videre. Klikkmønster og informasjonsflyt skal være ganske åpenbare. (Dette er en av grunnene til at navigasjon og menyer ofte er øverst på siden.)
Navigasjonstriks og -effekter skal være tydelig merket og fungere intuitivt. Dette er for dere alle som eksperimenterer med rulle fra venstre mot høyre eller andre uvanlige animerte effekter - gi brukerne en form for signal om hvordan det fungerer. Frustrerende brukere med over kompliserte designtriks vil føre til at de forlater nettstedet ditt.
3. Dårlig fotobruk eller behandling

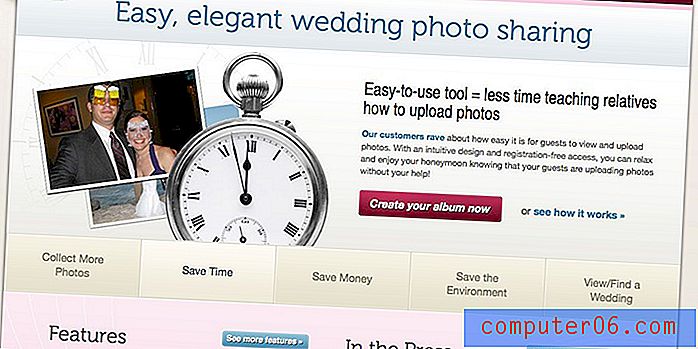
Det er ingenting verre enn et flott bilde som er skjult av andre designelementer. Hvis du tar deg tid til å bruke flotte bilder på nettstedet ditt, kan du bruke dem uten for mange overbelagte effekter. Legg til en enkel tekstlinje og stopp. (Derav populariteten til spøkelsesknapper.)
Selv om det er mange måter dette kan skje, skjer fellen ofte når designere prøver å være "for trendy." Helteoverskrifter er morsomme. Skyvekontrollene er flotte. Men når du kobler disse elementene med tekst, kan de bli farlige. Hvert bilde i settet må jobbe med teksten slik at hvert ord er lesbart og at alle viktige elementer på bildet er synlige.
Ikke dekk de viktige delene av et bilde med tekst eller knapper. Hvis du føler at dette skjer i designen din, kan det være bedre å velge en enkel bakgrunn og bruke bilder andre steder.
Ved første øyekast griper bildet over deg fordi det er i den lovlige skissestilen. Men se nærmere, ansikter blir tilslørt av tekst, og det hele blir litt virvlet med en attest som ikke trenger å dekke bildet.
4. Ikke bruker et rutenett

Det er en viss mengde lykkelig kaos i webdesign; asymmetri er et slikt element. Mangel på et rutenett er det ikke.
Å bruke et rutenett er en av de profesjonelle poleringene som skiller den gode designen fra det dårlige. Rutenett gir klarhet og organisering, hjelper deg med å skape tilstrekkelig og jevn avstand mellom elementer og hjelper deg med å gi deg en ide om hvor og hvordan du plasserer elementer. Rutenettet kan bidra til å fokusere beslutninger for elementstørrelse, tekststørrelse og plass, og utforme i proporsjoner som er vektet riktig.
5. Bruker ikke responsiv design

Vær så snill, bruk en responsiv ramme for nettstedene dine. Nettstedet ditt må fungere på en mobiltelefon. Periode. Motsatt må den også fungere like bra på skrivebordet mitt.
Jeg fortsetter å komme over nettsteder som gjengis som fullstendige nettsider på telefonen min. Nettsteder som ikke er lydhøre, eller i det minste uten mobilversjon, går glipp av trafikk og konverteringer hver dag. (Selv om det er mer uvanlig, er nettsteder som bare tilbyr mobilversjoner like frustrerende.)
Og mange andre brukere er sannsynligvis som meg. Hvis jeg prøver nettstedet på telefonen min og den ikke fungerer, kommer jeg ikke tilbake eller prøver det på skrivebordet mitt heller.
6. Manglende lenker
Ødelagte lenker er en av de største frustrasjonene på nettet. For vane å utføre en årlig koblingsrevisjon for nettstedet ditt. Dette er noe du kan gjøre manuelt eller ved hjelp av et verktøy som for eksempel nettstedslinkkontroll.
Den andre tingen som bare bommer meg? Når logoen ikke er en lenke tilbake til hjemmesiden fra hver side. Det skal alltid være en "hjemme" -funksjon. (Og mens du er inne på det, ikke deaktiver tilbake-knappen.)
Når det gjelder lenker, bør du tenke på brukervennlighet. Forsikre deg om at koblinger, spesielt de som er i tekst, er synlige og store nok til å klikke eller tappe uten å få en nabolink på en feil. Ikke ta med for mange koblinger i tekst av denne grunn fordi det kan bli vanskelig å trykke på riktig kobling, spesielt på mindre enheter.
7. Automatisk avspilling av lyd

Lyd på nettstedet ditt kan være morsomt. Lyd som spiller uten å spørre er det ikke.
Du bør alltid gi brukerne et alternativ for av / på for å slå av og som standard til av. Lyden kan være oppsiktsvekkende for brukerne, er kanskje ikke trygg for arbeidsmiljøer og er generelt irriterende. De fleste brukere ønsker å føle kontroll over nettstedets seeropplevelse, og automatisk avspilling av lyd fjerner noe av denne kontrollen. Det er mye mer sannsynlig at jeg engasjerer meg i lyden og spiller den hvis jeg får muligheten; auto-play får meg ofte til å forlate siden uten å lete etter et sted å stille det.
Det er noen steder hvor dette kan være vanskelig - for eksempel reklame. Hvis du har noe som inneholder lyd som må spilles, kan du vurdere en pop-up-stilboks med en stor dempeknapp. Brukere er mer "opplært" til å godta noen sekunder med annonsespill for å se innhold. Det er fremdeles ikke en ideell situasjon, men kan være en bedre løsning.
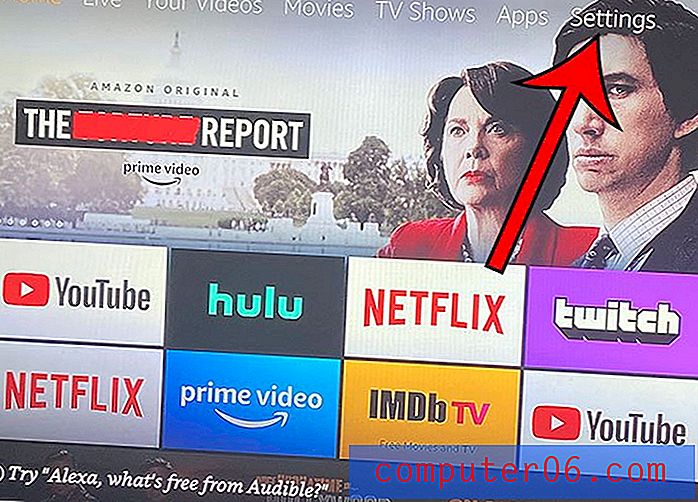
Se på bildet fra siden over. Den spiller lyder automatisk - de skal visstnok være rolige - men se om du kan se lydskiftet på et øyeblikk. Knappen er ganske liten, spesielt sammenlignet med skalaen til andre elementer.
7 Flere kjæledyr Peeves
Dessverre er det mange andre små ting som kan gjøre meg gal når du navigerer på nettet også. Prøv å ikke bli offer for noen av disse uforsiktige feilene.
- Ingen søk
- Grammatikkfeil eller stavefeil
- Ingen oppfordring til handling
- For mange lenker i kopien
- Bindestrek tekst
- Super-små knapper
- Dårlig typografi og lesbarhet
Konklusjon
Å falle i noen av disse designfellene er for enkelt og kan skje hvem som helst. (Du vil til og med finne at noen av disse feilene lurer på nettsteder med generelt flott design.)
Så pass på og fokuser på detaljene gjennom designprosessen og lanseringen slik at du kan unngå mange av disse problemene. Du vil ikke gjøre meg gretten, ikke sant?