Dra og slipp WordPress-oppsett med Platform Pro
Å bygge og til og med litt endre WordPress-temaer kan være et reelt problem. Du kan kjøpe en bok eller se timer med videoopplæringer til du er en ekspert på WordPress, men ville det ikke være fint om du kunne hoppe over alt dette og hoppe i å bygge ditt eget tema i dag?
I dag skal vi se på et imponerende nyskapende produkt som lar deg bruke enkelheten til et dra og slipp-grensesnitt og grunnleggende former for å tilpasse et WordPress-nettsted fullstendig. Produktet heter Platform Pro, og du må ganske enkelt se det ...
Møt Platform Pro

Platform Pro er egentlig bare et WordPress-tema, men det er sannsynligvis annerledes enn noe WordPress-tema du noen gang har brukt før. I stedet for bare å tilby noen få forskjellige fargealternativer eller -oppsett, setter Platform deg i førersetet. Enten du er en webutvikler og liker å kode for hånd eller noen som ikke en gang vet hva CSS står for, vil du oppdage at plattformen har mye å tilby deg.
Jeg snublet over temaet helt ved en tilfeldighet forleden og ba de gode på PageLines om å sette meg opp en testside. Det viser seg at allerede har en offentlig testside satt opp for alle å prøve helt gratis. Når du har fått kjennskapen til hvordan alt fungerer her, kan du gå over til den lenken for å prøve temaet selv.
Starter
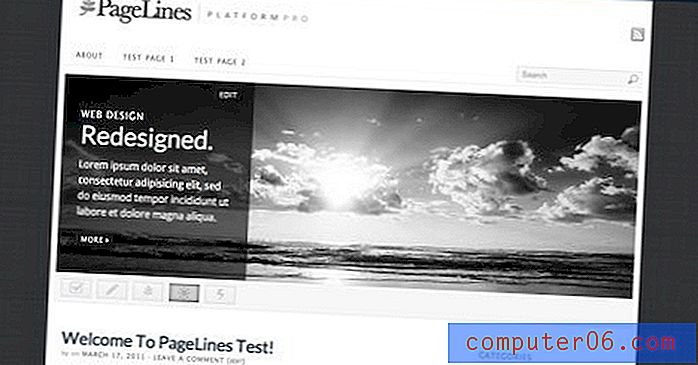
Nedenfor er omtrent siden vi begynner med i dag (jeg har trimmet litt så den ikke er for stor). Som du ser er det utmerket for en tom skifer. Typografien og utformingen er ganske fin som den er, men generisk nok til at vi ikke har noe imot å grave i og endre det rundt.
Igjen, dette er nær det du kommer rett ut av boksen med null arbeid så langt:

På bildet over kan vi se en topptekst og navigasjonsområde, noen forhåndsvisninger av innlegg, en sidefelt, en bunntekst osv. Hver av disse har et antall alternativer for tilpasning, så hvis du ikke liker noe på dette tidspunktet, ikke bekymre deg, du kan endre det!
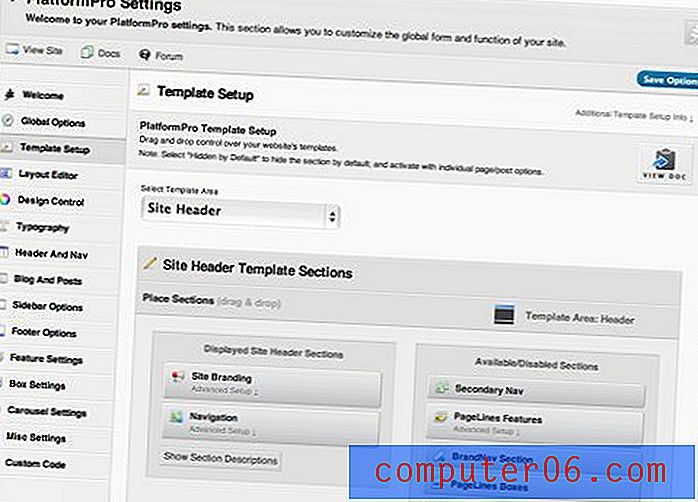
Innstillinger-panelet
I det typiske WordPress-administratorpanelet finner du en modul for Platform Pro. Det er her du vil håndtere de fleste, men ikke alle, endringene i WordPress-temaet. Det er massevis av ting her, så du kan føle deg litt overveldet med det første, men ærlig talt, omtrent alle innstillinger du finner er enkle og enkle å forstå.

Vi har definitivt ikke tid til å gå gjennom alle omgivelser her, men vi vil sparke dekkene tilstrekkelig til at du får en god følelse av hva som er mulig.
Endre oppsettet
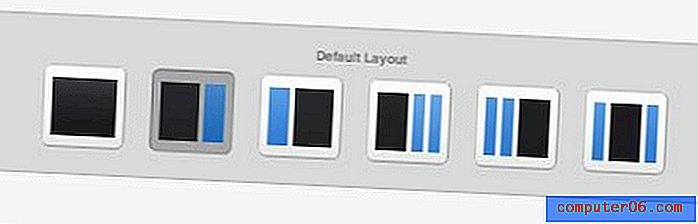
Som designer er det første jeg vil vite hvordan jeg kan leke med oppsettet. Hvis du klikker på Layout Editor-fanen i innstillingspanelet, vil du få frem en rekke alternativer å velge mellom, både grunnleggende og avanserte.
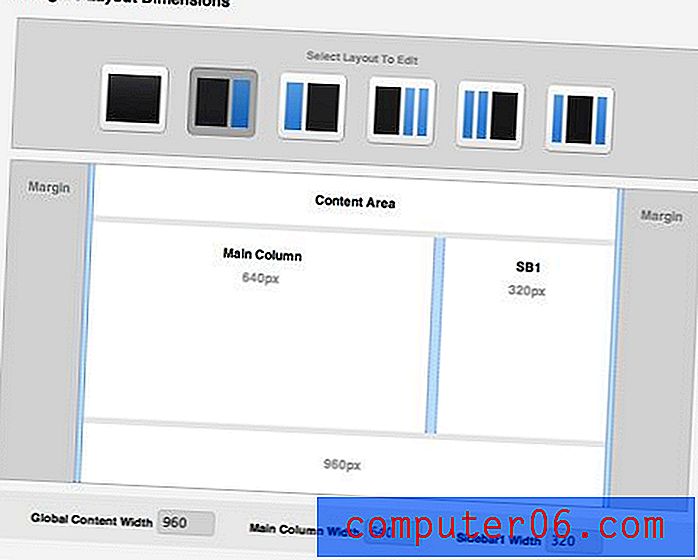
Det første valget ditt er å velge mellom en av seks grunnleggende oppsett. Hver av disse er en blanding av et innholdsområde og enten null, ett eller to sidefeltalternativer.

Hater den sidefeltet sett i den første forhåndsvisningen av nettstedet ovenfor? Grøft det ved å velge ikonet med bare et hovedinnhold. Bruk deretter innstillingene og se på siden din for å se endringene.

Kan du ikke få nok sidefelt og widgeter? Velg et alternativ med to sidefelt, så får du oppsettet sett på bildet under.

Gå videre
Hvis du vil ha enda mer kontroll over oppsettet, blar du ned for å finne panelet som vises nedenfor. Her kan du dra skillene og bruke feltene til å bestemme bredden på helhetssiden og hver kolonne.

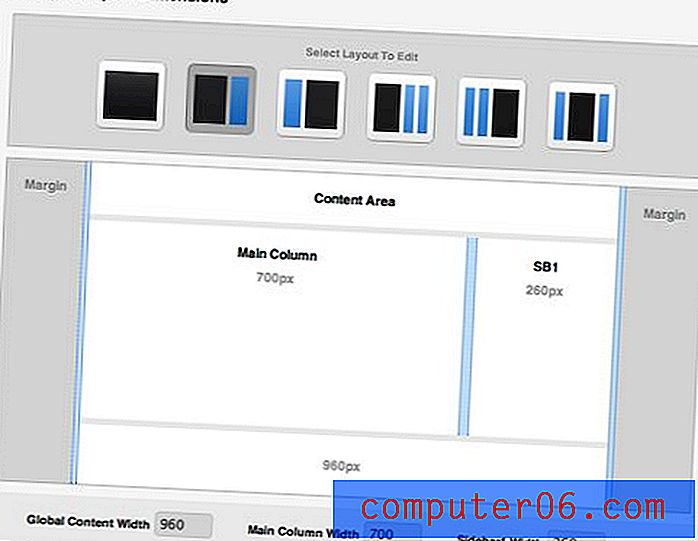
Så la oss si at jeg synes sidefeltet mitt er altfor bredt. Alt jeg trenger å gjøre for å fikse det, er å skyve den lille skillelinjen til høyre til dimensjonene mine er 700px for hovedsøylen og 260px for sidefeltet.

Når jeg lagrer disse layoutinnstillingene og ser på siden min, er dette resultatet:

Endring av typografi
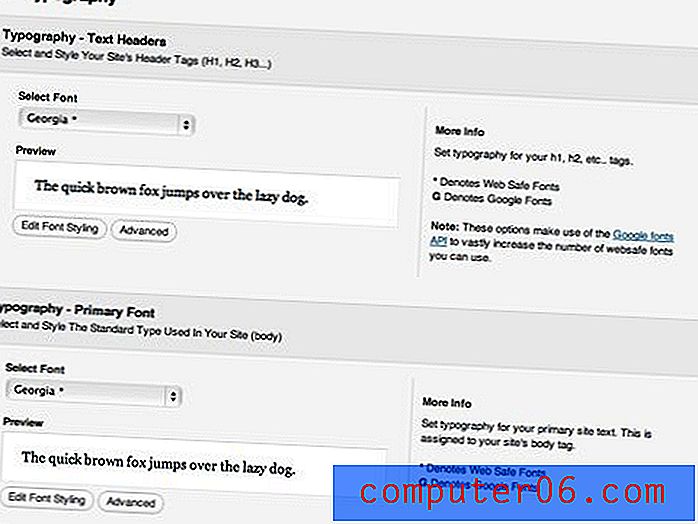
Plattform gir deg mye frihet over teksten på siden din. Naviger til kategorien typografi, og du vil se alternativer for å endre skriftene for den primære skrifttypen, sekundære skrifttypen, overskrifter og til og med inntastingsområder.

En ting som virkelig overrasket meg er det enorme utvalget av skrifter som du kan velge mellom med dette temaet. Pagelines har inkludert flere standard nettfonter og til og med en god del av Google Font Library for virkelig å presse din kreative frihet til grensen (det er også tilpassede Cufon-alternativer).
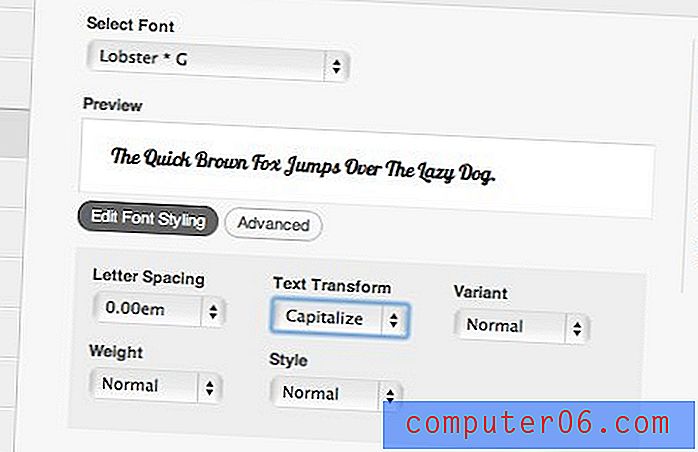
Når du tildeler en font til et spesifikt område, kan du velge mellom en rekke standard stylingalternativer som du normalt vil ha til å skrive en haug CSS for å manipulere. Hvis du vil inkludere din egen CSS, klikker du bare på "Avansert" -knappen.

Til slutt bestemte jeg meg for å gå med et moderne preg, så jeg valgte et par fine sans-serif-skrifter for siden: Lato for headers og Droid Sans for kroppen.

Bakgrunn og farger
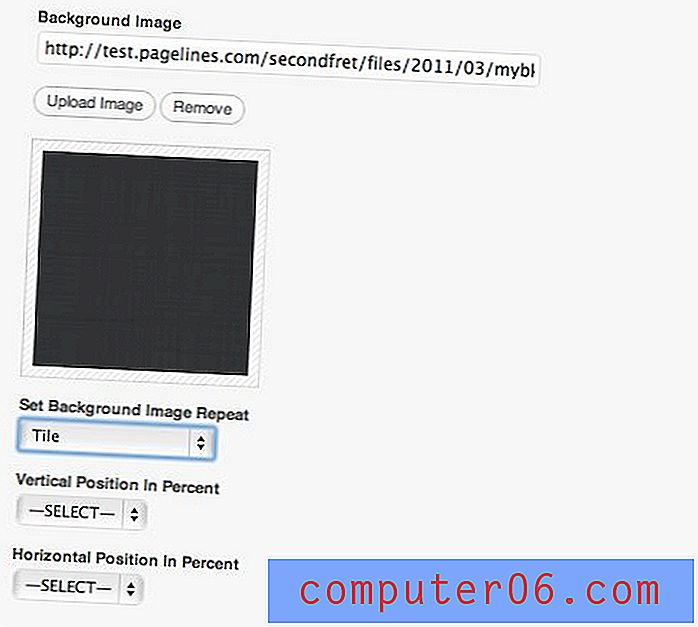
Under fanen Design Control finner du enda flere tilpasningsalternativer. Øverst på denne fanen finner du mer interessante layoutalternativer som påvirker hvordan et bakgrunnsbilde brukes. For eksempel kan du få et bakgrunnsbilde til å oversvømme hele nettstedet, eller bare påvirke et "lerret" -område utenfor innholdet. Jeg valgte sistnevnte for å holde tingene rene. Du vil se hvordan dette fungerer videre.
For å legge til et bakgrunnsbilde, blar du bare ned til avsnittet nedenfor og laster opp en JPG. Du har full frihet over hvordan bildet brukes. Du kan flislegge den eller plassere den på et bestemt sted ved å bruke prosent.

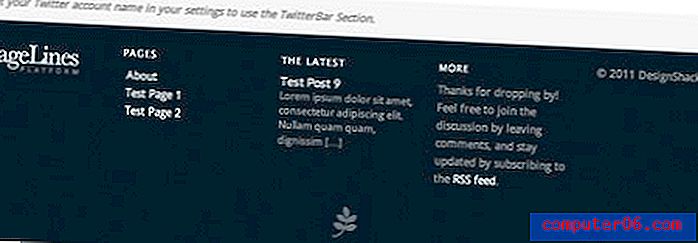
Jeg lastet opp en subtil mørkegrå tekstur for å gi kontrast til siden min. Igjen, dette kunne ha oversvømmet hele bakgrunnen, men jeg valgte å la det flanke innholdet.

Endre farger
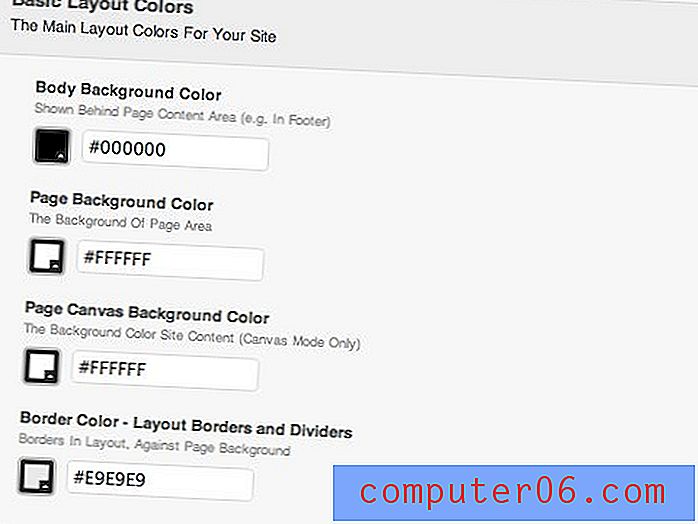
I samme fane som innstillingene over, kan du se og endre fargeinnstillingene for hvert element på nettstedet ditt. Dette er like enkelt som å finne elementet i en liste og endre fargeverdiene.

Endring av den primære bakgrunnsfargen påvirker for eksempel bunntekstelementet. Bare velg en farge i Photoshop, kopier verdiene og trykk lagre for å se endringene.

Legge til seksjoner
Frem til dette tidspunktet har vi egentlig bare laget mindre justeringer til nettstedet. Det er fremdeles ganske nær det vi startet med og ikke så spennende. La oss endre dette ved å legge til noen nye seksjoner.
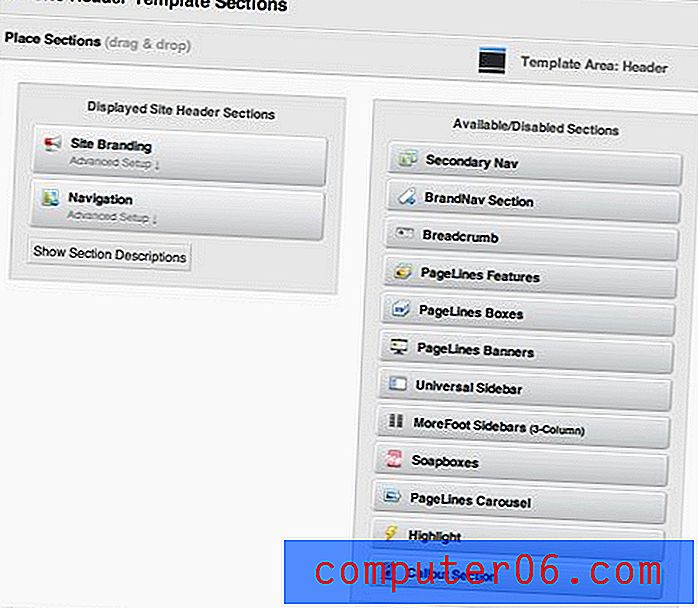
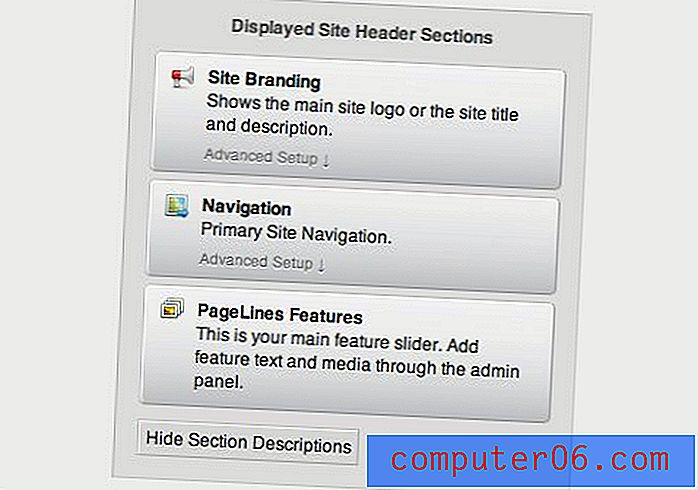
Under Maloppsett-fanen finner du en kontroll som lar deg dra og slippe nye seksjoner på nettstedet ditt. Venstresiden inneholder seksjonene som for øyeblikket er aktive, og høyre sideseksjoner som er tilgjengelige å legge til.

La oss endre oppsettet vårt ved å legge til en fantastisk glidende glidebryter på toppen av siden. For å oppnå dette, drar du bare "PageLines Features" -boksen under "Navigation" -boksen i overskriften.

Med dette raske tillegget ser plutselig nettstedet vårt langt bedre ut enn da vi startet. Nå har vi en super fancy bildeskydder øverst med flere fullt tilpassbare flekker for bilder, tekst og til og med video. Alt uten en eneste kodelinje!

Det er flere kule standardseksjoner som du spiller med, som virkelig øker den fantastiske faktoren på nettstedet ditt. Under kastet jeg inn en Flickr-bildekarusell nær bunnen av siden. Andre seksjoner lar deg legge til funksjonsbokser, bannere, lenker, navigasjon med brødsmuler og mer.

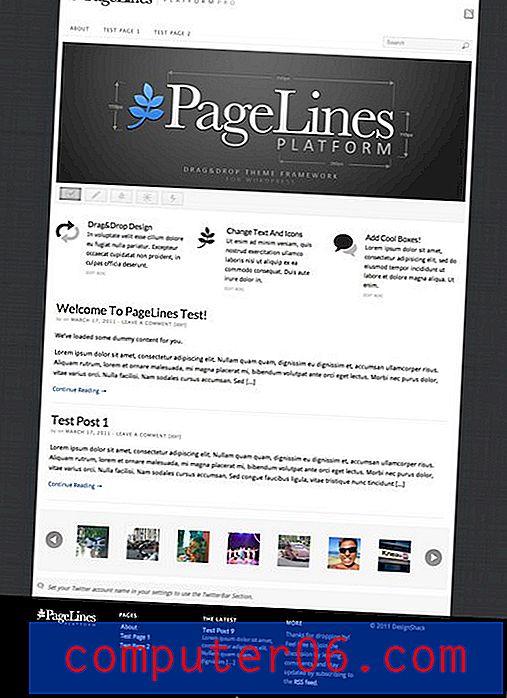
Etterbehandling
Med bare litt mer finjustering, blir vår opprinnelige kjedelige blogg omgjort til en elegant og moderne webside med mange avanserte funksjoner. Resultatet nedenfor vil sannsynligvis ta deg rundt tretti minutters arbeid når du har blitt vant til hvordan systemet fungerer, og mer som ti til femten minutter når du virkelig visste deg om.

Lukkende tanker: Bør du prøve Platform Pro?
Selv etter den dramatiske forandringen har jeg fremdeles bare skrapet på overflaten av hva Platform Pro kan gjøre. Vi diskuterte ikke engang de tilpassede HTML-alternativene, la ut miniatyrbilder, integrerte sosiale medier, forhåndskonfigurerte plugins eller en hel rekke andre ting som jeg ikke en gang har oppdaget ennå!
Ærlig talt, jeg er blåst bort av dette produktet og tenker at det virkelig kan ta smertene ut av WordPress-tilpasning for mange mennesker. Enten du er en designer som leter etter et fleksibelt, fleksibelt system som du kan konfigurere kundene dine med eller bare en liten bedriftseier som ønsker å få mer ut av WordPress, er Platform Pro en stjele for $ 95, 00 (les om gratisversjonen her). Det er mange $ 50 og $ 30 temaer på markedet, men de gir ikke en femtedel av friheten du kommer til å få med plattformen.
Hvis du vil vite mer, kan du gå til Pagelines-nettstedet, hvor du kan se en omfattende funksjonsliste og til og med en video av temaet i aksjon. Legg igjen en kommentar nedenfor og gi oss beskjed om du har prøvd plattformen og hva du tror. Sørg også for å legge igjen en lenke til lignende produkter du har funnet for å gjøre WordPress mer brukervennlig!