Bruk grafikk på strukturerte overflater med forskyvningskart
Lurer du noen gang på hvordan Photoshop-mestere lager så realistiske komposisjoner? Tilsynelatende enkle oppgaver som å kaste tekst på en murvegg kan lett føre til gløderesultater hvis du ikke vet hva du gjør.
Så hva skiller deg fra proffene? Hvorfor er de endelige resultatene så troverdige mens du er interessert i Photoshop? Det enkle svaret er at de vet flere triks enn deg! La oss fikse det.
Utforsk designressurser
Problemet
Situasjonen er typisk, du har litt grafikk og et fotografi, og du vil sette de to sammen. Du begynner med å ta et fotografi. Som eksemplet nedenfor inneholder ofte bilder av ekte objekter ikke perfekt glatte overflater og teksturer.

Herfra lager du litt tekst, deretter skalerer du og roterer den på plass. På dette tidspunktet ser komposisjonen din ikke veldig troverdig ut.

Teksten er tydeligvis bare plassert på toppen, det er egentlig ingen illusjon om at den faktisk trykkes på skjorten, og det er det vi går etter. Trykt tekst ville fange lyset fra rommet, tekstur på skjorten og stoffets bretter.
Det typiske første trinnet er å redusere opaciteten til tekstlaget. Dette hjelper litt, noe av bakgrunnen blør nå igjennom. Illusjonen er fremdeles ganske uke og ikke akkurat noe å skryte av.

Realismnivået mangler fortsatt. En enkel dråpe uklarhet gjør ingenting mot vårt mål om å bøye den teksten for å få den til å se ut som om den vikler seg rundt rynkene. Sluttresultatet skal se mye mer slik ut:

Legg merke til hvordan "h" ikke bare lar rynken vises, formens bokstav er faktisk forvrengt for å speile rynken. Blødningen av skjorten gjennom bokstavene er også mye mer troverdig enn en enkel opacitetsreduksjon.
Så hvordan oppnår du denne effekten, og hvor lang tid vil det ta? Det viser seg at du kan gjøre det ganske enkelt med Photoshop på få minutter. La oss se hvordan med et nytt, mer ekstremt eksempel.
Murstein og smil
For å starte vårt prosjekt skapte jeg en enkel smiley-ansiktsgrafikk i Illustrator og kastet den på bildet under fra fotograf Stuart Crawford.

Igjen er målet her å få grafikken til å se ut som om den faktisk er en del av scenen. Jeg valgte veggbildet fordi det gjør denne oppgaven ganske vanskelig. Det er mange dype sprekker, og selve mønsteret er ganske inkonsekvent på grunn av den gamle, ødelagte naturen til mursteinene. Trikset for å gjøre dette uten mye arbeid er Displace-filteret.
Opprette et forskyvningskart
Bruk av Displace-filteret krever to integrerte elementer: dokumentet du vil manipulere og forskyvningskartet. I utgangspunktet bruker du forskyvningskartet på en lignende måte som hvordan du vil bruke en lagmaske, med svart-hvite verdier som hver har en bestemt betydning.
Med en lagmaske lager hvite verdier ugjennomsiktige piksler og svarte verdier skaper gjennomsiktige piksler. Et fortrengningskart er litt mer sammensatt. I min egen eksperimentering ser 60% ut til å være nøytral (du tror 50%), mens noe lettere enn det fortrenger og noe mørkere fortrenger.
Hvis dette virker forvirrende, ikke bekymre deg, det vil være fornuftig når vi bruker et forskyvningskart på bildet vårt. Hvis du ser på bildet av murveggen igjen, kan du bli fristet til å tenke at det vil ta evig tid å bygge et forskyvningskart som speiler all den tekstur. Imidlertid kan vi faktisk bruke en modifisert versjon av klossene for å fortrenge grafikken vår.
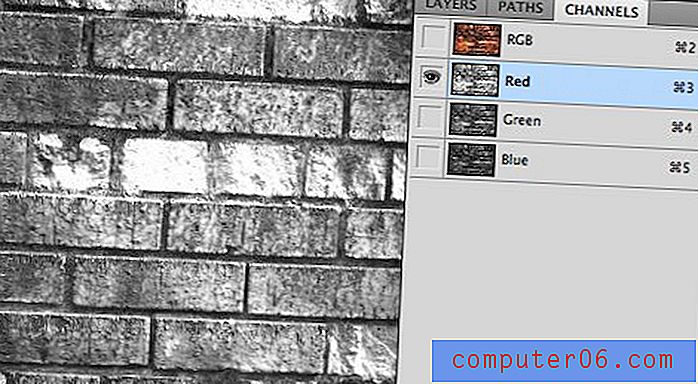
For å oppnå dette, må du først sørge for at bare teglsjiktet vises. Gå deretter inn på kanalpaletten din og finn kanalen med mest kontrast. I vårt tilfelle den røde kanalen. Nå oppretter en kopi av denne kanalen.

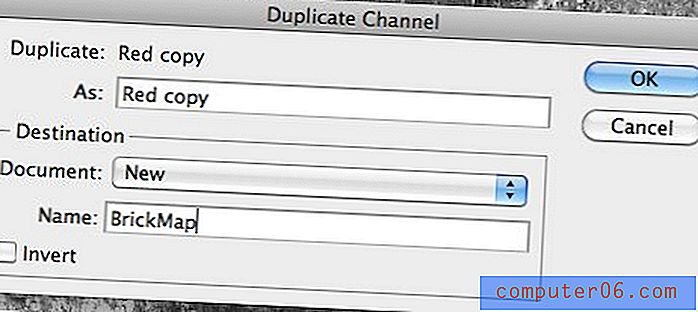
Høyreklikk nå på den nylig kopierte kanalen og velg “Duplicate.” Jeg vet at vi allerede har laget en kopi, men vårt endelige mål er å lage et nytt dokument fra denne kanalen. Hvis du velger kommandoen “Duplicate”, åpnes dialogen nedenfor der vi kan be Photoshop om å gjøre denne kanalen om til et nytt dokument. Forsikre deg om at du samsvarer med innstillingene nedenfor, og deretter trykker du på "OK."

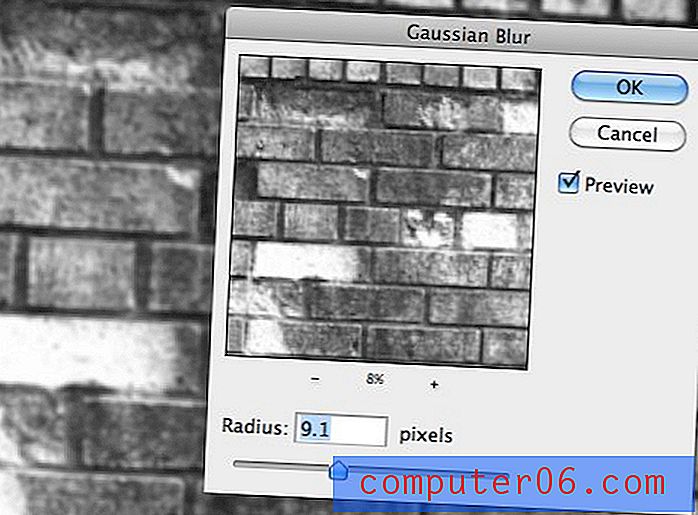
Når du har fått svart-hvitt teglsteinsbilde som et nytt dokument, legger du til en Gauss-uskarphet. Dette høres kanskje litt rart ut, men til slutt vil det hjelpe. Jeg jobber med et veldig stort bilde, så jeg fikk uskarpheten, men du trenger sannsynligvis bare å treffe rundt 1 bilder hvis du jobber med et lite dokument.

Bruke et forskyvningskart
Det er alt vi trenger å gjøre for å lage kartet vårt! Du kan jobbe med kontrasten litt mer hvis bildet ditt mangler definisjon, men vårt skal fungere ganske bra som det er.
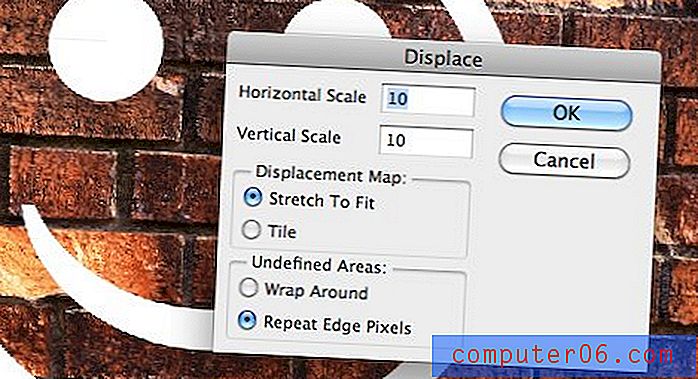
Lagre og lukk kartet som det er egen PSD, og bytt deretter tilbake til det originale murstein-dokumentet med smilefjeset. Velg nå smiley-ansiktslaget og gå til Filter> Forvreng> Fortreng. Følgende dialogboks skal dukke opp. Standardinnstillingene skal fungere fint, så trykk “OK”, og deretter vises en filvalgmeny. Velg BrickMap.psd-filen du opprettet tidligere.

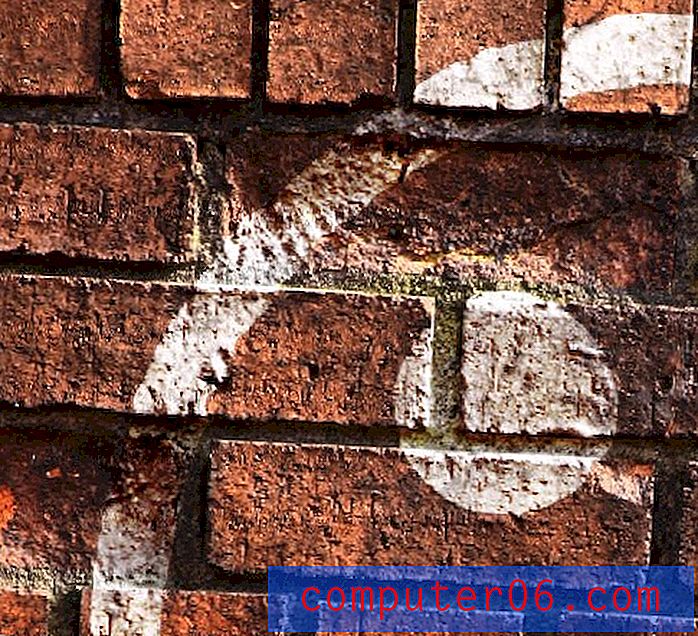
På dette tidspunktet bør du se forvrengningseffekten. Imidlertid kan det i utgangspunktet ikke se ut som om vi har gjort en veldig god jobb. Vi gikk fra en ren smiley til en slurvete smiley, som ingen av dem ser ut som om de er på veggen! Hvis du tar en nærmere titt på, kan du se at forvrengningene kartlegger ganske bra til mursteinene.

For å gjøre effekten mer troverdig, må du eksperimentere litt med blandingsmodus. Hvilket som fungerer best, avhenger helt av det faktiske innholdet du jobber med. Overlay, Screen, Multiply og Color Dodge er gode steder å starte. For min hvite grafiske og mørke bakgrunn gir Color Dodge på 80% fyll et ganske anstendig resultat.

Ser du hvordan grafikken er mye mer troverdig en del av scenen nå? Dyppene og kurvene skaper illusjonen av dybde og går langt utover bare å redusere lagets uklarhet. Når jeg snakker om det, legg merke til hvordan jeg reduserte fyllet på laget, ikke opaciteten. Merkelig nok får du mye bedre resultater når du jobber med blandingsmodus hvis du reduserer et lags fyll.
Gå videre
Det er alltid mer du kan gjøre for å øke en komposisjons troverdighet enda lenger. Med scenen min skaper for eksempel Color Dodge-filteret noen vanvittige høydepunkter som ganske enkelt ikke ser realistiske ut. Jeg tror heller ikke nok av mursteinen viser seg.
For å bekjempe dette, klikket jeg kommandoen på den mursteinkanalen som vi har laget tidligere for å lage et utvalg fra den. Så brukte jeg utvalget som en maske på smiley-ansiktslaget. Dette gikk litt for langt, så jeg dupliserte smileylaget og satte fyllet for begge til 80%. Her er resultatet:

Eventuelt, hvis du vil kaste det litt mer. Du kan lage et mykt lys-lag fylt med 50% grått (nøytralt til denne blandingsmodusen) og maskert til ansiktslaget. Ta deretter en myk børste og mal områdene i svart og hvitt for å gi kontrast til komposisjonen. Jeg kastet også inn en svak uskarphet slik at kantene mine ikke var så sprø.


For virkelig å få en følelse av hvor bra denne teknikken fungerer, oppfordrer jeg deg til å eksperimentere på egen hånd med forskjellige innstillinger, blandingsmodus, lageffekter osv. Forskyvningsfilteret krever virkelig mye arbeid med å lage strukturerte komposisjoner. Sjekk ut den imponerende forvrengningen som resulterte da jeg påførte en flagggrafikk på den samme murveggen ved å bruke teknikkene ovenfor.

Hvis jeg hadde forsøkt dette nivået av forvrengning manuelt, ville det tatt meg timer å oppnå et halvparten så bra resultat. Med Displace tok dette under et minutt!
Konklusjon
For å oppsummere, når du kombinerer flat grafikk med en realistisk tekstur, kommer du til å få problemer med realismen. Forskyvningskart er et av de kraftigste verktøyene i arsenalet ditt for å løse disse problemene, fordi de raskt og enkelt kan bruke forvrengninger av tekstur på grafikken.
Men stopp aldri der. Gå alltid lenger og finpusse bildet ditt ved å manipulere høydepunktene, rote opp rene kanter, utforske nye blandingsmodus og alt annet du kan tenke på for å gjøre det endelige bildet speil til virkelighet. Selv om hver endring bare gjør det minste annerledes, vil de begynne å legge seg opp, og resultatet blir en imponerende komposisjon.