Designtrend: Designing for Dark Mode
Mørk modus har vokst i popularitet. De fleste telefon- og nettbrettgrensesnitt har muligheten for brukere å bytte til et mørkt, snarere enn standard lysfargeskjema.
De fleste brukere har en tydelig preferanse for om de skal bruke mørke eller lette brukergrensesnitt.
Derfor legger flere designere til et alternativ i mørk modus til prosjektene sine. Og selv om det kan være litt mer arbeid og mye å tenke på, kan det bidra til å skape en sterkere forbindelse og element av personalisering for brukere. Her er mer om denne designtrenden.
Hva er mørk modus?


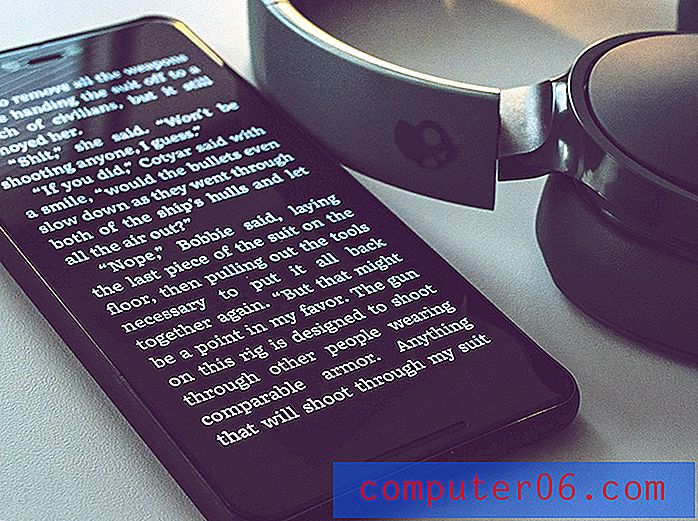
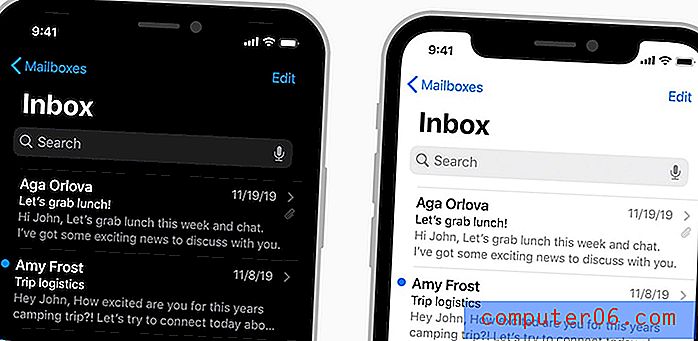
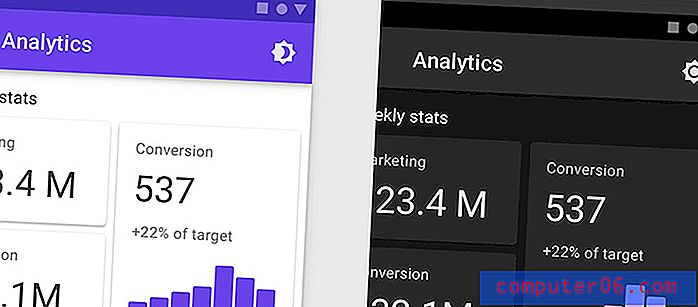
Dark Mode er et fargevalg som bruker en mørk bakgrunn og lyse tekstelementer i designet. Vi har laget mørke nettsteder og prosjekter i lang tid, men “mørk modus” har blitt mer av en ting fordi det er det alternativet for veksling kalles i de fleste brukergrensesnitt.
Det det hele kommer ned til er at noen brukere foretrekker mørk modus, og å designe for dem kan øke brukerne og samhandlingen med designet.Du kan designe noe i mørk modus uten et lett alternativ.
Denne trenden er mer fokusert på prosjekter som inkluderer begge deler. Mens den primære designen har et lett grensesnitt - lys bakgrunn med tekstelementer i mørk farge - er flippen mørk modus. Brukere kan veksle mellom lys og mørk modus på enhetene sine.
Alternativet er helt forankret i brukerpreferanser. Noen brukere liker bare mørk modus bedre. Andre sier at mørk modus reduserer belastningen på øynene og er mindre forstyrrende å bruke om natten når de prøver å unngå så mye lys.
Fra et designperspektiv virker mørk modus lunere og mer trendy. Hver nettside er lys og lys, men bare noen er mørke. Denne foreningen kan til og med knyttes til noen av bransjene og merkevarene som bor i territorium i mørk modus, for eksempel videospilltjenester, streaming video og lyd (Netflix og Spotify).
Det det hele kommer ned til er at noen brukere foretrekker mørk modus, og å designe for dem kan øke brukerne og samhandlingen med designet. Selv om mørk modus ikke er en nødvendighet, er det en trendende designteknikk. Ikke bare kan du finne det på mobile enheter, men noen stasjonære nettsteder tilbyr også et alternativ.
Hvorfor du bør vurdere mørk modus

Mørk modus har noen fordeler for brukere - og deg. Mens den primære fordelen er brukerpreferanser og å skape noe som brukerne ønsker og vil fungere på den måten de vil samhandle, kan en gjenværende fordel være flere brukere og større interaksjoner.
Andre grunner til å vurdere å legge til en mørk modusdesign inkluderer:
- Det kan være lettere for øynene til brukerne i mørket. Folk blir mer vant til å veksle mellom mørke og lyse modus avhengig av miljøforhold.
- Mørk bakgrunn kan gi fokus på grafikk kan gi oppmerksomhet til tekstelementer.
- Mørk modus kan være å foretrekke for personer med noen synshemninger, noe som gjør designet mer tilgjengelig hvis du har det alternativet.
- Mørk modus kan øke batteriets levetid.
- Det ser bare kult ut, og du vil prøve det.
11 Designtips for Dark Mode Design

Vi kommer ikke til å gå nærmere inn på hvordan du designer grensesnittalternativet for mørk modus. Du kan finne gode leksjoner om det (med kodeeksempler) fra Kirupa og UX Collective. (Begge artiklene anbefales å lese hvis du vil vite mer om mørk modus.)
Du kan også leke med denne pennen av Koos for å få en bedre ide om å jobbe med koden.
Hvis du vil implementere mørk modus, husk disse tipsene:
- Mørk modus og lysmodus er ikke bare hvit på svart eller svart på hvit. Det kan faktisk være for mye kontrast. Vurder et sort eller mørkt alternativ som ikke er rent svart. Material Design-anbefalingen er # 121212. Dyp blues og lilla fungerer også bra som bakgrunnsvalg for mørk modus.
- Bruk det samme konseptet for farger på en mørk bakgrunn. Rent hvitt kan være for lyst i noen situasjoner og forårsake øye. Bruk en lys, ikke helt hvit fargetone.
- For andre farger enn hvit, unngå høye mettede farger. De inkluderer kanskje ikke nok kontrast mot mørk bakgrunn. Hold deg til lysere varianter av farger fra paletten din. De fleste designere lager en sekundær “mørk” palett for dette formålet.
- Lag et fargehierarki for tekst. (Dette kan være en god idé selv på lys bakgrunn.) Dette konseptet, som også stammer fra Material Design, noterer bruk av nivåer av lys farge. Et høyt vektnivå (gjennomsiktighet på 87% hvitt) er for den største, viktigste teksten; en hvit mellom middels vekt (60%) er for det meste av hovedteksten, inkludert kroppskopi; og deaktivert tekst (38% hvit) er lett synlig.
- Tenk på hvordan elementer faktisk ser ut i mørket, og test designen i forskjellige lysnivåer. Husk at brukere ofte bruker mørk modus i mørke omgivelser, og det kan påvirke hvordan ting ser ut på skjermen.
- Mørk modus skal komme med en av / på-bryter. Det er noe noen brukere vil elske og andre ikke vil. Planlegg deretter og bruk vanlige ikoner for å betegne denne funksjonen.
- Logoer kan presentere en unik situasjon i mørk modus hvis du ikke har en hvit versjon eller hvis farger ikke inneholder nok kontrast. Sett logoer i en hvit beholder i mørk modus for å løse dette problemet. Sørg for å lage en stil som ser forsettlig ut og gir logoen litt plass til å puste inni det eskeelementet.
- En liten, tett fargepalett er mye lettere å administrere i mørk modus.
- Tenk på følelser når du lager en fargepalett for mørk modus. Det er ikke så enkelt som å endre bakgrunnsfargen og la resten være i fred. Mørk modus appellerer medfødt til en annen emosjonell tilstand hos mennesker. Det kan påvirke hvordan du planlegger farger i den mørke versjonen av nettstedet ditt eller apptemaet.
- Vær oppmerksom på retningslinjer som er satt av de store aktørene. Apple og Google har begge et sett med mørke modus-prinsipper. Du finner Apples retningslinjer for menneskelig grensesnitt her, og Googles dokumentasjon for materialdesign her.
- Ikke glem regler for tilgjengelighet og test din mørke modus fargepalett mot vanlige standarder. Du kan teste fargene dine her.
Konklusjon
Mørk modus kan være mye moro å designe og implementere. Og noen brukere elsker det. Med standarder for både iOS og Android er det en av de tingene som sannsynligvis ikke vil forsvinne når som helst og bruken vil bare fortsette å vokse, noe som gjør det til en viktig designhensyn.
Når du først spiller med denne designtrenden, hold den enkel til du har et godt håndtak på alle de små tingene som må byttes - og testes - mens du lager en mørk modus. Detaljer gjør hele forskjellen her, og brukerne vil sørge for å legge merke til om de blir holdt uten tilsyn.