Designtrend: Neumorfisme
Er den neste store tingen i nettdesign og appdesign neumorfisme ? Det er en designtrend (kalt som en mashup av ordene ny og skeuomorfisme) som vokser i popularitet. Det virker som om folk enten elsker det eller hater det, men det er interessant nok at Cult of Mac nylig presset en artikkel som stilte spørsmålet: "Er neumorfisme det store nye utseendet til iOS 14?"
Vi vil ikke vite svaret på en liten stund ennå, men trenden får stadig trekkraft, spesielt på Dribbble, der vi ser mange designtrender lansere.
Her er en titt på en neumorfisme for å hjelpe deg med å få et inntrykk av hva det er (og ikke er) slik at trenden ikke går forbi deg.
Hva er Neumorfisme?

Neumorfisme er et begrep som begynte å få trekkraft i slutten av 2019 og har fått enda større fart i år. Kombinasjonen av ny (neo / neu) skeuomorfisme faller et sted mellom silliness av ekte skeuomorfisme og enkelhet nesten flat.
Det er preget av enkel farge med skygger for å gi dybde og få en nesten ekte følelse uten å være over toppen. Utformingen kan inneholde både indre og ytre skygger for å skape denne effekten.
De første referansene til trenden kan spores til et innlegg fra Michal Malewicz beskriver det: “Et moderne / materiale (oppgradert) kort er vanligvis en overflate som flyter på toppen av vår oppfattede bakgrunn og kaster en skygge på det. Skyggen både gir den dybde og definerer også i mange tilfeller formen - da den ganske ofte er grenseløs. ”
Malewicz 'nettsted (over) dedikert til trenden bruker stilen på riktig måte.
Neumorfisme dukker opp som en trendstil på Dribble, hvor mange skudd har dukket opp ved bruk av disse konseptene. (Vi har noen av de som vises her.)
De fleste eksemplene inneholder app-prosjekter i kortstil der denne designteknikken ser ut til å myke hardheten i det generelle grensesnittet.
Kjennetegn på denne designtrenden

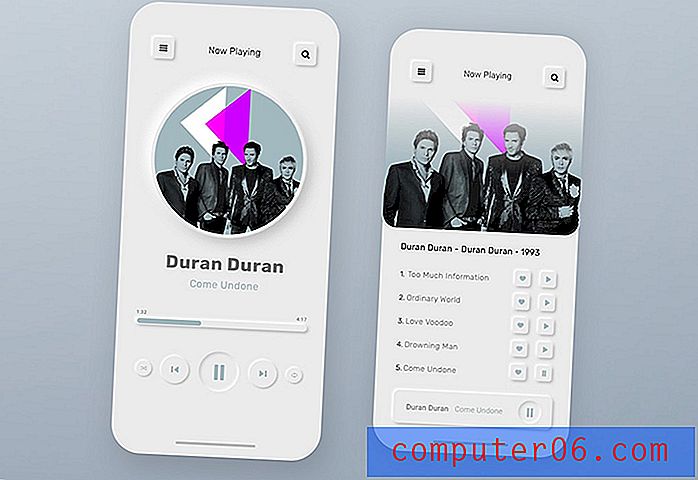
Roten til konseptet neumorfisme er at den digitale designen etterligner eller fungerer som objektet den representerer.
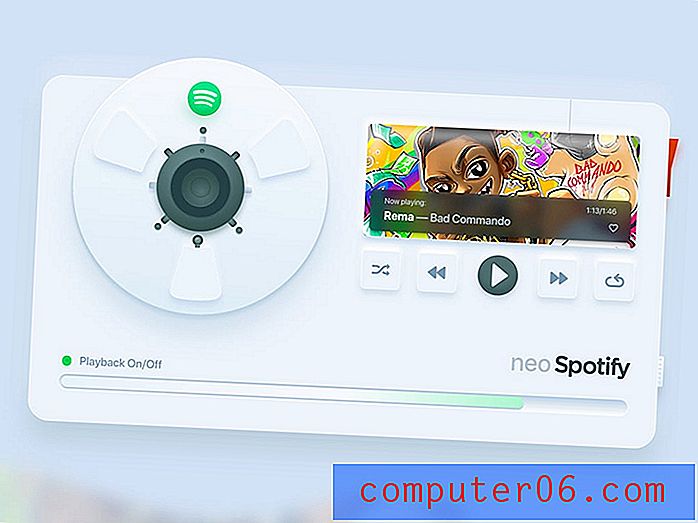
Legg merke til hvordan knappene i musikkapp-eksemplet (over) ser ut som de har blitt dyttet inn. Neumorfe elementer, når det er gjort bra, ser ut til å vise deg hvordan du bruker og samhandler med dem, for eksempel å trykke på knapper, bevege skyvekontroller eller vri på ringer .
Neumorfisme ser også ut til å være en forlengelse av den minimale designtrenden. Mange design har hvite grensesnitt, men alternativene i mørk modus øker også i popularitet. Men det er ingenting å si at du ikke kunne lage et grensesnitt for neumorfisme i en annen farge.
Visuelle elementer som ofte er assosiert med neomorfisme inkluderer:
- Lys eller myk fargepalett (men ikke alltid takket være populariteten til mørk modus)
- Grunnleggende former, for eksempel sirkler eller rektangler, gjennom hele designen
- Subtile skygger og effekter for det meste (og det hele er gjort HTML og CSS)
- Mer dramatiske skygger for knapper og elementer som kan klikkes
Men vær forsiktig (utfordringer med neomorfisme)
Neumorfismetrenden er ikke uten sine egne utfordringer.
De største problemområdene er tilgjengelighet og kontrast, som er relaterte problemer.
Med design som bruker ganske ensfargede fargevalg og mye hvitt, oppfylles ikke alle tilgjengelighetsstandarder for farger i grensesnittet. Det er imidlertid et korrigerbart problem og kan bidra til å forme og endre hvordan denne trenden utvikler seg.
Hvis du designer neumorfismeteknikker, må du huske å holde et par ting på hodet for å sikre at designen din fungerer for flest mulig.
- Design knapper med ekstra kontrast og sørg for at de ser ut som knapper
- Ikke tvang deg selv til å overdrive skygger for å gjøre dem mer synlige. fokus på tekst og klikk / trykk på elementer
- Bruk lag med designeffekter for knapper som ser like ut i forskjellige tilstander, for eksempel å trykke på en knapp
- Føler ikke at du må overdrive; hold det enkelt
Eksempler på neumorfisme
Det er mange gode eksempler på denne trenden fra en rekke designere. Her er noen for å starte din kreative prosess og inspirere design.
Neo Spotify

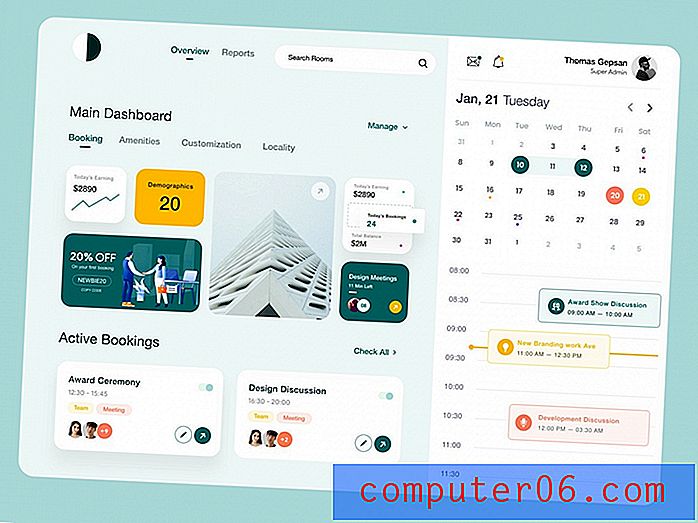
Dashbordmøte

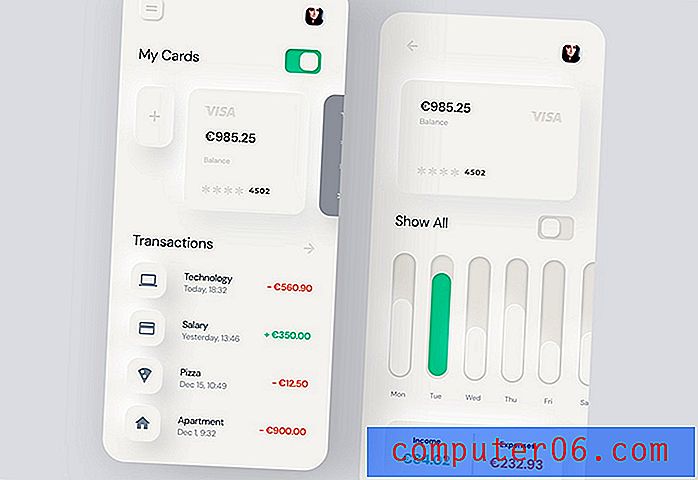
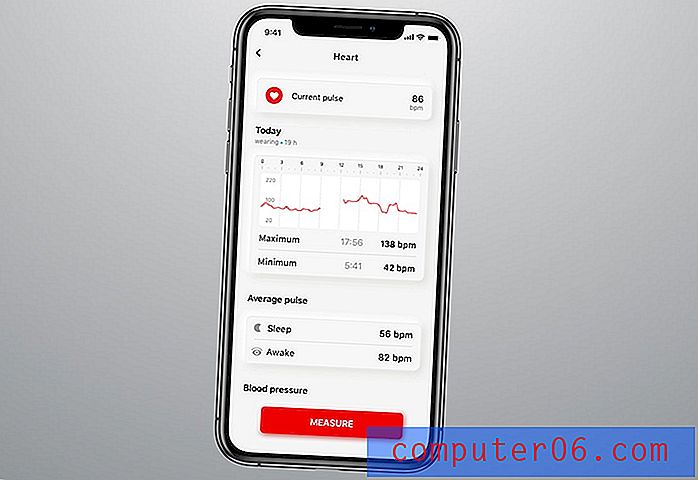
Neumorphism Mobile Banking

Smart hjemme-app

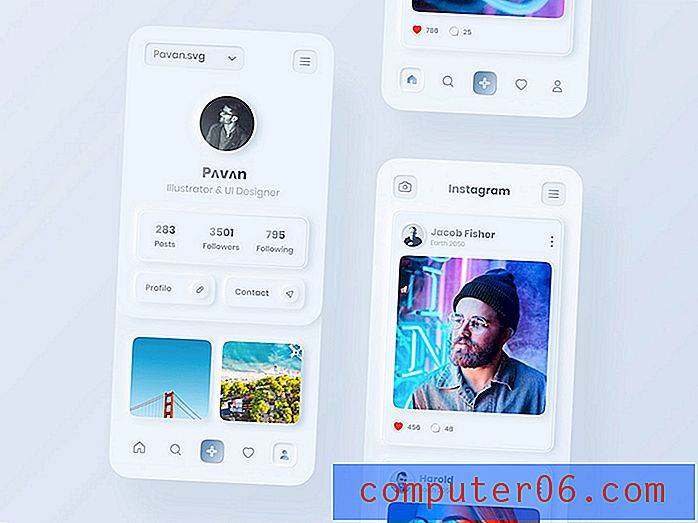
Neo Instagram UI Concept

Neumorphism Concept Design

Crytopcurrency Dashboard

Neumorfisme Verktøy og ressurser


Hvis du vil eksperimentere med skygger og neumorfe design, er det noen få verktøy som hjelper deg å få ideen.
- Neumorphism CSS Generator (over)
- Neumorfisme skygge og fargestiler
- Neumorphism Sktech-fil
- Neumorphism Finance UI Kit (over)
- Dynamisk lys / mørk bryter ved bruk av Neumorphism Design
- Neomorphism Shots on Dirbbble
Konklusjon
Neumorfisme er en morsom designtrend som appellerer til meg fordi jeg liker hvite (eller mørke modus) minimale grensesnitt så mye. Det er ikke mye som kommer i veien for designen og konseptene føles litt mer brukbare og intuitive enn flate og mindre tegneserieverdige enn ekte skeuomorfisme.
Når det kommer til stykket, er denne trenden som de fleste andre ting - det er et spørsmål om personlig preferanse. Vil du vurdere å bruke det i noen av prosjektene dine, eller vil det bare være en forbipasserende kjepphest?